|
Какой рейтинг вас больше интересует?
|
Главная /
Каталог блоговCтраница блогера Блог для блогов - создание блога на blogspot/Записи в блоге |
|
Блог для блогов - создание блога на blogspot
Голосов: 1 Адрес блога: http://bdblogov.blogspot.com/ Добавлен: 2013-06-02 03:52:18 блограйдером Olga28 |
|
Как защитить свой сайт
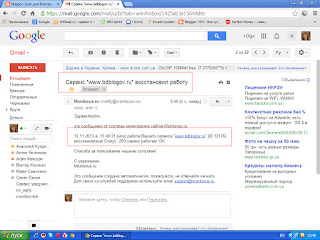
2013-11-15 16:27:00 (читать в оригинале)Здравствуйте, сегодня открываю свой блог, смотрю статистику и честно признаться была удивлена. Обычно на это время у меня больше просмотров и посетителей. Открываю почту и читаю сообщение сервиса Minitorus, что работа сайта была остановлена. Прилагаю скриншот мониторинга


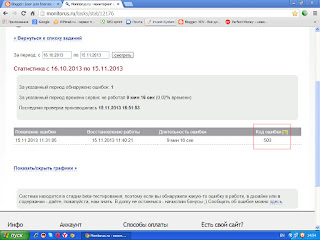
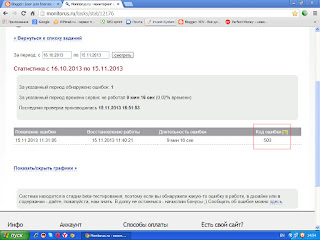
Теперь смотрю статистику ошибок

Видите, мой блог был не доступен 9 минут, ошибка 503.

Стала анализировать свои вчерашние действия. Ошибку я нашла, о ней я буду писать позже, это касается рекламы. Главное, что исправив её, я сразу получила ещё одно сообщение сервиса.

