|
Какой рейтинг вас больше интересует?
|
Главная /
Каталог блоговCтраница блогера Блог для блогов - создание блога на blogspot/Записи в блоге |
|
Блог для блогов - создание блога на blogspot
Голосов: 1 Адрес блога: http://bdblogov.blogspot.com/ Добавлен: 2013-06-02 03:52:18 блограйдером Olga28 |
|
Коды символов для вебмастеров
2014-01-23 02:50:00 (читать в оригинале)Готовые коды символов для сообщений блога Blogspot Здравствуйте гости и читатели моего блога. Сегодня для Вас, начинающих веб мастеров публикую пост с различными кодами символов. Не знаю, кто что из Вас скажет по этой статье, но бывает иногда так необходимо вставить в текст определенный символ. В одном из своих постов я писала, как вставить символ в текст. Там мы пользуемся таблицей символов. Но не все символы из таблицы есть возможность скопировать и вставить в текст. Ниже в таблице смотрите самые на мой взгляд необходимые символы для вставки в статьи своего блога.
✖ | ✖ | крестик | ✄ | ✄ | ножницы | |||||||||||||||||||||||||||||||||||||||||||
✓ | ✓ | галочка | ❛ | ❛ | кавычки | |||||||||||||||||||||||||||||||||||||||||||
✔ | ✔ | галочка | ❜ | ❜ | кавычки | |||||||||||||||||||||||||||||||||||||||||||
✗ | ✗ | крестик | ❝ | ❝ | кавычки дв. | |||||||||||||||||||||||||||||||||||||||||||
✘ | ✘ | крестик | ❞ | ❞ | кавычки дв. | |||||||||||||||||||||||||||||||||||||||||||
✪ | ✪ | звезда | ■ | ■ | квадрат | |||||||||||||||||||||||||||||||||||||||||||
✫ | ✫ | звезда | ● | ● | круг | |||||||||||||||||||||||||||||||||||||||||||
