|
Какой рейтинг вас больше интересует?
|
Главная /
Каталог блоговCтраница блогера Всякости/Записи в блоге |
|
Всякости
Голосов: 1 Адрес блога: http://3d-vsiakosti.blogspot.com/ Добавлен: 2011-12-16 00:44:59 блограйдером cheerful_weasel |
|
4 шага, которые помогут вам придать вашей 3D модели пластилиновый вид
2014-11-08 15:16:00 (читать в оригинале)Художник Алексис Андерсон объясняет, как придать вашей 3D модели матовый вид, используя комбинацию Maya, ZBrush иPhotoshop.

Первое, что я делаю, когда создаю материал, это ищу много референсов в интернете. Я делаю это, чтобы найти образ, который я хочу подобрать, а также, чтобы увидеть различие в поведении материала. Я также хочу увидеть, как материал ведёт себя под воздействием различных типов освещения.




Тэги: artists, lessons, photoshop, z-brush, материалы, обучение, полезности, процесс, секреты, советы, создания, туториалы, урок, уроки
Постоянная ссылка
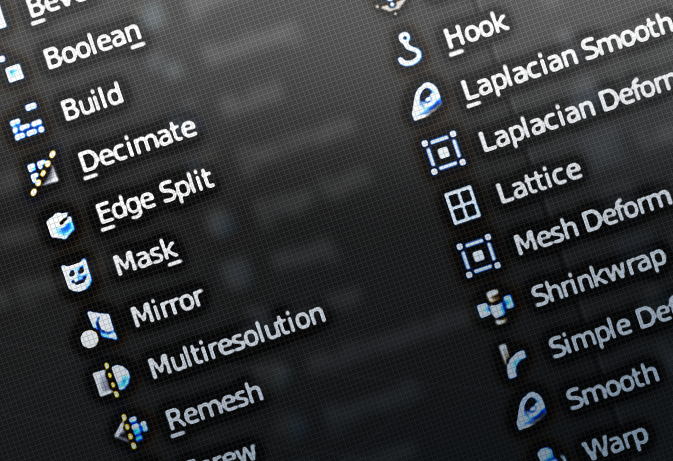
На сайте blenderguru.com появилась интересная статья «Blender Encyclopedia: Modifiers», рассказывающая обо всех модификаторах Blender. Думаю будет довольно полезно в кратце узнать о каждом из них. После прочтения появляется много идей))

А вот тут эта статья переведённая на русский язык.
Постоянно натыкаюсь в интернете на различные полезные материалы для рисования. Это бывают просто референсы людей, поз, механизмов, а бывает просто как источник вдохновения для рисования.
Иногда материалы попадаются настолько интересные или полезные, что хочется сохранить их куда-то чтобы не потерять. Но на жёстком диске они могут затеряться, а если в группе ВК или ещё где их постить, то когда их станет много, будут глаза разбегаться.
Поэтому я решил создать папку в облаке и сделать её доступной для всех. Там я постараюсь аккуратно сортировать всё по более менее понятным категориям. Поскольку я только начал собирать материал, то там пока не много всего. Но в дальнейшем постараюсь наполнить эту папку полезностями. Возможно буду туда и кисти всякие складывать для Photoshop.
Пока думаю фотографии для вдохновения буду складывать в ту же папку что и референсы. Их можно использовать в качестве тренировок для рисования, так сказать, чтобы руку размять.
Облако майл.ру для этого как мне кажется наиболее удобное, так как можно скачать сразу все папки если надо, одним архивом, а также места там много (террабайт), да и скорость более менее нормальная. К тому же удобно смотреть содержимое папок, так как можно включить отображение превью файлов.
В общем пользуйтесь на здоровье, если пригодится.