Как видите работа восстановлена.
Теперь смотрю статистику ошибок

Видите, мой блог был не доступен 9 минут, ошибка 503.
Вывод: если начали вести блог или сайт, надо относится к своему проекту со всей серьезностью. Я зарегистрирована в системе мониторинга сайтов около двух месяцев, за все время ошибок и сбоев не было. Работа сайта может быть приостановлена и не по Вашей ошибке, могут быть сбои в работе хостинга или домена. И согласитесь, лучше об этом знать владельцу сайта, чтобы предпринять необходимые средства защиты. Далее я предлагаю Вам ознакомиться с информацией о сервисе Monitorus.ru
Мониторинг сайтов от Monitorus – теперь вы не потеряете своих посетителей.
Задумайтесь - вы точно уверены, что ваш сайт сейчас работает? В мире нет ни одного хостинга, который работал бы без единого перерыва, ну конечно если ваш сайт это не Яндекс или Гугл :)
Когда на хостинге возникают неполадки, ваш сайт, естественно, прекращает свою работу. И когда это происходит, вы об этом даже и не подозреваете. Это может быть ошибка на самом хостинге или сбой в работе ваших скриптов. Вы думаете, что все в порядке – ан нет, сайт то не работает.
Вы теряете посетителей, которые заходят на ваш сайт в этот момент. Если сайт – это источник вашего дохода – то вы теряете свой доход.
- Продаете ссылки? Если сайт будет недоступен, то ссылки попадут в ERROR на бирже.
- Продвигаетесь в поисковиках? Есть вероятность вылететь их индекса поисковой системы, если в момент посещения вашего сайта ботом поисковика, он будет не доступен.
- Рекламируетесь баннерами или контекстом? При переходе по вашей рекламе, система спишет с вас деньги, но посетитель не сможет зайти на ваш сайт, т.к. он не работает.
- Продаете товары или оказываете услуги? Вы просто лишитесь прибыли в случае неработающего сайта.
- Продвигаетесь в поисковиках? Есть вероятность вылететь их индекса поисковой системы, если в момент посещения вашего сайта ботом поисковика, он будет не доступен.
- Рекламируетесь баннерами или контекстом? При переходе по вашей рекламе, система спишет с вас деньги, но посетитель не сможет зайти на ваш сайт, т.к. он не работает.
- Продаете товары или оказываете услуги? Вы просто лишитесь прибыли в случае неработающего сайта.
Это может продолжаться минуты, часы, и даже сутки – до тех пор, пока вы сами это не обнаружите или вам кто-нибудь об этом не сообщит. А что если в это время на ваш сайт попытается зайти ваш самый главный посетитель или клиент? Сколько денег вы потеряете за это время?
Что же делать? Каждую минуту вручную проверять работу своего сайта заходя на него?
Нет! Доверьте проверку своего сайта сервису мониторинга Monitorus.ru
Он будет с выбранным интервалом проверять работу вашего сайта и сервера (можно выбрать интервалы от 1 минуты до часа). И если вдруг что-то произойдет и ваш сайт перестанет работать, то Monitorus моментально вас об этом уведомит. Это может быть письмо на email, SMS на ваш телефон, сообщение в ICQ или Jabber.
Зная о том, что в данный момент ваш сайт не работает, вы сможете оперативно предпринять меры для восстановления работы – связаться со своих хостером, проверить работу своих скриптов и т.п.
Помимо простой проверки сайтов, сервис умеет проверять так же базы данных, SMTP, POP3, IMAP, делать проверку Ping, проверку наличия записей на DNS серверах. Вы сможете держать под контролем все составляющие своего сайта!
Таким образом, вы сократите простои в работе своего сайта до минимума. Предупрежден – значит вооружен. Не упустите ни одного посетителя и клиента, узнайте о проблеме первыми.
Специально для вас – первые 10 дней использования услуги – бесплатно! Попробуйте, ведь вы ничего не теряете! Ну а дальше, если понравится, то стоимость проверки одного сайта в месяц обойдется вам всего в 6 рублей! Согласитесь - это недорого за ваше полное спокойствие! В случае неработающего сайта - вы потеряете гораздо больше!
Поставьте свой сайт на мониторинг – Monitorus.ru
P.S. Кстати, с помощью этого сервиса можно проверить свой хостинг – сколько времени на самом деле он не работает? А то может стоить его сменить? ;)
Как говорят, без комментариев. На сегодня всё, до свидания.
Оптимизация изображений
2013-11-13 01:07:00 (читать в оригинале)Здравствуйте гости и читатели моего блога. Сегодня у нас разговор пойдет об оптимизации изображений в нашем блоге. В каждом блоге есть картинки, которые можно и нужно оптимизировать.
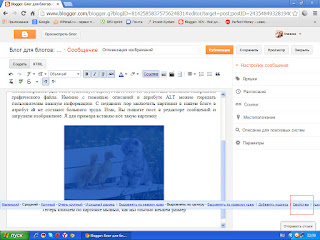
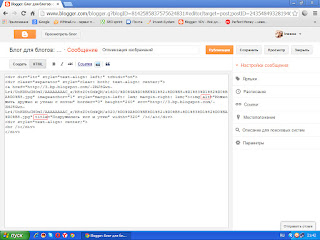
Каждый из Вас наверняка сталкивался с проблемой, когда в браузере отключены картинки и нет возможности увидеть изображение. А пользователи, которые пользуются программами для чтения с экрана, или имеющие низкоскоростной интернет вообще не имеют такой возможности. Так вот, оптимизировав картинки, читатели вместо изображения смогут прочитать текст. Так как же нам их оптимизировать. Для этого существует атрибут ALT, этот тэг служит для описания содержания графического файла. Именно с помощью описаний в атрибуте ALT можно передать пользователям важную информацию. С недавних пор заключить картинки в нашем блоге в атрибут alt не составит большого труда. Итак, Вы пишите пост в редакторе сообщений и загрузили изображение. Я для примера вставлю и объясню на этой картинке.

Теперь кликаем по картинке мышью, как мы обычно меняем размер

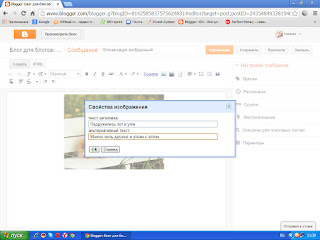
Откроется такая вкладка

Вот здесь мы и будем заключать нашу картинку в тзги title и alt.
TITLE-это заголовок изображения, а альтернативный текст и есть атрибут ALT, именно этот текст будет видеть пользователь. Например я написала-кот и утки в заголовке, и подружились кот и утки как альтернативный текст. Теперь нажмите слева на HTML и посмотрите: заголовок в тэге title и текст в тэге alt. На скриншоте хорошо видно, обведено красным.