✬ | ✬ | звезда | ☂ | ☂ | зонт | |||||||||||||||||||||||||||||||||||||||||||
✯ | ✯ | звезда | ☎ | ☎ | телефон | |||||||||||||||||||||||||||||||||||||||||||
✿ | ✿ | цветок | ✂ | ✂ | ножницы | |||||||||||||||||||||||||||||||||||||||||||
❀ | ❀ | цветок | ❒ | ❒ | куб | |||||||||||||||||||||||||||||||||||||||||||
✹ | ✹ | многоугольник | ✉ | ✉ | письмо | |||||||||||||||||||||||||||||||||||||||||||
✸ |
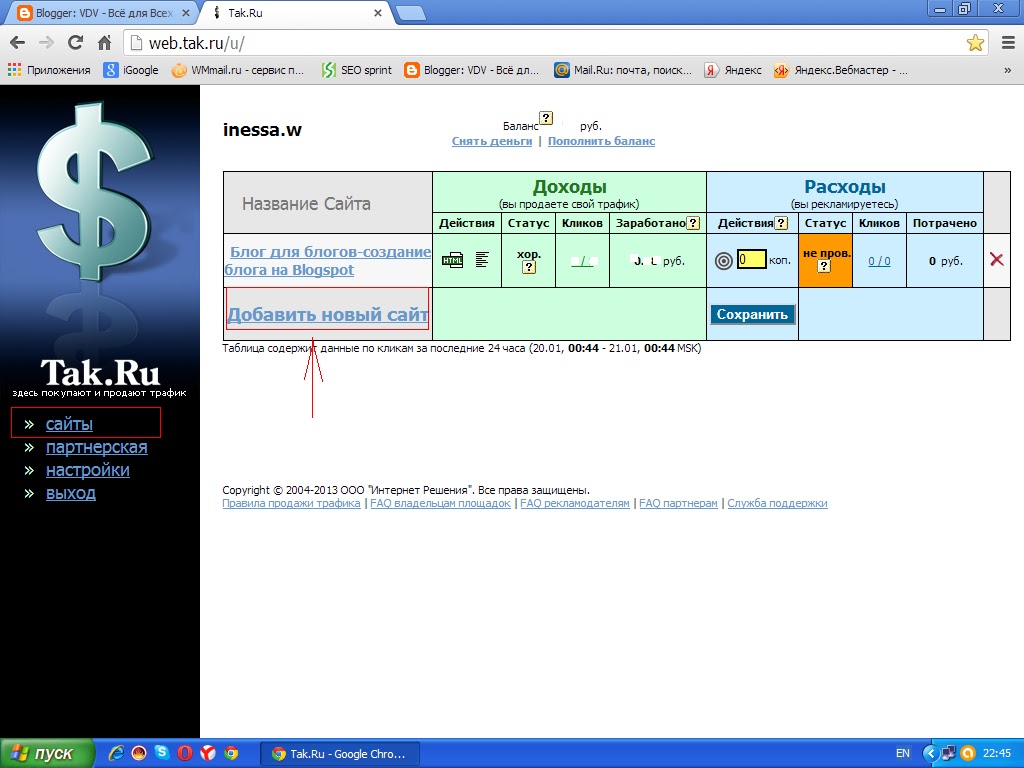
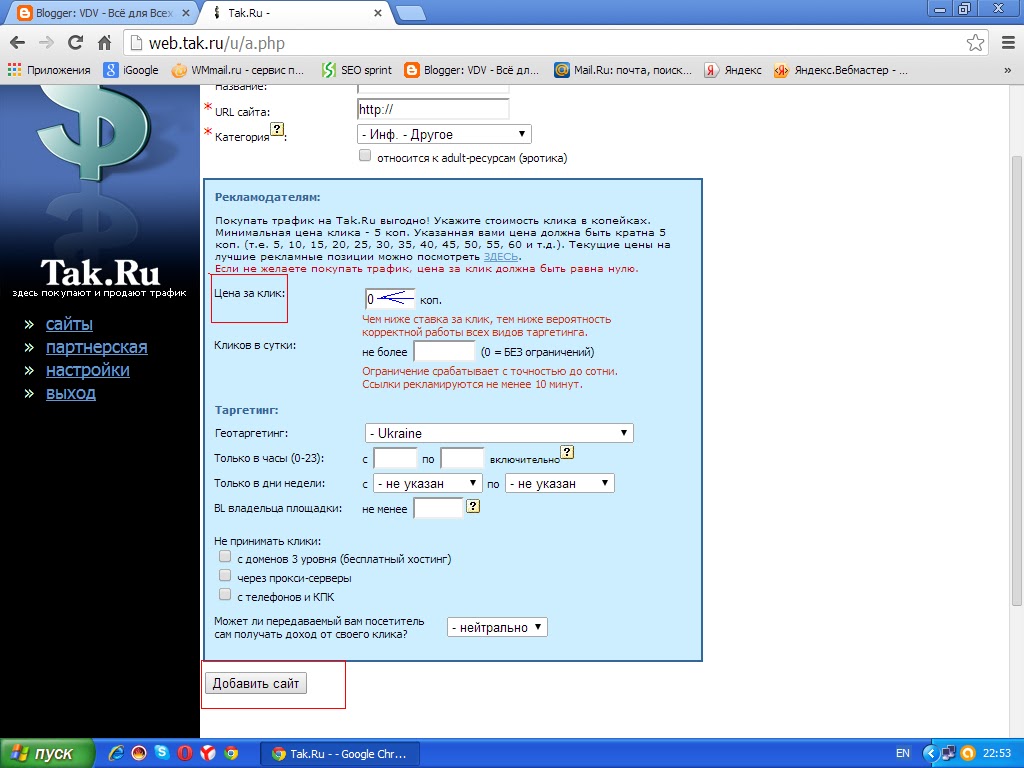
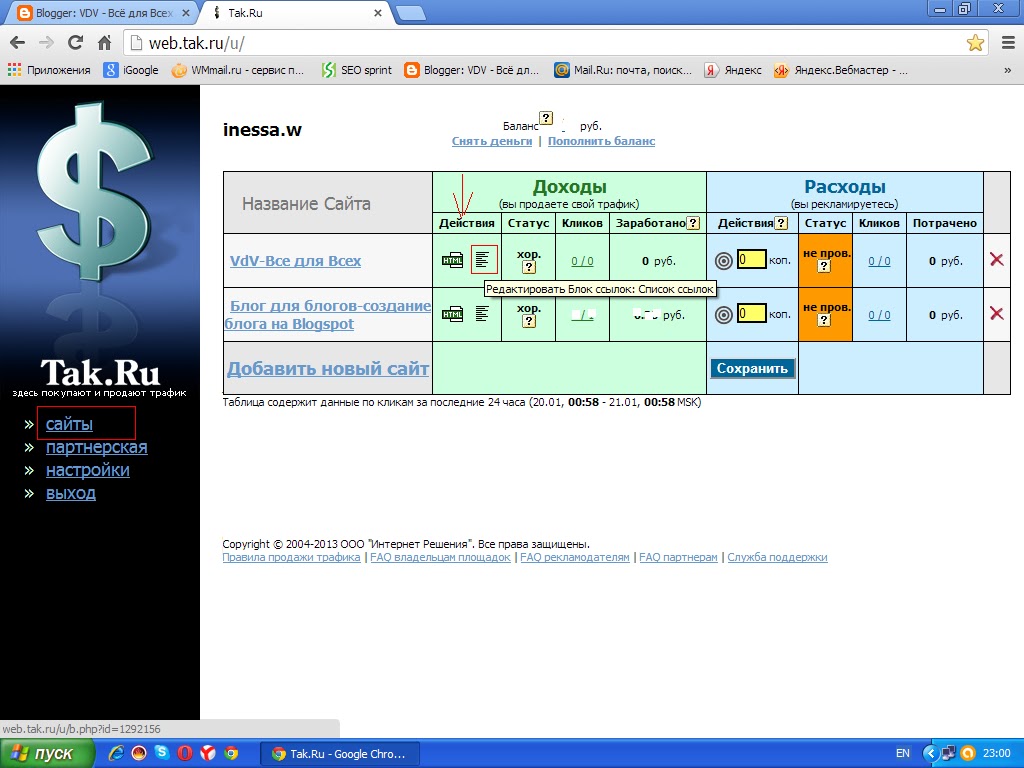
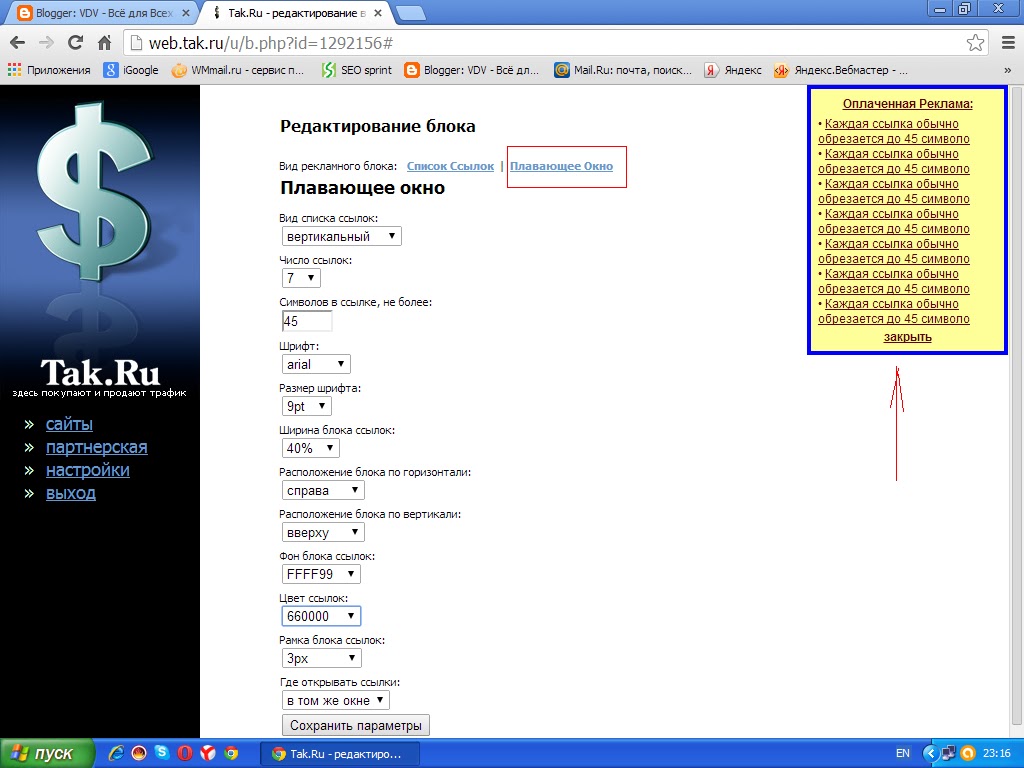
Тэги: blogger Постоянная ссылка Заработок с рекламной сетью Tak.Ru2014-01-21 05:49:00 (читать в оригинале)Заработок на молодых блогах с рекламной сетью Tak.RuЗдравствуйте гости и читатели моего блога. Хочу продолжить тему о заработке для начинающих веб мастеров, имеющих блоги с малой посещаемостью. Сегодня поговорим о сервисе контекстной рекламы Tak.Ru. Разместив блоки ссылок рекламы Tak.Ru на страницах своего блога, Вы сможете получать 75% денег рекламодателя. Отсутствует сумма минимальной выплаты. Tak.Ru выплачивает любые, самые мелкие суммы автоматически. Платежи разрешается запрашивать несколько раз в день. Сайты/блоги, размещенные на бесплатных хостингах никак не ущемляется. Единственный минус-сервис работает только с одной платежной системой Webmoney. О платежной системе Webmoney я писала в одном из своих постов. Итак, кого заинтересовало данное предложение, давайте перейдем на сайт Tak.Ru и слева нажмем зарегистрироваться. Для регистрации нажмите на баннер   Регистрация простая, стандартная: логин, ф.