|
Какой рейтинг вас больше интересует?
|
Главная /
Каталог блоговCтраница блогера Блог для блогов - создание блога на blogspot/Записи в блоге |
|
Блог для блогов - создание блога на blogspot
Голосов: 1 Адрес блога: http://bdblogov.blogspot.com/ Добавлен: 2013-06-02 03:52:18 блограйдером Olga28 |
|
Виджет пронумерованных популярных сообщений блога Blogspot
2014-01-30 21:58:00 (читать в оригинале)Популярные сообщения блога Blogspot с нумерацией
Здравствуйте дорогие читатели. Сегодня хочу предложить для Ваших блогов эффектный виджет пронумерованных популярных сообщений. Два дня поиска по инету привели меня на один зарубежный блог, и собственно там я и нашла код этого виджета, спасибо автору. Кое что удалила, протестировала на своих блогах и решила написать пост, так как редко такой виджет встречала на наших русских блогах. Пример смотрите на главной странице этого блога. Поэтому, кто имеет желание вставить виджет в боковые колонки своего блога, начнем.
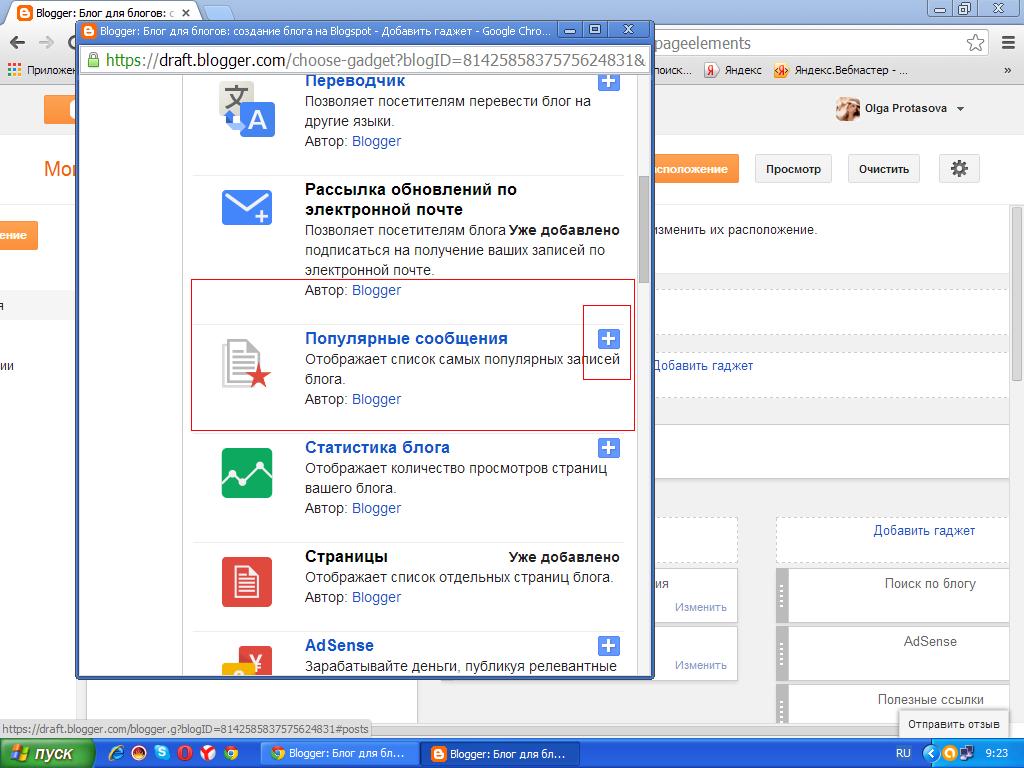
 Для начала идем в черновик blogger, и нажимаем-добавить гаджет. В открывшейся вкладке находим популярные сообщения, настраиваем и добавляем в макет блога (смотрите скриншот). Затем копируем код ниже, идем в шаблон-изменить шаблон, в самом начале находим строку <b:skin>...</b:skin>, после <head>. Нажимаем слева на стрелку, прокручиваем вниз и находим строку ]]></b:skin>. Чуть выше этой строки вставляем скопированный код. Совсем новенькие, кто еще только начинает вести блог, делайте резервную копию шаблона. Просматриваем шаблон и если все нормально сохраняем.