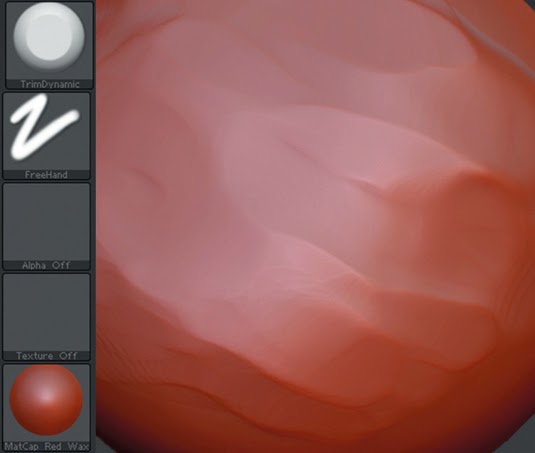
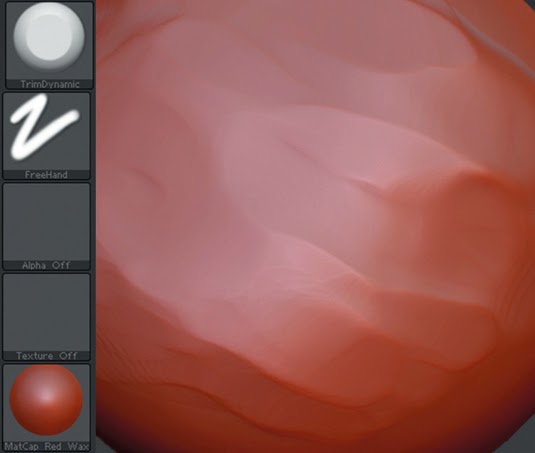
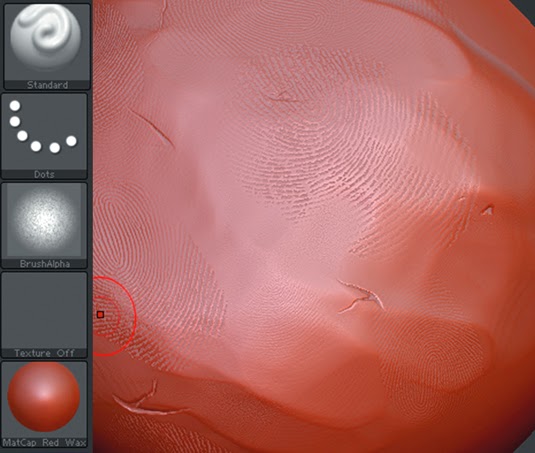
Я часто использую кисти Clay и Trim Adaptive. Попробуйте сымитировать мазки, будто бы они получились, когда вы провели пальцем по глиняному материалу. Вы можете вдавливать и выдавливать, до тех пор, пока не получите желаемый вид.
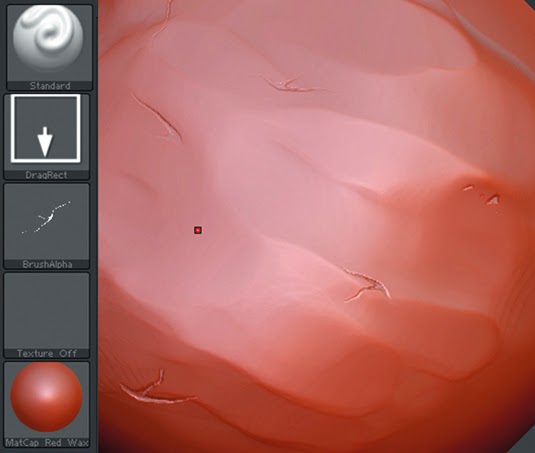
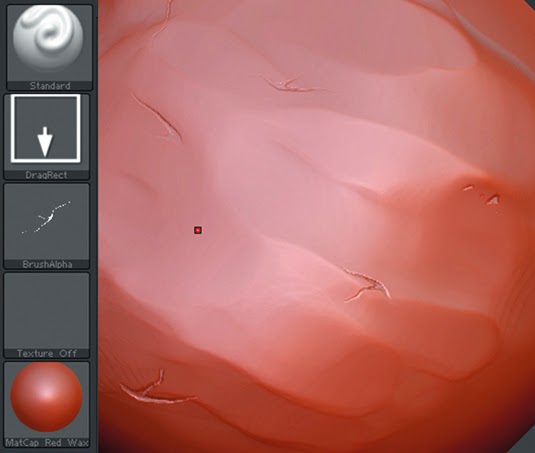
02. Применим неидеальность

