|
Какой рейтинг вас больше интересует?
|
Главная /
Каталог блоговCтраница блогера Блог для блогов - создание блога на blogspot/Записи в блоге |
|
Блог для блогов - создание блога на blogspot
Голосов: 1 Адрес блога: http://bdblogov.blogspot.com/ Добавлен: 2013-06-02 03:52:18 блограйдером Olga28 |
|
Движущиеся кнопки социальных сетей
2014-02-11 06:41:00 (читать в оригинале)Эффектные кнопки социальных сетей в виде машинок
Доброго времени суток дорогие читатели и гости моего блога. Давно собиралась написать пост о транспортных кнопках социальных сетей. Кнопочки движутся в виде машинок, это безусловно привлекает к ним внимание, так и хочется кликнуть по машинке.
 Кто любит всё всплывающее, плавающее, двигающее, тогда эта информация для Вас. Смотрим слева скриншот. Кто желает посмотреть вживую, слетайте в демо блог. Внизу под сообщением увидите транспортное средство социальных кнопок. Интересно ? Тогда копируйте код ниже. И вставляем в черновике блоггер - дизайн - добавить гаджет - HTML / JavaScript - вставить - сохранить в любом месте макета блога.
Кто любит всё всплывающее, плавающее, двигающее, тогда эта информация для Вас. Смотрим слева скриншот. Кто желает посмотреть вживую, слетайте в демо блог. Внизу под сообщением увидите транспортное средство социальных кнопок. Интересно ? Тогда копируйте код ниже. И вставляем в черновике блоггер - дизайн - добавить гаджет - HTML / JavaScript - вставить - сохранить в любом месте макета блога.
<div style="position 14: fixed; z-index: 65535; right: 0px; bottom: -3px; width:100%;"> <marquee><a href="http://www.facebook.com/olga27" target="blank"> <abbr title="Follow us at Facebook"><img src="http://3.bp.blogspot.com/-5QIHreJnNjs/UVfcvUGusHI/AAAAAAAAFJY/hU52X7HJMnw/s1600/Social-Truck_fb2.png" width="80px" height="60px"/> </abbr> </a> <a href="http://feeds.feedburner.com/blogspot/tSo" target="blank"> <abbr title="Subscribe Our Feeds"><img src="http://4.bp.blogspot.com/-RLtBIrJOZII/UVfcwigIc2I/AAAAAAAAFJg/uKKtDZGlwOk/s1600/Social-Truck_rss.png" width="80px" height="60px"/> </abbr> </a><a href="http://twitter.com/viola" target="blank"> <abbr title="Follow Us on Twitter"><img src="http://3.bp.blogspot.com/-HZV2Agt3tLI/UVfcxJitLuI/AAAAAAAAFJo/yuuhQf1IQ_8/s1600/Social-Truck_twi.png" width="80px" height="60px"/> </abbr> </a> </marquee></div>
Настройки: position 14 - от этого значения зависит расположение кнопок. Если поставите ноль, движение будет в середине страницы по высоте; width="80px" height="60px" - это размеры транспорта, менять надо все три значения; http://www.facebook.com/olga.27- ваш адрес Facebook; http://feeds.feedburner.com/blogspot/tSo-адрес Feedburner; http://twitter.com/viola- адрес аккаунта в Twitter, width:100%;-движение по всей ширине странице, если поставить 50%, то только наполовину страницы по высоте; right или left - для боковых колонок Вот вроде бы и все, ничего не забыла Спрашивайте, если что будет не понятно. Оставляйте отзывы. Всего Вам доброго.
Форма подписки на обновления блога от Feedburner
2014-02-10 19:36:00 (читать в оригинале)Установка и настройка формы подписки от Feedburner
На вкладке Мои каналы выбираем нужный блог, нажимаем. На следующей странице нам надо перейти по вкладке Рекламировать (вверху).
Дальше слева переходим Подписки по электронной почте. Здесь выбираем язык-русский. Смотрите скриншот ниже. Есть два варианта установки виджета. Немного ниже увидите Использовать в качестве виджета платформу Blogger, нажать на Go!. На открывшейся странице выбрать блог и нажать добавить гаджет.
А можно просто скопировать код, перейти в черновик blogger-добавить гаджет-Html/JavaScript-вставить-сохранить. Ниже посмотрите на код, я выделила, как можно настроить виджет. У меня в код добавлен цвет фона, в своем виджете Вы его не увидите.
