|
Какой рейтинг вас больше интересует?
|
Главная /
Каталог блоговCтраница блогера Блог для блогов - создание блога на blogspot/Записи в блоге |
|
Блог для блогов - создание блога на blogspot
Голосов: 1 Адрес блога: http://bdblogov.blogspot.com/ Добавлен: 2013-06-02 03:52:18 блограйдером Olga28 |
|
Как создать пользовательский поиск в AdSense
2013-11-25 01:57:00 (читать в оригинале)Пользовательский поиск AdSense
Всем привет ! Как нам известно система AdSense позволяет нам создать два окна поиска и вставить на страницы блога. Переходим в аккаунт AdSense, нажимаем-мои объявления, слева-поиск-новая система пользовательского поиска.
Попадаем на страницу настройки поиска

Пишем название поиска, у кого не один блог, можно отметить поиск 1 или поиск 2, или если в один блог создадите два окна поиска, так же назовите их по разному, чтобы самим не запутаться, тем более что название будете видеть только Вы. 2.Область поиска: На Ваше усмотрение, если вся сеть, то это поиск по всем сайтам в Интернете. Если только выбранные-указываете адрес своего сайта и других, на которых разрешаете искать информацию по запросу.
3. Ключевые слова-впишите ключевые слова, так как необходимы для подбора нужных страниц и рекламных объявлений. Нажмите на знак вопроса и посмотрите примеры ключевых слов. 4. Использовать безопасный поиск-поставьте отметку. SateSearch блокирует сайты, содержащие порнографию и сексуальное содержание, и исключает их из поиска. 5. Выбрать страну-необходимо для Вашего поиска. В домене какой страны будет выполняться поиск Google. 6. Язык сайта-выбираем, у нас русский. 7. Кодировка (UTF-8). Кодировку можно посмотреть в браузере. К примеру Хроме нажимаете справа на значок три полоски или ключ, инструменты-кодировка. 8. Этот раздел я не включала, нажмите на знак вопроса и почитайте какие языки поддерживает. Идем дальше.

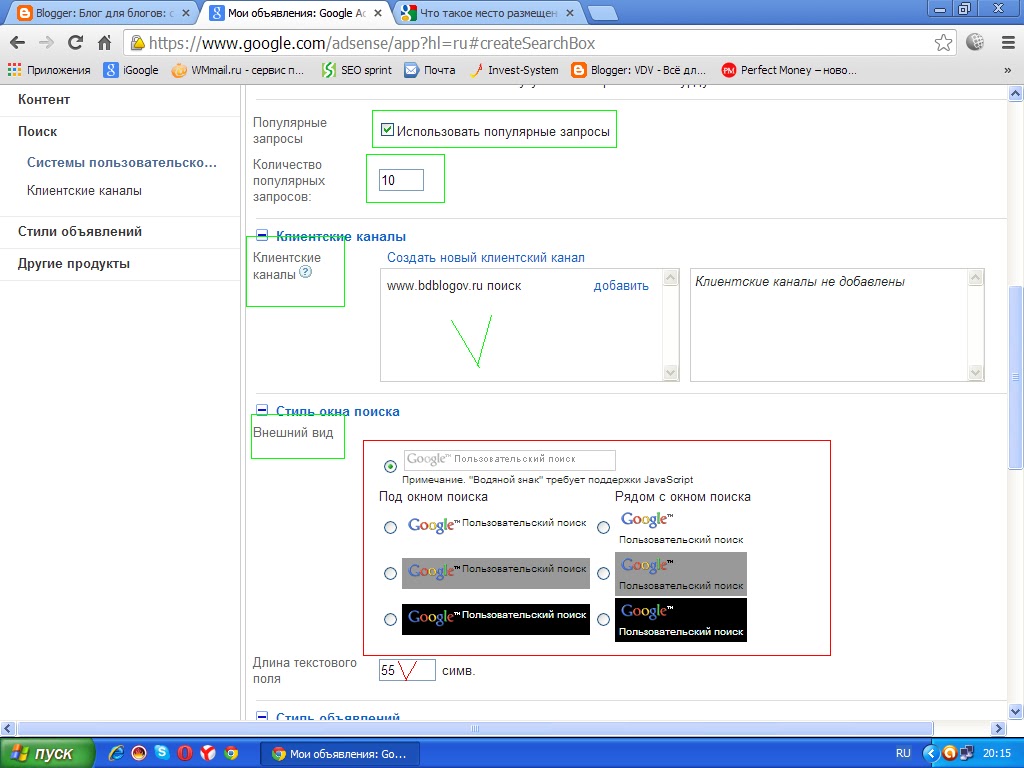
9. Можете настроить популярные запросы, укажите их количество. 10. Клиентские каналы-добавится автоматически URL адреc блога. 11. Стиль поиска-выбираете внешний вид поиска. 12. Результаты поиска-нужно выбрать, где будут показаны результаты запросов. Нажмите на знак вопроса, почитайте подсказку.13. Расположение поиска-это само слово поиск, смотрите у меня справа, где оно должно отображаться, под или над окном. 14.URL-это если Вы хотите использовать собственное окно изображения результатов поиска, об этом чуть ниже. Нажмите сохранить и получить код

Откроется окно с кодами, которые надо скопировать: первый код копируем и вставляем дизайн-добавить гаджет-Html/JavaScript-вставить-сохранить. Второй код копируем-шаблон-изменить шаблон, сразу после открывающего тэга <body>. Смотрите скриншот