Начните создавать складки и трещинки. Рисуйте трещинки в Photoshop и сохраняйте их в .psd, а затем кликните в ZBrush на Brush Alpha и импортируйте .psd. После этого используйте dragRect, чтобы разместить их случайным образом.
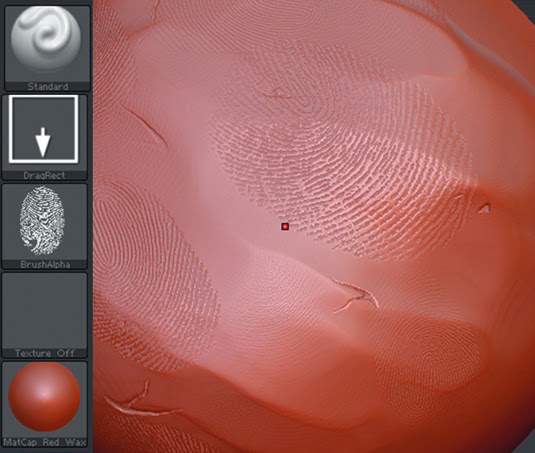
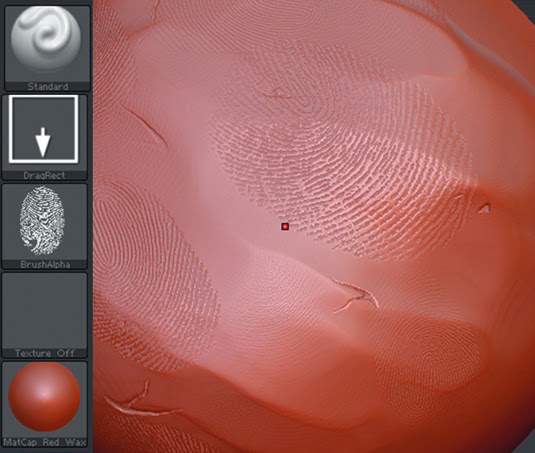
04. Добавим отпечатки пальцев

Далее добавьте отпечатки пальцев. Будьте осторожны, не переусердствуйте с отпечатками и не повторяйте их слишком часто, это не должно выглядеть искусственно и не реалистично.
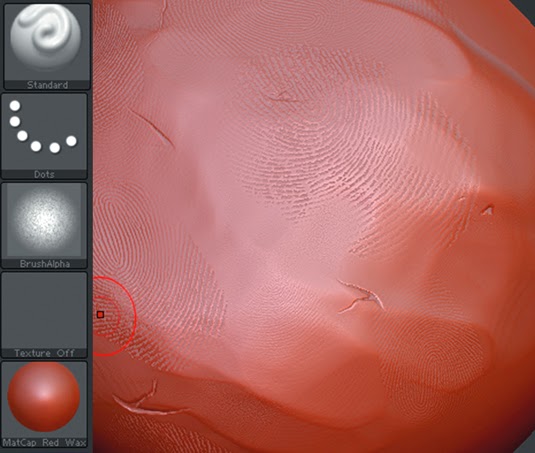
04. Используйте шум, чтобы добавить реализма

