|
Какой рейтинг вас больше интересует?
|
Главная /
Каталог блоговCтраница блогера Блог для блогов - создание блога на blogspot/Записи в блоге |
|
Блог для блогов - создание блога на blogspot
Голосов: 1 Адрес блога: http://bdblogov.blogspot.com/ Добавлен: 2013-06-02 03:52:18 блограйдером Olga28 |
|
Пользовательские переадресации, трафик с SEO
2013-11-02 11:34:00 (читать в оригинале)Как задать пользовательские переадресации...
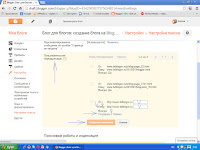
Здравствуйте, сегодня мы продолжим работу в разделе настройки поиска и поговорим, как задать пользовательские переадресации. Со временем в наших блогах происходят изменения, мы удаляем записи, создаем новые. К примеру, Вы вели блог о косметике, и у Вас одна из популярных страниц была посвящена рецепту супер пупер крема для лица. Со временем Вы решаете, что информация в блоге должна иметь другое направление и удаляете все страницы, в том числе и пользующуюся спросом. Когда пользователь переходит из закладки по устаревшей ссылке, то видит сообщение 404.Страница не найдена. Так вот, чтобы удержать посетителя, Google разрешает задать пользовательское перенаправление на другую страницу, содержащую информацию другого рецепта, к примеру, по уходу за кожей. Итак, переходим в настройки-настройки поиска-пользовательская переадресация, нажимаем-изменить. Здесь нам надо вписать адрес удаленной страницы с рецептом крема для лица, и настроить переадресацию на другую страницу, с рецептом по уходу за кожей. Смотрите скриншот

Стрелками показана последовательность Ваших действий: 1.Нажимаем-изменить. 2.От-пишем устаревший адрес ссылки; 3.Кому-пишем новый адрес ссылки, куда указываете перенаправление. 4.Ставим отметку-всегда. 5.Жмем-сохранить. Если не существующих ссылок больше, сверху нажимаем-новая переадресация, и добавляем таким способом все удаленные сообщения. После добавления всех ссылок не забудьте нажать-сохранить изменения. И ещё одно: адреса вписываете так: от-http//../bdblgov/ru/p/...html кому-http://.../bdblogov.ru/p/...html. В поле впишите как у меня выделено цветом, http://.. там уже есть. Перенаправить читателей таким способом можно ещё и в том случае, как получилось у меня: информация была опубликована на статической странице, я её удалила, а контент перенесла и опубликовала сообщением. Все удаленные адреса страниц я перенаправила по новым адресам сообщений. Информацию по оптимизации блога публикую по частям. Как только начинаю понимать что к чему, сразу пишу и Вам, чтобы было понятно. Далее ещё надо разбираться с файлом robots, с файлом sitemap для яндекса. Вообщем работы хватает. На сегодня всё, до новых встреч. Читайте мои посты по оптимизации своего ресурса, в карте блога существует раздел-оптимизация.
Плавающий виджет отзывов и предложений
2013-10-30 03:44:00 (читать в оригинале)Доброго времени суток всем! Сегодня мой пост о виджете отзывов и предложений программы Peformal-простой и эффективной формы обратной связи. Пример виджета смотрите справа, пока плавает. Итак, кого заинтересовало данное предложение установить такой виджет в блог, переходим на сайт программы. Справа вверху войти или можно авторизоваться через социальную сеть. Нажимаем-создать проект, и увидим такую вкладку






1.Придумайте название проекту; 2.Впишите адрес проекта в программе. 3.Впишите свой URL адрес блога; 4.Описание блога; 5.Введите контрольное число и нажмите продолжить.

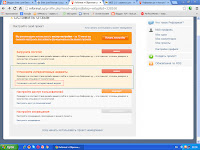
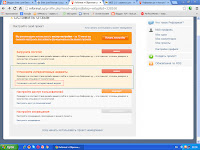
Выберите какой тип виджета будете устанавливать. Я выбрала первый вариант-закладка, открывающая виджет отзывов. Нажимаем-получить код для вставки

Собственно здесь мы переходим к настройкам. 1.Выбираем расположение(слева, справа, сверху, снизу), в каком месте блога будет плавать виджет. 2.Пишем свой текст: оставить отзыв, задать вопрос, отзывы и предложения, придумайте-неповторимое свое. 3.Далее настраиваем цвет фона и текста, нажимаем-ок. 4.Установите толщину рамки. 5.С лого или без-это логотип. Когда все настроите, нажмите-получить код для вставки. Нас просят вставить в шаблон блога, но на платформе blogspot можно вставлять дизайн-добавить гаджет-Html/JavaScript, вставить в самый низ страницы. При клике по виджету, в результате получим вот такую закладку

Если что либо не будет устраивать в настройке виджета, повторите и настройте снова. И ещё, в программе надо будет подтвердить верификацию, то есть понятным языком права на блог. В аккаунте нажмите мои проекты-настройки-верифицировать.