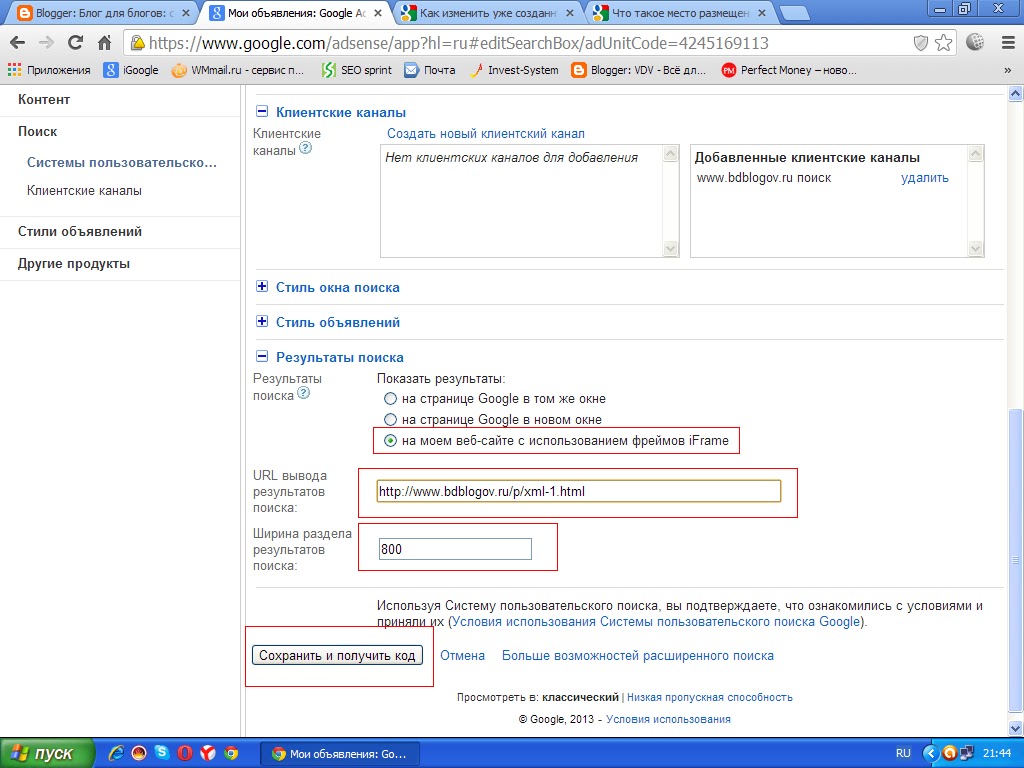
Вставили-просмотреть шаблон, если все нормально-сохранить. Для новичков советую делать резервную копию шаблона. Дальше информация для тех, у кого служба или приложение веб хостинга позволяют создать отдельный URL для результатов поиска (на blogger нет, читайте здесь). Если Вы хотите, чтобы результаты поиска показывались на Вашем сайте, то создаем пустую страницу, публикуем её. Копируем URL адрес этой страницы, и в строке 14 нажимаем показывать результаты на своем веб сайте. В поле URL надо вставить скопированный адрес страницы, которую Вы создали для отображения результатов поиска. Укажите ширину раздела, в зависимости от ширины страницы.

Нажимаем сохранить и получить код

Кода получите три. Первый вставляете-добавить гаджет в макете блога. Второй код-в редакторе сообщений созданной страницы для результатов поиска, нажимаем-HTML, и вставляете туда скопированный код, обновляете страницу. Третий-шаблон-изменить шаблон-<body>. Дня через 2-3 увидите результаты проверки AdSense, должен стоять статус-активный. И еще, если потребуется изменить настройки поиска, точно так же, как я писала в своей статье как создать рекламный блок изменить настройки рекламного блока. В аккаунте нажимаем-мои объявления-поиск-выделяем галкой нужный поиск-нажимаем по названию поиска-и переходим на страницу настроек. Не забывайте после изменения копировать и обновлять код. На сегодня все, пишите, до свидания.
Новый клиентский канал AdSense
2013-11-24 20:30:00 (читать в оригинале)Как создать новый клиентский канал AdSense
Здравствуйте, сегодня поговорим о создании клиентских каналов AdSense и как создать место размещения объявлений. Что такое место размещения объявлений и как его создать можно ознакомиться подробно на этом сайте. Ну а мы переходим в аккаунт AdSense, нажимаем сверху вкладку-мои объявления, и слева-клиентские каналы. Смотрите скриншот

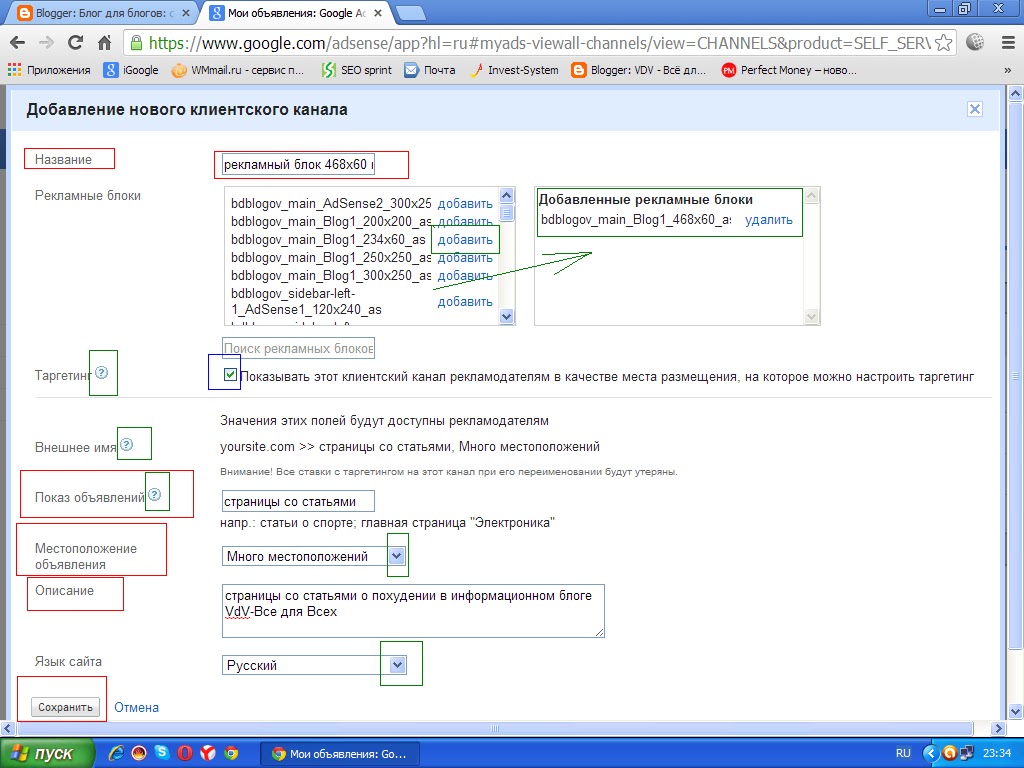
Если у Вас уже есть созданные клиентские каналы, поставьте отметку рядом с каналом, активируется вкладка действия: можно посмотреть отчет по выбранному каналу или удалить его. У кого еще нет ни одного созданного канала, нажимаем сверху-новый клиентский канал и переходим на страницу, смотрите скриншот

