|
Какой рейтинг вас больше интересует?
|
Главная / Каталог блогов / Cтраница блогера Блог для блогов - создание блога на blogspot / Запись в блоге
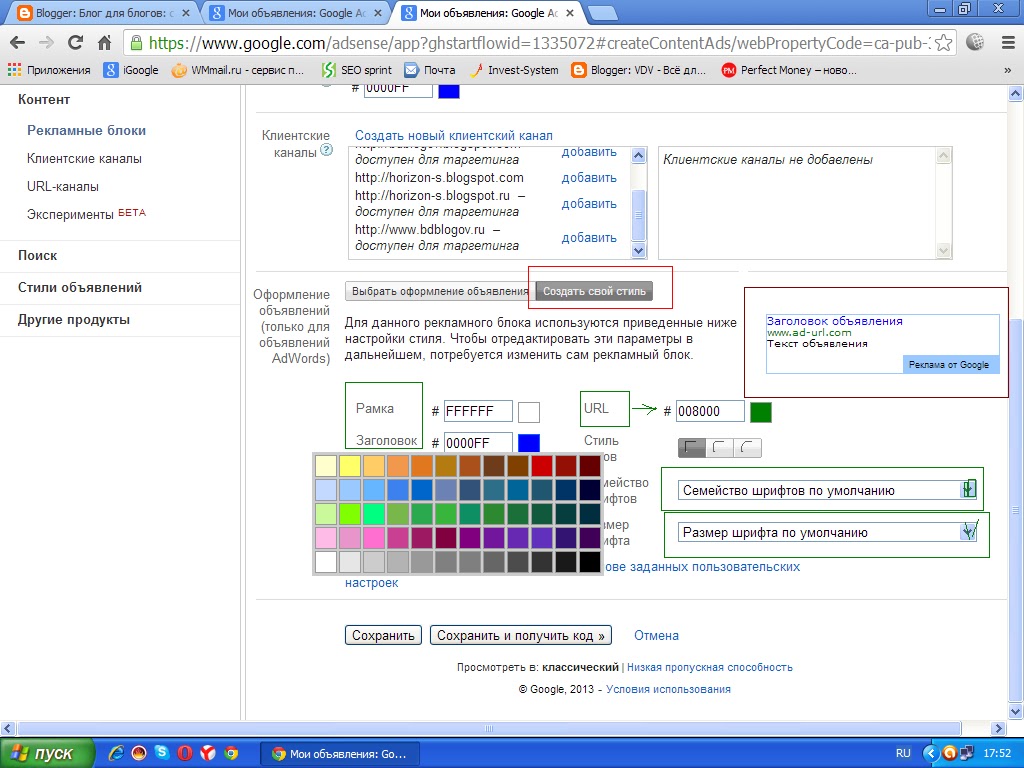
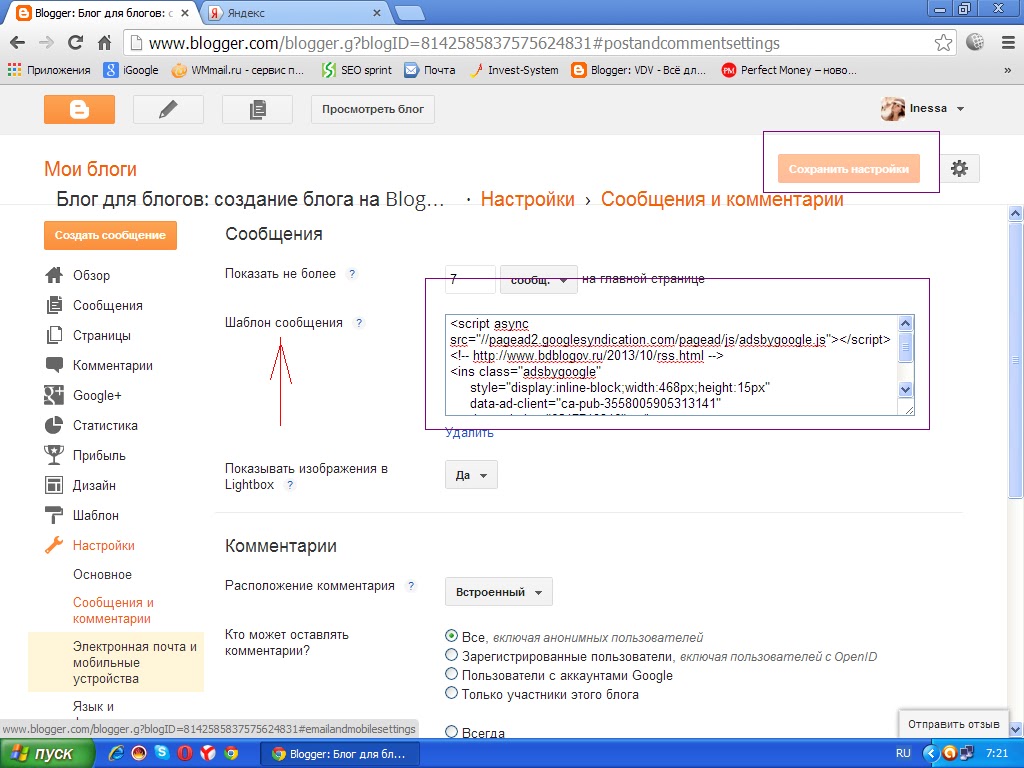
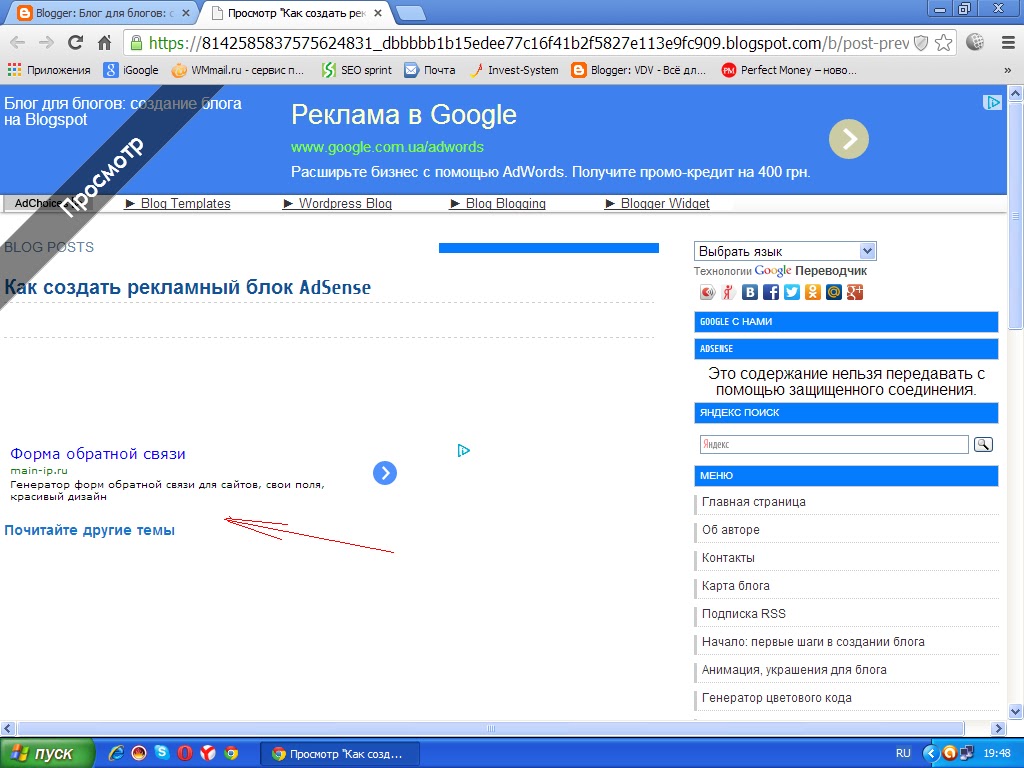
Как создать рекламный блок AdSense2013-11-23 23:46:00 (читать в оригинале)Новый рекламный блок AdSenseВсем здравствуте, сегодня мы продолжим тему работы в аккаунте AdSense. Кто еще не регистрировался и не подавал заявку, ознакомьтесь с подробной информацией на сайте регистрация и рассмотрение заявки: как зарегистрироваться, какие требования должны выполнить, узнаете причины отклонения и все Ваши действия после одобрения заявки и начало работы с AdSense. Так же можете почитать мой предыдущий пост-регистрация в AdSense. После одобрения заявки Вы сможете приступить к созданию новых рекламных блоков для страниц своего блога. В черновике blogger нажимаем-прибыль. На открывшейся странице жмем-панель управления, и попадаем в аккаунт.   Первое, что делаем-это пишем название нашего блока, к примеру рекламный блок контент или рекламный блок sidebar, это левая или правая колонка блога. По названию рекламного блока будет легче отслеживать статистику переходов, да и не запутаетесь, когда у Вас их будет не три, а предположим создадите для других своих ресурсов. Далее выбираем размер объявления, которое Вы хотите разместить. Нажмите на вкладку и выбирайте любой из баннеров или блоков рекламных ссылок, показано на рисунке. Тип объявления: текстовые и медийные, только текстовые, или тодько медийные. Во вкладке-резервные объявления, по умолчанию стоит-показывать пустое место. Это когда Google не удается подобрать подходящую рекламу для страницы. Но Вы можете настроить - выполнять однотонную заливку и выбрать цвет, подходящий к дизайну страницы.  