|
Какой рейтинг вас больше интересует?
|
Главная /
Каталог блоговCтраница блогера Блог для блогов - создание блога на blogspot/Записи в блоге |
|
Блог для блогов - создание блога на blogspot
Голосов: 1 Адрес блога: http://bdblogov.blogspot.com/ Добавлен: 2013-06-02 03:52:18 блограйдером Olga28 |
|
Как создать красивую подпись для своих веб сайтов/блогов
2014-01-12 20:47:00 (читать в оригинале)Создаем красивую подпись для своего веб-сайта

Всем привет ! Сегодня мы с Вами научимся создавать красивые подписи для своих веб сайтов/блогов. Поможет нам с Вами программа Mylivesignature.com Чтобы создать статическую подпись, нет необходимости в регистрации и платных услугах. Если же Вы захотите создать анимированную подпись, или использовать в создании личный шрифт на основе Вашего почерка, тогда придется зарегистрироваться и заплатить. Хочу заметить, что подписи используются только для личного пользования в почтовых программах, редакторах документов и
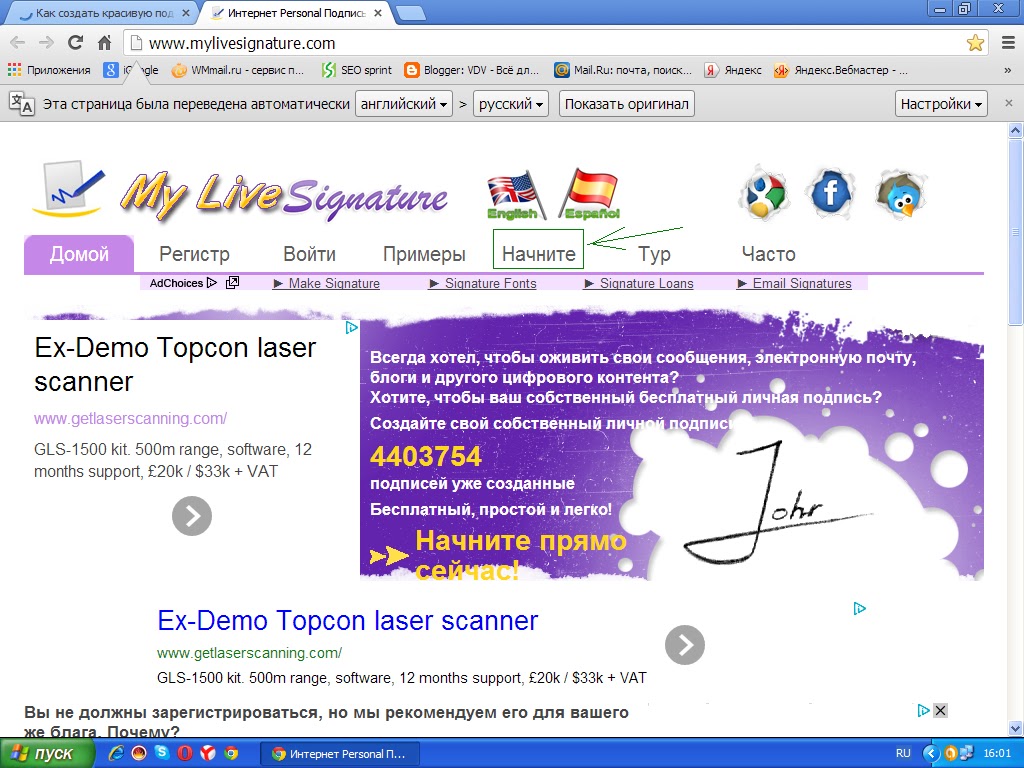
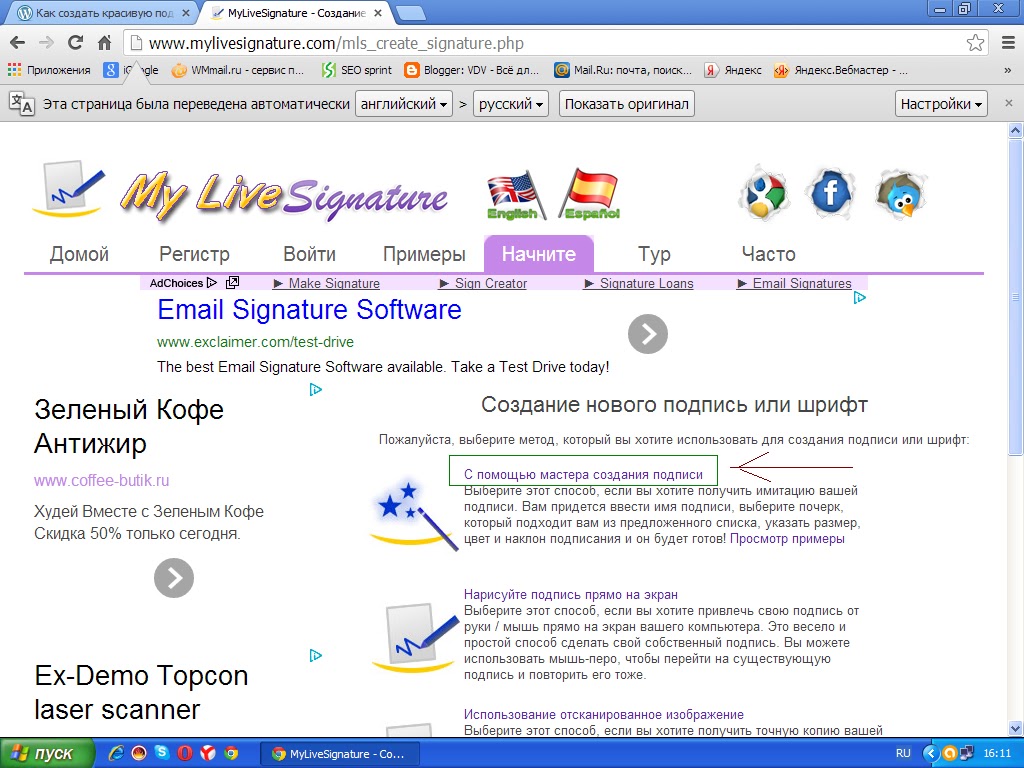
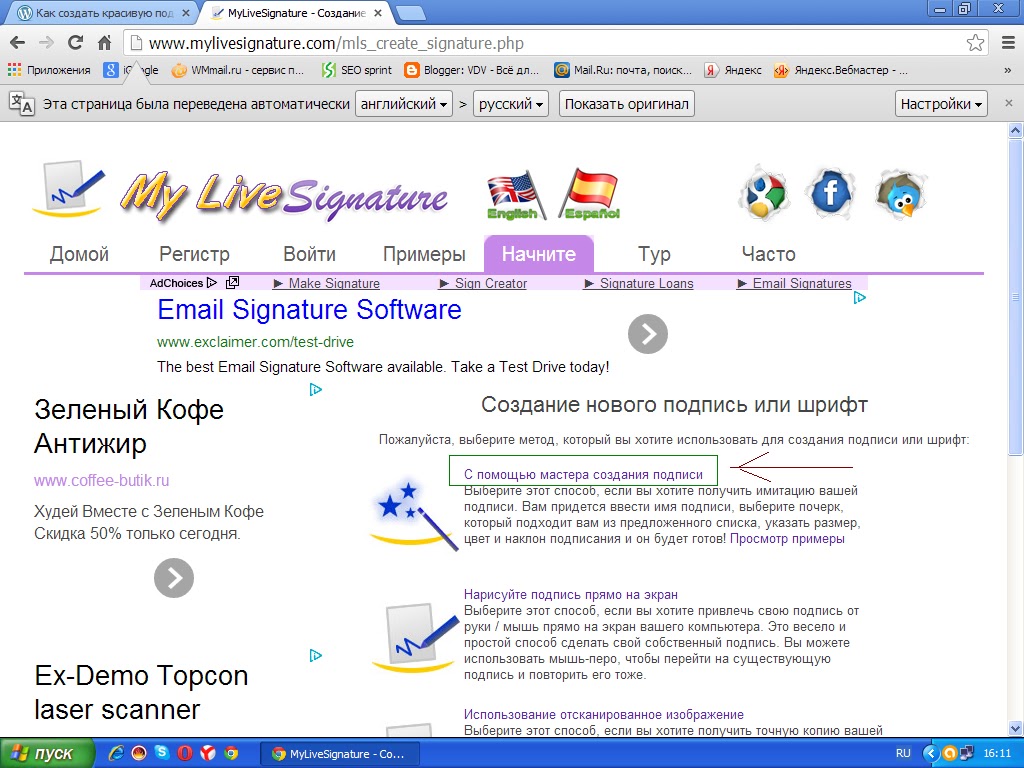
 на своих веб-сайтах/блогах, и не могут быть использованы для юридических документов. Я покажу создание подписи на примере заголовка своего блога. Переходим на сайт программы. Советую работать в Хроме или Yandex браузерах, с переводом работать легче. Сверху сразу нажимаем Начать. На следующей странице переходим по ссылке С помощью мастера создания подписи. Смотрите скриншот.
на своих веб-сайтах/блогах, и не могут быть использованы для юридических документов. Я покажу создание подписи на примере заголовка своего блога. Переходим на сайт программы. Советую работать в Хроме или Yandex браузерах, с переводом работать легче. Сверху сразу нажимаем Начать. На следующей странице переходим по ссылке С помощью мастера создания подписи. Смотрите скриншот.