Здесь Вы увидите список созданных Вами рекламных блоков. Можно добавить из уже существующего списка, и настроить таргетинг объявлений так же, как дальше я буду писать о создании нового клиентского канала. Первое, пишем название канала, здесь нужно отметить, что если, к примеру, Вы пишите URL адрес блога, то соответствующая реклама будет подобрана Google для всех страниц, на которых размещены рекламные блоки: в боковых колонках, сверху страниц, если установлен такой рекламный блок и для блоков, расположенных внутри содержания страниц. Правда, не всегда это у Google получается. Но мы имеем возможность настроить клиентский канал определенных страниц с содержанием, на которых расположены рекламные блоки, и хотим, чтобы была подобрана реклама, подходящая к содержанию. Поэтому, дальше у нас идет вкладка-таргетинг, рекомендую выбрать этот параметр, чтобы Ваш клиентский канал был виден рекламодателям в качестве места размещения рекламы. Чтобы настроить таргетинг рекламных объявлений, ставьте отметку-показывать клиентский канал рекламодателям в качестве места размещения, на которые можно настроить таргетинг. Внешнее имя-это как я понимаю и есть название канала. Дальше показ объявлений: если настраиваете на какие то конкретные страницы, значит пишите-страницы со статьями о похудении, или о спорте, рецептах и.т.д. Местоположение-к примеру Ваш рекламный блок расположен внутри содержания этих страниц, значит выбираете-внутри, слева, справа или оставьте много местоположений. Выбираете-язык сайта, у нас это русский и нажимаете - сохранить. Обратите внимание, на скриншоте у меня отмечены все значения, которые надо заполнить и прочитать, нажав на знак вопроса.
А теперь отдельная информация, как система подбирает и размещает объявления с таргетингом на контент или аудиторию. Используются следующие признаки.
- Контекстный маркетинг-чтобы определить тематику веб страницы и подобрать соответствующие объявления Google, система использует анализ ключевых слов, частоту появления слов и размер шрифта.
- Таргетинг на места размещения-рекламодатели самостоятельно выбирают отдельные места размещения, где они хотят показывать свою рекламу.
С помощью таргетинга на место размещения, система AdSense выбирает объявления для показа на сайте издателя, то есть на Вашем сайте. Местом размещения объявлений может быть целый сайт или его рекламные блоки: например, только в верхней части страницы или в каком либо определенном разделе. О создании различных мест размещения подробно почитайте здесь. Вот пока все о создании клиентского канала и настройке таргетинга на место его размещения. Информации очень много, и не всегда она сразу усвоится и будет понятной, знаю по себе. Перечитывала не по одному разу. Будут вопросы-пишите. Всего доброго.
Как создать рекламный блок AdSense
2013-11-23 23:46:00 (читать в оригинале)Новый рекламный блок AdSense
Всем здравствуте, сегодня мы продолжим тему работы в аккаунте AdSense. Кто еще не регистрировался и не подавал заявку, ознакомьтесь с подробной информацией на сайте регистрация и рассмотрение заявки: как зарегистрироваться, какие требования должны выполнить, узнаете причины отклонения и все Ваши действия после одобрения заявки и начало работы с AdSense. Так же можете почитать мой предыдущий пост-регистрация в AdSense. После одобрения заявки Вы сможете приступить к созданию новых рекламных блоков для страниц своего блога. В черновике blogger нажимаем-прибыль. На открывшейся странице жмем-панель управления, и попадаем в аккаунт.

В аккаунте вверху надо перейти по вкладке-мои объявления-новый рекламный блок. Смотрите скриншот







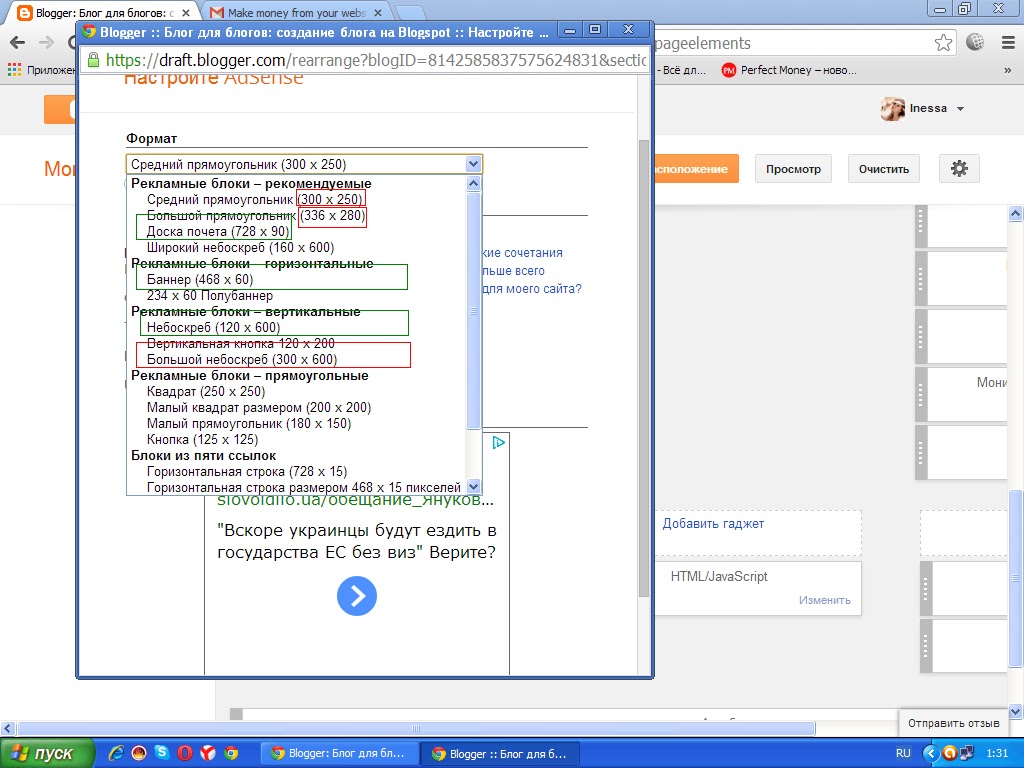
Первое, что делаем-это пишем название нашего блока, к примеру рекламный блок контент или рекламный блок sidebar, это левая или правая колонка блога. По названию рекламного блока будет легче отслеживать статистику переходов, да и не запутаетесь, когда у Вас их будет не три, а предположим создадите для других своих ресурсов. Далее выбираем размер объявления, которое Вы хотите разместить. Нажмите на вкладку и выбирайте любой из баннеров или блоков рекламных ссылок, показано на рисунке. Тип объявления: текстовые и медийные, только текстовые, или тодько медийные. Во вкладке-резервные объявления, по умолчанию стоит-показывать пустое место. Это когда Google не удается подобрать подходящую рекламу для страницы. Но Вы можете настроить - выполнять однотонную заливку и выбрать цвет, подходящий к дизайну страницы.

