|
Какой рейтинг вас больше интересует?
|
Главная /
Каталог блоговCтраница блогера Блог для блогов - создание блога на blogspot/Записи в блоге |
|
Блог для блогов - создание блога на blogspot
Голосов: 1 Адрес блога: http://bdblogov.blogspot.com/ Добавлен: 2013-06-02 03:52:18 блограйдером Olga28 |
|
Плавающие кнопки соц сетей
2013-12-05 20:35:00 (читать в оригинале)Виджет кнопок социальных сетей для Blogger
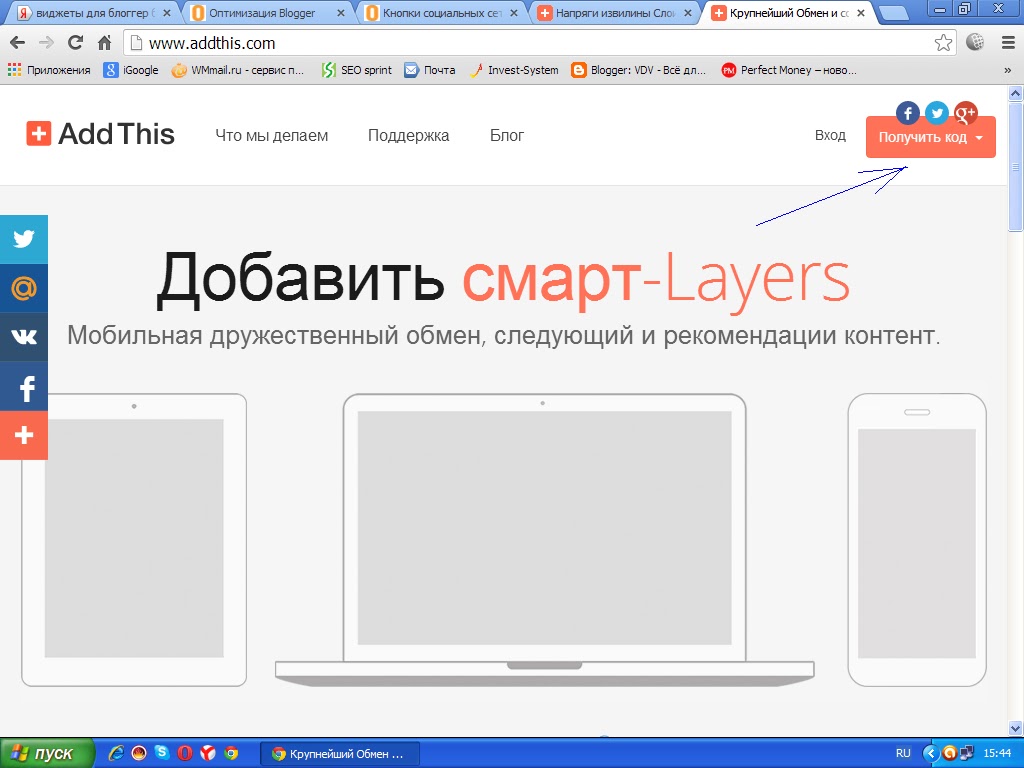
Всем привет! Сегодня рассмотрим установку ещё одного виджета кнопок социальных сетей-плавающие кнопки. Поможет нам в установке программа AddThis.com, без регистрации. Переходим на сайт программы

Подводим курсор справа вверху получить код, в открывшейся вкладке нажимаем умные слои.


