|
Какой рейтинг вас больше интересует?
|
Главная /
Каталог блоговCтраница блогера Блог для блогов - создание блога на blogspot/Записи в блоге |
|
Блог для блогов - создание блога на blogspot
Голосов: 1 Адрес блога: http://bdblogov.blogspot.com/ Добавлен: 2013-06-02 03:52:18 блограйдером Olga28 |
|
Плавающая панель Fasebook
2013-10-16 02:07:00 (читать в оригинале)Всем доброго времени суток! В предыдущем сообщении Вы получили возможность установить плавающую панель Twitter. Ну а как же мы обойдемся без Fasebook. При наведении курсора мыши панель выдвигается, и появляется Ваша личная страничка на Fasebook. Можете сбегать в мой тестовый блог и посмотреть, так сказать, в живую. Итак копируем код ниже и обычно-добавить гаджет-HTML/Java/Script
<script type="text/javascript">//<!--$(document).ready(function() {$(".w2bslikebox").hover(function() {$(this).stop().animate({right: "0"}, "medium");}, function() {$(this).stop().animate({right: "-250"}, "medium");}, 500);});//--></script><style type="text/css">.w2bslikebox{background: url("http://1.bp.blogspot.com/--tscpVzcBjo/TdUarKtcAlI/AAAAAAAAA3I/qVkypiYO9rc/s150/w2b_facebookbadge.pn") no-repeat scroll left center transparent !important;display: block;float: right;height: 270px;padding: 0 5px 0 46px;width: 245px;z-index: 99999;position:fixed;right:-250px;top:20%;}.w2bslikebox div{border:none;position:relative;display:block;}.w2bslikebox span{bottom: 12px;font: 8px "lucida grande",tahoma,verdana,arial,sans-serif;position: absolute;right: 6px;text-align: right;z-index: 99999;}.w2bslikebox span a{color: #808080;text-decoration:none;}.w2bslikebox span a:hover{text-decoration:underline;}</style><div class="w2bslikebox" style=""><div><iframe src="https://www.facebook.com/-------------- &sk=photos_stream&width=245&colorscheme=light&show_faces=true& connections=9&stream=false&header=false&height=270" scrolling="no" frameborder="0" scrolling="no" style="border: medium none; overflow: hidden; height: 270px; width: 245px;background:#fff;"></iframe><span>Widget:<a href="#">Facebook</a></span></div></div>
Выделенное коричневым-это адрес странички в Fasebook; Голубым-это высота и ширина. На этом все. До новых встреч.
Плавающая панель Twitter
2013-10-15 20:15:00 (читать в оригинале)Всем добрый день! Кто желает установить на страницы своего блога плавающую панель Twitter, воспользуйтесь кодом, приведенным ниже. Вставляем обычно-добавить гаджет-HTML/Java/Script
<br/><a style="display:scroll;position:fixed;bottom:460px;right:1px;" href="http://www.twitter.com/viola" target="_blank"><img style="border:0;" src="https://lh4.googleusercontent.com/-Bi_OlMaArzs/Txzce7Ycz3I/AAAAAAAAEPk/Xm1jqWdaovk/s119/twitter.png" /></a>
Вам необходимо будет вписать логин своего аккаунта Twitter, где у меня выделен текст. И кому понадобится установить панель слева, вместо right, напишите left, 460 рх-выше-ниже. Панель удобна тем, что посетители и гости Вашего блога, нажав на панель, смогут оставить отзыв и поделиться каким либо из нужных постов. Пример смотрите в этом блоге справа, пока. Кто впервые читает информацию в моем блоге и не знает, как скопировать не копируемый код, перейдите в карту блога и найдите сообщение, где я подробно все написала по этой теме. Всего доброго. до свидания.
Анимация горизонтальное меню
2013-10-13 02:32:00 (читать в оригинале)Всем привет ! Сегодня в коротеньком сообщении Вы найдете ещё одно меню, горизонтальное. Может кому либо из Вас оно подойдет к дизайну блога. У меня что то не вписывается нигде.