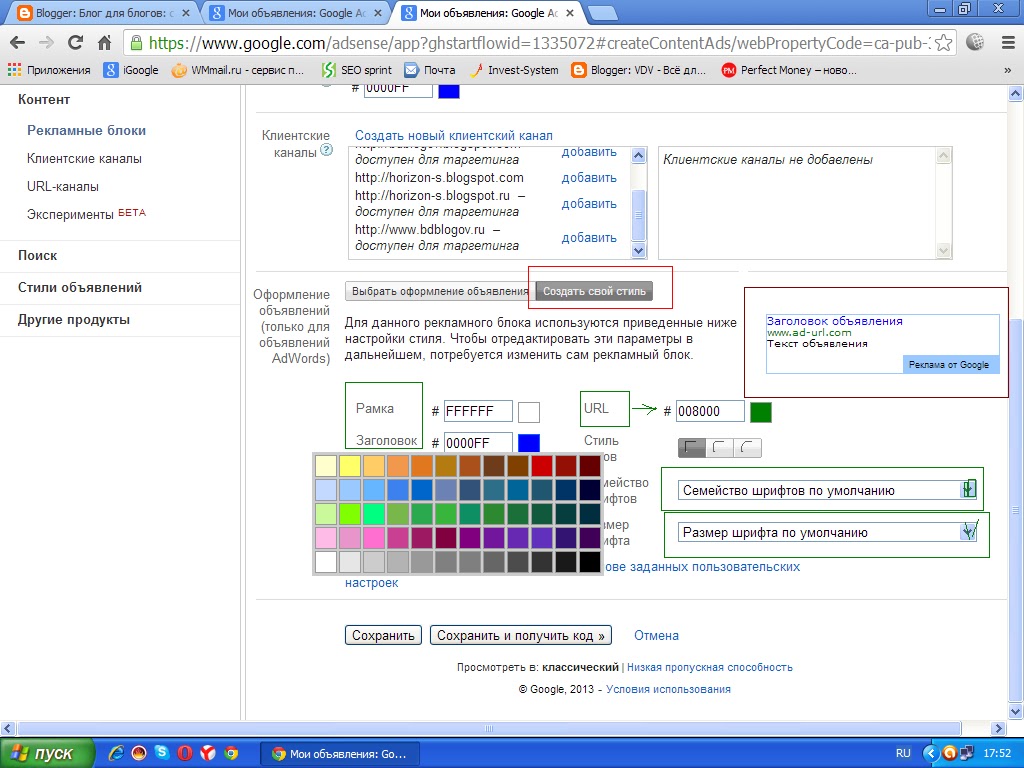
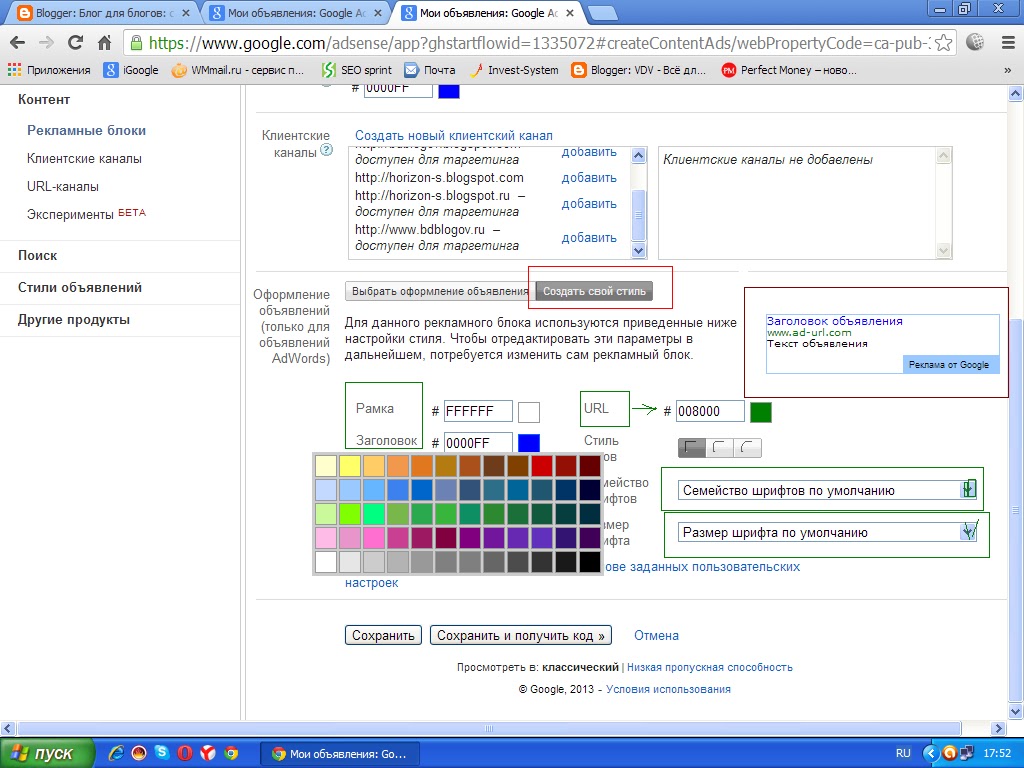
Так же советую нажать рядом - резервные объявления на знак вопроса-подробнее, и прочитать инструкции, как использовать HTML страницу в качестве резервного объявления. Идем дальше. У нас есть возможность оформить наш рекламный блок. Можно воспользоваться стилями Google по умолчанию, выбрать классический серый, и.т.д. там прочтете, а можно создать и настроить свой стиль. Нажимаем-создать свой стиль, смотрите скриншот