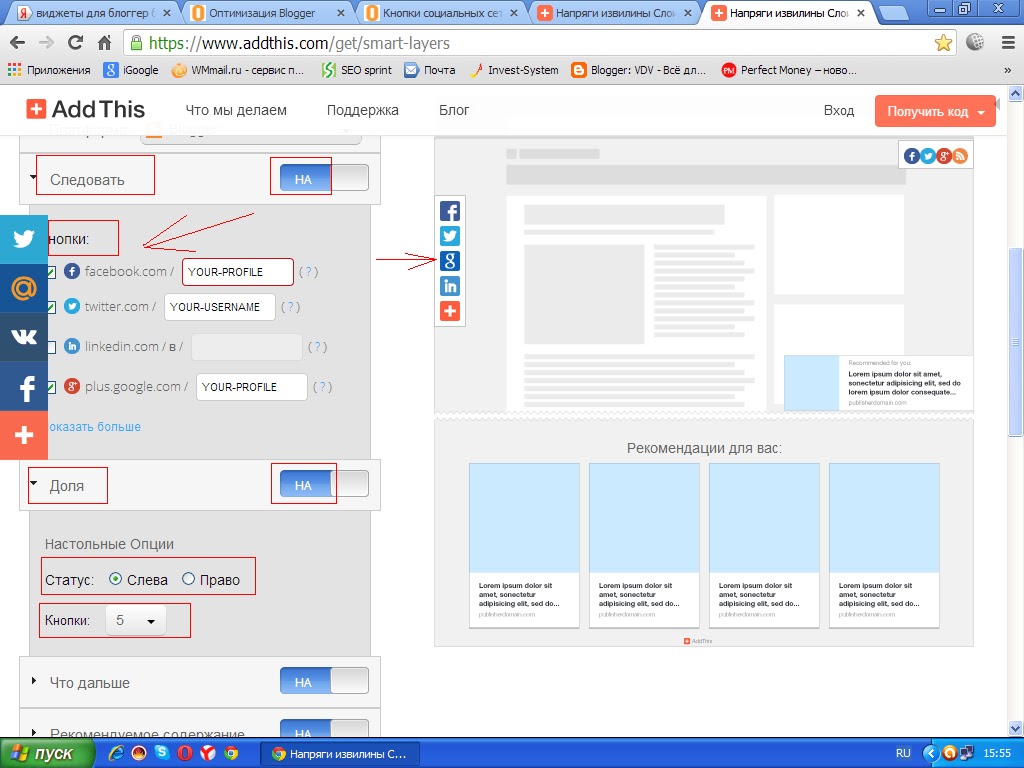
На этой странице нам надо настроить виджет кнопок.
- Выбираем платформу Blogger;
- Следовать на - выбираем кнопки, кому надо больше кнопок, внизу нажмите-показать больше;
- Доля - выбираете слева или справа будут находиться кнопки на сайте, а также укажите количество кнопок;
- Дополнительные параметры - выбрать цветовую гамму: прозрачность, темный, светлый или грэй; Все свои настройки смотрите в предварительном просмотре.
Настроили, теперь нажимаем-Установить Blogger виджет и переходим сюда

На этой вкладке нам только остается выбрать блог, в котором будет установлен виджет и нажать - Добавить виджет. В дизайне блога увидите установленный виджет кнопок. Посмотреть как выглядит виджет кнопок можно в моем демо блоге.
Так же в программе можно установить еще один виджет вот таких кнопок
Для этого надо нажать - кнопки акции. Здесь аналогично выбираем платформу - Blogger, выбираем стиль кнопок, и нажимаем-установить Blogger виджет. После установки виджета перетащите его под сообщение.
И третий способ установить вот такой набор кнопочек.