и.о, e-mail, придумать пароль, ввести проверочные цифры и нажать зарегистрироваться. После регистрации нам нужно добавить URL адрес своего блога. Нажимаем добавить новый сайт и на следующей странице заполняем форму.  1.Название сайта; 2.URL адрес сайта/блога; 3.Выбираем категорию для своего блога; 4.Дальше форма для рекламодателей. Так как мы не покупаем трафик, а продаем его, в этой форме мы проставляем только цена за клик-0. Можно так же указать геотаргетинг, остальное необязательно. Нажимаем Добавить сайт. На следующей странице Вы ничего не копируйте, так как мы будем редактировать блок рекламных ссылок. Слева жмем Сайты.  В списке сайтов увидите свой добавленный блог. В разделе Действия нажмите на значок, который правее HTML. Посмотрите на скриншоте, у меня выделено красным квадратом. Переходим к редактированию блока ссылок. Здесь нам предложат выбрать список ссылок и плавающее окно. Плавающее окно настраивается легко: 1.Выбираете вид окна рекламы: горизонтальный или вертикальный;  2.Число ссылок в блоке, число символов в ссылке, шрифт и его размер, установите в %-ном отношении ширину рекламного блока; 2.Число ссылок в блоке, число символов в ссылке, шрифт и его размер, установите в %-ном отношении ширину рекламного блока;3.Расположение блока: справа, слева, по центру; 4.Выбрать цвет фона блока и цвет ссылок; 5.Смотрим предварительный просмотр; 6.