Для начала идем в черновик blogger, и нажимаем-добавить гаджет. В открывшейся вкладке находим популярные сообщения, настраиваем и добавляем в макет блога (смотрите скриншот). Затем копируем код ниже, идем в шаблон-изменить шаблон, в самом начале находим строку <b:skin>...</b:skin>, после <head>. Нажимаем слева на стрелку, прокручиваем вниз и находим строку ]]></b:skin>. Чуть выше этой строки вставляем скопированный код. Совсем новенькие, кто еще только начинает вести блог, делайте резервную копию шаблона. Просматриваем шаблон и если все нормально сохраняем.
.popular-posts ul li a {
background: none repeat scroll 0 0 #eeeeee;
color: #FFFFFF;
display: block;
margin: 10px 0;
padding: 25px 15px 30px;
position: relative;
text-decoration: none;
transition: all 0.3s ease-out 0s;
width: 85%;
}
.popular-posts ul li a:before {
background: none repeat scroll 0 0 #2DB3E9;
color: #FFFFFF;
font-weight: 700;
height: 2em;
line-height: 2em;
margin-left: 88%;
padding: 4px;
position: absolute;
text-align: center;
width: 2em;
transition: all 0.2s ease-in-out 0s;
-moz-transition: all 0.3s ease-in-out 0s;
}
.popular-posts ul li a:hover {
opacity: 0.8;
}
.popular-posts ul li a:hover:before {
border-left-color: #CCCCCC;
left: -1px;
-webkit-transition: all 0.2s ease-out;
-moz-transition: all 0.2s ease-out;
-ms-transition: all 0.2s ease-out;
-o-transition: all 0.2s ease-out;
}
.popular-posts ul li:first-child + li + li + li + li + li + li + li + li + li a:before {
content: "10";
}
.popular-posts ul li:first-child + li + li + li + li + li + li + li + li a:before {
content: "9";
}
.popular-posts ul li:first-child + li + li + li + li + li + li + li a:before {
content: "8";
}
.popular-posts ul li:first-child + li + li + li + li + li + li a:before {
content: "7";
}
.popular-posts ul li:first-child + li + li + li + li + li a:before {
content: "6";
}
.popular-posts ul li:first-child + li + li + li + li a:before {
content: "5";
}
.popular-posts ul li:first-child + li + li + li a:before {
content: "4";
}
.popular-posts ul li:first-child + li + li a:before {
content: "3";
}
.popular-posts ul li:first-child + li a:before {
content: "2";
}
.popular-posts ul li:first-child a:before {
content: "1";
}
.item-snippet {
display: none;
}
.PopularPosts .item-thumbnail {
display: none;
}
Можно настроить следующее: #eeeeee-фон рамки; FFFFFF-цвет шрифта заголовков сообщений; #2DB3E9-цвет квадратика с цифрой номера; #FFFFFF-цвет цифры; В коде нумерация справа, поэтому кому надо слева, экспериментирйте вот с этими строчками в коде margin-left: 88% и border-left-color: #CCCCCC; left: -1px; Замените left на right. Вот вроде и все. Пишите отзывы. А я говорю Вам всего доброго и до встречи.
Красивый слайдер свежих статей блога Blogspot
2014-01-29 05:18:00 (читать в оригинале)Автоматизированный слайдер последних сообщений блога
Всем привет! Сегодня у нас еще один слайдер виджет свежих сообщений в блоге на Blogspot. В своем предыдущем посте я писала об автоматизированном слайдере для боковых колонок блога. Этот виджет немногим отличается от предыдущего. Поэтому у Вас есть возможность выбрать из двух, какой больше подходит для Вашего блога. Установить виджет так же просто: черновик blogger-дизайн-добавить гаджет-Html/JavaScript-вставить-сохранить. Пример смотрите в демо блоге справа. Кто заинтересовался, поехали копировать код ниже:
<center>
<div id="headerbox">
Свежие статьи в блоге</div>
<div id="featuredpostside">
</div>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js" type="text/javascript"></script>
<script src="https://dl.dropboxusercontent.com/u/76401970/All%20Blogger%20Tricks/abt-sidebar-slider.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
FeaturedPostSide({
blogURL:"http://demoblog-z.blogspot.com",
MaxPost:5,
idcontaint:"#featuredpostside",