Далее разбейте идеальность отпечатков и снова примените Trim Adaptive. Нам необходимо, что это выглядело, будто мы очень долго работали с материалом, поэтому отпечатки будут наложены друг на друга. В конце добавьте шума, чтобы разбавить немного поверхность.
Автор: Alexis Anderson
Художник фрилансер Алексис Андерсон создаёт 2D и 3D картины, а также увлекается граффити. Эта статья была опубликована в 183 выпуске 3D World.
Тэги: artists, lessons, photoshop, z-brush, материалы, обучение, полезности, процесс, секреты, советы, создания, туториалы, урок, уроки
Постоянная ссылка
Blender 101: Энциклопедия модификаторов
2014-09-26 15:30:00 (читать в оригинале)На сайте blenderguru.com появилась интересная статья «Blender Encyclopedia: Modifiers», рассказывающая обо всех модификаторах Blender. Думаю будет довольно полезно в кратце узнать о каждом из них. После прочтения появляется много идей))

А вот тут эта статья переведённая на русский язык.
Полезности. Репозиторий.
2014-02-17 16:55:00 (читать в оригинале)Постоянно натыкаюсь в интернете на различные полезные материалы для рисования. Это бывают просто референсы людей, поз, механизмов, а бывает просто как источник вдохновения для рисования.
Иногда материалы попадаются настолько интересные или полезные, что хочется сохранить их куда-то чтобы не потерять. Но на жёстком диске они могут затеряться, а если в группе ВК или ещё где их постить, то когда их станет много, будут глаза разбегаться.
Поэтому я решил создать папку в облаке и сделать её доступной для всех. Там я постараюсь аккуратно сортировать всё по более менее понятным категориям. Поскольку я только начал собирать материал, то там пока не много всего. Но в дальнейшем постараюсь наполнить эту папку полезностями. Возможно буду туда и кисти всякие складывать для Photoshop.
Пока думаю фотографии для вдохновения буду складывать в ту же папку что и референсы. Их можно использовать в качестве тренировок для рисования, так сказать, чтобы руку размять.
Облако майл.ру для этого как мне кажется наиболее удобное, так как можно скачать сразу все папки если надо, одним архивом, а также места там много (террабайт), да и скорость более менее нормальная. К тому же удобно смотреть содержимое папок, так как можно включить отображение превью файлов.
В общем пользуйтесь на здоровье, если пригодится.
Визуализация в Lagoa - как быстро разобраться в основах
2013-11-12 18:50:00 (читать в оригинале)Вот и готов наконец-то урок, который я обещал недавно, когда писал пост про Lagoa.com. Цель этого урока – дать вам начальные сведения, которые помогут максимально быстро разобраться в основных настройках и принципах работы этого рендера. Когда я сам разбирался в интерфейсе и настройках, мне пришлось перечитать много документации и просмотреть видео уроки, чтобы понять базовые принципы. Мне бы очень пригодился какой-то простой и не большой урок, в котором бы разъяснялись основы, чтобы можно было уже через небольшое время после прочтения начать работать со своей сценой. До некоторых моментов пришлось дойти методом тыка. Поэтому я решил, что будет неплохо сделать подобный урок для всех, кто хочет получить знания для быстрого старта.


Рис. 01
Вариант 2. Как понизить гамму в редакторе изображений Lagoa:
- Загрузите текстуру в ваш проект в Lagoa и нажмите синюю кнопку Open
- Нажмите на слово Spline
- Потяните за середину линии, чтобы появилась новая точка на кривой и изогните её так как показано на рисунке 02
- Нажмите Accept
- Нажмите Save