Теперь рекомендации по написании текста
Не рекомендуется писать
<img src-"адрес изображения" alt=""/>
Надо: <img src="адрес изображения" alt.="Кот и утки"/>
Самый оптимальный вариант: <img src="адрес картинки"alt="Подружились кот и утки"/>
Ни в коем случае нельзя писать такой текст:
<img src="адрес изображения"alt="кот, утка слева, утка справа. скамейка. дерево, цветы"/>
Наполнять атрибут ALT большим количеством ключевых слов или вставлять предложения.
Подведите курсор к первой картинке, во вкладке увидите описание. А представьте, если Вы напишите предложений так четыре-пять или ключевиков штук двадцать.
Максимальное внесение в тэг ALT-пять ключевых слов, если будет больше, может вызвать у пользователя негативное впечатление и он просто уйдет с Вашего блога.
Нужно как то суметь составить насыщенное содержание, несущее больше информации, в котором ключевые слова используются уместно и вписываются в контент. И последнее: грамотное описание изображений в тэге ALT плюс заголовок TITLE помогают системам поиска картинок, таких как Поиск картинок Google и Яндекс фотки, проиндексировать изображения в Вашем блоге. На этом у меня все. Надесь, что объяснила понятно, очень старалась. Всего доброго.
Виджет формы обратной связи для блога
2013-11-12 01:27:00 (читать в оригинале)Как быстро и легко установить форму обратной связи
Всем доброго времени суток, дорогие начинающие блоггеры. Сегодня мы будем устанавливать на страницы блога форму обратной связи. Каждому владельцу ресурса необходимо держать связь со своими читателями, и не только. Что бы любой желающий, посетив страницы Вашего сайта, при необходимости смог связаться с автором блога и, либо задать свой вопрос, или просто оставить комментарий. В Google есть родной гаджет обратной связи, но нет возможности настроить его как нам надо. Поэтому предлагаю Вам воспользоваться услугами программы Masterform.info, и настроить виджет под Ваши нужды. Форма легкая в установке, от вас потребуется только настройка и сгенерировать код. Затем надо будет зарегистрироваться на сайте, заполнив простую форму регистрации: указать URL адрес блога и Ваш электронный адрес, иначе форма работать не будет. Вы обратили внимание, сначала настройте виджет, потом вернитесь на сайт для регистрации, может что нибудь не устроит в настройке формы. А теперь по порядку. Переходите на сайт программы, (кликните по ссылке выше), и воспользуемся генератором формы обратной связи. Первое: сверху установите ширину, а затем слева настраивайте под дизайн Вашего блога высоту полосы заголовка, произвольные поля ввода данных, поле для сообщения. Так же настройте цвета текста, всего тела формы, заголовка, рамки, цвет и размер шрифта. Здесь все просто и доступно, разберетесь. Посмотрите на скриншоте

После настройки нажмите-генерировать и увидите форму для связи.

Если что то не понравится, настраивайте снова. Можно заполнить произвольные поля, впишите к примеру, не только имя и электроный адрес, а оставить отзыв или телефон для связи. Тогда получите вот такую картинку

Как видите на рисунке, я заполнила ещё два произвольных поля, и они добавились в форму. После всех настроек нажмите получить код. Затем в черновике blogger-дизайн-добавить гаджет-Html/Javascript-вставить-сохранить. Установите в удобном месте макета блога. Можете создать статическую страницу с формой. Не забудьте вернуться на сайт и пройти простую регистрацию. Только после активации электронного адреса форма будет работать.
P.S. Если возникнут проблемы с установкой, и виджет не будет работать, воспользуйтесь этой программой: Main-ip.ru. Сначала нажмите на вкладку-форма обратной связи, настройте, действия те же. Полученный код вставьте на любую страницу блога. Перейдите снова на сайт и нажмите-настройка обратной формы. Зарегистрируйте страницу, на которой установлена форма. Сверху увидите надпись: проверяйте форму. Для примера нажмите у меня сверху в меню-контакты, посмотрите на форму. На сегодня у меня всё. Пишите, комментируйте. До свидания.
P.S. Если возникнут проблемы с установкой, и виджет не будет работать, воспользуйтесь этой программой: Main-ip.ru. Сначала нажмите на вкладку-форма обратной связи, настройте, действия те же. Полученный код вставьте на любую страницу блога. Перейдите снова на сайт и нажмите-настройка обратной формы. Зарегистрируйте страницу, на которой установлена форма. Сверху увидите надпись: проверяйте форму. Для примера нажмите у меня сверху в меню-контакты, посмотрите на форму. На сегодня у меня всё. Пишите, комментируйте. До свидания.
Как перенести блог на другой шаблон
2013-11-07 06:49:00 (читать в оригинале)Перенос блога на не стандартный шаблон
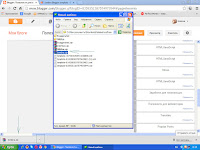
Всем привет, дорогие чайнички!. Сегодня наш урок о переносе блога на не стандартный шаблон. Вообщем, кто хочет иметь блог на красивом шаблоне, тогда эта информация для Вас. Бояться не надо, все в любой момент можно вернуть. Ваши виджеты и гаджеты останутся, даже ещё добавяться. Минус: Вы уже не сможете настраивать блог в дизайнере шаблонов, придется менять под себя непосредственно в теле шаблона. Но и это не страшно, я рассскажу как это делается. Пример : этот блог, в котором сейчас читаете информацию, и другой, но там ещё работы много, недавно перенесла. Итак, кто готов, начнем по порядку. Первое, надо выбрать шаблон. Я выбирала бесплатные шаблоны blogger по этому адресу, но можно задать в поисковик запрос: шаблоны для blogger бесплатно, и выбирайте какой понравится и подойдет Вам. Предварительно смотрите демо. В самом низу чтобы было написано-Blogger, а не Wordpress. Если выберите второй вариант, blogger может не дать настроить даже гаджеты, у меня так было, не сохранял, пишет-ошибка. Если готовы, дальше смотрите подробно на скриншотах. Шаг первый-скачать шаблон на комьютер, желательно не один, а несколько, может не понравится Вам или blogger начнет чудить, запоминаем путь или создаем новую папку