ImageSize:300,
interval:5000,
autoplay:true,
tagName:false
});
//]]>
</script>
<link href="http://fonts.googleapis.com/css?family=Oswald:300" rel="stylesheet" type="text/css" />
<style scoped="" type="text/css">
/*
Made by AllBloggerTricks.com with lot of hardwork please keep the comment intact
*/
ul.abt-sidebar-slider * {
-moz-box-sizing: border-box;
}
ul.abt-sidebar-slider {
font: 11px Verdana,Geneva,sans-serif;
}
ul.abt-sidebar-slider, ul.abt-sidebar-slider li {
list-style: none outside none;
margin: 0;
padding: 0;
position: relative;
}
ul.abt-sidebar-slider {
height: 500px;
width: 100%;
}
ul.abt-sidebar-slider li {
display: none;
float: left;
height: 24.5%;
overflow: hidden;
padding: 0;
position: absolute;
width: 100%;
}
ul.abt-sidebar-slider li:nth-child(1), ul.abt-sidebar-slider li:nth-child(2), ul.abt-sidebar-slider li:nth-child(3), ul.abt-sidebar-slider li:nth-child(4) {
display: block;
}
ul.abt-sidebar-slider li:nth-child(2) {
left: 0;
top: 50%;
}
ul.abt-sidebar-slider img {
border: 0 none;
height: 100%;
width: 100%;
}
ul.abt-sidebar-slider .overlayx, ul.abt-sidebar-slider li {
transition: all 0.4s ease-in-out 0s;
}
ul.abt-sidebar-slider li:nth-child(4) {
left: 0;
top: 75%;
width: 100%;
}
ul.abt-sidebar-slider li:nth-child(3) {
left: 0;
top: 25%;
}
ul.abt-sidebar-slider .overlayx {
background-color: rgba(0, 0, 0, 0.5);
height: 100%;
left: 0;
position: absolute;
top: 0;
width: 100%;
z-index: 2;
}
ul.abt-sidebar-slider .overlayx, ul.abt-sidebar-slider img {
border: 4px solid #0e5198;
border-radius: 3px 3px 3px 3px;
}
ul.abt-sidebar-slider .overlayx:hover {
opacity: 0.1;
}
ul.abt-sidebar-slider h4 {
color: white;
font-family: Oswald;
font-size: 20px;
font-weight: 100;
line-height: 1.5em;
margin: 0;
padding: 0 10px;
position: absolute;
top: 25px;
width: 100%;
z-index: 2;
}
ul.abt-sidebar-slider .label_text {
bottom: 10px;
color: white;
font-size: 90%;
left: 10px;
position: absolute;
z-index: 2;
}
ul.abt-sidebar-slider li:nth-child(2) .autname, ul.abt-sidebar-slider li:nth-child(3) .autname {
display: none;
}
.buttons {
margin: 5px 0 0;
}
.buttons a {
display: inline-block;
height: 25px;
position: relative;
text-indent: -9999px;
width: 15px;
}
.buttons a:before {
border-color: transparent #535353 transparent transparent;
border-style: solid;
border-width: 8px 7px;
content: "";
height: 0;
left: 50%;
margin-left: -10px;
margin-top: -8px;
position: absolute;
top: 50%;
width: 0;
}
.buttons a.nextx:before {
border-color: transparent transparent transparent #535353;
margin-left: -3px;
}
.date {
background: none repeat scroll 0 0 rgba(32, 122, 161, 0.84);
bottom: 93px;
padding: 8px;
position: relative;
right: 6px;
}
#headerbox {
background: #0073e9;
font-family: Oswald;
padding: 5px;
}
</style>
</center>
Теперь давайте разберемся в настройках: Свежие статьи в блоге-пишите свое название; demoblog-z.blogspot.com"-URL адрес блога; MaxPost:5-количество сообщений; interval:5000-интервал вращения в милисекундах; height: 500px;width: 100%-высота и ширина слайдера; border: 4px solid #0e5198-размер и цвет окантовки рамки; font-size: 20px-размер шрифта заголовков постов; background: #0073e9-цвет фона вкладки, где пишите свежие статьи блога;
Оригинальный слайдер для боковых колонок блога на Blogspot
2014-01-28 01:44:00 (читать в оригинале)Автоматизированный слайдер для блогов на Blogspot
<style scoped="" type="text/css">
/*
Made by AllBloggerTricks.com with lot of hardwork please keep the comment intact
*/
ul.abt-sidebar-slider *{-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box}
ul.abt-sidebar-slider{font:normal normal 11px Verdana,Geneva,sans-serif}
ul.abt-sidebar-slider,ul.abt-sidebar-slider li{margin:0;padding:0;list-style:none;position:relative}
ul.abt-sidebar-slider{width:100%;height:500px}
