|
Какой рейтинг вас больше интересует?
|
Главная / Каталог блогов / Cтраница блогера Блог для блогов - создание блога на blogspot / Запись в блоге
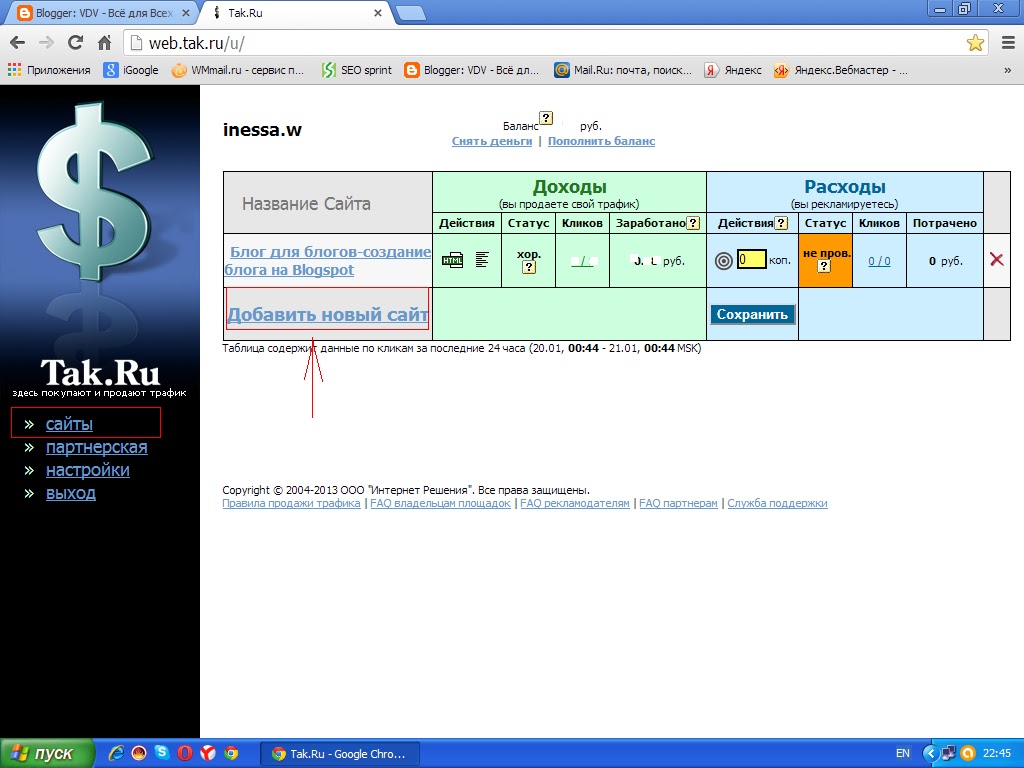
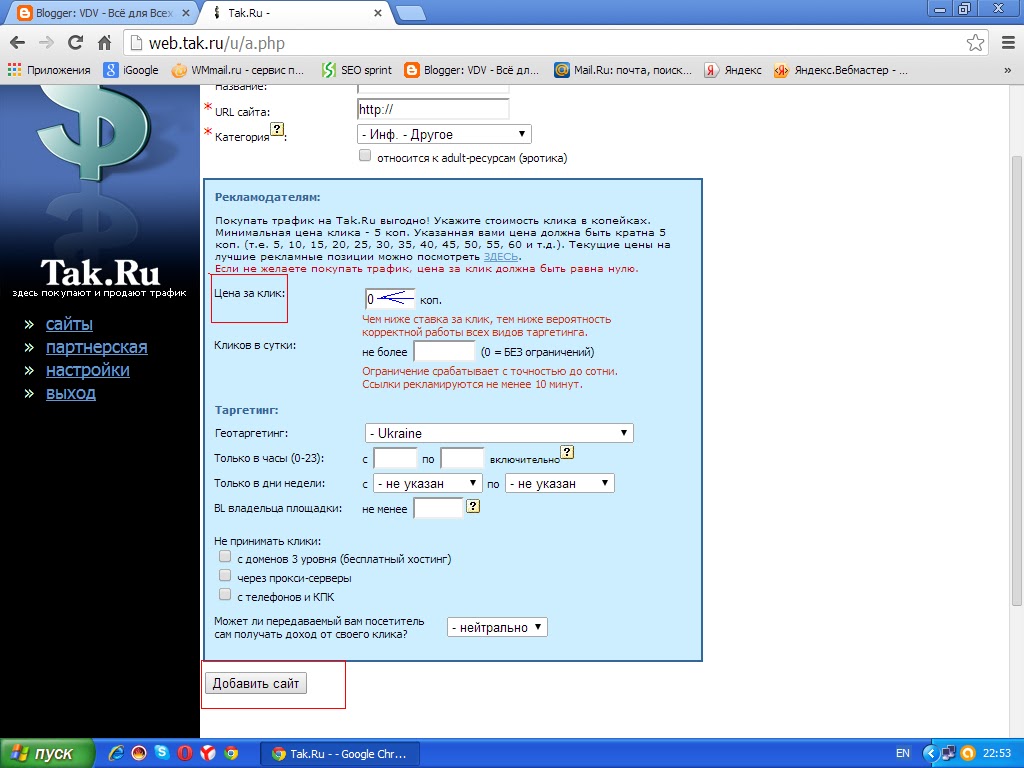
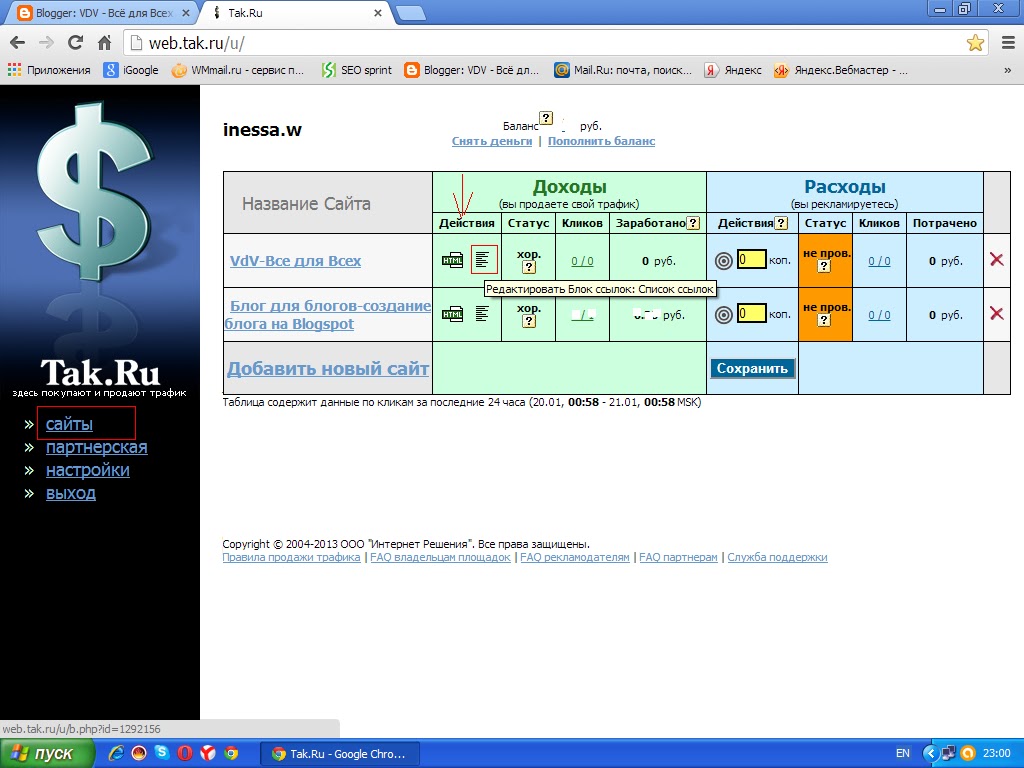
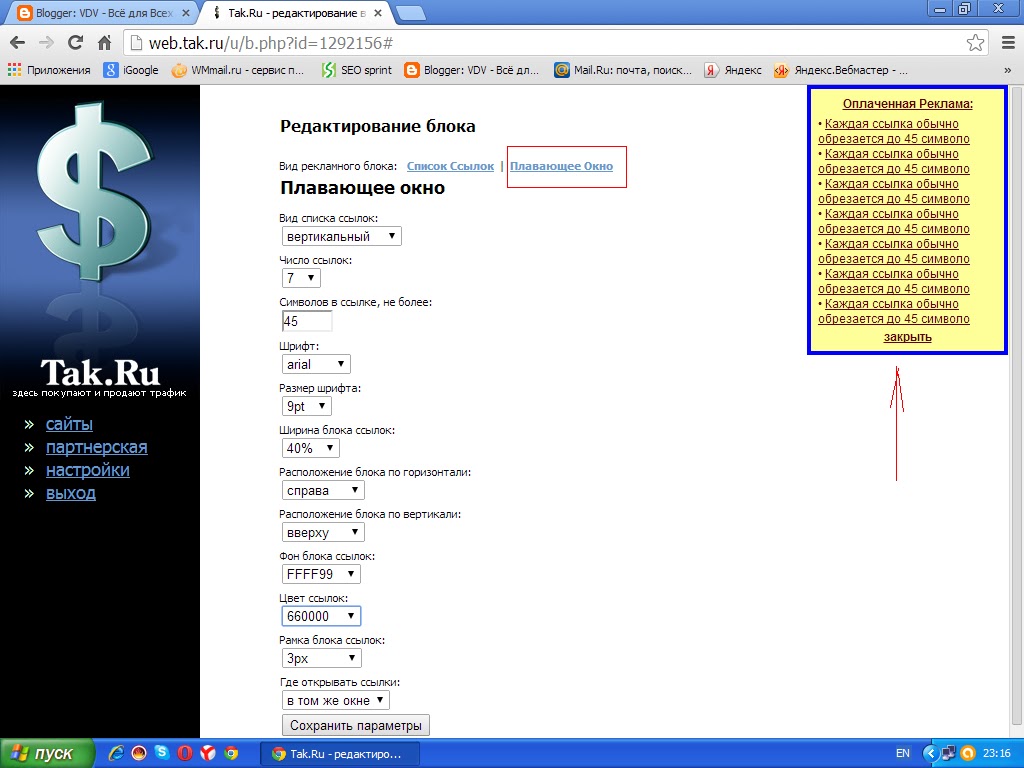
Заработок с рекламной сетью Tak.Ru2014-01-21 05:49:00 (читать в оригинале)Заработок на молодых блогах с рекламной сетью Tak.RuЗдравствуйте гости и читатели моего блога. Хочу продолжить тему о заработке для начинающих веб мастеров, имеющих блоги с малой посещаемостью. Сегодня поговорим о сервисе контекстной рекламы Tak.Ru. Разместив блоки ссылок рекламы Tak.Ru на страницах своего блога, Вы сможете получать 75% денег рекламодателя. Отсутствует сумма минимальной выплаты. Tak.Ru выплачивает любые, самые мелкие суммы автоматически. Платежи разрешается запрашивать несколько раз в день. Сайты/блоги, размещенные на бесплатных хостингах никак не ущемляется. Единственный минус-сервис работает только с одной платежной системой Webmoney. О платежной системе Webmoney я писала в одном из своих постов. Итак, кого заинтересовало данное предложение, давайте перейдем на сайт Tak.Ru и слева нажмем зарегистрироваться. Для регистрации нажмите на баннер   Регистрация простая, стандартная: логин, ф.и.