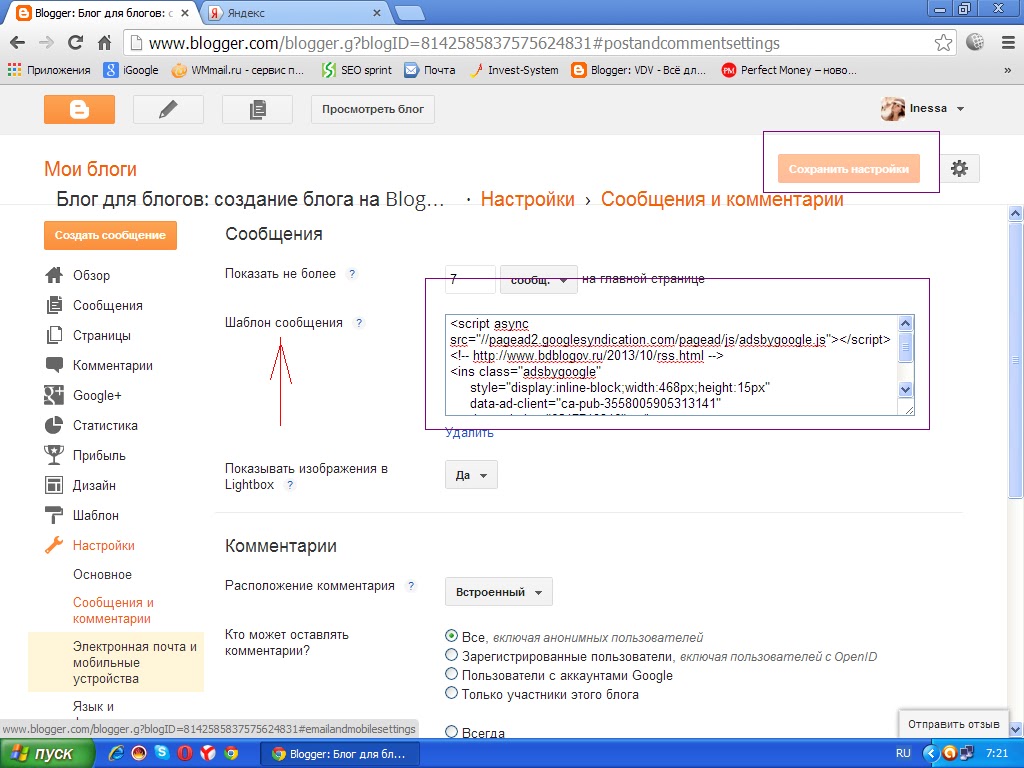
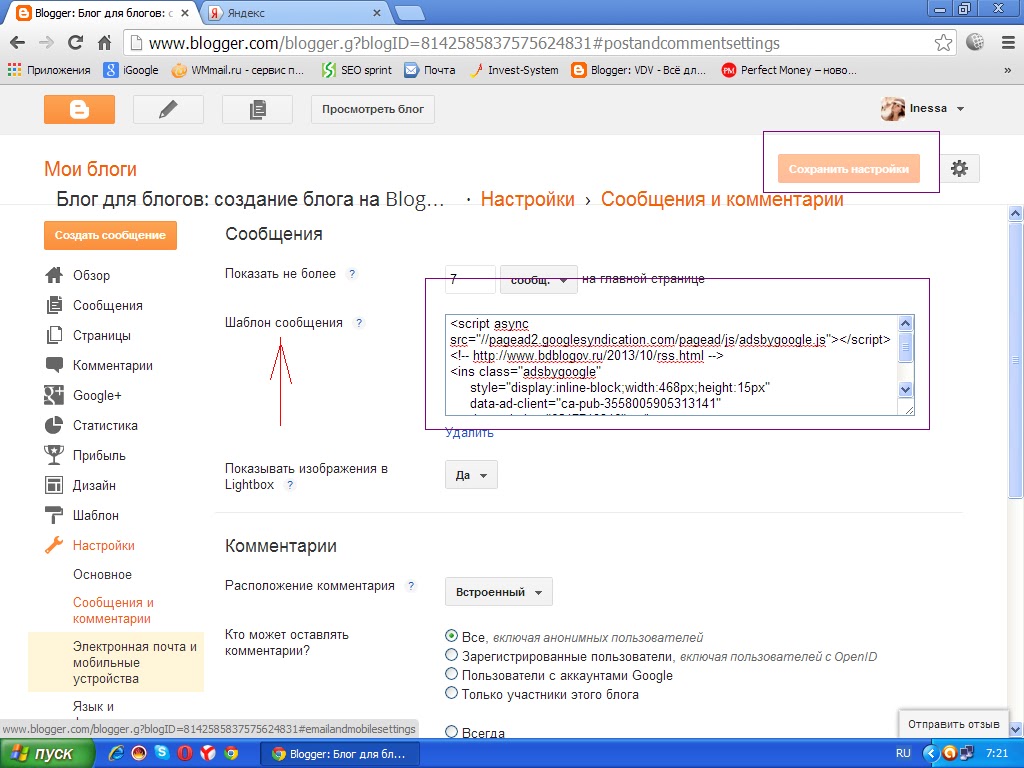
Выбираем цвет рамки, заголовка, цвет фона и текста, URL адреса, даже можно настроить стиль углов. Шрифты-по умолчанию, либо выбрать из открывшегося списка. Укажите размер шрифта: мелкий, средний, крупный или по умолчанию. Справа смотрите предварительный просмотр настроек рекламного блока. И последнее, нажимаем-сохранить и получить код. Код можно выбрать: асинхронный или синхронный. Асинхронный рекламный код-это версия стандартного рекламного кода AdSense, которая выполняется асинхронно, что позволяет сократить время загрузки страниц. Его преимущество в том, что он не мешает загрузке других компонентов страницы. Если же Вы предпочтете оставить существующий код AdSense, нажмите-синхронный. Имеют место случаи, когда при вставке рекламного кода, страницы блога долго грузятся. Хотя на форуме я читала, что рекламный код AdSense не влияет на загрузку веб страниц. Если подобное будет происходить с Вашим блогом, то попробуйте понаблюдать, вставив асинхронный код, затем синхронный, какой из них негативно влияет на загрузку. На блогспоте рекламный код можно вставить в режиме редактирования HTML: просто копируем полученный код и вставляем-добавить гаджет-HTML/JavaScript-вставить-сохранить. Расположите в нужное место макета блога. В аккаунте AdSense на вкладке-мои объявления Вы увидите созданный новый рекламный блок.Через 10-15 минут блок станет активным и будут показывать объявления. Для того, чтобы разместить блок в теле сообщения, предварительно создав его конечно, и постоянно не копировать код для каждого нового поста, мы в админке нажимаем-настройки-сообщения и комментарии, чуть сверху увидите-шаблон сообщения. В поле вставьте скопированный код. смотрите скриншот

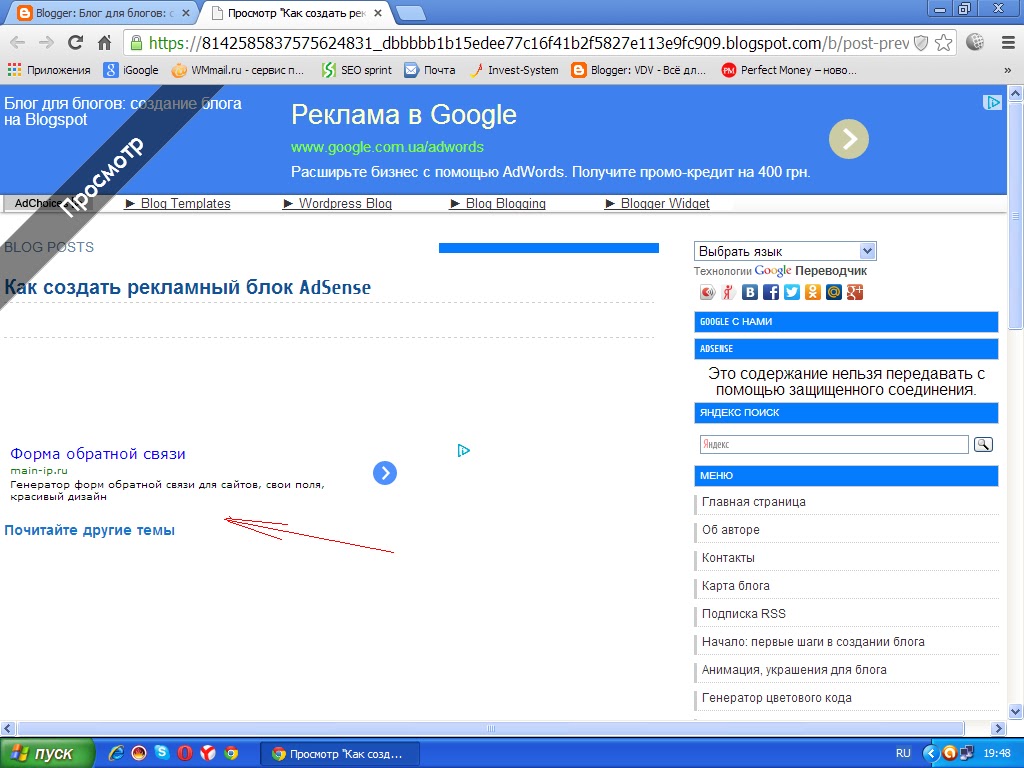
Не забудьте-сохранить настройки. Теперь, нажав-создать сообщение, этот код автоматически будет на Вашей веб странице. Посмотрите, я еще ничего не написала, а баннер уже есть