Рис. 02
Приступим к загрузке
Теперь, после вводной информации, можно приступить к уроку. Для этой цели я смоделировал простенькую комнатку с минимумом мебели, чтобы не усложнять и не растягивать урок. Я назвал эту сцену «Утренняя комната». Я хотел создать ощущение летнего утреннего ветерка, врывающегося в спальню. Для этого мне пришлось создать занавеску, которая и показывала ветер, вследствие чего увеличилось время рендеринга. Но без этого сцена потеряла бы свою первоначальную задумку. Поэтому если вы хотите, то можете не загружать шторы в сцену. Этим вы уменьшите шум и сократите время визуализации.
К этому уроку я приложил файлы своей сцены. Для удобства я отдельно экспортировал каждый предмет. Получилось 6 файлов *.dae. Собственно это: кровать, шторы, окно, дощатый пол, сама комната и задняя стена. Не обязательно разделять таким образом, вы можете загружать сцену как одно целое. Но лично я посчитал, что так удобнее.
Текстуры понадобились только для одеяла и пола (для плинтуса подошла текстура пола). Все они уже подготовлены для импорта в lagoa, так что больше ничего делать уже не нужно. Поэтому приступим к загрузке.
Если вы зашли под своим логином на сайт lagoa.com, то справа вверху будет меню My Projects. Нажмите на него, а затем выберите Create a new project. В поле Project Name введите название своего проекта. Заготовку оставьте по умолчанию Blank и нажмите Create project. После этого ваш проект будет создан и вам останется его открыть кнопкой Open project. На почту вам придёт сообщение, что ваш проект создан.
Слева вы сможете увидеть панель ассетов. Всё что вы будете загружать в проект (модели, текстуры, отрендеренная сцена) всё это будет отображаться там и называться ассетом. Сейчас там всего один ассет – simple. Вы можете его удалить. Все действия, доступные для ассетов, выполняются через кнопку с зубчатым колёсиком (Рис.03).

Рис. 03
В данном случае Simple нам не понадобится, поэтому просто нажмите на колёсико (возле кнопки Open) и выберите delete forever.
Чтобы загрузить свои файлы есть два способа:
- Просто выберите нужные файлы на своём компьютере и перетяните их на панель ассетов (когда она подсветится это будет означать, что можно отпустить клавишу мыши).
- Также можно просто нажать кнопку Upload и выбрать нужные файлы на компьютере.
При этом, чтобы ускорить загрузку, вы можете запаковать все файлы в один архив (*.zip) перед загрузкой на сайт.
Настройка сцены и ассетов
Если вы разбили свою сцену на отдельные файлы, то можете настроить каждый объект по отдельности. Мне кажется это очень удобным.
Думаю нет необходимости в описании того как я настраивал каждый объект. Я ограничусь описанием нескольких (остальные настраиваются аналогичным образом).
Настройка пола
Давайте начнём с этого ассета. Нажмите кнопку Open напротив объекта room-plank-floor. Когда он загрузится перейдите на вкладку Meshes (значок кубика) панели Explorer (Рис.04).

Рис. 04
Все элементы этого ассета сгруппированы и группа по умолчанию называется Scene. Вы можете перетянуть все объекты из группы, а затем удалить пустой раздел Scene. Однако в данном случае этого делать не нужно, поскольку будет удобнее, если все эти объекты (а их там 107!) останутся сгруппированными. Просто переименуйте группу в planks. Это нам пригодится, когда мы объединим все ассеты в один.
Теперь перейдите на вкладку материалов. Она обозначена значком шарика с точкой. Здесь присутствует стандартный материал. Нажмите на него левой кнопкой мыши и удалите клавишей Delete на клавиатуре. Теперь нужно выделить все дощечки. Для этого перейдите обратно во вкладку Meshes и выделите сначала первый объект (раскройте группу если нужно), а затем на последний с зажатой кнопкой Shift. Теперь на панели навигации выберите раздел материалов (Рис. 05). Появится список материалов, в котором нам понадобится раздел Diffuseи в нём материал Glossy Diffuse.

Рис. 05
На панели Explorerво вкладке материалов появится только что созданный материал. Поскольку мы перед его применением заранее выделили объекты, он применился к ним. Переименуйте его, чтобы в дальнейшем было удобнее ориентироваться. Другой способ, которым можно применить существующий материал к объектам сцены заключается в том, что необходимо выделить нужные объекты, а затем на нужном материале нажать стрелочку (она появляется только при наведении на материал (Рис. 06).