о, e-mail, придумать пароль, ввести проверочные цифры и нажать зарегистрироваться. После регистрации нам нужно добавить URL адрес своего блога. Нажимаем добавить новый сайт и на следующей странице заполняем форму.  1.Название сайта; 2.URL адрес сайта/блога; 3.Выбираем категорию для своего блога; 4.Дальше форма для рекламодателей. Так как мы не покупаем трафик, а продаем его, в этой форме мы проставляем только цена за клик-0. Можно так же указать геотаргетинг, остальное необязательно. Нажимаем Добавить сайт. На следующей странице Вы ничего не копируйте, так как мы будем редактировать блок рекламных ссылок. Слева жмем Сайты.  В списке сайтов увидите свой добавленный блог. В разделе Действия нажмите на значок, который правее HTML. Посмотрите на скриншоте, у меня выделено красным квадратом. Переходим к редактированию блока ссылок. Здесь нам предложат выбрать список ссылок и плавающее окно. Плавающее окно настраивается легко: 1.Выбираете вид окна рекламы: горизонтальный или вертикальный;  2.Число ссылок в блоке, число символов в ссылке, шрифт и его размер, установите в %-ном отношении ширину рекламного блока; 2.Число ссылок в блоке, число символов в ссылке, шрифт и его размер, установите в %-ном отношении ширину рекламного блока;3.Расположение блока: справа, слева, по центру; 4.Выбрать цвет фона блока и цвет ссылок; 5.Смотрим предварительный просмотр; 6.Нажимаем Сохранить параметры. Теперь настроим рекламный блок списка ссылок: 1.