<form style="border:1px solid #ccc;padding:3px; background: #F2F2F2;text-align:center;" action="http://feedburner.google.com/fb/a/maierify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailrify?uri=blogspot/TsLmX', 'popupwindow', 'scrollbars=yes,width=300,height=230');return true"><p>Ваш e-mail адрес:</p><p><input type="text" style="width:140px" name="email"/></p><input type="hidden" value="blogspot/TsLX" name="uri"/><input type="hidden" name="loc" value="ru_RU"/><input type="submit" value="Подписаться" /><p>Delivered by <a href="http://feedburner.google.com" target="_blank">FeedBurner</a></p></form>
Можно настроить: border:1px solid #ccc-размер и цвет окантовки рамки; background: #F2F2F2-цвет фона виджета; width=300,height=230-ширина и высота виджета; Выделенное красным курсивом-это Ваш текст; Delivered by-в переводе Доставлено. На этом у меня все. До новых встреч на страницах моего блога. До свидания.
<form style="border:1px solid #ccc;padding:3px; background: #F2F2F2;text-align:center;" action="http://feedburner.google.com/fb/a/maierify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailrify?uri=blogspot/TsLmX', 'popupwindow', 'scrollbars=yes,width=300,height=230');return true"><p>Ваш e-mail адрес:</p><p><input type="text" style="width:140px" name="email"/></p><input type="hidden" value="blogspot/TsLX" name="uri"/><input type="hidden" name="loc" value="ru_RU"/><input type="submit" value="Подписаться" /><p>Delivered by <a href="http://feedburner.google.com" target="_blank">FeedBurner</a></p></form>
Можно настроить: border:1px solid #ccc-размер и цвет окантовки рамки; background: #F2F2F2-цвет фона виджета; width=300,height=230-ширина и высота виджета; Выделенное красным курсивом-это Ваш текст; Delivered by-в переводе Доставлено. На этом у меня все. До новых встреч на страницах моего блога. До свидания.
Виджет подписки по E-mail и кнопок поделиться в соц сетях
2014-02-10 04:08:00 (читать в оригинале)Для блогов Blogspot красивый виджет Поделиться и Подписаться
Доброго времени суток всем ! Сегодня для блогов Blogspot предлагаю еще один виджет социальных кнопок в комплекте подписки на обновления блога. Пример можно посмотреть в тестовом блоге, в правой колонке под слайдером.
 Виджет устанавливаем в черновике blogger-дизайн-добавить гаджет-Html/JavaScript-вставить-сохранить в макете блога. Но перед сохранением настройте его под дизайн своего блога. Скопируйте код ниже :
Виджет устанавливаем в черновике blogger-дизайн-добавить гаджет-Html/JavaScript-вставить-сохранить в макете блога. Но перед сохранением настройте его под дизайн своего блога. Скопируйте код ниже :
<style type="text/css">
#Trickstoo-sidebar-wrap
{
height:250px;
width:260px;
background:#F2F2F2;
color:#009;
font-family:Georgia, "Times New Roman", Times, serif;
padding:3px;
border:3px solid #0e5198;
border-radius: 5px;
}
#Trickstoo-sidebar-icons-wrap
{
text-align:center;
height:50px;
padding: 5px 0px;
}
.Trickstoo-sidebar-icons
{
height:40px;
width:40px;
float:left;
margin-left:15px;
margin-bottom:10px;
}
.Trickstoo-sidebar-icons:hover
{
opacity: .7;
filter:alpha(opacity=70);
height:40px;
width:40px;
cursor:pointer;
}
.Trickstoo-sidebar-lbl
{
color:#0e5198;
font-weight:500;
text-align:center;
padding: 2px 0px 10px 0px;
}
.UT-email-field
{
-moz-border-radius:4px;
-webkit-border-radius:4px;