Перейдите на главную страницу, прокрутите вниз, увидите два блока кнопок соц сетей. Нажмите получить код. Для установки этих кнопок необходима регистрация и создание аккаунта. Затем в настройках выбираете сайт, это что устанавливаете на сайте. Отображение заголовка можете оставить или снять, уберите отметку. Выберите дизайн. Рядом с выбранными кнопками в поле вставьте Ваши адреса социальных сетей. Скопированный код надо будет вставить в шаблон блога-изменить шаблон, между тэгами <body></body>. Надеюсь, что информация будет Вам полезна. Вы можете посмотреть в моем блоге другие варианты установки кнопок, перейдите на страницу карты блога, и найдите раздел-кнопки соц сетей. На этом все, до свидания.
Как сделать надпись на изображении
2013-11-29 19:43:00 (читать в оригинале)Учимся делать надпись на картинках без фотошопа
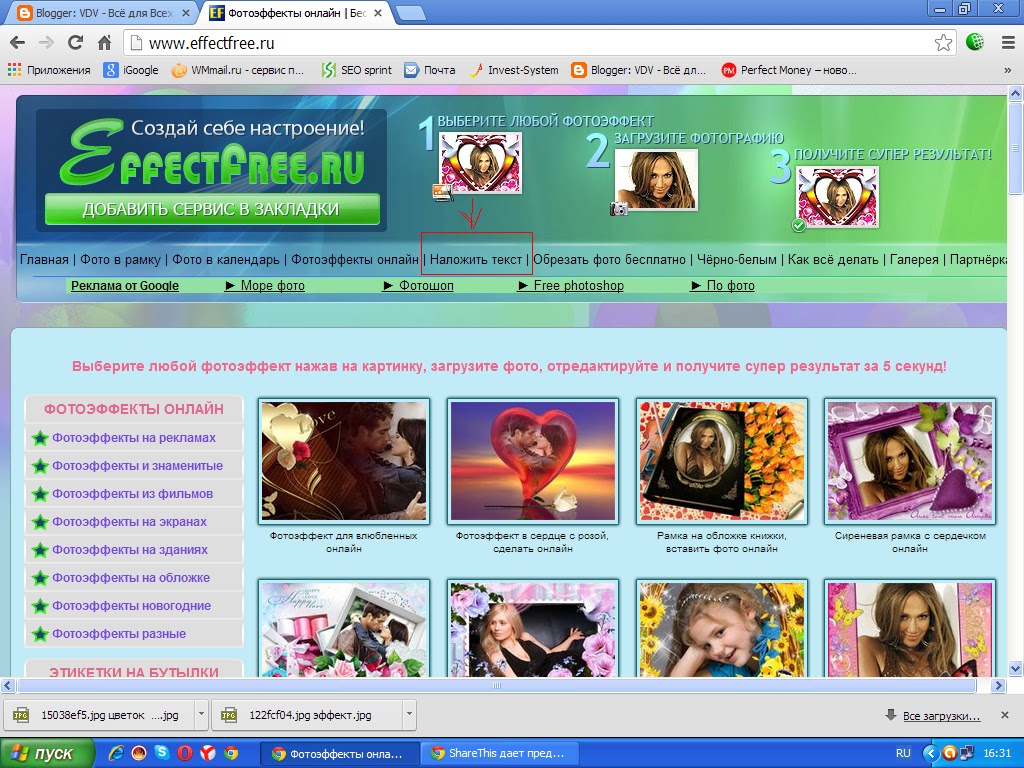
Всем привет! Сегодня будем учиться делать надпись на наших изображениях и без фотошопа. В этом нам поможет программа EffectFree.ru Переходим на сайт программы

Сверху нажимаем-наложить текст

Здесь нам предложат загрузить фото с компьютера-выбрать файл, или вставить url адрес изображения с интернета. Нажимаем-выбрать файл. Фото выбрали, жмем-выполнить загрузку фото

И здесь будем накладывать на изображение свой текст. В поле-написать текст-пишем свой текст. Теперь выбираем шрифт для текста. Нажимаем-выбрать шрифт. Слева корректируйте: выберите размер шрифта. Можно сделать текст по вертикали, горизонтали или с наклоном горизонтальным либо с вертикальным. Стрелочки слева позволят поднять текст вверх-вниз, или сместить влево-вправо. Справа можно выбрать цвет текста, нажимайте мышью и смотрите как меняется цвет текста. Наложите тень на текст, эта функция прямо по середине. На скриншоте у меня обведено все, на что Вам надо обратить внимание.
Дальше справа нажимаем на вкладку-наложить текст. На открывшейся странице нам предложат скачать и продолжить. Скачиваем на компьютер наш шедевр, продолжать будем потом. Смотрим, что у нас получилось