Указываем число показываемых ссылок в списке; 2.Где открывать рекламу; 3.Количество символов в списке; 4.В предварительном просмотре блок ссылок имеет вертикальный вид. 5.Нажмите перевод строки-блок ссылок будет иметь горизонтальный вид; 6.Можно выбрать разделители между ссылками: точку или тире, кавычки, пробелы и.т.д.  7.Справа с полем IV раздела в скобках [v|x]; |x]-будете подбирать разделители, этим знаком можно очистить поле разделителей; [v|-можно обновлять блок при настройке; 8.Смотрим просмотр созданного списка ссылок. 9.Нажимаем Сохранить. Далее Вам скажут, что блок списка ссылок будет обновлен через 10-15 минут. 10.Переходим в раздел Сайты. Рядом со значком редактирования нажимаем HTML код. Смотрите скриншот. При выборе плавающего окна списка ссылок кликабельность будет выше, чем блока ссылок. На блогах, в которых установлены рекламные блоки AdSense, плавающее окно списка ссылок устанавливать нельзя. Запрещается правилами программы. Чтобы изменить внешний вид списка ссылок, можно использовать стили CSS и тэги форматирования текста. Для этого в шаблоне-изменить шаблон после открывающего тэга <head> находим строку <b:skin>...</b:skin>. В этих тэгах расположены стили CSS. Рядом с этой строкой слева нажмите на разделительную стрелку, прокрутите вниз и перед ]]></b:skin> вставляем: .takru {color:#CCDDFF; font-size:8pt; font-family:arial;} .takru:hover{color