Рис. 06
Теперь нам нужно загрузить в этот ассет необходимые текстуры. Они уже загружены в проект, поэтому просто найдите их на панели ассетов и перетяните на панель Explorer(не важно какая будет открыта вкладка, текстуры загрузятся куда нужно). Найти их теперь можно во вкладке текстур (иконка в виде картинки с пейзажем (Рис. 07)).

Рис. 07
Нажмите на одну из них, чтобы просмотреть. Теперь во вкладке материалов выберите наш единственный материал plank. Все настройки, доступные для данного материала отображаются на панели свойств, которая находится ниже.
Объект, к которому применён этот материал, должен быть, по задумке, лакированным (именно поэтому мы выбрали глянцевый материал), к тому же он должен иметь рельеф и древесную текстуру.
Начнём с рельефа. За это отвечает свиток Bump Map. Разверните его и нажмите кнопку с плюсиком (Рис. 08). В открывшемся меню выберите карту нормалей. Если вы не находите какую-то из загруженных текстур в этом меню, то перейдите во вкладку текстур и нажмите на нужную вам текстуру, чтобы она отобразилась, а затем вернитесь и повторите действие.

Рис. 08
Параметр Value отвечает за уровень рельефа. Чтобы настроить его, нам нужно видеть как это будет отображаться при рендеринге. Поэтому давайте включим визуализацию. За это отвечает кнопка Renderна панели навигации (Рис. 09).

Рис. 09
Теперь вы можете видеть как отображается рельеф на наших объектах. Чтобы вращать вид камеры просто зажмите среднюю кнопку мыши. Если вам нужно приблизить или отдалить, то покрутите колесо или же с зажатым Alt и средней кнопкой мыши просто подвигайте вверх-вниз. Для панорамного перемещения зажмите Alt и правую кнопку мыши. Когда вы повернёте модель под нужным углом к свету, вы сможете заметить рельефность.
Теперь осталось применить текстуру. За это отвечает настройка Reflectance(это аналог Diffuse в пакетах 3d моделирования). Здесь также есть кнопка с плюсиком, при помощи которой можно назначить текстуру. Помимо этого имеются также параметры яркости текстуры. По умолчанию они стоят на середине. В нашем случае нужно изменить эти значения на 1.
На этом настройка данного ассета будет закончена. Если вас устраивает внешний вид объекта, то просто нажмите кнопку Save (Рис. 10).

Рис. 10
Кровать
Настройки кровати аналогичны. Для подушки и матраса я использовал обычный Diffuse. Но в reflectance вместо того чтобы назначить текстуру, я просто установил желаемый цвет (белый). Кнопка настройки цвета находится справа от кнопки назначения текстуры.
Для одеяла я тоже применил стандартный Diffuse, только с текстурой. А для самой кровати применил Glossy Diffuse с тёмно-коричневым цветом.
Кстати, с одеялом получилась проблема – оказалось, что нормали были обращены во-внутрь. Но для исправления этой ситуации не пришлось возвращаться в пакет моделирования. Во вкладке Meshes, если выделить нужный объект, то внизу появятся его свойства. Там есть галочка Flip the Normals.
Занавески
Тут тоже всё просто. На багет я применил материал металла, а для занавесок выбрал материал Translucent, который находится в разделе Volume. Ему я назначил персиковый цвет.
Окно
Тут тоже возникли сложности с нормалями. Пришлось инвертировать их через свойства объекта.
Окно я моделировал полностью со всеми стёклами, но я не планировал использовать все четыре стекла. Поскольку каждое стекло добавляет в сцену шум и увеличивает время рендеринга, я отключил три из них. Я оставил только то, что справа – оно было нужно для отражения. Поскольку стекло очень тонкое, не было необходимости применять какой-то сложный материал. Я применил Architectural Glass.
Комната
Этот ассет я оставил напоследок. В нём находятся несколько объектов: стены, пол, плинтус и карниз (и ещё задняя стенка). Для плинтуса и карниза я применил материал подобный полу (только без карты нормалей). Пол сделал чёрным (он будет находится под досками). Потолок и стены белыми.
Теперь немного расскажу об освещении. В данной сцене я использовал два типа освещения. Первый тип это exr файл (Enviroment). Я просто загрузил его в текстуры, а затем во вкладке освещения (с иконкой лампочки) я выбрал Dome Light и там кликнул по данной текстуре. Включите рендеринг, чтобы видеть как отображается текстура.
Мне нужно было, чтобы солнце располагалось со стороны окна. Но вращать саму комнату я не могу, потому как все объекты расположены так, чтобы при загрузке оказаться на своих местах. Поэтому я вращал сам источник освещения. Для этого в свойствах Dome Light в свитке Kinematics/rotation я покрутил параметр Y и остановился на значении 285.
Второй источник освещения будет Sun & Sky. Его вы можете добавить в сцену кликнув на значок Light панели навигации (Рис. 11).