Там ниже еще можно скопировать ссылку на изображение и вставить на форум или в социальные сети. Вот и все, как видите все просто, все довольны, а мы с надписью на изображении. Если "погуляете" по программе, то можно вставить фото в рамку. Я пыталась, получилось красиво, но когда дело дошло до ввода номера телефона, чтобы ввести пин-код, я на этом остановилась. Может у них и бесплатно, но уже не один раз обжигалась и лишалась энной суммы с мобильного счета. Надписи на изображениях бесплатно. Всем пока, всего доброго.
Не действительный клик по рекламному блоку AdSense
2013-11-28 22:56:00 (читать в оригинале)Что делать, если по не осторожности кликнуть по рекламному блоку AdSense
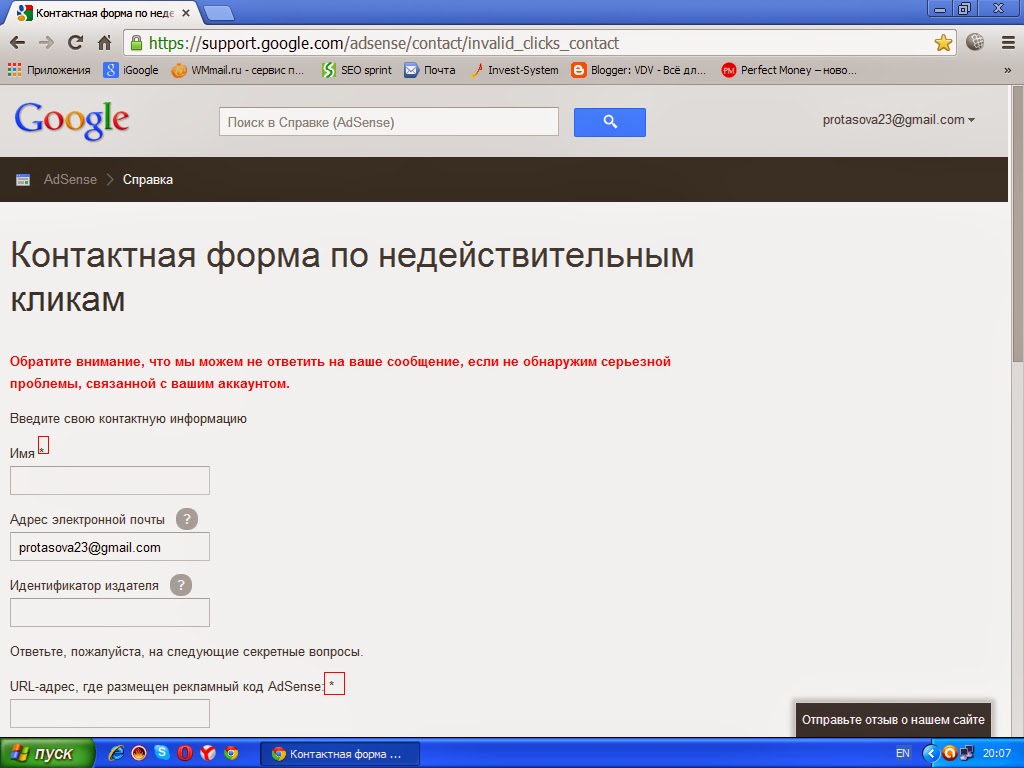
Здравствуйте, мои дорогие читатели. Сегодня все таки умудрилась нечаянно нажать на рекламу AdSense. И что интересно, клик и доход по нему сразу же отобразились в аккаунте. Прочитав информацию в интернете, немного успокоилась, пишут, что из-за одного клика серьезных санкций не будет. Но по правилам программы, мы должны извещать о любых нарушениях в своем аккаунте. У кого что нибудь подобное случится, лучше конечно не надо, но вдруг, нужно сразу воспользоваться Контактной формой по недействительным кликам.
Вот эта форма

Поля, отмеченные звездочкой, обязательны для заполнения.
1.Вводите имя. как при регистрации аккаунта;
2.Адрес электронной почты;
3.Идентификатор издателя, посмотрите в разделе-настройки аккаунта pub-хххххххххххххххх;
4.Вписываете адрес блога: http://ваш адрес блога;
5.Тема-сообщить о необычной активности в моем аккаунте;
6.Дата и время не действительного клика: например 28.11.2013 года; 10 часов 00 минут по Киеву;
7.Описание изменений: Пишите, как у Вас получилось нечаянно нажать на рекламу; У меня это выглядело примерно так: Сегодня 28.11.2013 года при попытке войти в свой аккаунт Twitter, окно социальной сети отбросило резко вверх, и я нечаянно нажала на рекламный блок 728х90, который находится в шапке блога. Обещаю в будущем быть внимательней и не нарушать правила программы.
8. Это поле можно не заполнять, так как это Вы сами кликнули по объявлению. Поле заполняется, когда заметите в своем аккаунте резко растущий доход или трафик. Это может вызвать сомнения, могут посчитать за накрутку.
9.И последнее нажимаете-отправить;
Ответ может и не придти, но Вы сообщили о нарушении в аккаунте. Сверху формы читайте, в каком случае ответ не придет: если не обнаружим серьезной проблемы, связанной с Вашим аккаунтом. После того, как сообщение было мной отправлено, клик исчез, и доход соответственно тоже. Впрочем может система уже и сама обнаружила не действительный клик.
Так что будьте внимательны и осторожны, не кликайте по рекламным блокам. А я говорю Вам до свидания и всего доброго.
Оценочная таблица в AdSense
2013-11-28 15:43:00 (читать в оригинале)Работа с оценочной таблицей
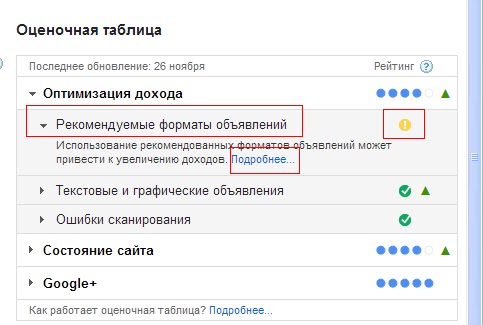
Всем здравствуйте! Все Вы видели в аккаунте AdSense на главной странице справа-оценочную таблицу. Эта таблица содержит оценки в виде синих точек, которые отражают эффективность веб страниц, использования форматов рекламных объявлений на Вашем сайте. Таблица содержит следующие категории: оптимизация дохода, состояние сайта и наличие на Вашем сайте рекомендованной кнопки Google+. По каждой из категорий оценки выставляются по пятибалльной системе, как я написала выше, в виде синих точек. Каждая оценка отражает рейтинг в отдельной категории. Наличие низких показателей указывает на то, что Вам надо поработать либо с оптимизацией дохода, либо с состоянием Вашего ресурса.