Выбираем при помощи Мета тэга. Копируем код и вставляем в шаблон-изменить шаблон сразу после тэга <head>-просмотреть-сохранить шаблон. После вставки кода возвращаемся на сайт и нажимаем-верификация. Читаем-Спасибо-верификация прошла успешно. Смотрите на скриншоте. Я думаю, для Вас это сейчас не проблема. Кто не читал мой пост как подтвердить права на блог в яндексе-прошу сюда. А я с Вами на сегодня прощаюсь, до новых встреч. Можно почитать по теме плавающая панель Twitter и плавающая панель Facebook.
Формы поиска для блогов blogspot
2013-10-29 16:03:00 (читать в оригинале)Всем привет ! Сегодня предлагаю Вашему вниманию красивые формы окон поиска для блогов на Blogspot. Коды поиска проверены мной в этом блоге, и точно работают на блогах платформы Google, за другие платформы не знаю.
Форма поиска 1

Форма поиска 2

Форма поиска 3

Форма поиска 4

Форма поиска 5

Форма поиска 6

Код поиска 1
<style type="text/css">
#w2b-searchbox{background:url(http://lh5.googleusercontent.com/-TN5qYaRnSR4/TeixH2TVJlI/AAAAAAAAA6U/gYrDmDItWJQ/way2blogging_searchbox6.png) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 12px;margin:0;}
form#w2b-searchform #s{padding: 6px 6px 6px 26px;margin:0;width: 215px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value=""/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>
Код поиска 2
<style type="text/css">
#w2b-searchbox{background:url(http://lh6.googleusercontent.com/-wu3eH4N9D1Q/TeixH8dOd9I/AAAAAAAAA6Q/taoILP-y0vE/way2blogging_searchbox5.png) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 12px;margin:0;}
form#w2b-searchform #s{padding: 6px 6px 6px 26px;margin:0;width: 215px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value=""/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>
Код поиска 3
<style type="text/css">
#w2b-searchbox{background:url(http://lh4.googleusercontent.com/-Pd1zyUMhsVo/TeixHnaB1hI/AAAAAAAAA6M/p-Iz_WGMQ3M/way2blogging_searchbox4.png) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 12px;margin:0;}
form#w2b-searchform #s{padding: 6px 6px 6px 26px;margin:0;width: 215px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value=""/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>
Код поиска 4
<style type="text/css">
#w2b-searchbox{background:url(http://lh3.googleusercontent.com/-peHEeRB58M8/TeixHZml3oI/AAAAAAAAA6E/J2_zg9Fn8PI/way2blogging_searchbox3.png) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 10px 12px;margin:0;}
form#w2b-searchform #s{padding: 6px;margin:0;width: 235px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value="Search..." onfocus='if (this.value == "Search...") {this.value = ""}' onblur='if (this.value == "") {this.value = "Search...";}'/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div
Код поиска 5
<style type="text/css">
#w2b-searchbox{background:url(http://lh3.googleusercontent.com/-bk2Si48eZSo/TeixHMdeiII/AAAAAAAAA6A/eQEEa1tyZkI/way2blogging_searchbox2.png) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 10px 12px;margin:0;}
form#w2b-searchform #s{padding: 6px;margin:0;width: 235px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value="Search..." onfocus='if (this.value == "Search...") {this.value = ""}' onblur='if (this.value == "") {this.value = "Search...";}'/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>
Код поиска 6
<style type="text/css">
#w2b-searchbox{background:url(http://lh5.googleusercontent.com/-Cm6Ya53Wj6g/TeixHY3LRDI/AAAAAAAAA6I/jJkMnJEN60s/way2blogging_searchbox1.png) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 10px 12px;margin:0;}
form#w2b-searchform #s{padding: 6px;margin:0;width: 235px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value="Search..." onfocus='if (this.value == "Search...") {this.value = ""}' onblur='if (this.value == "") {this.value = "Search...";}'/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>
Настройки: padding-набивка; border- граница; background-фон; font-size-размер шрифта; width-ширина; height- высота; search-поиск, можете экспериментировать. Источник в этом блоге.
Почитайте как скопировать не копируемый код и как вставить поиск Яндекса в блог. На этом у меня всё, всего доброго.
Как вставить ссылку Дальше в блоге Blogspot
2013-10-26 22:02:00 (читать в оригинале)Сегодня мы с Вами поговорим о ссылке Дальше для наших сообщений. Вы все видели в редакторе сообщений рядом со значком вставить видеоролик, как бы разорванный лист страницы. Вот этот значок и отвечает за создание ссылки Дальше в блоге. Используется блоггерами в основном, когда получается слишком длинный пост, что не очень приветствуется поисковыми системами, да и читатель устает прокручивать колесико мыши. Итак, Вы пишите сообщение, и надо текст спрятать под кат, так ещё называют. Нажимаете на нужный значок и появляется вот такая серая линия (смотрите на скриншоте).