ul.abt-sidebar-slider li{height:24.5%;position:absolute;padding:0;width:49.5%;float:left;overflow:hidden;display:none}
ul.abt-sidebar-slider li:nth-child(1),ul.abt-sidebar-slider li:nth-child(2),ul.abt-sidebar-slider li:nth-child(3),ul.abt-sidebar-slider li:nth-child(4){display:block}
ul.abt-sidebar-slider img{border:0;width:100%;height:100%}
ul.abt-sidebar-slider li:nth-child(1){width:100%;height:49.5%;margin:0 0 2px;left:0;top:0}
ul.abt-sidebar-slider li:nth-child(2){left:0;top:50%}
ul.abt-sidebar-slider li:nth-child(3){left:50.5%;top:50%}
ul.abt-sidebar-slider li:nth-child(4){width:100%;left:0;top:75%}
ul.abt-sidebar-slider .overlayx,ul.abt-sidebar-slider li{-webkit-transition:all .4s ease-in-out;-moz-transition:all .4s ease-in-out;-o-transition:all .4s ease-in-out;-ms-transition:all .4s ease-in-out;transition:all .4s ease-in-out}
ul.abt-sidebar-slider .overlayx{width:100%;height:100%;position:absolute;z-index:2;left:0;top:0;background-image:url(http://1.bp.blogspot.com/-FtnGJHMcWH8/UIV3IE-aaJI/AAAAAAAAGHs/WvLypnWxg5A/s1600/linebg-fade.png);background-position:50% 50%;background-repeat:repeat-x}
ul.abt-sidebar-slider .overlayx,ul.abt-sidebar-slider img{border:4px solid #2E8DCE;-moz-border-radius:3px;-webkit-border-radius:3px;border-radius:3px}
ul.abt-sidebar-slider li:nth-child(1) .overlayx{background-position:50% 25%}
ul.abt-sidebar-slider .overlayx:hover{-ms-filter:"progid:DXImageTransform.Microsoft. Alpha(Opacity=10)";filter:alpha(opacity=10);-khtml-opacity:0.1;-moz-opacity:0.1;opacity:0.1}
ul.abt-sidebar-slider h4{position:absolute;bottom:30px;z-index:2;color:white;margin:0;width:100%;padding:0 10px;line-height:1.5em;font-family:Georgia,Times,"Times New Roman";font-weight:normal}
ul.abt-sidebar-slider li:nth-child(1) h4,ul.abt-sidebar-slider li:nth-child(4) h4{font-size:150%}
ul.abt-sidebar-slider .label_text{position:absolute;bottom:10px;left:10px;z-index:2;color:white;font-size:90%}
ul.abt-sidebar-slider li:nth-child(2) .autname,ul.abt-sidebar-slider li:nth-child(3) .autname{display:none}
.buttons{margin:5px 0 0}
.buttons a{display:inline-block;text-indent:-9999px;width:15px;height:25px;position:relative}
.buttons a::before{content:"";width:0;height:0;border-width:8px 7px;border-style:solid;border-color:transparent #535353 transparent transparent;position:absolute;top:50%;margin-top:-8px;margin-left:-10px;left:50%}
.buttons a.nextx::before{border-color:transparent transparent transparent #535353;margin-left:-3px}
</style>
<div id="featuredpostside"></div>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js" type="text/javascript"></script>
<script src="https://dl.dropboxusercontent.com/u/76401970/All%20Blogger%20Tricks/abt-sidebar-slider.js" type="text/javascript"></script>
<script type='text/javascript'>
//<![CDATA[
FeaturedPostSide({
blogURL:"http://goazhetybloga.blogspot.com",
MaxPost:8,
idcontaint:"#featuredpostside",
ImageSize:300,
interval:5000,
autoplay:true,
tagName:false
});
//]]>
</script>
/*
Made by AllBloggerTricks.com with lot of hardwork please keep the comment intact
*/
ul.abt-sidebar-slider *{-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box}
ul.abt-sidebar-slider{font:normal normal 11px Verdana,Geneva,sans-serif}
ul.abt-sidebar-slider,ul.abt-sidebar-slider li{margin:0;padding:0;list-style:none;position:relative}
ul.abt-sidebar-slider{width:100%;height:500px}
ul.abt-sidebar-slider li{height:24.5%;position:absolute;padding:0;width:49.5%;float:left;overflow:hidden;display:none}
ul.abt-sidebar-slider li:nth-child(1),ul.abt-sidebar-slider li:nth-child(2),ul.abt-sidebar-slider li:nth-child(3),ul.abt-sidebar-slider li:nth-child(4){display:block}
ul.abt-sidebar-slider img{border:0;width:100%;height:100%}
ul.abt-sidebar-slider li:nth-child(1){width:100%;height:49.5%;margin:0 0 2px;left:0;top:0}