Чтобы узнать, какие рекомендации нам предлагают для улучшения эффективности дохода, или состояния сайта, нажмите на стрелку вправо.

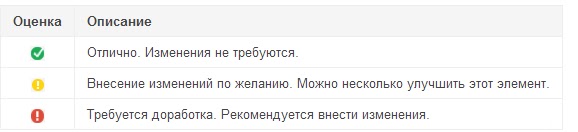
У меня стоит желтый знак-рекомендуемые форматы объявлений. Нажимаем на вкладку подробнее и читаем эффективные размеры объявлений, что нам предлагают. Здесь стоит заметить, что если стоит желтый знак-это по Вашему желанию внести изменения для улучшения оптимизации дохода. Смотрим дальше - состояние сайта. Так же нажимаем на стрелку и видим

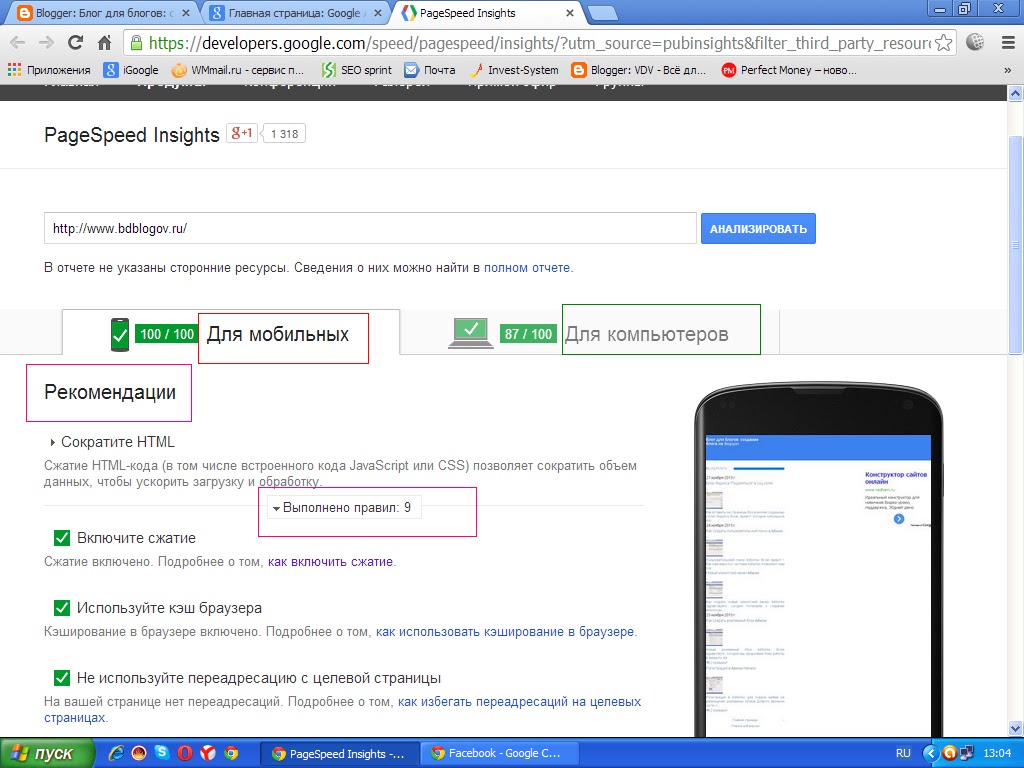
Что проанализирована эффективность страниц, существуют проблемы со скоростью загрузки страниц блога. Нажимаем по адресу своего блога, и попадаем на страницу программы PageSpeed, где проводится анализ скорости загрузки страниц, и будут даны рекомендации по устранению проблемы. У меня в отчете выходит следующее