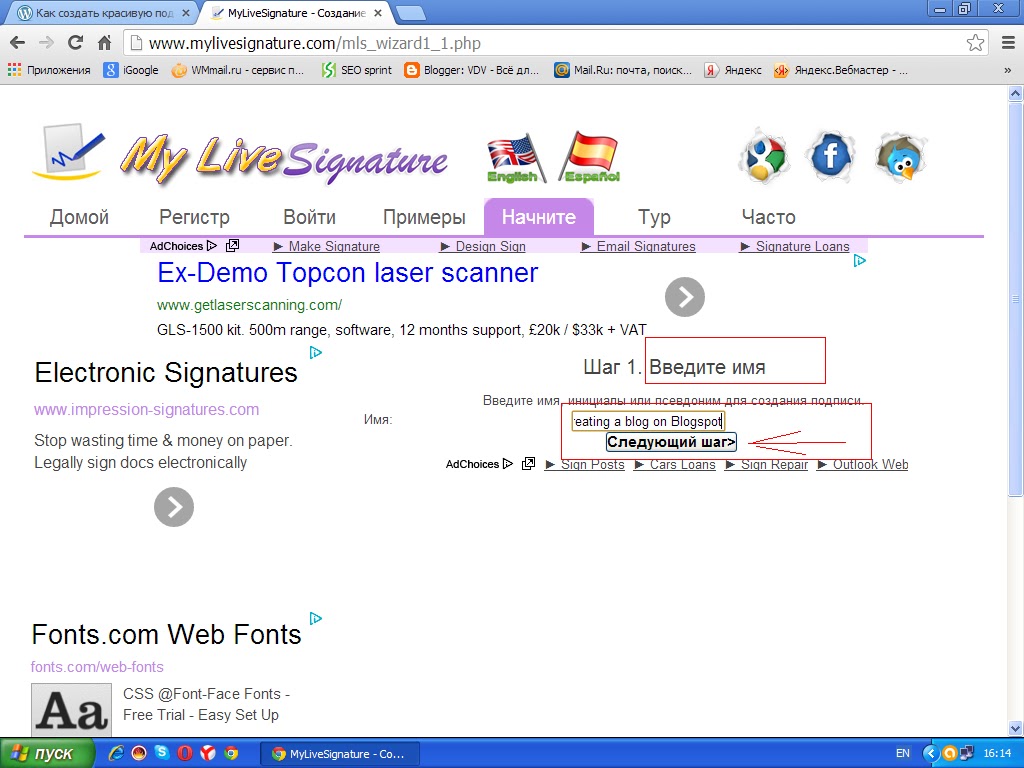
Пишем текст подписи на английском языке, русский язык к сожалению программой не поддерживается. Текст написали: имя, фамилию, название веб-сайта и.т.д., максимальная длина 25 символов. Нажимаем Следующий шаг.
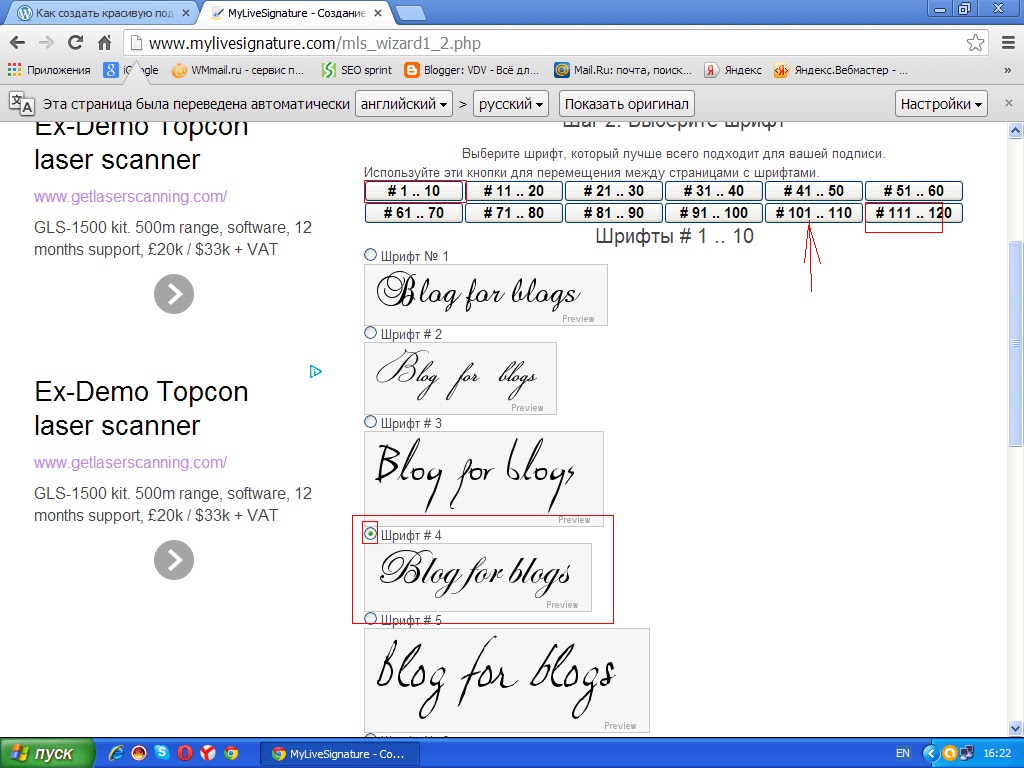
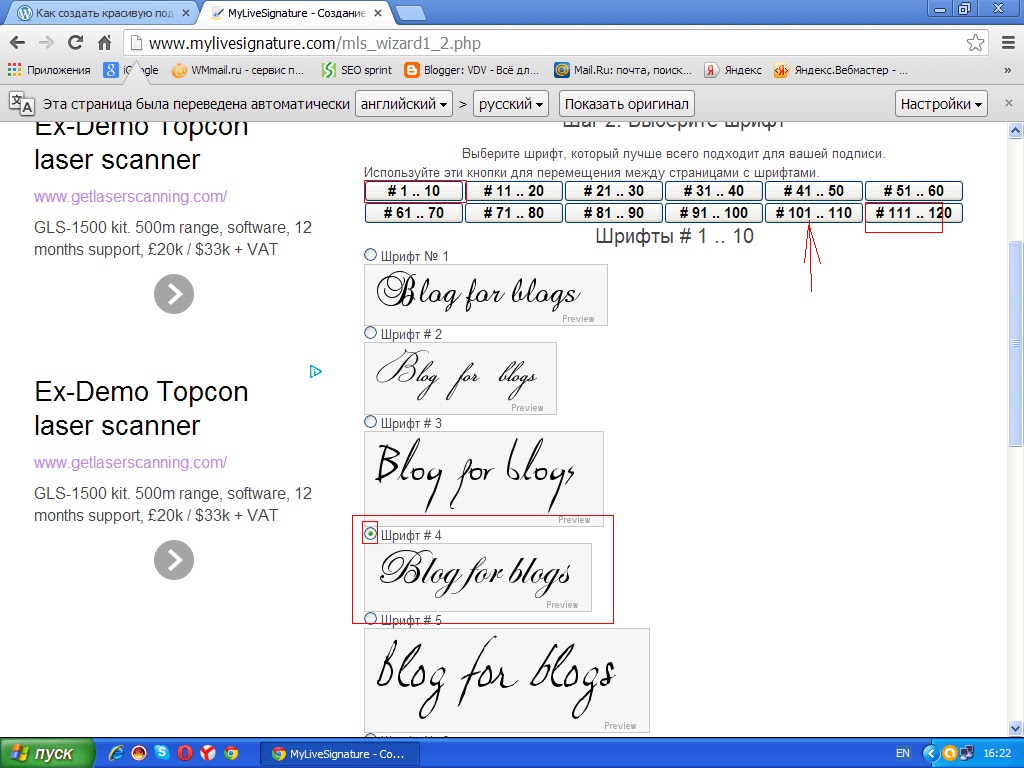
 На следующей странице выбираем из 120 разных элегантных шрифтов любой понравившийся для своей подписи. Чтобы посмотреть все шрифты, жмите по кнопкам от 1 до 10; 11-20; 21-30 и.т.д. Я выбрала шрифт по №4, дальше там нет ничего интересного, хотя может Вам и понравится. Следующий шаг:
На следующей странице выбираем из 120 разных элегантных шрифтов любой понравившийся для своей подписи. Чтобы посмотреть все шрифты, жмите по кнопкам от 1 до 10; 11-20; 21-30 и.т.д. Я выбрала шрифт по №4, дальше там нет ничего интересного, хотя может Вам и понравится. Следующий шаг:


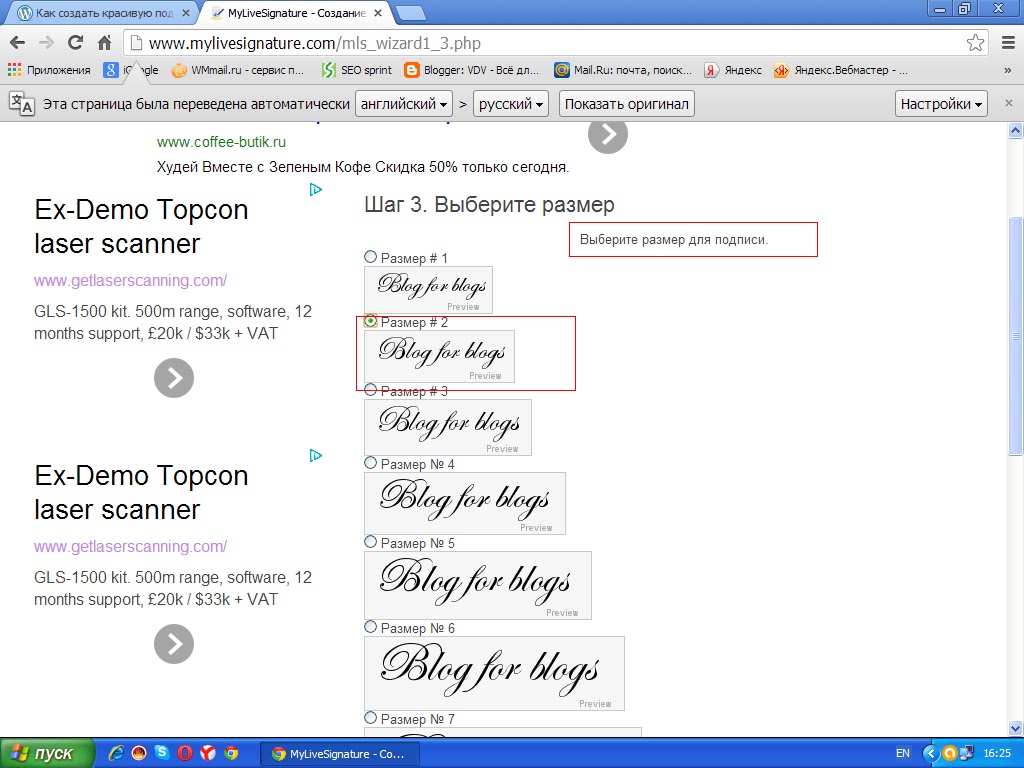
На этом шаге нас попросят выбрать цвет фона и цвет текста. Скриншот не прилагаю, там все просто. Нажимаете мышью в поле цвета, открывается вкладка разных цветов. Можете вписать свой цвет и теста и фона. Выбираем и переходим к Следующему шагу. Здесь нам надо определиться с наклоном подписи. Смотрите слева скриншот. Выбираем нужный наклон и опять нажимаем Следующий шаг.