Так же советую нажать рядом - резервные объявления на знак вопроса-подробнее, и прочитать инструкции, как использовать HTML страницу в качестве резервного объявления. Идем дальше. У нас есть возможность оформить наш рекламный блок. Можно воспользоваться стилями Google по умолчанию, выбрать классический серый, и.т.д. там прочтете, а можно создать и настроить свой стиль. Нажимаем-создать свой стиль, смотрите скриншот  Выбираем цвет рамки, заголовка, цвет фона и текста, URL адреса, даже можно настроить стиль углов. Шрифты-по умолчанию, либо выбрать из открывшегося списка. Укажите размер шрифта: мелкий, средний, крупный или по умолчанию. Справа смотрите предварительный просмотр настроек рекламного блока. И последнее, нажимаем-сохранить и получить код. Код можно выбрать: асинхронный или синхронный. Асинхронный рекламный код-это версия стандартного рекламного кода AdSense, которая выполняется асинхронно, что позволяет сократить время загрузки страниц. Его преимущество в том, что он не мешает загрузке других компонентов страницы. Если же Вы предпочтете оставить существующий код AdSense, нажмите-синхронный. Имеют место случаи, когда при вставке рекламного кода, страницы блога долго грузятся. Хотя на форуме я читала, что рекламный код AdSense не влияет на загрузку веб страниц. Если подобное будет происходить с Вашим блогом, то попробуйте