Как видим, скорость для мобильных 100 из 100, а вот для компьютеров надо поработать. Внизу даны рекомендации по устранению проблемы. Посмотрите сколько правил у Вас уже выполнено. Нажмите на вкладку выполнено правил. Особенно обращайте внимание, если стоит красный восклицательный знак. После внесенных изменений в показатели, в оценочной таблице это сразу не отобразится. должно пройти определенное время., у меня длилось до двух недель. И еще, если у Вас рекламный блок настроен-показывать текстовые и медийные объявления, а Вы измените на только текстовые, или только медийные, в оценочной таблице потеряете одну или две синих точки. Вам настоятельно будут рекомендовать использовать только текстовые и медийные объявления. Дело в том, что в какой то момент может не быть текстового объявления для Вашего содержания. И чтобы не отображалось пустое место, включают медийную рекламу. Если снова поменяете показ объявлений, как у Вас было, изменения все равно не произойдут сразу. При понижении оценок, рядом с новым названием отображается красная стрелка вниз. При повышении рейтинга рядом с категорией отображается зеленая стрелка вверх.

Теперь ещё о рекомендациях на главной странице. Когда я вносила новый блог для показа в нем объявлений, его надо было авторизовать. Я этого сразу не сделала и получила рекомендацию такого содержания.

Если коротко, то что бы не потерять финансовые доходы, мне надо перейти в настройки аккаунта и авторизовать добавленный блог. Что я сразу и сделала. А вот объявление это продолжало висеть еще дней десять, как будто я должна что то еще сделать. Поэтому советую относится спокойно, у кого сложится такая ситуация. Через определенное время исчезнет автоматически. Хотя по правилам, после внесенных изменений должны удалить через три дня, и через 35 дней, если Вы не обратили внимание на рекомендации и не внесли никаких изменений. На этом все, всего доброго.
Блок Яндекса "Поделиться" в соц сетях
2013-11-27 19:12:00 (читать в оригинале)Как вставить на страницы блога кнопки соцальных сетей Яндекса
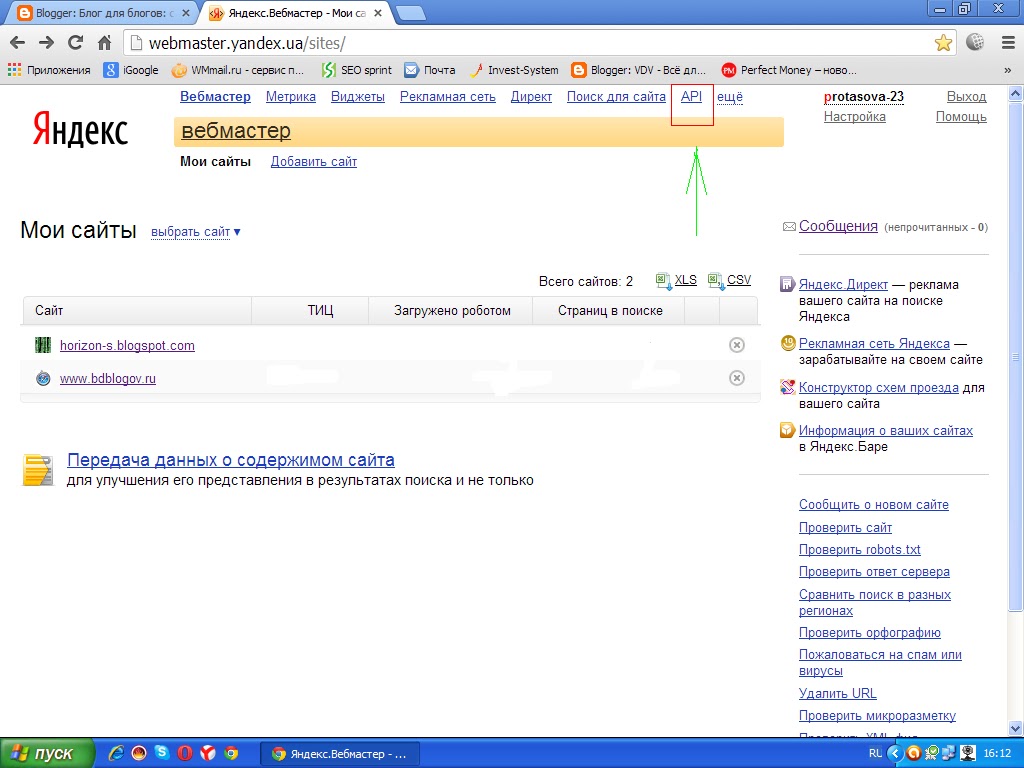
Всем привет! Сегодня небольшой пост о вставке на страницы нашего блога или сайта кнопок социальных сетей Яндекса. Блок Поделиться позволит пользователям в один клик поделиться контентом Вашего сайта с друзьями в социальных сетях. Итак, в кабинете вебмастера, в самом верху нам надо нажать на вкладку API. Смотрите скриншот