background:#fff url(http://1.bp.blogspot.com/-aN-9NuB-9t0/UbSeXzRF5II/AAAAAAAAApc/bn-lNSJ6VaY/s1600/icons.png) no-repeat 0 -27px;
border:1px solid #dcdcdc;
border-radius:4px;
color:#444;
margin:0 0 15px;
padding:10px 40px;
width: 166px;
}
#Trickstoo-sidebar-submit
{
height:40px;
width:150px;;
background:#0e5198;
color:#FFF;
font-weight:bold;
text-align:center;
margin-left: 42px;
border-radius: 10px;
}
</style>
<div id="Trickstoo-sidebar-wrap">
<div class="Trickstoo-sidebar-lbl">Подписаться на Рассылку!</div>
<div id="Trickstoo-sidebar-icons-wrap">
<a href="https://www.facebook.com/ХХХХ927" rel="nofollow" title="Like us">
<img src="http://1.bp.blogspot.com/-rom0fP44ejo/Ucl-v1Bu20I/AAAAAAAAAsA/2Ywu0ZE_j9o/s1600/facebook-v3.png" class="Trickstoo-sidebar-icons" alt="FB"/>
</a>
<a href="https://www.twitter.com/УУУУУ" rel="nofollow" title="Follow Us">
<img src="http://4.bp.blogspot.com/-p6SV9eQtPEI/Ucl-wXggpLI/AAAAAAAAAsE/oEtli0Ob1Vw/s1600/twitter-v3.png" class="Trickstoo-sidebar-icons" alt="TW" />
</a>
<a href="https://plus.google.com/77771220847694180518" rel="nofollow" title="Follow us">
<img src="http://1.bp.blogspot.com/-Uy19r1CpVog/Ucl-vYYftQI/AAAAAAAAArw/gDDxoH2mlg8/s1600/google+-v3.png" class="Trickstoo-sidebar-icons" alt="G+"/>
</a>
<a href="http://feedburner.google.com/fb/a/maverify?uri=blogspot/tPDSo&loc=ru_RU" title="Subscribe Us">
<img src="http://1.bp.blogspot.com/-9mP99wndEk0/Ucl-v09LxKI/AAAAAAAAAr0/aaxYZQUsPrY/s1600/rss-v3.png" class="Trickstoo-sidebar-icons" alt="RSS"/>
</a>
</div>
<div class="Trickstoo-sidebar-lbl">Получайте последние обновления первыми<br />на Ваш почтовый ящик</div>
<form action="http://feedburner.google.com/fb/a/maverify?uri=blogspot/tPDSo&loc=ru_RU" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=trickstoo', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input type="text" class="trickstoo-email-field" name="email" autocomplete="off" placeholder="Ваш e-mail адрес"/><br />
<input type="hidden" value="trickstoo" name="uri"/>
<input type="hidden" name="loc" value="en_US"/>
<input type="submit" value="Подписаться" id="Trickstoo-sidebar-submit"/>
</form>
</div>
#Trickstoo-sidebar-wrap
{
height:250px;
width:260px;
background:#F2F2F2;
color:#009;
font-family:Georgia, "Times New Roman", Times, serif;
padding:3px;
border:3px solid #0e5198;
border-radius: 5px;
}
#Trickstoo-sidebar-icons-wrap
{
text-align:center;
height:50px;
padding: 5px 0px;
}
.Trickstoo-sidebar-icons
{
height:40px;
width:40px;
float:left;
margin-left:15px;
margin-bottom:10px;
}
.Trickstoo-sidebar-icons:hover
{
opacity: .7;
filter:alpha(opacity=70);
height:40px;
width:40px;
cursor:pointer;
}
.Trickstoo-sidebar-lbl
{
color:#0e5198;
font-weight:500;
text-align:center;
padding: 2px 0px 10px 0px;
}
.UT-email-field
{
-moz-border-radius:4px;
-webkit-border-radius:4px;
background:#fff url(http://1.bp.blogspot.com/-aN-9NuB-9t0/UbSeXzRF5II/AAAAAAAAApc/bn-lNSJ6VaY/s1600/icons.png) no-repeat 0 -27px;
border:1px solid #dcdcdc;
border-radius:4px;
color:#444;
margin:0 0 15px;
padding:10px 40px;
width: 166px;
}
#Trickstoo-sidebar-submit
{
height:40px;
width:150px;;
background:#0e5198;
color:#FFF;
font-weight:bold;
text-align:center;
margin-left: 42px;
border-radius: 10px;
}
</style>
<div id="Trickstoo-sidebar-wrap">
<div class="Trickstoo-sidebar-lbl">Подписаться на Рассылку!</div>
<div id="Trickstoo-sidebar-icons-wrap">
<a href="https://www.facebook.com/ХХХХ927" rel="nofollow" title="Like us">