Нажимаем Сохранить параметры. Теперь настроим рекламный блок списка ссылок: 1.Указываем число показываемых ссылок в списке; 2.Где открывать рекламу; 3.Количество символов в списке; 4.В предварительном просмотре блок ссылок имеет вертикальный вид. 5.Нажмите перевод строки-блок ссылок будет иметь горизонтальный вид; 6.Можно выбрать разделители между ссылками: точку или тире, кавычки, пробелы и.т.д.  7.Справа с полем IV раздела в скобках [v|x]; |x]-будете подбирать разделители, этим знаком можно очистить поле разделителей; [v|-можно обновлять блок при настройке; 8.Смотрим просмотр созданного списка ссылок. 9.Нажимаем Сохранить. Далее Вам скажут, что блок списка ссылок будет обновлен через 10-15 минут. 10.Переходим в раздел Сайты. Рядом со значком редактирования нажимаем HTML код. Смотрите скриншот. При выборе плавающего окна списка ссылок кликабельность будет выше, чем блока ссылок. На блогах, в которых установлены рекламные блоки AdSense, плавающее окно списка ссылок устанавливать нельзя. Запрещается правилами программы. Чтобы изменить внешний вид списка ссылок, можно использовать стили CSS и тэги форматирования текста. Для этого в шаблоне-изменить шаблон после открывающего тэга <head> находим строку <b:skin>...</b:skin>. В этих тэгах расположены стили CSS. Рядом с этой строкой слева нажмите на разделительную стрелку, прокрутите вниз и перед ]]></b:skin> вставляем: .takru {color:#CCDDFF; font-size:8pt; font-family:arial;} .takru:hover{color magenta; text-decoration: none;} Сам код блока списка ссылок или плавающего окна вставляем в разделе <body></body>. Находим строку <data:post.body/> и ниже вставляем : <b><font fact="verdana" color="#0066cc"> Ваш скопированный код </font></b> Цвет разделителей установлен #0066cc, используется шрифт Verdana. Ссылки имеют цвет #CCDDFF, шрифт Arial размера 8pt. У меня код вставлен в шаблон блога, но внешний вид я не меняла. Пример смотрите внизу страницы. В блогах blogspot код можно установить обычным гаджетом: черновик blogger-добавить гаджет-Html/JavaScript-вставить-сохранить. Тогда цвет ссылок и разделителей, размер и цвет шрифта буду соответственны настройкам в дизайне блога. В программе Tak.RU существует партнерская программа. С правилами продажи трафика можно ознакомиться по адресу: http://www.tak.ru/rules.html. Ссылка не кликабельна, потому что не уверена, будет переход или нет не зарегистрированных в программе пользователей. На этом у меня все. Пишите, оставляйте отзывы. А я говорю Вам До свидания и до новых встреч.  Генератор HTML кода AdSense2014-01-20 01:05:00 (читать в оригинале)Генератор для преобразования кодов рекламных блоков AdSenseЗдравствуйте, сегодня Вашему вниманию предлагаю генератор для преобразования кодов рекламных блоков AdSense. Чтобы добавлять коды рекламных блоков AdSense в тело шаблона, нужно этот код преобразовать, иначе Вы не сможете сохранить шаблон, Blogger его не примет. Используя этот HTML инструмент, Вы легко разместите рекламные объявления в любом месте блога. Как пользоваться :