magenta; text-decoration: none;} Сам код блока списка ссылок или плавающего окна вставляем в разделе <body></body>. Находим строку <data:post.body/> и ниже вставляем : <b><font fact="verdana" color="#0066cc"> Ваш скопированный код </font></b> Цвет разделителей установлен #0066cc, используется шрифт Verdana. Ссылки имеют цвет #CCDDFF, шрифт Arial размера 8pt. У меня код вставлен в шаблон блога, но внешний вид я не меняла. Пример смотрите внизу страницы. В блогах blogspot код можно установить обычным гаджетом: черновик blogger-добавить гаджет-Html/JavaScript-вставить-сохранить. Тогда цвет ссылок и разделителей, размер и цвет шрифта буду соответственны настройкам в дизайне блога. В программе Tak.RU существует партнерская программа. С правилами продажи трафика можно ознакомиться по адресу: http://www.tak.ru/rules.html. Ссылка не кликабельна, потому что не уверена, будет переход или нет не зарегистрированных в программе пользователей. На этом у меня все. Пишите, оставляйте отзывы. А я говорю Вам До свидания и до новых встреч. 
|
Категория «Истории»
Взлеты Топ 5
Падения Топ 5
Популярные за сутки
|
Загрузка...
BlogRider.ru не имеет отношения к публикуемым в записях блогов материалам. Все записи
взяты из открытых общедоступных источников и являются собственностью их авторов.
взяты из открытых общедоступных источников и являются собственностью их авторов.