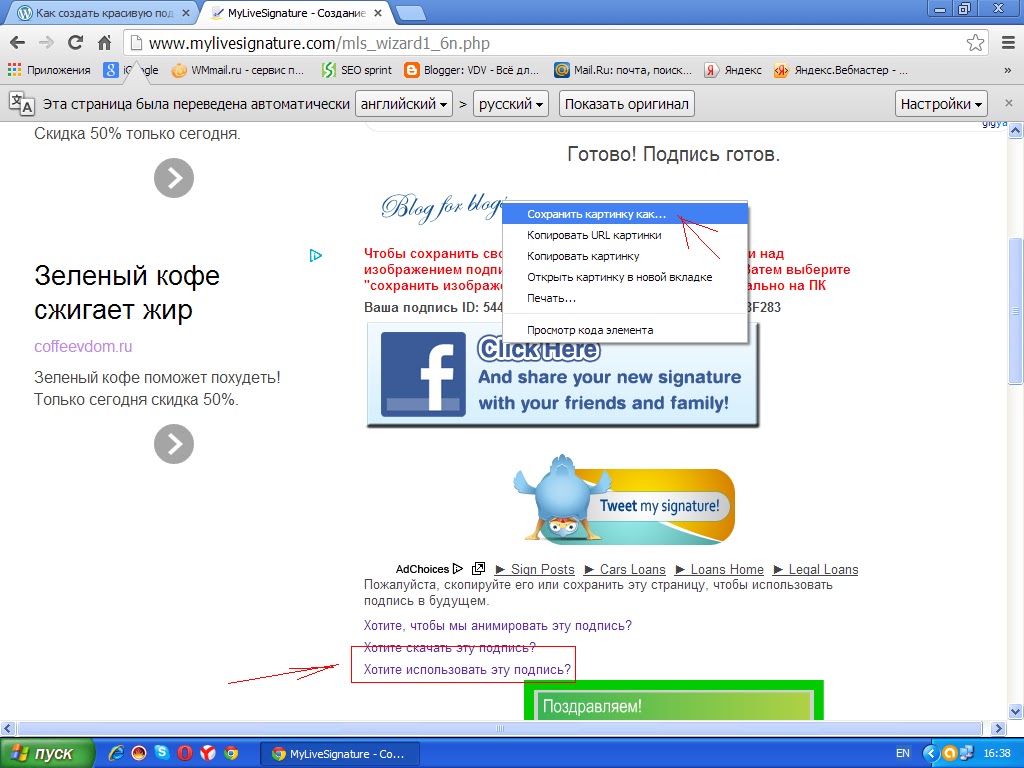
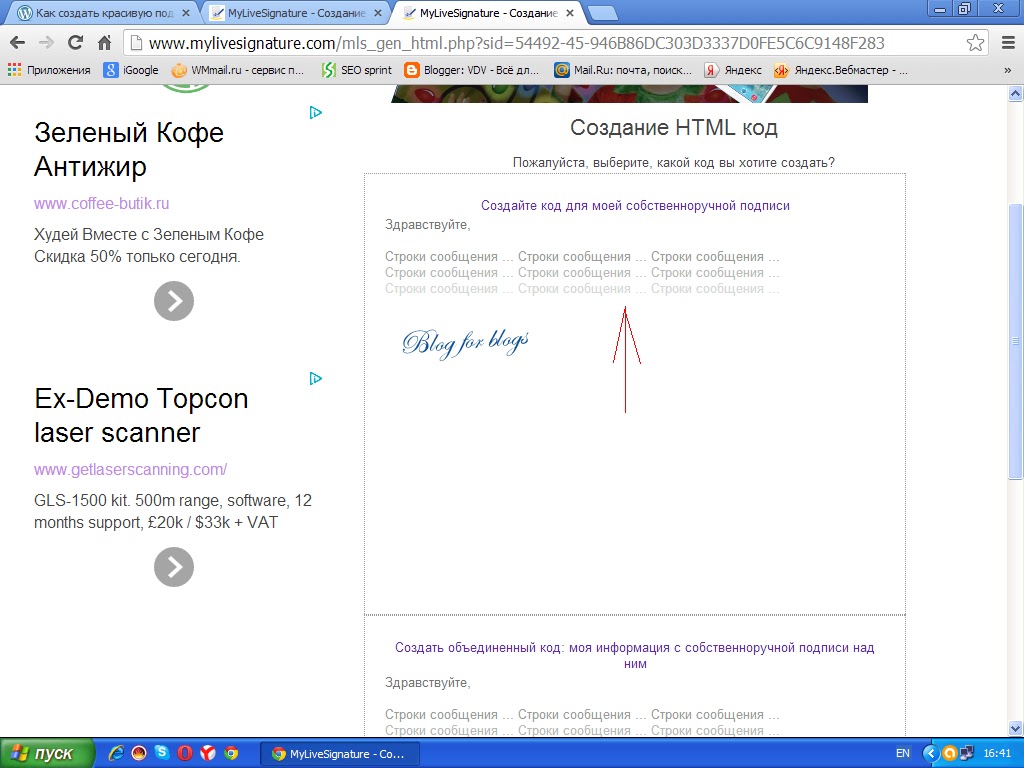
На этой странице сайта мы видим свою подпись. Вы можете кликнуть правой копкой мыши по подписи и сохранить на своем компьютере как изображение/картинку. Кто хочет получить Html код, тогда чуть ниже переходим по ссылке Хотите использовать эту подпись? Переходим и нажимаем HTML - Генерация HTML кода.

Нас спросят, какой код необходимо генерировать. Выбираем 1 вариант-создайте код для моей личной собственноручной подписи. На следующей странице сайта увидите код. Скопируйте его: правой кнопкой мыши-выделить все-копировать. По созданию подписи у меня все. Я думаю понятно объяснила, во всяком случае очень старалась. Если будут вопросы, задавайте. В следующем посте читайте как отредактировать код и установить в блог. Всего доброго. Вот такая подпись получилась у меня

Как создать логотип для своего блога
2014-01-11 18:28:00 (читать в оригинале)Создание логотипа блога самостоятельно и бесплатно
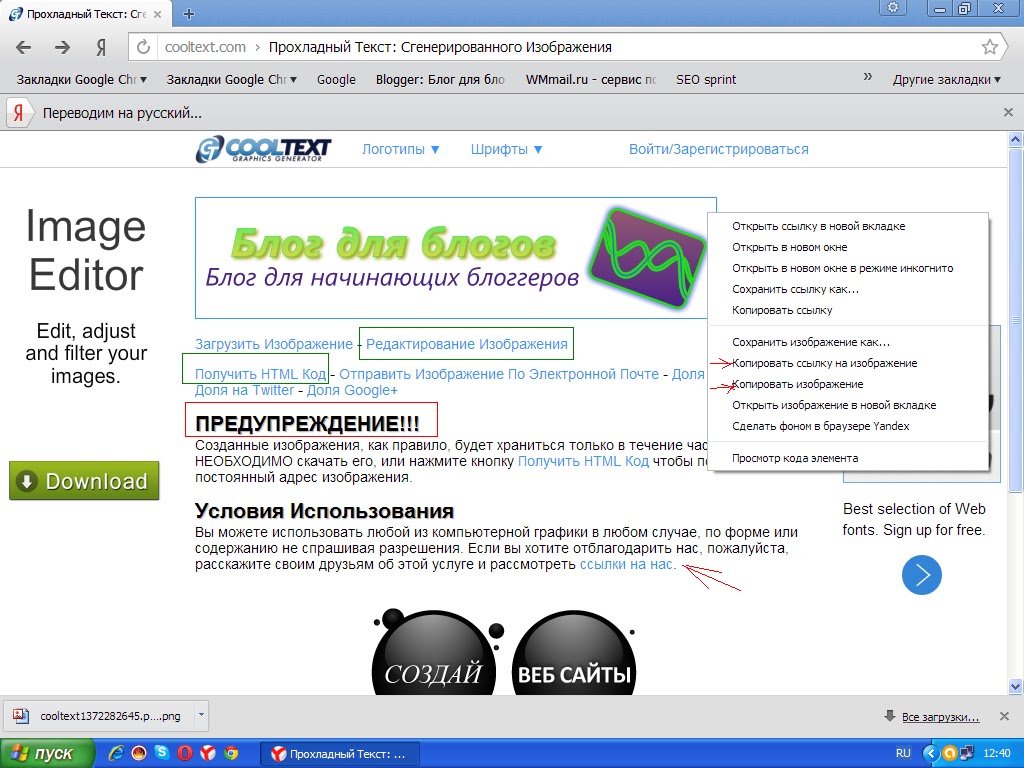
Всем здравствуйте ! Хотите, чтобы Ваш блог стал заметным и выделялся среди миллионов блогов в сети интернет? Правильно, нужно создать свой логотип. Кто умеет работать в фотошоп, замечательно. Я пишу этот пост, кто не обладает такими способностями. Можно конечно воспользоваться платными услугами специалистов, но давайте попытаемся создать свой простенький логотип в программе Cooltext.com, тем более, что это абсолютно бесплатно. Логотипы бывают в виде изображений, текста, или то, и другое вместе, в виде кнопок.