Даже если не запомните, в какой папке скачанный шаблон, внизу слева в браузере у Вас появится-загрузка, нажмите-показать в папке.
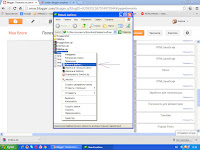
Шаг второй, надо извлечь файлы из архива

Нажимаем правой кнопкой мыши - извлечь файлы
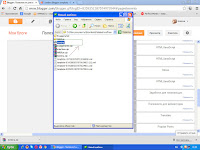
Шаг третий-откроется вкладка, если путь для извлечения не указан, будет создан автоматически, жмем-ок
У Вас появится папка с извлеченными файлами

Смотрите на скриншоте, стрелкой показана папка с извлеченными файлами из архива. Жмите открыть пока не увидите файл Sombra.xml, у Вас будет название своего шаблона. Все, файлы извлекли, запомнили папку. Теперь в черновике blogger нажимаем-шаблон-резервное копирование и восстановление. Сначала на всякий случай сохраняем шаблон. Как делается читайте мой пост-как сохранить копию шаблона на компьютер. Далее нажимаем-выбрать файл, находим файл xml шаблона и нажимаем-загрузить

Когда шаблон удачно загрузится, сверху увидите надпись-данные загружены успешно.
При первом просмотре не пугайтесь, вид будет супер в кавычках, особенно шрифт, ваши гаджеты наверху и ещё много чего интересного увидите. Начинайте перетаскивать гаджеты по своим местам, наводите порядок. Кое что можно удалить из гаджетов разработчика, если они не нужны. Если совсем ничего не понравится, загружайте другой шаблон или свой родной, который сохранили, все восстановится. Я сотню раз так делала. Теперь немного о настройке шаблона. Как я писала выше, в дизайнере мы уже ничего не сможем сделать, кроме как вставить стили CSS. Поступаем следующим способом: к примеру надо написать на русском языке-читать дальше, эта ссылка в шаблоне вставлена автоматически, не надо в редакторе сообщений нажимать на значок, чтобы спрятать текст. У Вас будет написано на английском Read More или другой текст. Для этого надо в шаблоне найти, где же он находится. Нажимаем правой кнопкой мыши по слову Read More-просмотреть код элемента, смотрите на скриншоте