<img src="http://1.bp.blogspot.com/-rom0fP44ejo/Ucl-v1Bu20I/AAAAAAAAAsA/2Ywu0ZE_j9o/s1600/facebook-v3.png" class="Trickstoo-sidebar-icons" alt="FB"/>
</a>
<a href="https://www.twitter.com/УУУУУ" rel="nofollow" title="Follow Us">
<img src="http://4.bp.blogspot.com/-p6SV9eQtPEI/Ucl-wXggpLI/AAAAAAAAAsE/oEtli0Ob1Vw/s1600/twitter-v3.png" class="Trickstoo-sidebar-icons" alt="TW" />
</a>
<a href="https://plus.google.com/77771220847694180518" rel="nofollow" title="Follow us">
<img src="http://1.bp.blogspot.com/-Uy19r1CpVog/Ucl-vYYftQI/AAAAAAAAArw/gDDxoH2mlg8/s1600/google+-v3.png" class="Trickstoo-sidebar-icons" alt="G+"/>
</a>
<a href="http://feedburner.google.com/fb/a/maverify?uri=blogspot/tPDSo&loc=ru_RU" title="Subscribe Us">
<img src="http://1.bp.blogspot.com/-9mP99wndEk0/Ucl-v09LxKI/AAAAAAAAAr0/aaxYZQUsPrY/s1600/rss-v3.png" class="Trickstoo-sidebar-icons" alt="RSS"/>
</a>
</div>
<div class="Trickstoo-sidebar-lbl">Получайте последние обновления первыми<br />на Ваш почтовый ящик</div>
<form action="http://feedburner.google.com/fb/a/maverify?uri=blogspot/tPDSo&loc=ru_RU" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=trickstoo', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input type="text" class="trickstoo-email-field" name="email" autocomplete="off" placeholder="Ваш e-mail адрес"/><br />
<input type="hidden" value="trickstoo" name="uri"/>
<input type="hidden" name="loc" value="en_US"/>
<input type="submit" value="Подписаться" id="Trickstoo-sidebar-submit"/>
</form>
</div>
Самые необходимые настройки :
height:250px; width:260px; - высота и ширина виджета; border:3px solid #0e5198; - цвет и размер рамки (толщина); www.facebook.com/ХХХХ927 - ваш адрес в Facebook; www.twitter.com/УУУУУ - ваш адрес в Twitter; plus.google.com/77771220847694180518 - адрес страницы в Google+; http://feedburner.google.com/fb/a/maverify - адрес Feedburner; color:#0e5198; - цвет слова Подписаться; выделенное у меня красным цветом курсивом - можно изменить на свой текст; С остальными цветами не разбиралась, будет желание экспериментируйте. На этом у меня все. Всего Вам доброго.
Виджет Поздороваться с посетителями блога/сайта
2014-02-07 21:23:00 (читать в оригинале)Установка в блог виджета Приветствия с читателями и гостями блога
Всем привет ! В этом сообщении предлагаю Вам еще одну фишку для блога/сайта. Установка виджета Поздороваться в любое время суток со своими читателями и гостями блога.
Виджет устанавливается в блог с помощью нашего любимого JavaScript. Заходим в черновик blogger-дизайн-добавить гаджет-Html/JavaScript-вставить-сохранить. Текст можно написать любой, пофантазируйте. Пример можно посмотреть в демо блоге. Итак, копируем код ниже:
<script language="JavaScript"> day = new Date(); hour = day.getHours(); if (hour>=5 && hour<12) greeting = "Доброе утро Blogger !"; else { if (hour>=12 && hour<18) greeting = "Добрый день Дорогие посетители !"; else { if (hour>=18 && hour<24) greeting = "Добрый вечер уважаемые гости и читатели моего блога !"; else { if (hour>=0 && hour<5) greeting = "Доброго времени суток Уважаемые веб мастера! "; } } } document.write(greeting); </script>
Вот и вся работа. Устанавливаем, наслаждаемся сами и посетителям приятно. Пишите отзывы, делитесь с друзьями. Почитайте по теме Гаджет информер посещений блога читателями. А я говорю Вам До свидания и до новых встреч на страницах моего блога.