Смотрите на скриншоте вид меню
А ещё лучше слетайте в этот блог и посмотрите. Наведите курсор мыши, увидите как красиво оно отображается. Вот код, вставляется обычным гаджетом дизайн-добавить гаджет-Html/JavaScript. В каждом шаблоне меню имеет разный вид.
<style type="text/css">.exespotlightmenu{width: 100%;overflow:hidden;}.exespotlightmenu ul{margin: 0;padding: 0;font: bold 14px Verdana; /* font style and size */list-style-type: none;text-align: center; /* "left", "center", or "right" align menu */}.exespotlightmenu li{display: inline-block;position:relative;padding: 5px;margin: 0;margin-right: 5px; /* right margin between menu items */}.exespotlightmenu li a{display:inline-block;padding: 5px;min-width:50px; /* horizontal diameter of spotlight */height:50px; /* vertical diameter of spotlight */text-decoration: none;color: black;margin: 0 auto;overflow:hidden;-moz-transition: all 0.5s ease-in-out; /* CSS3 transition to animate all A properties */-webkit-transition: all 0.3s ease-in-out;-o-transition: all 0.3s ease-in-out;-moz-transition: all 0.3s ease-in-out;-ms-transition: all 0.3s ease-in-out;transition: all 0.3s ease-in-out;}.exespotlightmenu li:hover a{color: white;background: #a71b15; /* background color of spotlight */-webkit-border-radius: 50%; /* large radius to create circular borders */-moz-border-radius: 50%;border-radius: 50%;}.exespotlightmenu li a exespan{position:relative;top:35%; /* move text down so it appears centered within menu item */}</style><br /><div class="exespotlightmenu"><ul><li><a href="Адрес ссылки"><exespan>Пример горизонтального меню </exespan></a></li><li><a href="Адрес ссылки"><exespan>Об авторе</exespan></a></li><li><a href="Адрес ссылки"><exespan>Карта</exespan></a></li><li><a href="Адрес ссылки"><exespan>Подписка на E-mail</exespan></a></li>
</ul></div>
Адрес ссылки - вписываем свой; Подписка на E-mail - заголовки; width:50px - ширина панели; height:50px - высота панели, background: #a71b15 - фон панели. Если будете вносить изменения, ширину лучше не трогать, размер выставлен по ширине стандартного меню. Ссылки можно добавить, заключив в код , <li><a href="адрес ссылки"><exespan>текст</exespan></a></li> С остальными настройками, если понадобится, я думаю разберетесь легко. Всего наилучшего.
Оптимизация блога на Blogspot
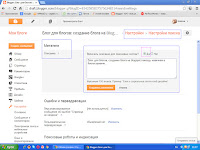
2013-10-09 03:11:00 (читать в оригинале)Здравствуйте мои дорогие! Сегодня мой сотый по счету пост, и я хочу посвятить его теме оптимизации нашего ещё зеленого блога. Честно признаться, оптимизация, продвижение или индексация в моем понятии это одно и тоже. Каждый из нас заинтересован в быстрой и качественной индексации нашего ресурса поисковыми системами. А если блог индексируется, значит это и есть оптимизация или продвижение, так можно назвать. Прогулялась по интернету по этой теме, как всегда мозги кипят. Потому как для меня составлять файл robots txt, прописывать мета тэги, указывать редикты, и все надо вставлять в шаблон блога, это пока темный лес. Свежей информации нет, данные ещё 2010-2012 годов. С тех пор многое изменилось. Насколько я знаю, на блогспоте автоматически составлен файл Sitemap, в корневой каталог блога у нас доступа нет, а файл robots txt, если не знаем как правильно составить, лучше оставить как есть, чтобы наоборот не навредить блогу в индексации. Поэтому эту тему, пока не разберусь, решила отложить. Давайте сделаем то, что в наших силах. Первое это в дизайне нажмите настройки-настройки поиска. Видим такую вкладку