Рис. 11
Здесь нам нужно сделать так, чтобы солнце этого источника совпало по расположению с солнцем, которое обозначено на текстуре окружения. Для этого я воспользовался параметрами Longitude и Latitude. Также можно изменить параметры времени дня. Для удобства я отключил видимость потолка и стен, зайдя во вкладку Meshes и отключив значки с изображением «глаза» на каждом из объектов.
Когда все настройки освещения были сделаны, я отключил галочку Render Visibleв источнике Sun & Sky. Потом я включил видимость объектов, которые ранее отключал.
Теперь пришло время загрузить остальные ассеты, которые мы настроили ранее. Просто перетяните их в сцену. Всё! Теперь осталось выбрать нужный ракурс камеры и настроить сами параметры.
Камера
В рамках данного урока много рассказывать про настройки камеры не буду. Я расскажу как установить разрешение финальной картинки. За это отвечает опция Film в свойствах камеры. Чтобы найти камеру, перейдите во вкладку Camera (значок фотоаппарата) и выберите там камеру (она там единственная).
В свитке Film найдите раздел Resolution. Там установите ширину, которая вам необходима. Затем отключите флажок Lock Aspect. Сейчас соотношение сторон установлено стандартное, поэтому высота установилась автоматически в соответствии с этим соотношением. Если мы попытаемся установить своё значение высоты, то пропорции картинки исказятся.
Чтобы правильно установить выходной размер сделаем следующее:
Для примера, предположим, что нам нужно получить картинку 1400x900. Для этого посмотрим на размеры кадра (Рис. 12).