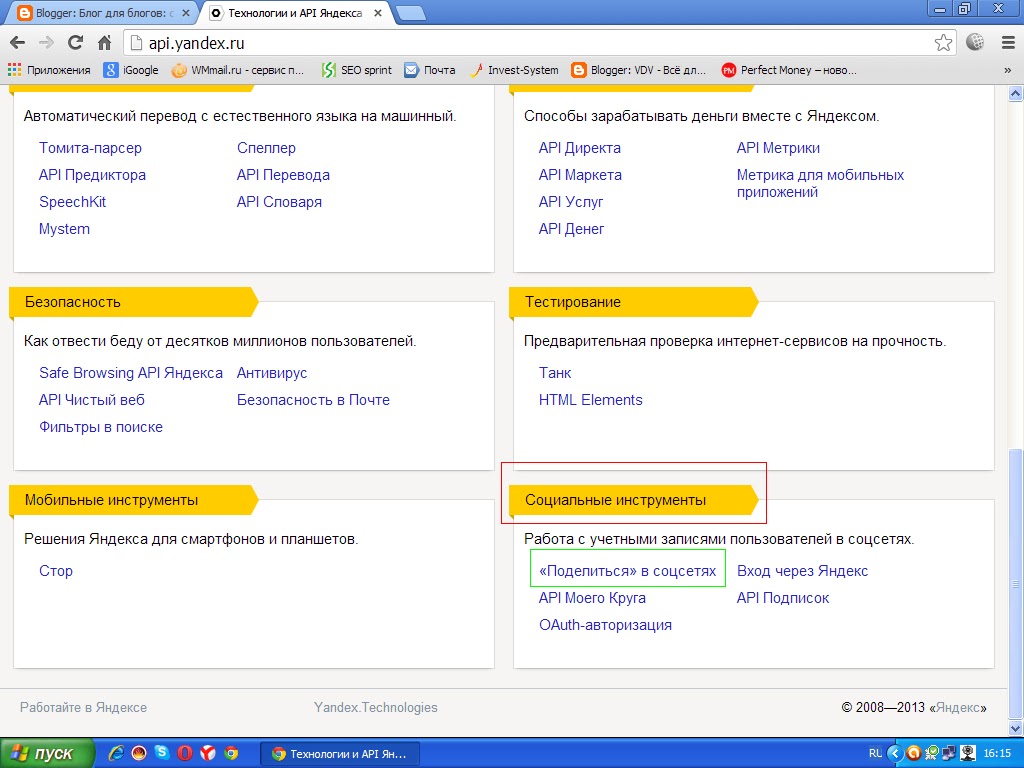
Попадаем вот сюда

Прокручиваем страницу чуть вниз и находим строку Соцальные инструменты.
Затем кликаем поделиться в соц сетях.