ul.abt-sidebar-slider li:nth-child(2){left:0;top:50%}
ul.abt-sidebar-slider li:nth-child(3){left:50.5%;top:50%}
ul.abt-sidebar-slider li:nth-child(4){width:100%;left:0;top:75%}
ul.abt-sidebar-slider .overlayx,ul.abt-sidebar-slider li{-webkit-transition:all .4s ease-in-out;-moz-transition:all .4s ease-in-out;-o-transition:all .4s ease-in-out;-ms-transition:all .4s ease-in-out;transition:all .4s ease-in-out}
ul.abt-sidebar-slider .overlayx{width:100%;height:100%;position:absolute;z-index:2;left:0;top:0;background-image:url(http://1.bp.blogspot.com/-FtnGJHMcWH8/UIV3IE-aaJI/AAAAAAAAGHs/WvLypnWxg5A/s1600/linebg-fade.png);background-position:50% 50%;background-repeat:repeat-x}
ul.abt-sidebar-slider .overlayx,ul.abt-sidebar-slider img{border:4px solid #2E8DCE;-moz-border-radius:3px;-webkit-border-radius:3px;border-radius:3px}
ul.abt-sidebar-slider li:nth-child(1) .overlayx{background-position:50% 25%}
ul.abt-sidebar-slider .overlayx:hover{-ms-filter:"progid:DXImageTransform.Microsoft. Alpha(Opacity=10)";filter:alpha(opacity=10);-khtml-opacity:0.1;-moz-opacity:0.1;opacity:0.1}
ul.abt-sidebar-slider h4{position:absolute;bottom:30px;z-index:2;color:white;margin:0;width:100%;padding:0 10px;line-height:1.5em;font-family:Georgia,Times,"Times New Roman";font-weight:normal}
ul.abt-sidebar-slider li:nth-child(1) h4,ul.abt-sidebar-slider li:nth-child(4) h4{font-size:150%}
ul.abt-sidebar-slider .label_text{position:absolute;bottom:10px;left:10px;z-index:2;color:white;font-size:90%}
ul.abt-sidebar-slider li:nth-child(2) .autname,ul.abt-sidebar-slider li:nth-child(3) .autname{display:none}
.buttons{margin:5px 0 0}
.buttons a{display:inline-block;text-indent:-9999px;width:15px;height:25px;position:relative}
.buttons a::before{content:"";width:0;height:0;border-width:8px 7px;border-style:solid;border-color:transparent #535353 transparent transparent;position:absolute;top:50%;margin-top:-8px;margin-left:-10px;left:50%}
.buttons a.nextx::before{border-color:transparent transparent transparent #535353;margin-left:-3px}
</style>
<div id="featuredpostside"></div>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js" type="text/javascript"></script>
<script src="https://dl.dropboxusercontent.com/u/76401970/All%20Blogger%20Tricks/abt-sidebar-slider.js" type="text/javascript"></script>
<script type='text/javascript'>
//<![CDATA[
FeaturedPostSide({
blogURL:"http://goazhetybloga.blogspot.com",
MaxPost:8,
idcontaint:"#featuredpostside",
ImageSize:300,
interval:5000,
autoplay:true,
tagName:false
});
//]]>
</script>
http://goazhetybloga.blogspot.com-URL адрес блога; MaxPost:8,-количество постов; interval:5000-вращение в миллисекундах; width:100%;height:500px-ширина и высота слайдера; #535353-цвет окантовки;
Код слайдера нашла на одном из зарубежных блогах. Разобралась только с самыми необходимыми настройками. Изменить можно еще многое, но по моему слайдер настроен и так неплохо. Если будет желание, меняйте. На сегодня все, до новых встреч.
Код слайдера нашла на одном из зарубежных блогах. Разобралась только с самыми необходимыми настройками. Изменить можно еще многое, но по моему слайдер настроен и так неплохо. Если будет желание, меняйте. На сегодня все, до новых встреч.
Баннер для блога от сервиса Баннер - Студия
2014-01-24 07:58:00 (читать в оригинале)Еще способ сделать баннер для своего блога
Здравствуйте дорогие читатели и гости моего блога. Сегодня предлагаю Вам воспользоваться еще одним бесплатным сервисом для создания баннеров своего блога. Сервис называется Баннер-Студия.
Создать можно популярный сетевой баннер 468х60 с помощью генератора баннеров, и баннеры любого размера с помощью Online генератора баннеров. Сначала давайте рассмотрим первый вариант. Он очень простой, и создать баннер дело пяти минут. Переходим на сайт сервиса.