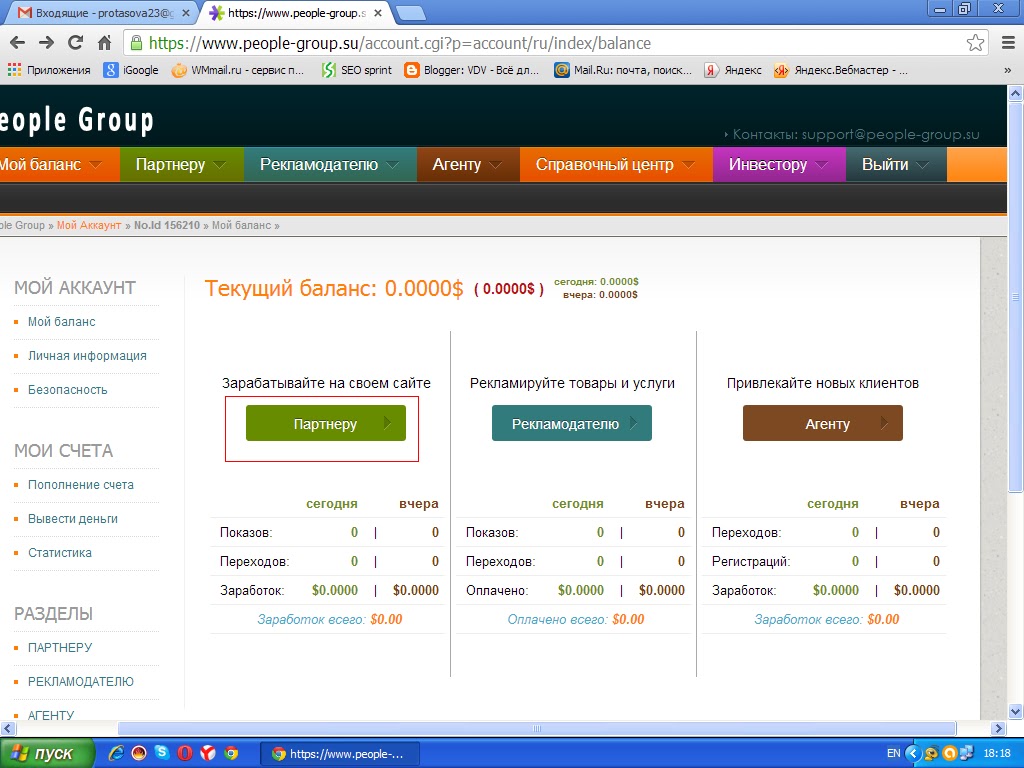
В принципе этим генератором можно пользоваться для разборки любого HTML кода. Очень нужная штука для вебмастеров. На сегодня у меня все. Всего доброго. Заработок с рекламной сетью People Group2014-01-15 01:44:00 (читать в оригинале)Как заработать с программой контекстной рекламы People GroupВсем привет! Сегодня начинающим блоггерам предлагаю стать партнером рекламной сети People Group и начать зарабатывать свои первые, хоть и небольшие, деньги. Для вступления в рекламную сеть сайт/блог должен иметь ежедневную аудиторию не менее 1 человека ежедневно. Сайт/блог может располагаться как на платном, так и на бесплатном хостинге. Не важно какой у Вас сайт-крупный и солидный, или небольшой, но перспективный. Главное, что Вы имеете возможность разместить рекламные блоки, и когда посетитель Вашего блога нажимает на объявления или просматривает их, Вы зарабатываете деньги. Деньги можно выводить на платежные системы Webmoney; Яндекс Деньги; LiqPay; на карту VISA любого банка мира. Минимальная сумма вывода средств 1$, комиссия системы 3% от суммы. Срок обработки платежа до 3 рабочих дней. Итак, кого заинтересовало, переходим на сайт программы и начинаем регистрацию:
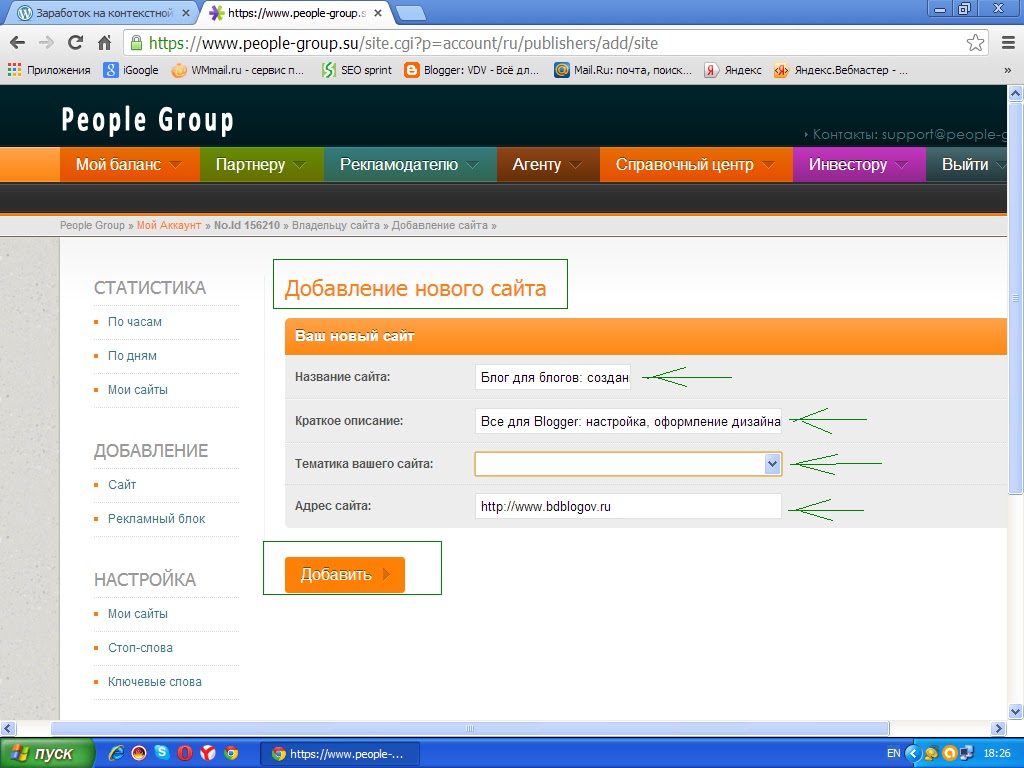
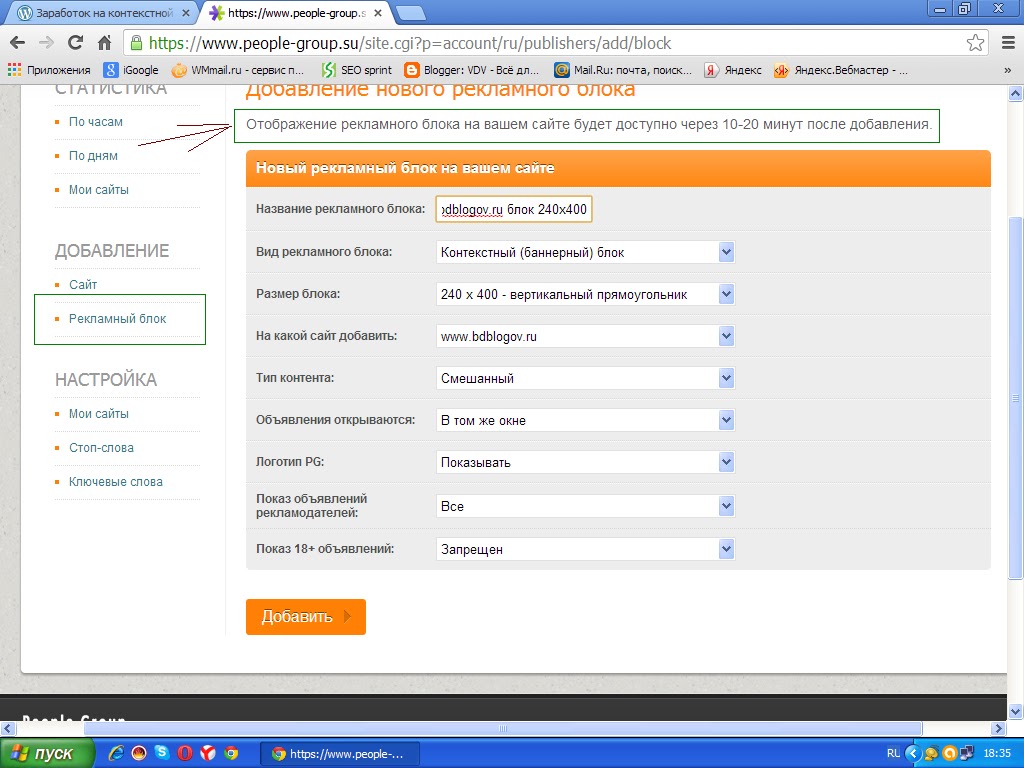
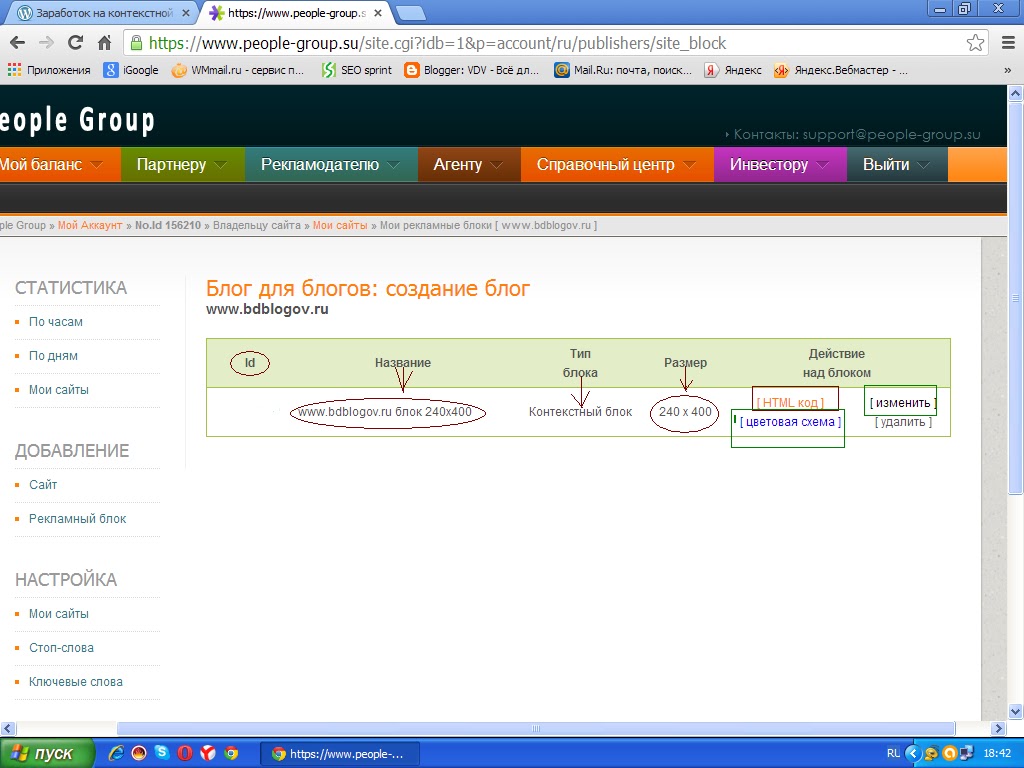