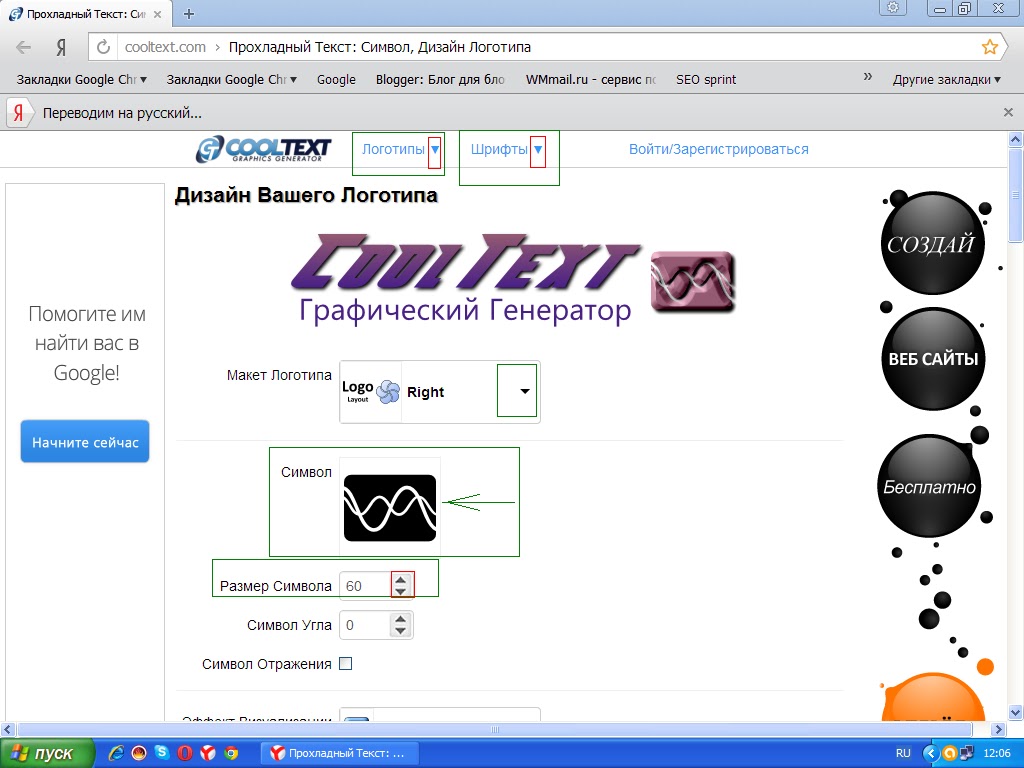
Переходим на сайт программы Cooltext.com. Выбираем логотип, нажимаем по выбранному логотипу. Затем надо выбрать шрифт, вкладка вверху. Далее, настраиваем наш логотип. 1. Макет логотипа: расположение текста и логотипа слева, справа, по центру и.т.д; 2. Символ логотипа: нажмите мышью на изображение и выберите свой из сотни различных символов; 3. Установите размер символа; 4. Символ угла-можно развернуть логотип по своему усмотрению.
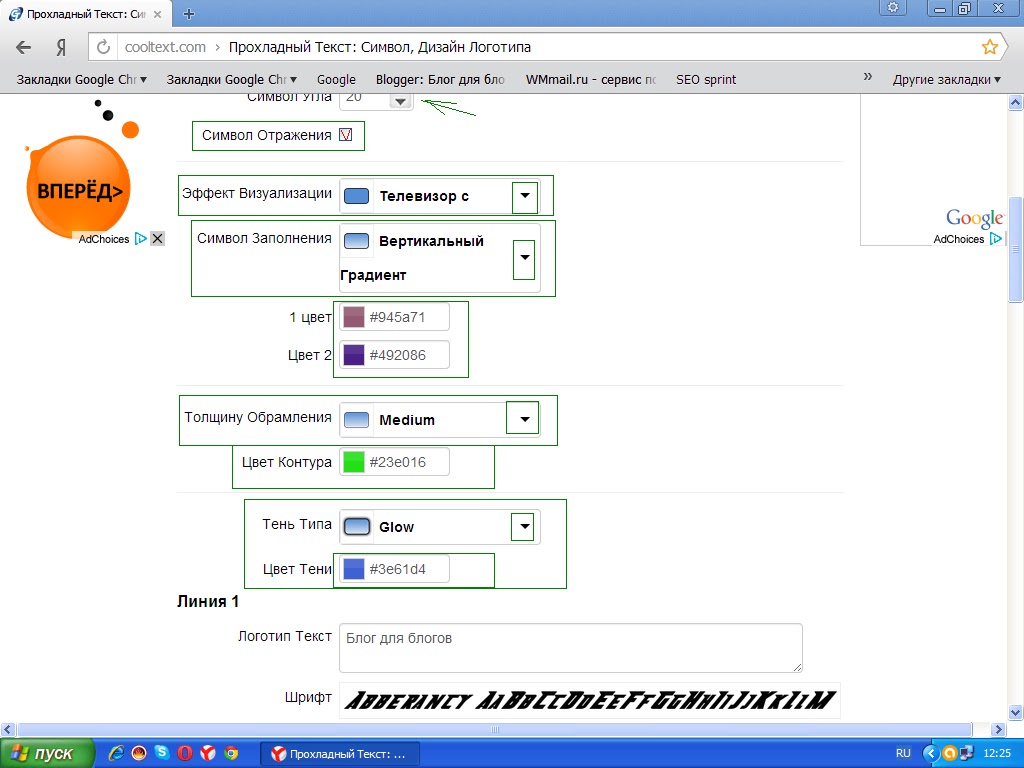
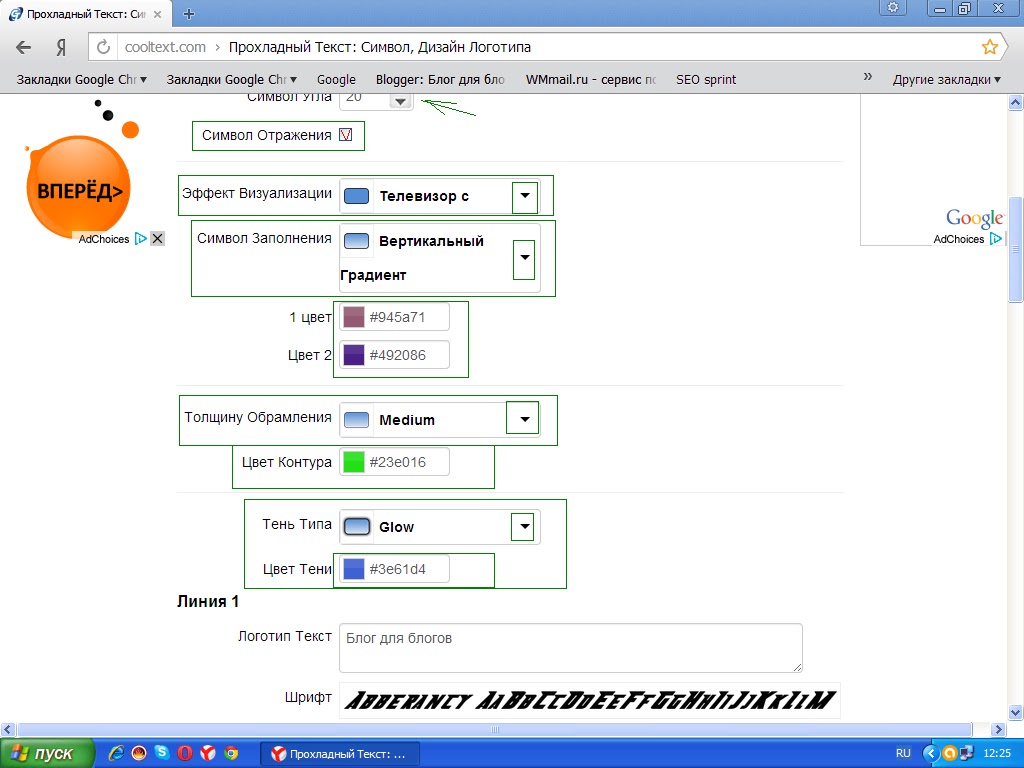
 Дальше я думаю понятно, настройка цвета, толщина обрамления, цвет контура логотипа, возможность настроить тип и цвет тени.
Дальше я думаю понятно, настройка цвета, толщина обрамления, цвет контура логотипа, возможность настроить тип и цвет тени.