1.Выбираем тематику, тему для блога;
2.Подбираем подходящую картинку;
3.Вписываем текст 1 и текст 2, которые будут чередоваться на баннере. Если хотите, чтобы текст не чередовался, а просто
 мигал, поле 2 оставьте пустым. Можно в поля вписать один и тот же текст, тогда мигание будет отсутствовать.
мигал, поле 2 оставьте пустым. Можно в поля вписать один и тот же текст, тогда мигание будет отсутствовать.
4.Выбираем цвет текста;
5.Впишите URL адрес блога, он будет отображаться справа на баннере; Если не впишите свой адрес блога, на баннере будет отображаться адрес сервиса;
6.После редактирования нажимаем кнопку Создать.
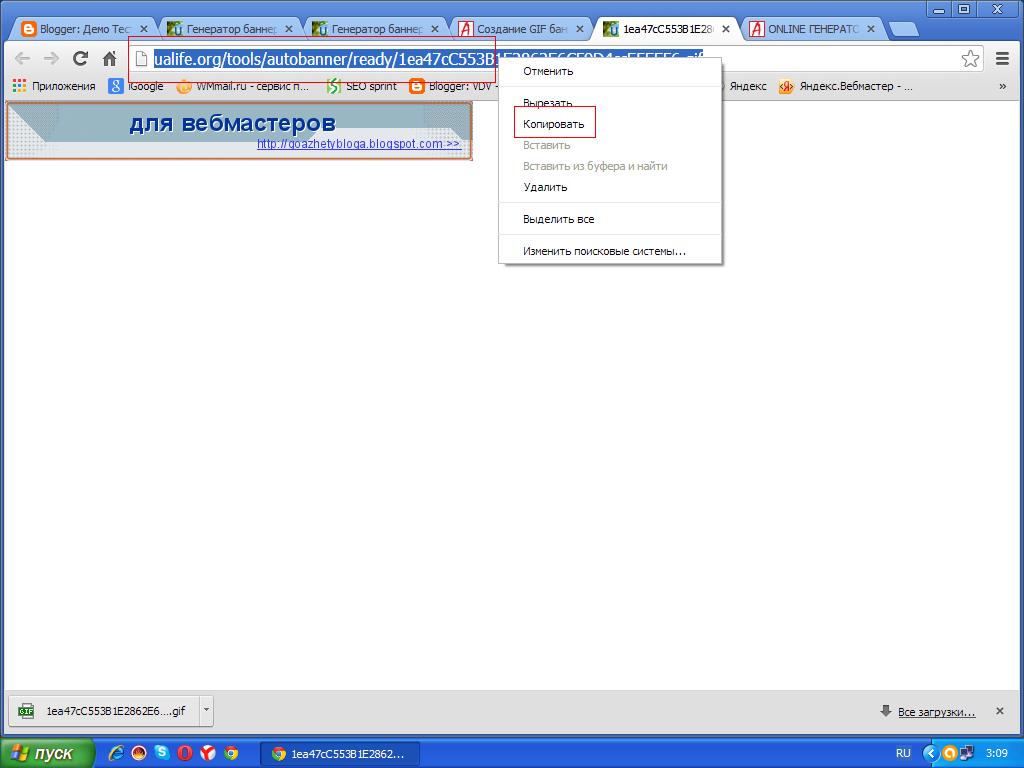
7.Появится Ваш созданный баннер. Нажмите на картинку правой кнопкой мыши-сохранить картинку/изображение
 как; Внизу увидите ссылку на баннер. Перейдите по этой ссылке. В адресной строке браузера скопируйте адрес ссылки. Возвращаемся назад, и чуть выше на странице переходим в раздел Генератор кода;. Здесь нам надо:
как; Внизу увидите ссылку на баннер. Перейдите по этой ссылке. В адресной строке браузера скопируйте адрес ссылки. Возвращаемся назад, и чуть выше на странице переходим в раздел Генератор кода;. Здесь нам надо:
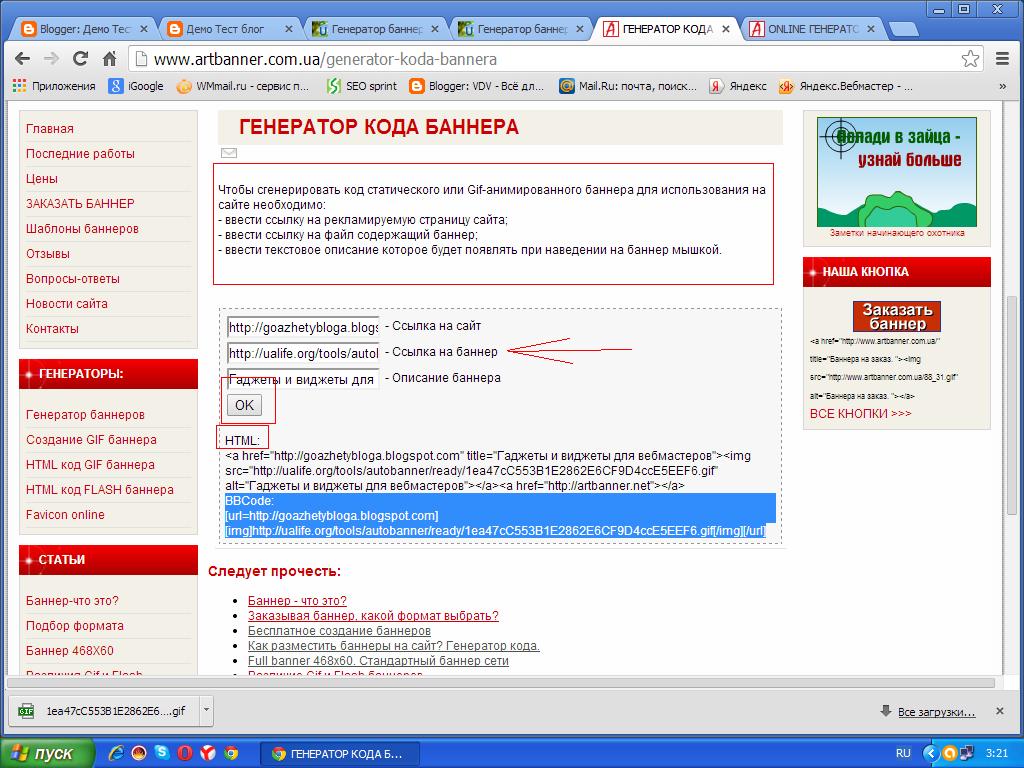
1.Пишем URL адрес блога;
2.Вставить скопированный адрес ссылки на файл, содержащий баннер;