Сверху нажимаем на вкладку партнеры. Далее увидите три направления заработка, жмите партнеры. Есть возможность зарегистрироваться через социальные сети Google, Twitter, Facebook и другие. При стандартной регистрации нет ничего сложного. Ф.И, рабочий электронный ящик, придумать пароль, ввести капчу и все.  Когда авторизуете, попадете на другую страницу, где слева нужно нажать добавить сайт.  1.Пишите название своего сайта/блога; 2.Краткое описание сайта; 3.Выбираете тематику сайта; 4.Напишите URL адрес блога; 5.Нажимаем Добавить; Теперь нам надо создать рекламные блоки объявлений для своих сайтов. На следующей странице слева нажмите добавить-рекламный блок.  На этой странице мы будем создавать наш первый рекламный блок. Кто работает с AdSense, ничего не напоминает?. Правильно, точно так же создаем и здесь рекламные блоки в соответствии с дизайном и назначением сайта. 1.Пишем название блока; 2.Вид блока; 3.Выбираем размер; 5.Пишем URL адрес блога; 6.Тип контента-смешанный-графические и медийные  7.Открывать объявления в том же окне или в новом; 8.Логотип Показывать внизу справа в баннерном блоке; Можете отключить, но может привести к уменьшению общего количества запросов, надо тестировать; 9.Показ объявлений-Все; 10.Показ 18+ объявлений-Запретить; После создания блога Вы перейдете на страницу и увидите, что рекламному блоку присвоен ID, тип блока, выбранный размер. Если надо что нибудь изменить в настройках, нажмите справа изменить. Теперь давайте нажмем-цветовая схема, чтобы настроить стиль рекламного блока. Настраиваем стиль, здесь просто, выбираете цвета или пишите коды своих цветов.