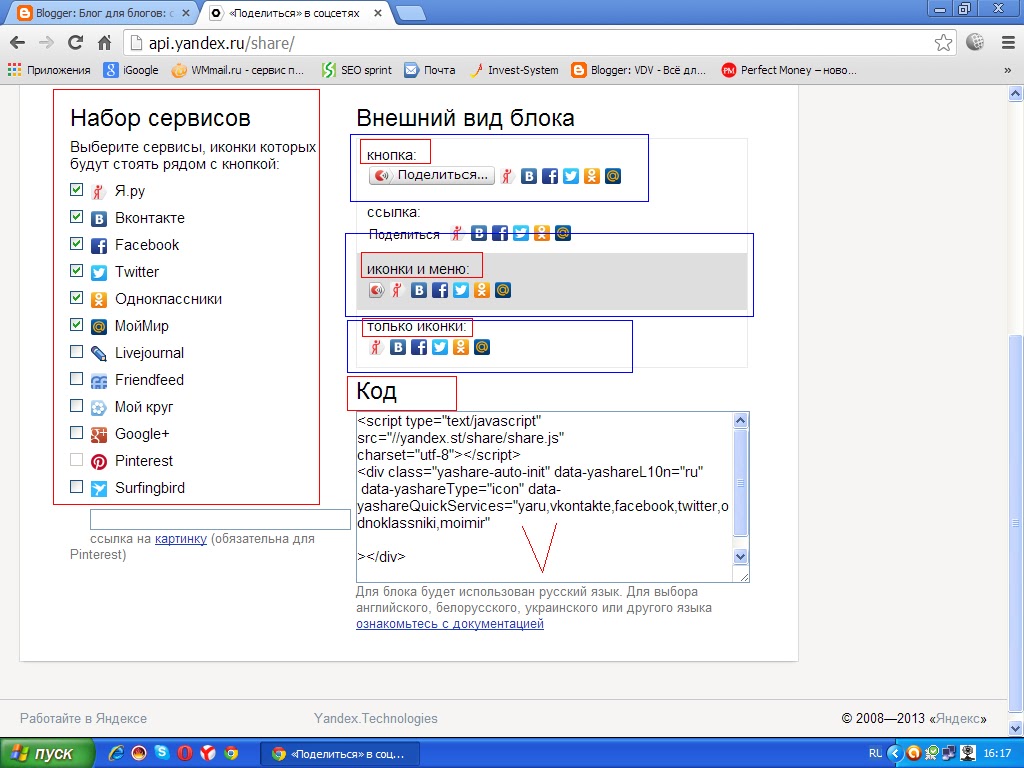
Настраиваем внешний вид блока. Блок представлен в виде кнопки или ссылки, со значком и без него. Выбираем слева иконки, которые будут стоять с кнопкой. Вы будете видеть справа, как выбранные иконки добавляются в блок поделиться. Затем выбираем внешний вид блока. Можно выбрать
- Кнопка Поделиться;
- Ссылки: иконки и меню, при нажатии на значок меню, появится список сервисов;
- Только иконки;
Для этого кликните по названию и выделиться вид блока, который устанавливаем на сайт. API предоставляет готовый JavaScript код, который копируем ниже. В блогах blogspot в черновике blogger нажимаем дизайн-добавить гаджет-Html/JavaScript-вставить-сохранить. Сохраняем в любом месте макета блога. Вот и все, как видите ничего сложного. Всем пока, до свидания.
Категория «Размышления»
Взлеты Топ 5
|
| ||
|
+1561 |
1596 |
fiona |
|
+1550 |
1597 |
Алексей Чернов |
|
+1529 |
1559 |
Elen_i_rebyata |
|
+1513 |
1584 |
Малти_Ошер |
|
+1512 |
1589 |
Дрочливый_Драчун |
Падения Топ 5
|
| ||
|
-2 |
74 |
Рыжая_Лада |
|
-2 |
947 |
G-Traveler | Сайт заметок путешественника |
|
-2 |
1264 |
Сайт визажиста Мокровой Инны блог |
|
-5 |
53 |
BJohn |
|
-6 |
17 |
Аццкей_Сотона |
Популярные за сутки
Загрузка...
BlogRider.ru не имеет отношения к публикуемым в записях блогов материалам. Все записи
взяты из открытых общедоступных источников и являются собственностью их авторов.
взяты из открытых общедоступных источников и являются собственностью их авторов.