3.Текстовое описание блога, которое будет появляться при наведении мышью (можете не писать). 4.Нажимаем ОК. Кода будет два: один HTML, второй Bcode; В коде надо будет удалить код Bcode, у меня на скриншоте выделен этот код. Сохраните его, к примеру, для форумов. Но здесь Вы его не сможете удалить. Копируйте весь код, идем в черновик blogger-дизайн-добавить гаджет. Когда вставите код в поле Html/JavaScript, или в другом месте, там удалите, иначе он будет отображаться под баннером. Сохраняем. Конечно, адрес блога виден, но уж лучше свой, чем чужой.
И второй способ: сервис разрешает создание бесплатных, анимированных баннеров всяких разных размеров. Воспользуемся Online генератором баннеров. Здесь нам предлагают редактировать свой баннер с выбором макета, кстати есть возможность загрузить свою картинку для фона баннера. Прочитайте внимательно инструкцию, там все подробно написано как создать баннер. Единственное что хочу сказать, при изменении настроек баннера, справа нажимайте на кнопку Обновить. Когда отредактируете свой баннер, нажимаем Сохранить. Копируем код и сохраняем его для своего баннера. Да, там тоже внизу баннера появится надпись, удалите и её тоже прямо из кода. Погуляйте по сайту, там много есть всего интересного. Посмотрела на тарифы по созданию профи баннеров, цены нормальные, можно в будущем воспользоваться. Тогда не будет ни адресов на баннере, ни разных логотипов. Почитайте, как ещё можно узнать адрес баннера своего блога. На этом у меня всё. Всего доброго.