Снизу откроется вкладка, где синим цветом будет выделено, где находится в шаблоне код элемента. Переходим в шаблон-изменить шаблон, и внимательно ищем код, затем меняем на Читать дальше. Так можно узнать и изменить в шаблоне все, что Вам понадобится. Конечно, для тех кто плохо знает код HTML, в том числе и я, надо запастись терпением и стараться без нервов потихоньку менять шаблон под себя. У меня в этом блоге в шаблоне столько наворотов было, но за ночь самое необходимое изменила. Напишу Вам перевод самых необходимых названий: Header-заголовок, Author-автор, sidebar-боковая колонка, font-size-размер шрифта, line-height-высота строки, footer-inner-нижний колонтитул(самый низ, подвал), background-фон, border-граница, length-длина, column-колонка. left-слева, right-справа. И последнее, надо будет вставить коды подтверждения прав: в кабинете для вебмастеров яндекс, слева перейдите по вкладке-права на управление сайтом, скопируйте код мета тэг, которым Вы подтверждали права на старом шаблоне, и вставьте в новый. Коды счетчиков так же нужно будет вставить. И ещё одна маленькая деталь: у меня кнопка наверх в новом шаблоне показывалась только на главной странице. Вот простой код: <a href='#' id='vverh'>К началу</a> Скопируйте его и вставьте дизайн-добавить гаджет-Html/JavaScript-вставить-сохранить, сразу под сообщением. Вот вроде бы и все. Будут вопросы, пишите. Всего доброго.
Оптимизация заголовков
2013-11-04 05:44:00 (читать в оригинале)Оптимизация заголовков страниц нашего блога
Здравствуйте, сегодня мы продолжаем тему оптимизации блога на blogspot и поговорим об оптимизации заголовков страниц. Заголовки страниц являются важной составляющей поисковой оптимизации. По информации в заголовке пользователь получает общее представление о содержимом и принимает решение о переходе на сайт. Поэтому первое: Каждая страница блога должна иметь заголовок, заключенный в тэг <title>. Этот тэг автоматически создается из названия блога и заголовка сообщения. Проверить информацию об отсутствующих или ошибочных тэгах <title>, можно в инструментах для вебмастеров. Нажмите на нужный блог, затем слева вид в поиске-оптимизация HTML
Смотрите скриншот, кликните чтобы увеличить

Если у Вас существуют ошибки, то на этой странице будут перечислены сообщения, мета описания для которых отсутствуют или содержат ошибки. Второе: важно так же правильно задать и выделить заголовки в соответствующие тэги. По ним поисковые системы определяют содержание Вашего сообщения. В blogger теперь разрешается даже часть текста выделить как заголовок. Поисковая система эту часть текста будет использовать, как краткое содержание всей информации на странице. Существует несколько тэгов заголовков:
<h2>самый главный заголовок</h2>
<h3>подзаголовок</h3>
<h4>подзаголовок подзаголовка</h4>
Чтобы обозначить текст как заголовок, достаточно выделить его в редакторе сообщений, где Вы пишите свои посты, и сверху во вкладке выбрать заголовок (h2), подзаголовок (h3) или второй подзаголовок (h4). Смотрите скриншот

Теперь нажимаем слева HTML и смотрим код текстовой разметки.

Как видите, присутствует тэги h2 и h3.
Третье: не забывайте в редакторе сообщений справа заполнять поле-описание для поисковых систем. И последнее, что тоже очень важно. Когда Вы задаете в поисковик запрос, обратите внимание в выдаче: должно сначала идти описание заданного вопроса, то есть название поста, а потом название блога Посмотрите пример на моем блоге
В Google

Видите, первым отображается заданный вопрос, а потом название блога и это правильно.
В Яндекс

А здесь наоборот, сначала название блога, а потом название статьи и это не правильно.
Что бы поисковик выдавал запрос как в Google, надо в теле шаблона найти и удалить код
<title><data: blog.pageTitle/></title>
Вставить вместо удаленного кода вот этот
<b:if cond='data:blog.pageType == "index"'> <title><data:blog.title/></title> <b:else/> <title><data:blog.pageName/> | <data:blog.title/></title> </b:if>
Код находится в самом начале, смотрите скриншот

У меня добавлен уже недели две, Google быстро схватил, а Яндекс только начинает. По отдельным запросам выдает правильно. По теме почитайте как правильно разместить мета тэги и оптимизация блога на Blogspot. Другие статьи по этой теме Вы можете найти в карте блога. На этом у меня все, надеюсь информация для начинающих будет полезна. До свидания.
Категория «Размышления»
Взлеты Топ 5
|
| ||
|
+1561 |
1596 |
fiona |
|
+1550 |
1597 |
Алексей Чернов |
|
+1529 |
1559 |
Elen_i_rebyata |
|
+1513 |
1584 |
Малти_Ошер |
|
+1512 |
1589 |
Дрочливый_Драчун |
Падения Топ 5
|
| ||
|
-2 |
74 |
Рыжая_Лада |
|
-2 |
947 |
G-Traveler | Сайт заметок путешественника |
|
-2 |
1264 |
Сайт визажиста Мокровой Инны блог |
|
-5 |
53 |
BJohn |
|
-6 |
17 |
Аццкей_Сотона |
Популярные за сутки
Загрузка...
BlogRider.ru не имеет отношения к публикуемым в записях блогов материалам. Все записи
взяты из открытых общедоступных источников и являются собственностью их авторов.
взяты из открытых общедоступных источников и являются собственностью их авторов.