Теперь нам надо вписать свой текст. Линия 1: пишем текст, выбираем шрифт текста. Для этого надо нажать по шрифту и откроется вкладка с множеством шрифтов; Поставьте отметку; полужирный, курсив; Линию 2 настраиваете аналогично первой линии. Как Вы поняли, сначала мы настраиваем логотип, затем текст первой линии, потом текст второй линий. Нажимаем-Создать логотип. Смотрим на свое творение, слева скриншот, Вы должны видеть свой созданный логотип. Если захотите что нибудь изменить, жмем-Редактировать изображение. Так же прочтите Предупреждение, что созданный Вами логотип будет сохранен в течение только получаса. Далее, получить HTML код: надо будет создать аккаунт, заполните простую форму регистрации, это просто. Можно войти по своей учетной записи Google, YAHOO и других, там увидите сами. После регистрации получите постоянный адрес логотипа. Есть возможность воспользоваться загрузкой, или нажмите по логотипу правой кнопкой мыши-сохранить картинку/изображение как или скопировать ссылку на изображение, тут уж кому как нравится.

Как установить в блог: 1.Если желаете добавить в заголовок блога-в черновике blogger-дизайн-изменить гаджет заголовка-выбрать файл с жесткого диска. 2.В другое место макета блога-дизайн-добавить гаджет-изображения-выбрать файл с жесткого диска. 3.Если Вы получили HTML код: дизайн-добавить гаджет-Html/JavaScript-вставить-сохранить. Посмотрите на моем примере, скриншот слева. Правда, я пока не установила в блог постоянно, создавала для примера, чтобы Вы могли посмотреть, какой логотип можно создать.
В интернете можно без труда найти множество платных и бесплатных программ для создания логотипов:
Logaster.ru-бесплатная программа, простая и удобная для создания логотипов. После выбора и настройки логотипа нужна регистрация. Если не захотите регистрироваться, то можно нажать правой кнопкой мыши по логотипу-сохранить картинку/изображение как на жесткий диск компьютера.
Free Logos-так же простая и легкая в использовании программа. В настройках можно установить высоту и ширину логотипа. Но за пользование созданного логотипа нужно платить 9,95$ в месяц, и это минимальная цена.
Onlinelogomaker.com бесплатный онлайн-генератор для создания логотипов в виде изображений. К сожалению не поддерживает кириллицу, то есть нет возможности вписать свой текст. Я в программе особо не разбиралась, но если что то будет не понятно, задавайте вопросы, попытаюсь ответить. На этом сегодня все. Всего доброго.
Logaster.ru-бесплатная программа, простая и удобная для создания логотипов. После выбора и настройки логотипа нужна регистрация. Если не захотите регистрироваться, то можно нажать правой кнопкой мыши по логотипу-сохранить картинку/изображение как на жесткий диск компьютера.
Free Logos-так же простая и легкая в использовании программа. В настройках можно установить высоту и ширину логотипа. Но за пользование созданного логотипа нужно платить 9,95$ в месяц, и это минимальная цена.
Onlinelogomaker.com бесплатный онлайн-генератор для создания логотипов в виде изображений. К сожалению не поддерживает кириллицу, то есть нет возможности вписать свой текст. Я в программе особо не разбиралась, но если что то будет не понятно, задавайте вопросы, попытаюсь ответить. На этом сегодня все. Всего доброго.
Скрытые и не используемые рекламные блоки AdSense
2014-01-07 18:52:00 (читать в оригинале)Как показать-скрыть рекламный блок AdSense

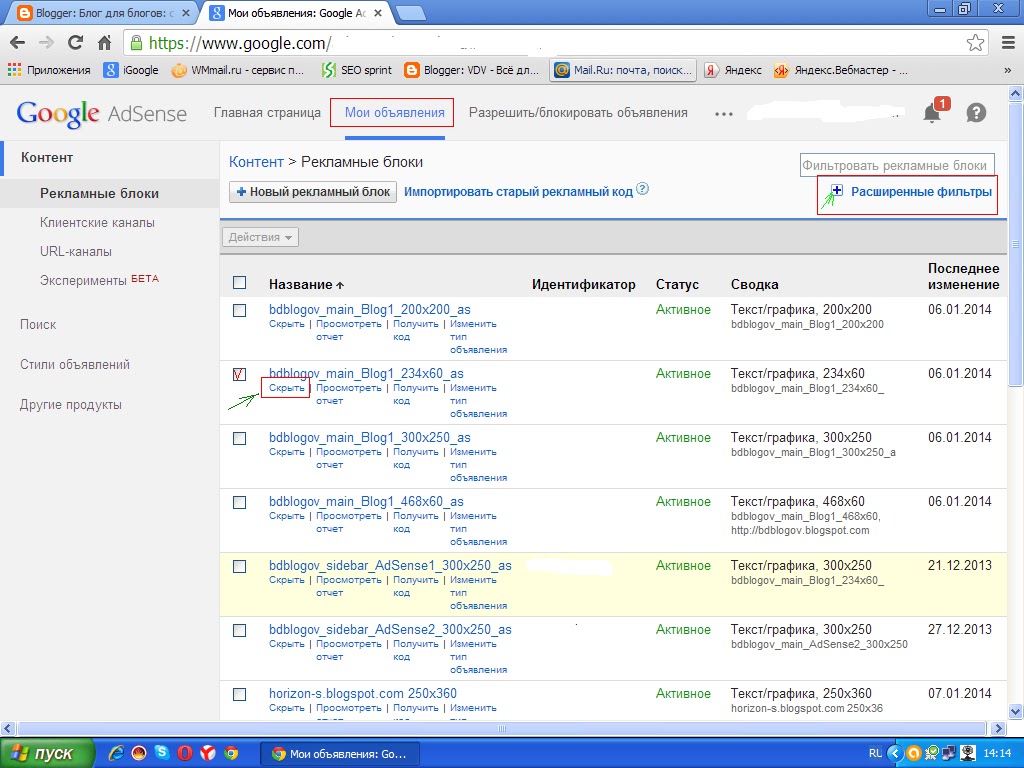
Всем здравствуйте, сегодня мы поработаем в аккаунте AdSense, и поговорим о скрытых и не используемых созданных нами рекламных блоках. В аккаунте на вкладке мои объявления можно создать рекламные блоки предложенных форматов объявлений. Но часто бывает, что созданный рекламный блок не подходит по размеру или не вписывается в дизайн сайта, по рекламному блоку просто нет никакого дохода. Тогда мы создаем новые рекламные блоки, а не используемые после обновления, через определенный промежуток времени, система помещает во вкладку +Расширенные фильтры, и мы не видим их в разделе мои объявления. Так же мы сами можем скрыть рекламный блок: вкладка мои объявления-ставим отметку-нажимаем-скрыть. Смотрите скриншот.