Красивый виджет социальных кнопок для блога на Blogspot
2014-01-23 06:38:00 (читать в оригинале)Блок социальных кнопок для Вашего блога
Всем привет или доброго времени суток. Сегодня у нас есть возможность полюбоваться красивым блоком социальных кнопок в своем блоге. Код нашла на одном из зарубежных блогов, пока разобралась, что к чему, и вот решила поделиться с Вами. У меня в блоге уже написаны посты о разных кнопках социальных сетей, но этот блок мне очень нравится, думаю, что и Вам будет интересен. Перейдем сразу к делу. Вам надо скопировать код ниже, и в черновике blogger-дизайн-добавить гаджет-Html/JavaScript-вставить-сохранить. Установите в удобном для Вас макете блога. Вот этот код:
<div class="container"> <ul class="action-bar clearfix"> <li> <a href="http://twitter.com/xxxxx" class="like"> <span class="zocial-twitter"></span> <span class="tooltip">Follow</span> </a> </li> <li> <a href="https://plus.google.com/xxxxxxxx" class="favourite"> <span class="zocial-googleplus"></span> <span class="tooltip">Circle us</span> </a> </li> <li> <a href="https://www.facebook.com/xxx" class="comment"> <span class="zocial-facebook"></span> <span class="tooltip">Like us</span> </a> </li> <li> <a href="http://xxxxxxx/feeds/posts/default" class="share"> <span class="zocial-rss"></span> <span class="tooltip">Subscribe</span> </a> </li> </ul> </div> <style> @charset "utf-8"; @import url(http://weloveiconfonts.com/api/?family=zocial); /* zocial */ [class*="zocial-"]:before { font-family: 'zocial', sans-serif; } /* ---------- GENERAL ---------- */ a { text-decoration: none; } ul { list-style: none; margin: 0; padding: 0; } .clearfix { *zoom: 1; } .clearfix:before, .clearfix:after { content: ""; display: table; } .clearfix:after { clear: both; } .container { display: block; height: 54px; position: relative; width: 356px; } /* ---------- Action Bar ---------- */ .action-bar li { float: left; } .action-bar a { -webkit-box-shadow: inset 0 -2px rgba(0, 0, 0, .5); box-shadow: inset 0 -2px rgba(0, 0, 0, .5); color: #e7e7e7; display: block; font-size: 32px; height: 54px; line-height: 54px; position: relative; text-align: center; -webkit-transition: background .3s; -moz-transition: background .3s; -ms-transition: background .3s; -o-transition: background .3s; transition: background .3s; width: 54px; } .action-bar a:hover .tooltip { margin-top: 16px; opacity: 1; } .tooltip { border-radius: 3px; font-size: 14px; height: 18px; left: 50%; line-height: 18px; margin: 0 0 0 -50px; opacity: 0; position: absolute; top: 100%; -webkit-transition: margin-top .3s, opacity .3s; -moz-transition: margin-top .3s, opacity .3s; -ms-transition: margin-top .3s, opacity .3s; -o-transition: margin-top .3s, opacity .3s; transition: margin-top .3s, opacity .3s; width: 100px; } .tooltip:before { content: ""; height: 8px; left: 50%; margin: -4px 0 0 -4px; position: absolute; -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); -ms-transform: rotate(45deg); -o-transform: rotate(45deg); transform: rotate(45deg); width: 8px; } .like, .like .tooltip, .like .tooltip:before { background: #65B1F8; } .like:hover { background: #65B1F8; } .favourite, .favourite .tooltip, .favourite .tooltip:before { background: #c93037; } .favourite:hover { background: #b02b32; } .comment, .comment .tooltip, .comment .tooltip:before { background: #43438e; } .comment:hover { background: #393978; } .share, .share .tooltip, .share .tooltip:before { background: #FF8000; } .share:hover { background: #FF8000; } </style>
Теперь давайте немного разберемся с кодом:
twitter.com/xxxxx - ваш адрес аккаунта Twitter; plus.google.com/xxxxxxxx - адрес страницы Google; www.facebook.com/xxx - адрес в Facebook; xxxxxxx - URL адрес Feedburner.
54px - это размеры кнопок; width: 356px; - размер виджета кнопок по горизонтали; если укажете 156 рх; - кнопки будут по вертикали; и если проставите значение 200 рх; - кнопки будут в два ряда; С фоном кнопок не разбиралась, по моему и так красивые. Если захотите поменять, то background: #65B1F8;-все относится к фону. Будет желание, экспериментируйте. Вот и все. Пишите, комментируйте, делитесь с друзьями. Всего доброго.
Категория «Размышления»
Взлеты Топ 5
|
| ||
|
+1561 |
1596 |
fiona |
|
+1550 |
1597 |
Алексей Чернов |
|
+1529 |
1559 |
Elen_i_rebyata |
|
+1513 |
1584 |
Малти_Ошер |
|
+1512 |
1589 |
Дрочливый_Драчун |
Падения Топ 5
|
| ||
|
-2 |
74 |
Рыжая_Лада |
|
-2 |
947 |
G-Traveler | Сайт заметок путешественника |
|
-2 |
1264 |
Сайт визажиста Мокровой Инны блог |
|
-5 |
53 |
BJohn |
|
-6 |
17 |
Аццкей_Сотона |
Популярные за сутки
Загрузка...
BlogRider.ru не имеет отношения к публикуемым в записях блогов материалам. Все записи
взяты из открытых общедоступных источников и являются собственностью их авторов.
взяты из открытых общедоступных источников и являются собственностью их авторов.