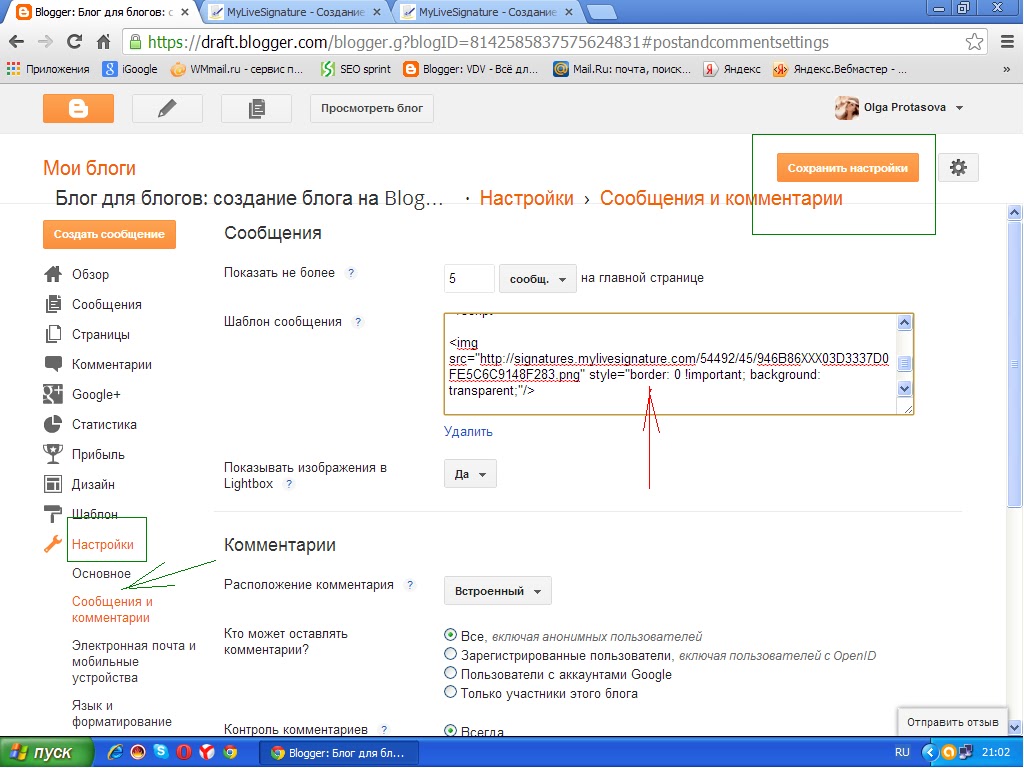
Асинхронный код-это запрос без ожидания ответа от сервера. При загрузке страницы, скрипт посылает запрос на сервер, при этом сайт продолжает загрузку остальных элементов страницы и не ждет ответа от сервера. Синхронный код-это код с ожиданием ответа от сервера. При загрузке страницы скрипт посылает запрос на сервер, браузер в это время ничего не делает, а ждет ответа от сервера. Как Вы понимаете, будет влиять на загрузку страниц блога. Поэтому мы выбираем асинхронный код, выделяем все-копируем-и вставляем на страницы блога. Код можно вставить черновик blogger-добавить гаджет в боковые колонки блога, можно в редакторе сообщений вкладка HTML вставить в тело сообщения. На странице разрешается размещать три рекламных блока объявлений. В аккаунте Вы сможете видеть статистику посещений блога и переходов по рекламе, начисленные средства с оплатой за клики и показы. На этом у меня все. Будут вопросы по регистрации или созданию рекламных блоков, пишите. Всего доброго.  Как установить HTML код подписи внизу сообщения блога2014-01-12 23:31:00 (читать в оригинале)Установка HTML кода подписи на веб сайт/блогИ снова здравствуйте. Продолжим тему создания подписи для своих сайтов/блогов. Подпись мы создали, кто еще не читал как создать, прошу прочитать мой предыдущий пост. Получили вот такой HTML код подписи. <a href="http://www.mylivesignature.com" target="_blank"><img src="http://signatures.mylivesignature.com/54492/45/946B86XXXD3337D0FE5C6C9148F283.png" style="border: 0 !important; background: transparent;"/></a> Выделенное у меня красным, это адрес программы, он нам совершенно не нужен. Можете его удалить или вписать адрес своего блога или сайта. В таком случае Ваша подпись будет кликабельна, то есть при нажатии мышью переход на главную страницу блога. Вы можете вписать любой URL адрес, своего блога или партнерской программы и.т.д. Кто не хочет, чтобы подпись оставалась кликабельна, удалите все, что у меня выделено зеленым и красным, то есть всю строку. Переходим к установке HTML кода:
 Чтобы подпись находилась по центру страницы, заключите код подписи в эти тэги: <center>HTML код подписи</center> Вот и все, ничего сложного. Пишите, комментируйте. А я говорю Вам До свидания.
|
Категория «Размышления»
Взлеты Топ 5
Падения Топ 5
Популярные за сутки
|
Загрузка...
BlogRider.ru не имеет отношения к публикуемым в записях блогов материалам. Все записи
взяты из открытых общедоступных источников и являются собственностью их авторов.
взяты из открытых общедоступных источников и являются собственностью их авторов.