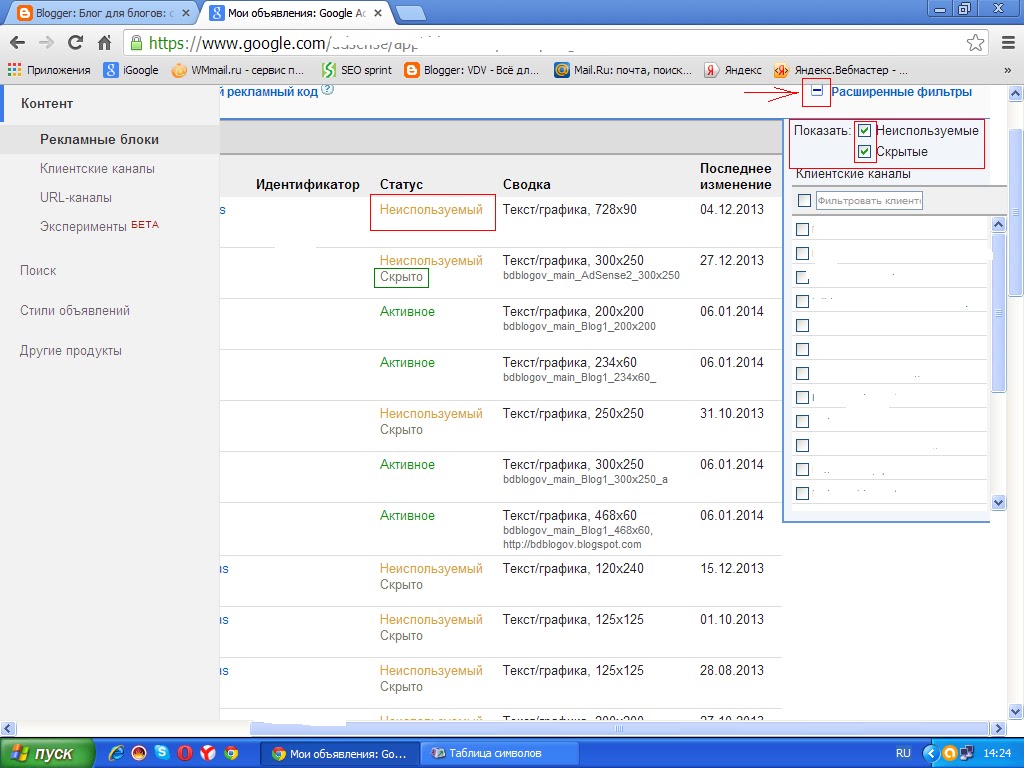
Если Вы решили создать новый рекламный блок с тем же названием, которое было у скрытого или не используемого, то система попросит сменить название нового блока, так как он будет дублировать уже существующий. Данное предупреждение напоминает нам, что у нас уже есть такой блок, и он находится либо в скрытых, или в не использованных. Что нам надо сделать: Заходим в аккаунт, вверху раздел мои объявления, правее +Расширенные фильтры. Нажимаем на +, или на само слово Расширенные фильтры. Откроется вкладка, где нам надо отметить галкой-скрытые или не используемые объявления, или и те и другие вместе. Сразу Вы увидите список всех скрытых Вами рекламных блоков, и не использованных блоков, помещенных системой. Смотрите на скриншоте.

Если мы захотим снова использовать созданный ранее рекламный блок, нам надо его показать. Для этого ставим отметку напротив нужного блока и нажимаем показать. Жмем получить код, копируем его и размещаем код рекламного блока на страницах нашего сайта. Через некоторое время, во вкладке мои объявления, увидите статус показанного блока-активно. Да, у не использованных блоков не будет функции показать, поэтому надо нажать получить код, скопировать и вставить на страницы блога.
Чтобы убрать вкладку минус Расширенные фильтры, снимаем отметки с не использованных и скрытых блоков, нажимаем на минус Расширенные фильтры и вкладка снова становится +Расширенные фильтры.

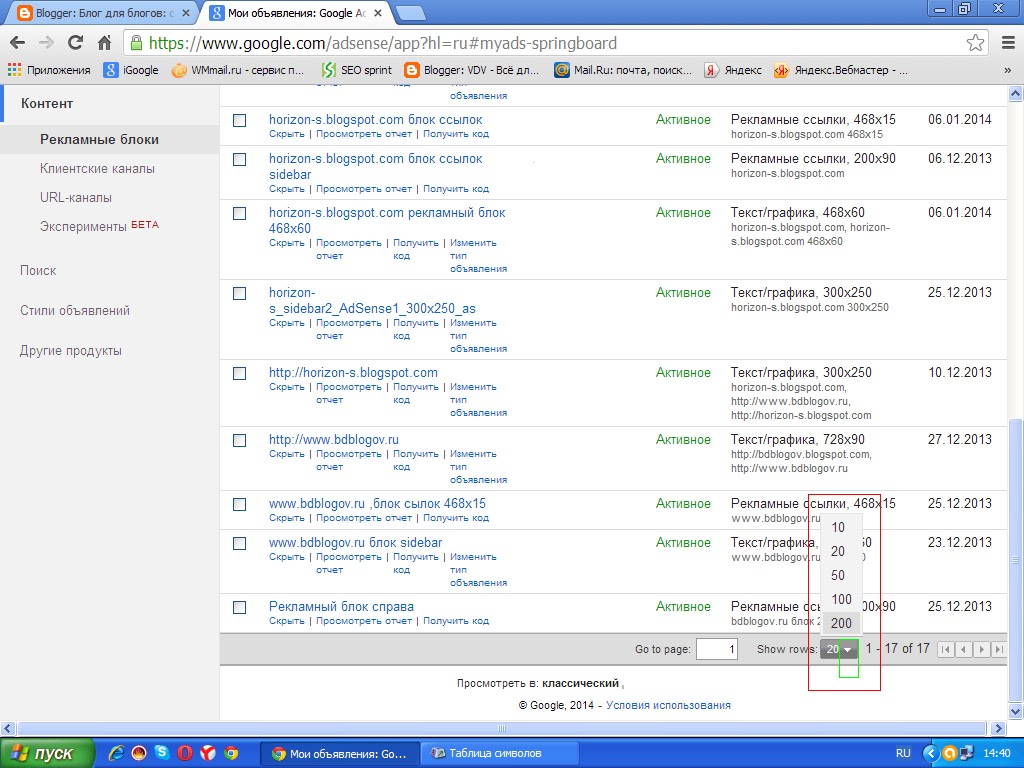
Теперь, когда проходит время, мы и сами не вспомним, какое количество блоков мы создали. Но точно помним (согласно правилам системы), что на странице можно разместить три рекламных блока и три блока ссылок. Чтобы посмотреть все созданные рекламные блоки, надо внизу нажать какое количество показать: 10,20,50,100,200. Смотрите скриншот. Нажав на определенное количество, мы увидим все наши рекламные блоки: активные, скрытые и не используемые (если включено +Расширенные фильтры).
Мы можем создавать новые рекламные блоки, размещать их на своем сайте, изменять стиль объявлений, экспериментировать, отслеживая статистику кликов и дохода по определенному рекламному объявлению. Все это отображается во вкладке Отчеты. Но это уже другая тема и об этом будет отдельный пост.
И чуть не забыла, правда немного не по теме: если Вы захотите изменить стиль рекламного блока, то есть изменить размер и цвет шрифта, рамки, заголовка, текста в рекламном блоке то: В разделе мои объявления нажимаете по выбранному блоку, меняете размеры и цвета, нажимаете сохранить. Через определенное время система сама обновит все сделанные Вами изменения, на одном или нескольких рекламных блоках. На сегодня все, пишите, оставляйте отзывы. До свидания.
PS. Если в Ваших скрытых и не используемых рекламных блоках включен показ только текстовых или только медийных объявлений-это влияет на оценку оптимизации дохода в оценочной таблице AdSense. Поэтому проверьте, чтобы был включен показ и текстовых и медийных объявлений, как рекомендуют для оптимизации дохода.
PS. Если в Ваших скрытых и не используемых рекламных блоках включен показ только текстовых или только медийных объявлений-это влияет на оценку оптимизации дохода в оценочной таблице AdSense. Поэтому проверьте, чтобы был включен показ и текстовых и медийных объявлений, как рекомендуют для оптимизации дохода.
Простой способ закруглить углы изображений
2014-01-05 00:46:00 (читать в оригинале)Как автоматически закруглить углы всех изображений в блоге Blogspot