За разрыв текста отвечает тэг <!--more--> Можно посмотреть в коде, нажав на HTML

До публикации Вы не увидите разрыва текста. То есть, когда пост готов, мы обычно нажимаем просмотр. При просмотре текст будет отображаться полностью, без ката. После публикации можете редактировать текст сколько угодно, ссылка Дальше уже не исчезнет. Только надо будет сделать перед обновлением следующее: в самом верху, где написано просмотреть блог, нажать правой кнопкой мыши-открыть ссылку в новой вкладке, или если так не сработает, нажмите-просмотреть блог, а уже потом-обновить.

Поменять название на читать дальше, это интересно, читаем дальше, смотрим далее, Вы можете в черновике blogger-изменить сообщение, там увидите где писать. Подробно со скриншотами я писала в своем посте как настроить параметры главной страницы блога. Я так поняла, что эта ссылка удобна, когда на главной странице несколько сообщений. У меня настроено одно, и пока это сообщение будет открываться по адресу блога, ссылка будет активна.. На этом всё, всего доброго.
Как вставить символ в текст сообщения
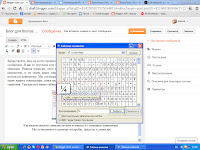
2013-10-24 19:56:00 (читать в оригинале)Как вставить символы: дробь, диаметр, градус и другие в текст сообщения
Здравствуйте, мне на почту пришло письмо с вопросом, как вставить дробь или градус в текст сообщения. Я как то упустила этот момент, а ведь мои гости и читатели пишут статьи разной тематики. Решила написать пост на эту тему. Мы, к сожалению не совсем изучаем свой компьютер, и не знаем какие нам даны возможности. Многие символы можно вставить, используя клавиатуру. Мы поговорим о дробях, градусах, диаметрах и других. Итак, когда пишите текст, в панели задач нашего компьютера слева нажимаем-пуск-программы-стандартные-служебные-таблица символов. Увидим вот такую таблицу

Как видите, много символов, которые имеются на клавиатуре.
Мы остановимся к примеру на дробях. градусах и диаметре

В открывшейся таблице выбираем символ, нажимаем выбрать и копировать. Вставляем в нужное место в тексте. Получаем следующее:
26½ ; ¼ ; 100º ; ø 15 ; 45² ; ≈ 87 ; 2³ ; √36 ;
Знаю ещё, что в некоторых версиях внизу таблицы может высвечиваться комбинация клавиш, буква + цифры, ввести на клавиатуре и вставить в текст. Я пользуюсь просто копировать-вставить. Можно почитать проверка текста на ошибки и как из двух гаджетов сделать один. На этом у меня всё, пишите, до свидания.
Категория «Размышления»
Взлеты Топ 5
|
| ||
|
+1561 |
1596 |
fiona |
|
+1550 |
1597 |
Алексей Чернов |
|
+1529 |
1559 |
Elen_i_rebyata |
|
+1513 |
1584 |
Малти_Ошер |
|
+1512 |
1589 |
Дрочливый_Драчун |
Падения Топ 5
|
| ||
|
-2 |
74 |
Рыжая_Лада |
|
-2 |
947 |
G-Traveler | Сайт заметок путешественника |
|
-2 |
1264 |
Сайт визажиста Мокровой Инны блог |
|
-5 |
53 |
BJohn |
|
-6 |
17 |
Аццкей_Сотона |
Популярные за сутки
Загрузка...
BlogRider.ru не имеет отношения к публикуемым в записях блогов материалам. Все записи
взяты из открытых общедоступных источников и являются собственностью их авторов.
взяты из открытых общедоступных источников и являются собственностью их авторов.