Вы можете установить код рекламного блока в любое место страницы. Так же можете его удалить со страницы или заменить другим. Можно внедрить код в шаблон-изменить-шаблон, между тэгами <body></body>, луше сразу после <body>. Почитайте руководство по внедрению рекламного кода.
Недопустимые примеры использования рекламных кодов
- временное удаление рекламных кодов;
- размещение более трех рекламных блоков;
- показ объявлений в письмах и приложениях;
- размещение в плавающих окнах и перемешающихся рекламных блоках;
Регистрация в Adsense Начало
2013-11-23 05:29:00 (читать в оригинале)Регистрация в AdSense для подачи заявки на размещение рекламных блоков
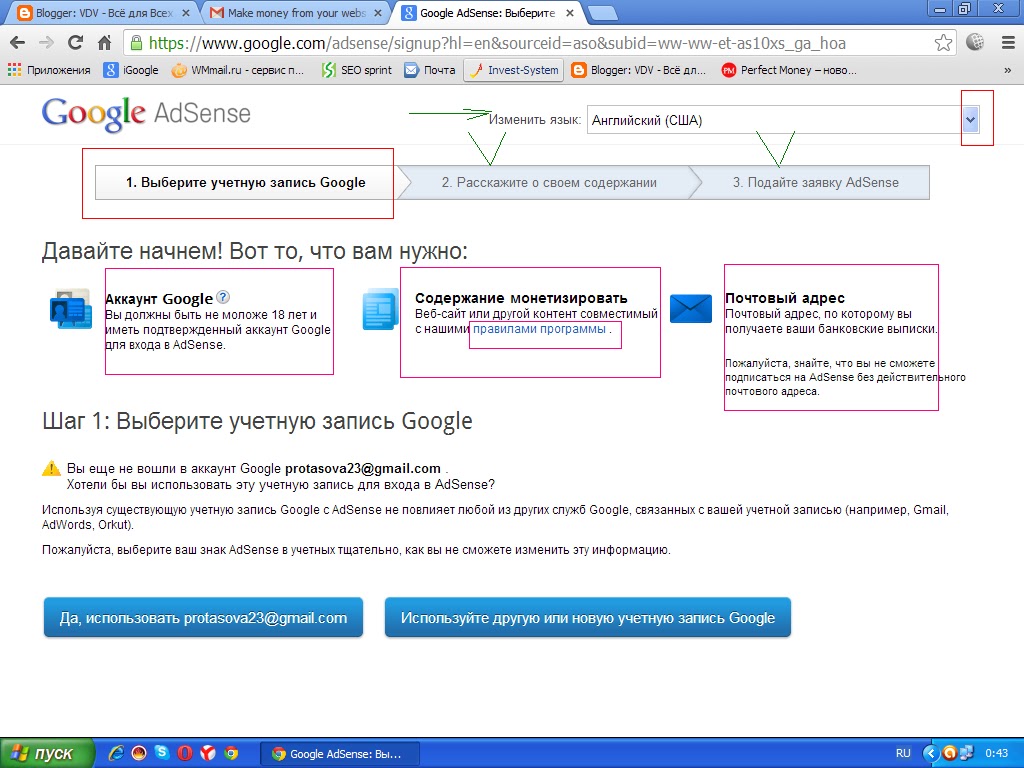
Доброго времени суток, гости и читатели моего блога. С этого раздела начну понемногу писать информацию о сотрудничестве с рекламной компанией Google AdSense. Сегодня мы поговорим о первых шагах, то есть подачи заявки на размещение рекламных блоков AdSense в своем блоге. Согласитесь, каждый из вебмастеров задумывался о получении дохода со своего ресурса. Блоггеры со стажем уже давно имеют доход, и скажу неплохой от размещения рекламы AdSense на страницах своего блога. Нам, конечно до таких доходов ещё плыть и плыть, но тем не менее, начинать надо. Итак, кто готов подать заявку, для начала должен ознакомиться с правилами программы AdSense, так как в этом вопросе у них очень строго. На странице, куда Вы перейдете по ссылке, внимательно прочитайте раздел-правила в отношении содержания, кликните-прочитать полный текст, да и всю остальную информацию внимательно прочтите. Если содержание сайта отвечает правилам, тогда приступаем к регистрации. Я регистрировалась не через админку blogger, мне пришло на почту письмо от Google Analytick вот такого содержания, смотрите скриншот

Так что я регистрировалась, перейдя по предложенной ссылке.
Вы же в черновике blogger нажимаете на вкладку прибыль-зарегистрироваться.