Здравствуйте дорогие гости и читатели. Вот и снова мы встретились, но уже в новом 2014 году. Сегодня в своем небольшом сообщении я хочу рассказать Вам, как вставив код в виде гаджета, мы сможем закруглить все изображения на страницах блога. Код этот был сохранен у меня на компьютере в папке мои документы ещё с июля прошлого года и я, честно сказать и забыла о нем. Вчера решила почистить папку, удалить лишнее и нашла код, поэтому источник происхождения затрудняюсь сказать, пусть простит меня автор. Хочу обратить внимание, что вставив этот код, изображения на страницах Вашего блога все будут отображаться с закругленными углами, даже кто пользуется перелинковкой страниц определенных программ (nRelate.com), миниатюры так же будут с закругленными углами. Единственное, что не изменится, так это картинки в сайдбарах. Что радует, подходит для любого фона дизайна сайта, всех цветов, но за работу скрипта поручится могу только на блогах Blogspot.

Предлагаемый скрипт генерирует код border-radius и осуществляет закругление краев изображений, достаточно лишь указать требуемое число округления в пикселях. Слева предлагаю посмотреть на картинки: на первом рисунке края закруглены радиусом 12 рх; на втором 30 рх. Радиус закругления задала больше, разницу в округлении углов Вы видите.
А вот и сам небольшой код
<style>
.post-body img
{
-webkit-border-radius:12px!important;
-moz-border-radius:12px!important;
border-radius:12px!important;
}
</style>
Заменив 12 рх на требуемое значение, можно задать закругление изображений больше или меньше. Код вставляете обычным гаджетом: черновик blogger-дизайн-добавить гаджет-Html/JavaScript-вставить-сохранить. В поле название ничего не пишите, расположите гаджет в нижней части макета блога. Кто желает убедиться в работоспособности скрипта слетайте в тестовый блог, сразу на главной странице Вы увидите все картинки цветов с закругленными углами. На этом у меня сегодня все, надеюсь информация будет для Вас полезной. Всего доброго.
Рекламные объявления AdSense с оплатой за показы
2013-12-28 23:47:00 (читать в оригинале)Как начисляется доход за рекламные объявления с оплатой за показы
Здравствуйте, гости и читатели моего блога. Это мой последний пост в этом 2013 году. Поэтому, пользуясь случаем, от всей души поздравляю Вас всех с Новым 2014 годом ! Махнем рукой на все неудачи и неприятности старого уходящего года, и встретим новый с оптимизмом и уверенностью, что он принесет нам больше положительных эмоций, тем более, что мы многому научились в блогостроении и будем продолжать учиться дальше. Во Всяком случае совсем уж никчемными чайниками нас уже не назовешь, и я этим очень довольна. Как вспомню, как я начинала создавать этот блог, самой смешно становится. Одно подтверждение прав на блог прилично потрепало мне нервы (месяц подтверждала), зато сейчас щелкаю запросто. Стала хоть немного разбираться в шаблоне своего блога. Но этого мало, нужно еще многому учиться.
Одно из этих многих, это индексация и продвижение блога. Что то не любит Яндекс мои блоги. То индексирует, то выкидывает из индекса по 40 страниц, затем опять возвращает. Вообщем скучать не приходится. А второй блог вообще упорно не замечает, в кабинете веб мастеров в статистике смотрю, робот заходит через день, а страниц в поиске как было 25 из 60, так и остаётся, держит видимо в песочнице. Но я девушка упрямая, привыкла в жизни добиваться всего сама, так что буду стойко выдерживать временные (я так думаю) трудности.
И вторая, не решенная задачка у меня, это реклама AdSense. Я понимаю, что нет посетителей, нет дохода. Вот так все взаимосвязано. Посмотрела сегодня статистику в аккаунте AdSense, из просмотренных трех с половиной тысяч страниц моего блога, только 28 кликов. А теперь посчитайте, сколько нужно посетителей, чтобы зарабатывать определенный системой порог дохода. Так что новенькие, кто только начинает работать с системой AdSense, не думайте, что разместив рекламные блоки на своем сайте, Вы сразу станете богаты. Предстоит много работы по раскрутке сайта.
А теперь к теме. Как я уже написала, просматривала статистику и заметила, что начисляется доход не за клики, а за показы. Решила написать на эту тему пост, может Вам пригодится.
- На Вашем сайте было показано объявление с оплатой за показы, за которое рекламодатель платит менее 1 цента. Минимальная сумма за такую рекламу: за 1000 показов равна 0,50 долларов. Если один показ стоит 0,0005 $, то доход за 9 показов составит всего 0,0045$.
Если Вы сами настроили таргетинг на места размещения объявлений, то рекламодатели настраивают показ рекламы на места размещения, определенные Вами (издателем), и допускаются к показу только в выбранных Вами рекламных блоках. Обычно рекламные блоки объединяются в клиентские каналы по теме, формату объявлений или расположения на странице. В одном из своих постов по теме все об AdSense, я уже писала информацию о создании клиентского канала, с помощью которого Вы сможете самостоятельно определить места размещения рекламных объявлений. Кто из Вас не читал этот пост, прошу сюда.
И еще хотелось бы затронуть тему: почему некоторые клики не приносят доход.
- Значит Вы используете функцию авторизации сайтов, но не добавили все свои сайты в список авторизованных. Об этом подробно читайте здесь.
- Система отслеживания кликов сочла их не действительными. Такие клики отражаются в отчетах, но доход за них не начисляется, так как рекламодатели не платят за не действительные клики, а мы не получаем доход. Упорно искала информацию, как же все таки система отслеживает (определяет) такие клики. Ничего не нашла, только что система не распространяет такую информацию, но начисления за все правильные клики производит добросовестно.
Категория «Размышления»
Взлеты Топ 5
|
| ||
|
+1561 |
1596 |
fiona |
|
+1550 |
1597 |
Алексей Чернов |
|
+1529 |
1559 |
Elen_i_rebyata |
|
+1513 |
1584 |
Малти_Ошер |
|
+1512 |
1589 |
Дрочливый_Драчун |
Падения Топ 5
|
| ||
|
-2 |
74 |
Рыжая_Лада |
|
-2 |
947 |
G-Traveler | Сайт заметок путешественника |
|
-2 |
1264 |
Сайт визажиста Мокровой Инны блог |
|
-5 |
53 |
BJohn |
|
-6 |
17 |
Аццкей_Сотона |
Популярные за сутки
Загрузка...
BlogRider.ru не имеет отношения к публикуемым в записях блогов материалам. Все записи
взяты из открытых общедоступных источников и являются собственностью их авторов.
взяты из открытых общедоступных источников и являются собственностью их авторов.