понаблюдать, вставив асинхронный код, затем синхронный, какой из них негативно влияет на загрузку. На блогспоте рекламный код можно вставить в режиме редактирования HTML: просто копируем полученный код и вставляем-добавить гаджет-HTML/JavaScript-вставить-сохранить. Расположите в нужное место макета блога. В аккаунте AdSense на вкладке-мои объявления Вы увидите созданный новый рекламный блок.Через 10-15 минут блок станет активным и будут показывать объявления. Для того, чтобы разместить блок в теле сообщения, предварительно создав его конечно, и постоянно не копировать код для каждого нового поста, мы в админке нажимаем-настройки-сообщения и комментарии, чуть сверху увидите-шаблон сообщения. В поле вставьте скопированный код. смотрите скриншот  Не забудьте-сохранить настройки. Теперь, нажав-создать сообщение, этот код автоматически будет на Вашей веб странице. Посмотрите, я еще ничего не написала, а баннер уже есть  Вы можете установить код рекламного блока в любое место страницы. Так же можете его удалить со страницы или заменить другим. Можно внедрить код в шаблон-изменить-шаблон, между тэгами <body></body>, луше сразу после <body>. Почитайте руководство по внедрению рекламного кода. Недопустимые примеры использования рекламных кодов
|
Категория «Обзоры интернет ресурсов»
Взлеты Топ 5
Падения Топ 5
Популярные за сутки
|
Загрузка...
BlogRider.ru не имеет отношения к публикуемым в записях блогов материалам. Все записи
взяты из открытых общедоступных источников и являются собственностью их авторов.
взяты из открытых общедоступных источников и являются собственностью их авторов.