В разделе мета тэги нажимаем изменить, дальше нас спрашивают включить описание для поисковых систем. Нажимаем да и пишем краткое, но качественное описание нашего ресурса. Дальше сохранить изменения. Теперь в редакторе сообщений, где вы пишите свои посты, справа появится раздел описание для поисковых систем. Нужно будет вписывать описание каждого вашего сообщения. Смотрите на скриншоте.

Так, с этим разобрались. Теперь можно добавить адрес RSS ленты блога в Яндекс на этой странице. Адрес копируете в аккаунте feedburner и вставляете такой http://feeds.feedburner.com/blogspot/TsLmX.. Для этого Вы должны быть подписаны на RSS ленту. Об этом я писала в одном из своих постов, читайте. Дальше займемся социальными сетями, а именно настроим поток Тwitterfeed. Регистрация в Twitterfeed даст вам дополнительно посетителей и читателей, так как каждое Ваше новое сообщение будет опубликовано в Twitterfeed. Переходим на страницу Тwitterfeed.

Нажимаем зарегистрироваться, вводим e-mail, пароль, капчу и нажимаем Greate Account. теперь нам надо создать поток. После регистрации попадете на эту вкладку

Пишите название ленты, это адрес блога, и адрес RSS ленты потока, вот такой http://feeds.feedburner.com/blogspot/TsLmX. Жмем все сделали. На следующей странице увидите Поздравляем вы успешно настроили корм! Вы можете связать аккаунт Facebook c Twitterfeed, тогда ваши публикации будут читать и в Facebook. Почитайте мой пост как узнать адрес Feedburner блога. И последнее, оказывается в аккаунте feedburner автоматически запрещено индексировать страницы блога в поисковых системах. Идем в свой аккаунт Feedburner

Нажимаем свой блог, затем сверху жмем на вкладку рекламировать.В этом окне слева нам надо нажать на Nolndex, в самом низу. Снимите галочки и нажмите сохранить, активируйте услугу. Вот пока всё, пишите, до свидания.
Активная ссылка в комментариях
2013-10-08 17:24:00 (читать в оригинале)Сегодня напишу ещё один пост по теме комментарии, и на этом закрою эту тему. Формы комментариев вы знаете как установить, а вот как сделать активной ссылку, об этом и поговорим. Сделать ссылку активной можно , заключив вот в такой код HTML
<a href="Адрес ссылки">Здесь Ваш текст</a>
Ссылка получится закрытой в текст. Смотрите пример, как надо писать и что получите:
<a href="http://goazhetybloga.blogspot.com">Посетите мой блог Полезности для вебмастеров</a>
Посетите мой блог Полезности для вебмастеров
Ещё можно написать жирным и наклонным шрифтом, используя эти тэги
<b>Жирный шрифт</b>
<i>Наклонный шрифт</i>
Чтобы вставить картинку, нужно узнать url адрес изображения и заключить в тэг
[img] URL адрес на картинку[/img]
Можно вставлять смайлики, бегущие строки, выделять текст в таблицу, прямоугольник, изменять фон и.т.д. Но я не буду об этом писать. Информацию на эту тему можно без труда найти в интернете. Здесь я написала, что на мой взгляд является основным, и что нам пригодится. На этом все. Жду отзывы. До свидания.
Категория «Размышления»
Взлеты Топ 5
|
| ||
|
+1561 |
1596 |
fiona |
|
+1550 |
1597 |
Алексей Чернов |
|
+1529 |
1559 |
Elen_i_rebyata |
|
+1513 |
1584 |
Малти_Ошер |
|
+1512 |
1589 |
Дрочливый_Драчун |
Падения Топ 5
|
| ||
|
-2 |
74 |
Рыжая_Лада |
|
-2 |
947 |
G-Traveler | Сайт заметок путешественника |
|
-2 |
1264 |
Сайт визажиста Мокровой Инны блог |
|
-5 |
53 |
BJohn |
|
-6 |
17 |
Аццкей_Сотона |
Популярные за сутки
Загрузка...
BlogRider.ru не имеет отношения к публикуемым в записях блогов материалам. Все записи
взяты из открытых общедоступных источников и являются собственностью их авторов.
взяты из открытых общедоступных источников и являются собственностью их авторов.