Компактный виджет популярных кнопок социальных сетей
2014-02-07 20:24:00 (читать в оригинале)Устанавливаем бесплатный виджет соц кнопок для блога
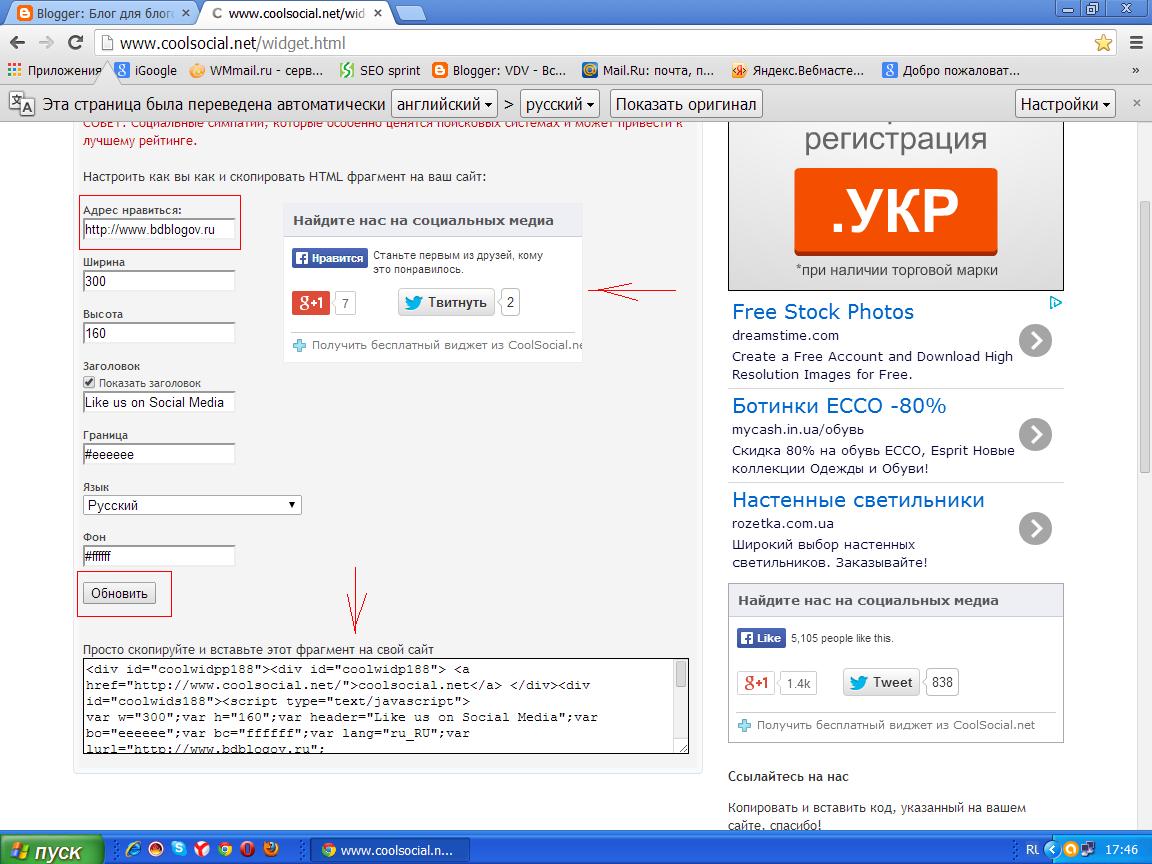
Здравствуйте дорогие блоггеры. Предлагаю воспользоваться бесплатной программой Coolsocial.net для установки виджета популярных социальных кнопок. Пример смотрите в этом блоге справа вверху.
 Виджет устанавливаете в боковые колонки Вашего блога. Переходим на сайт программы. Установка очень простая, Вам необходимы минимум настроек.
Виджет устанавливаете в боковые колонки Вашего блога. Переходим на сайт программы. Установка очень простая, Вам необходимы минимум настроек.
1.Вписать URL адрес блога;
2.Установить ширину под боковые колонки;
3.Установить требуемую высоту;
 4.Укажите, хотите ли Вы показывать заголовок Найдите нас на социальных медиа;
4.Укажите, хотите ли Вы показывать заголовок Найдите нас на социальных медиа;
5.Нужно выбрать цвет границы;
6.Выбрать язык;
7.Выберите цвет фона виджета;
8.Нажимайте обновить при всех внесенных изменениях;
9. Осталось скопировать код HTML и установить добавить гаджет;
1.Вписать URL адрес блога;
2.Установить ширину под боковые колонки;
3.Установить требуемую высоту;
5.Нужно выбрать цвет границы;
6.Выбрать язык;
7.Выберите цвет фона виджета;
8.Нажимайте обновить при всех внесенных изменениях;
9. Осталось скопировать код HTML и установить добавить гаджет;
Категория «Размышления»
Взлеты Топ 5
|
| ||
|
+1561 |
1596 |
fiona |
|
+1550 |
1597 |
Алексей Чернов |
|
+1529 |
1559 |
Elen_i_rebyata |
|
+1513 |
1584 |
Малти_Ошер |
|
+1512 |
1589 |
Дрочливый_Драчун |
Падения Топ 5
|
| ||
|
-2 |
74 |
Рыжая_Лада |
|
-2 |
947 |
G-Traveler | Сайт заметок путешественника |
|
-2 |
1264 |
Сайт визажиста Мокровой Инны блог |
|
-5 |
53 |
BJohn |
|
-6 |
17 |
Аццкей_Сотона |
Популярные за сутки
Загрузка...
BlogRider.ru не имеет отношения к публикуемым в записях блогов материалам. Все записи
взяты из открытых общедоступных источников и являются собственностью их авторов.
взяты из открытых общедоступных источников и являются собственностью их авторов.