Рис. 12
В данном случае он равен 6.4x3.6. Посчитаем коэффициент:
1400 / 6.4 = 218,75
Теперь нам нужно вычислить высоту кадра:
900 / 218,75 = 4.11
Значит, для разрешения картинки 1400x900 нам нужно установить размер кадра 6.4x4.11.
Теперь мы можем снова поставить флажок на Lock Aspect. И менять только ширину изображения, а высота будет меняться автоматически, в соответствии с соотношением.
В заключение
Вы можете поиграть с настройками освещения (например, с параметром интенсивности), найти более правильный ракурс камеры, подстроить материалы. Когда вы будете довольны результатом, можно рендерить. Чтобы получить идеально чистую картинку с достаточным разрешением, возможно на рендеринг понадобиться немало времени. В данном случае я установил время визуализации 5 часов и всё равно немного шума осталось. Если бы не было полупрозрачного материала на занавесках, то этого времени было бы достаточно, чтобы убрать шум полностью.
Естественно ждать всё это время у компьютера не придётся. Для этого есть фоновый рендеринг. Наведите курсор на кнопку Render и из выпадающего меню выберите Render in the Background. В разделе Qualityвыберите Custom (если вы хотите установить значение больше часа. Напишите количество единиц времени, а также выберите сами единицы (часы или минуты). И нажмите Render.
Здесь можно покрутить сцену:
Здесь можно покрутить сцену:
P.S.
Для бесплатного аккаунта доступен только один фоновый процесс рендеринга одновременно. В платном аккаунте есть возможность рендерить сразу 3 работы. Соответственно и скорость визуализации быстрее.
Чтобы материал был понятнее, также доступно видео всех действий описанных в уроке.
Файлы для урока можно скачать тут.
Компьютер уходит в облака
2013-11-03 16:13:00 (читать в оригинале)
Моя идея заключается в том, что в недалёком будущем софт не нужно будет скачивать и устанавливать на компьютере. К пользователю будет загружаться только клиентский интерфейс, а основная часть, так сказать, сам движок, будет храниться и работать на стороне компании, которая этим софтом владеет. Таким образом взломать, украсть или воспользоваться таким софтом не получится. Придётся платить.
Плюс, в том, что все вычисления производятся в облачном сервисе, поэтому ежегодный апгрейд компьютера не нужен. Что в принципе очень удобно. Например, нужно мне визуализировать сложную анимацию с высоким качеством, всего один раз, ради этого мне придётся покупать дорогостоящее железо, собирать мощный сервер. Ради чего? Чтобы потом играться на нём в игры? А вот если на время арендовать мощный сервер, то это будет стоить дешевле.
По сути для любых задач в будущем подойдёт простейший нетбук. Даже игры вполне могут работать по такому принципу. Игра запускается на сервере, и пользователю передаётся только видео (это вполне может быть потоковая видео трансляция, даже сейчас скорость интернета это позволяет) и интерфейс игры. А от пользователя на сервер передаются только команды с клавиатуры. Думаю проблему с задержкой передачи данных решат и тогда конец пиратскому софту.
По поводу дороговизны, думаю, что если какое-то дело поставлено на поток, то стоимость снижается. К тому же, избавившись от проблемы пиратства, компании станут получать больше прибыли, и как следствие, они смогут позволить себе снизить цены на свой товар. Собственно продавать они теперь будут не просто контент, а ещё и серверную мощность.
Эта идея у меня появилась много лет назад, и вот теперь она уже выглядит не такой сумасшедшей. Всё началось с простеньких мелких онлайн приложений, основные операции которых, обрабатывались на стороне пользователя. Теперь же начинают появляться достаточно мощные сервисы, где сервер берёт на себя большую нагрузку. Например, рендеринг (самый требовательный к ресурсам процесс) теперь доступен даже пользователям со слабыми компьютерами благодаря сервису lagoa.com. Моделирование тоже теперь начинает осваивать браузеры пользователей, чему подтверждение сервис clara.io. Я недавно встречал даже онлайн скульптинг, правда очень примитивный и в нём слишком уж урезаны возможности бесплатных аккаунтов, поэтому я даже ну буду вспоминать название.
Радует то что всё же многие из этих сервисов относительно бесплатные, благодаря чему, каждый может насладиться современными технологиями. Но думаю, когда компании осознают, что это золотая жила, то всё это быстро превратится в деньги.
Категория «Блогосфера»
Взлеты Топ 5
|
| ||
|
+1241 |
1261 |
Robin_Bad |
|
+1175 |
1263 |
Futurolog |
|
+1090 |
1094 |
MySQL Performance Blog |
|
+1028 |
1098 |
Ksanexx |
|
+1023 |
1097 |
Refinado |
Падения Топ 5
|
| ||
|
-2 |
511 |
партнерки |
|
-3 |
605 |
Блог о раскрутке и монетизации сайта. |
|
-3 |
86 |
Mandalaй.ru |
|
-4 |
39 |
БЛОГика |
|
-4 |
589 |
Блог Демона |
Популярные за сутки
Загрузка...
BlogRider.ru не имеет отношения к публикуемым в записях блогов материалам. Все записи
взяты из открытых общедоступных источников и являются собственностью их авторов.
взяты из открытых общедоступных источников и являются собственностью их авторов.