Для этого необходимо выполнить три хорошо продуманных шага. Выбрать учетную запись, рассказать о содержании своего ресурса. То есть не просто написать, а постараться качественно подать содержание блога. Ну и последний-это подать заявку. Для регистрации Вы должны иметь подтвержденный аккаунт Google, кто не имеет, зарегистрируйте. При заполнеии формы регистрации нужно ввести настоящие личные данные на английском языке, поэтому кто не обладает таким даром, подготовьте заранее перевод с помощью переводчика: 1.Ф. И; 2. Страна; 3. Почтовый адрес для получения банковских переводов. Будьте внимательны, не торопитесь, так как впоследствии введенную информацию изменить будет нельзя. Поставьте отметку о соглашении, что Вы прочитали и согласны с правилами программы. Подавайте заявку. Я прошу извинить. что не прилагаю скриншоты, но когда регистрировалась, было не до этого, а сейчас аккаунт у меня уже есть, а делать в нем лишние движения не хочу, так как у меня и так голова идет от всего кругом, об этом буду писать в своих следующих постах. Вы же умнички и я думаю разберетесь.
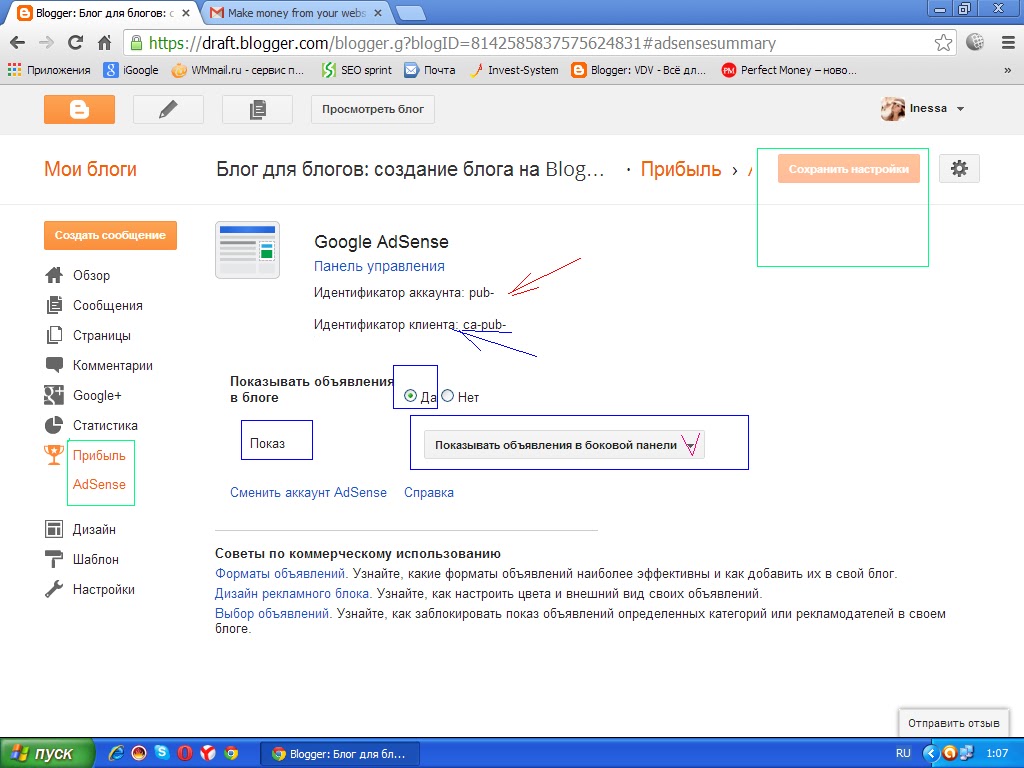
Теперь, после создания аккаунта, в черновике blogger нажимаете вкладку прибыль и попадете в панель управления аккаунтом AdSense.

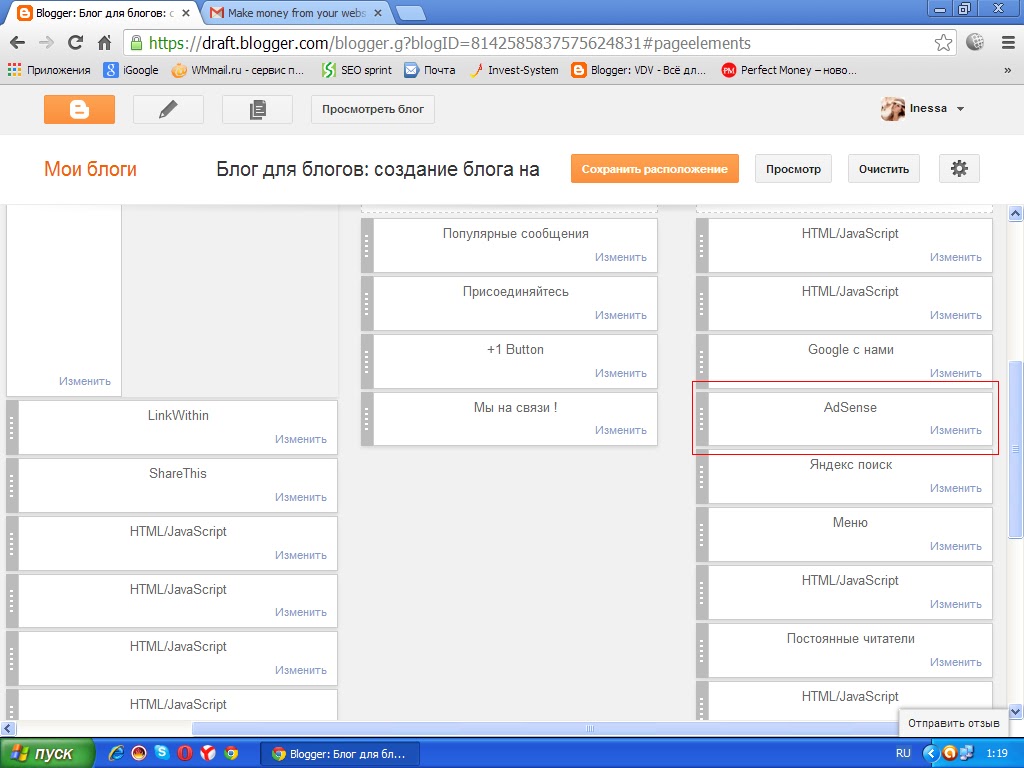
Здесь увидите присвоенный Вам идентификатор аккаунта и идентификатор клиента. Этот числовой идентификатор будет отображаться в кодах созданных Вами рекламных блоков. Нажимаем-да-показывать объявления в блоге и, указываем где показывать: 1. в боковой панели и под сообщением, если этот вариант, то после каждого опубликованного Вами нового поста внизу автоматически появится рекламный блок. 2. показывать только в боковой панели и 3. только под моими сообщениями. Когда определитесь с размещением объявлений, нажмите сверху сохранить настройки. Так же в панели управления можно прочитать советы по использованию формата и выборе объявлений, ознакомиться о возможности блокирования не желательных объявлений рекламодателя. Но об этом Вам пока рано, так как впереди еще много работы и голова просто будет пухнуть от избытка информации. После одобрения заявки у меня в дизайне блога автоматом появились два гаджета с надписью AdSense. Смотрите скриншот

На рисунке показан один, второй я удалила. Где то в течении 24 часов на месте рекламы было пустое место, так как предусмотрен ещё один этап одобрения. Через сутки рекламу стали показывать. Может сейчас уже по другому, но я рассказываю, как было у меня.
Когда в панели управления аккаунтом Вы разрешаете показывать объявления под сообщениями, то если в дизайне нажать-изменить сообщение, Вы увидите рекламный блок, который можно настроить как Вам нравится:

Выбрать формат объявления, настроить цвета границы, фона текста, цвет URL ссылки перехода. Выбрать-какую рекламу показывать-только текст или текст и картинки. О том, как создать новый рекламный блок и как разместить блоки мы будем говорить в следующих моих постах. Скажу только, согласно правилам компании AdSense Вы можете разместить на странице три рекламных блока, три блока ссылок и два окна поиска. Обо всем мы обязательно поговорим, но не сразу, постепенно, так как я сама пока анализирую созданные форматы объявлений и их размещение. На сегодня у меня все, всего доброго.
Файл robots.txt для блога
2013-11-16 04:26:00 (читать в оригинале)Robots.txt для блога Blogspot
Здравствуте дорогие мои читатели и все, кто заскочил на огонек. Сегодня у нас важный урок, будем разбираться, что же это за файл такой robots.txt, который настоятельно советуют создать для улучшения индексирования нашего ресурса. Прочитав массу информации, я хочу поделиться с Вами своими соображениями в создании этого файла. Начну с того, что файл robots.txt необходимо создать, если на Вашем сайте или блоге присутствует содержание, индексирование которого Вы хотите запретить. Но если Вы хотите, чтобы всё содержание блога попало в индекс поисковых систем, создание такого файла вовсе не требуется. На блогах Blogspot уже автоматически создан такой файл и выглядит он вот так:
User-agent: Mediapartners-Google -разрешается реклама Google к примеру AdSense
Disallow:
Disallow:
User-agent: * - звездочка, разрешение индексировать всем роботам
Disallow: /search - разрешено индексировать всем
Allow: /
Allow: /
поисковым роботам
Sitemap: http://horizon-s.blogspot.com/feeds/posts/default?orderby=UPDATED
Посмотреть файл robots.txt Вашего блога можно в инструментах для вебмастеров-сканирование-заблокированные URL. Но многие владельцы сайтов хотят запретить, к примеру, индексировать архив., чтобы не было дублированного контента. В таком случае файл robots.txt будет выглядеть так: Этот файл я создала сама, хоть и архив у меня пока удален.
User-agent: *
Disallow: /search
Disallow: /*archive
Allow: /
User-agent: Yandex
Disallow: /search
Disallow: /*archive
Allow: /
User-agent: Mail.Ru
Disallow: /search
Disallow: /*archive
Allow: /
Sitemap:http://www.bdblogov.ru/atom.xml?redirect=false&start-index=1&max-results=500
Можно создать для всех роботов сразу
User-agent: *
Disallow: /search
Disallow: /*archive
Allow: /
Что интересно, Яндекс скушал этот файл, а в другом блоге horizon-s.blogspot.com не принял. Причина, как я полагаю в домене, этот блог на персональном домене ru.
В строке Disallow перечисляются страницы, которые необходимо заблокировать. В примере у меня заблокирован архив. Можно указать адрес URL страницы. Ввод должен начинаться с косой черты / .
Чтобы заблокировать весь сайт - Disallow:/
Чтобы заблокировать архив или определенную страницу -
Disallow:/archive/
Disallow:/ URL страницы
Чтобы удалить из индекса все изображения
User-agent: Googlebot-image
Disallow:/
Чтобы заблокировать одну из картинок
User-agent: Googlebot-image
Disallow:/kartinki/ url адрес на картинку
Чтобы использовать файл robots, необходимо иметь доступ к корневому каталогу блога. Для блогов blogspot такого доступа мы не имеем, но есть возможность добавить файл в настройки-настройки поиска-пользовательский файл robots.txt, смотрите на скриншоте

Нажмите-изменить-использовать собственный файл robots.txt-нажать-да. В поле вставьте созданный Вами файл, нажмите-сохранить.
Так же разрешить или запретить индексацию определенных страниц, видео, изображений можно, если воспользоваться мета тэгом robots и вставить его в тело шаблона, дизайн-изменить шаблон, в разделе <head></head>
Примеры мета тэгов:
Чтобы запретить индексирование всего содержания блога, есть же люди, которые ведут блог только для себя, применяют такой мета тэг
<meta name="robots"content="noindex"/>-это для всех роботов
<meta name="googlebot"content="noindex"/>-это для робота Google-Googlebot
Для всех без исключения роботов мета тэг выглядит так
<meta name="robots"content="index,follow"/>-разрешается индексировать страницы и ссылки;
<meta name="robots" content="nofollow"/>-не разрешается индексировать ссылки;
.
Здесь следует учесть, что если Вы внесли какие-либо изменения, файл robots должен быть обновлен. Даже после того, как робот обнаружит изменения, сканирование и индексирование-это сложный и длительный процесс, и может занять определенное время. Подробнее читайте на сайте Google. создание файла robots.txt вручную.
Теперь поговорим о роботе Яндекса. В Яндексе несколько видов роботов, которые выполняют разные функции. Есть робот, индексирующий только rss ленту, робот, индексирующий только картинки. Самый важный, основной робот,функция которого-поиск и индексирование информации-для формирования базы основного поиска. В помощь основному, есть быстрый робот-предназначен для оперативного индексирования свежей информации. Поэтому, если среди приндексированных страниц в Яндексе увидите похожие, это может означать только одно-страница проиндексирована и основным и быстрым роботом. Читайте о роботах Яндекса на этом сайте. Вернемся к мета тэгам. Для Яндекса также можно прописать мета тэги., только используя тэг nofollow
Смотрите примеры
<meta name="robots"content="all"/>-разрешить индексировать текст и ссылки на странице -
аналогично <meta name="robots"content="index,follow"/>
<meta name="robots" content="nofollow"/>-не переходить по ссылкам на странице
Для запрета индексирования какого-то определенного участка текста можно использовать тэг <noindex>.Работает как мета тэг noindex, но распространяется только на контент.
<noindex>запрещенный для индексирования текст</noindex>
Этот тэг может находится в любом месте html кода страницы. Об использовании Мета тэгов для Яндекса переходим на этот сайт. В этих приведенных примерах файла robots.txt, Вы можете разрешить или запретить индексирование для опреденных роботов. Вместо robots вписываете yandex-робот Яндекса, googlebot-робот Google, mail.ru-робот Mail.ru и другие. На этом моя информация заканчивается. Надеюсь будет Вам полезна. Всего доброго.
Категория «Размышления»
Взлеты Топ 5
|
| ||
|
+1561 |
1596 |
fiona |
|
+1550 |
1597 |
Алексей Чернов |
|
+1529 |
1559 |
Elen_i_rebyata |
|
+1513 |
1584 |
Малти_Ошер |
|
+1512 |
1589 |
Дрочливый_Драчун |
Падения Топ 5
|
| ||
|
-2 |
74 |
Рыжая_Лада |
|
-2 |
947 |
G-Traveler | Сайт заметок путешественника |
|
-2 |
1264 |
Сайт визажиста Мокровой Инны блог |
|
-5 |
53 |
BJohn |
|
-6 |
17 |
Аццкей_Сотона |
Популярные за сутки
Загрузка...
BlogRider.ru не имеет отношения к публикуемым в записях блогов материалам. Все записи
взяты из открытых общедоступных источников и являются собственностью их авторов.
взяты из открытых общедоступных источников и являются собственностью их авторов.
