|
Какой рейтинг вас больше интересует?
|
Главная /
Каталог блоговCтраница блогера Блог для блогов - создание блога на blogspot/Записи в блоге |
|
Блог для блогов - создание блога на blogspot
Голосов: 1 Адрес блога: http://bdblogov.blogspot.com/ Добавлен: 2013-06-02 03:52:18 блограйдером Olga28 |
|
Вставить кнопки соцсетей внизу сообщения
2013-08-04 03:13:00 (читать в оригинале)Всем привет! Изучая статистику просмотра своих постов вижу, что посетители много внимания уделяют социальным кнопочкам. Все правильно, за соцсетями большое будущее, поэтому сегодня будем учиться вставлять кнопки в шаблон блога, чтобы они отображались внизу каждого опубликованного поста. В своем посте я писала о кнопках Pluaso, код которых вставляется легко, обычным гаджетом. Но гаджет есть гаджет, а здесь посетитель прочитал статью, и в конце видит кнопочки-поделиться с друзьями. И так приступим. Копируем код ниже, и идем в шаблон-изменить шаблон. При помощи клавиш Ctrl+F вызываем поиск и вписываем туда вот такую строку: <data: post.body/>. Если не получится поиском, то ищем примерно внизу поста. Я нашла в 1548 разделе. После строки аккуратно вставляем скопированный код. Нажимаем-просмотреть шаблон, видим внизу поста кнопочки-сохраняем шаблон. Смотрите для примера у меня, у Вас должно получится также. Как видите, ничего сложного, тем более, что мы уже научились копировать не копируемый код. Кто еще не читал мою информацию, ищите в разделе-все темы блога, или пройдите по ссылке ниже.
<span class='style51'><strong>Понравилась статья? Поделитесь с друзьями:</strong> </span>
<p><!-- AddThis Button BEGIN --><div class='addthis_toolbox addthis_default_style addthis_32x32_style'>
<a class='addthis_button_preferred_1'/>
<a class='addthis_button_preferred_2'/>
<a class='addthis_button_preferred_3'/>
<a class='addthis_button_preferred_4'/>
<a class='addthis_button_compact'/>
<a class='addthis_counter addthis_bubble_style'/>
</div>
<div align='center'>
<script
src='http://s7.addthis.com/js/250/addthis_widget.js#pubid=xa-4ed6ffa81c77554e'
type='text/javascript'/>
<!-- AddThis Button END --></div></p>
Копируем, вставляем и наслаждаемся. Желаю удачи !
Почитайте
Как скопировать не копируемый код
Как вставить кнопку "наверх",кнопки соцсетей,вставить копирующий код в сообщение
Почитайте
Как скопировать не копируемый код
Как вставить кнопку "наверх",кнопки соцсетей,вставить копирующий код в сообщение
Как скопировать не копируемый код
2013-08-03 03:55:00 (читать в оригинале)Мы привыкли копировать код, нажимая правой кнопкой мыши-выделить все-копировать-вставить. Но часто необходимо скопировать код, а таким способом он не копируется. Переписывать долго, да и неудобно, обязательно что нибудь пропустишь, потом приходится возвращаться и проверять переписанный код по нескольку раз. Я долго искала ответ на этот вопрос. Совсем недавно мне нужно было скопировать такой код, скажу не маленький. Сидела я, нажимала то правой кнопкой мыши, то левой и обратила внимание, что при нажатии левой кнопкой меняется цвет кода. Вообщем все как всегда оказалось проще простого. Сейчас объясню вам подробнее. Вот скриншот не копируемого привычным способом кода.


Ставите курсор справа или слева, в начале или в конце кода, и нажимая на левую кнопку мыши, не отпуская, плавно ведете справа-налево, а потом вверх к началу кода. На скриншоте я специально не выделила весь код. Смотрите внимательно, стрелочкой показано-плавно вверх. Затем уже привычным нам способом, нажимаем правой кнопкой мыши-копировать, и вставляете в нужное место. Да и еще, если код очень большой, то когда ведете мышью вверх, можно другой рукой прокручивать колесико мыши, и код сам выделиться. Вот и все. Надеюсь, статья будет Вам полезна. Всего доброго!
Регистрация блога в рейтинге TOP 100 Rambler
2013-07-29 03:05:00 (читать в оригинале)Здравствуйте! Сегодня будем регистрировать наш блог в рейтинге TOP100 Rambler. Переходим на страницу регистрации, активируем учетную запись, нажимаем-мои сайты. Кто не зарегистрирован, нажмите справа на кнопку-войти и зарегистрируйтесь.
Вы должны перейти на страницу
Здесь нажимаем-добавить сайт и переходим к шагу 1
Пишем URL адрес главной страницы, вводим символы с картинки и переходим к шагу 2
Нажимаем-изменить описание, в всплывающей вкладке как можно подробнее пишем описание блога и нажимаем-добавить. Далее нажимаем-указать год основания, пишем 2013, жмем-добавить. Вкладка-сменить владельца, пишем свое имя или псевдоним-добавить. Прокручиваем страницу вниз и в разделе-укажите тему сайта-добавить тему. В открывшейся вкладке-выбор тематики ресурса, находим подходящую категорию первого уровня. Выбрав первый уровень, у Вас откроется второй уровень, выбираем категорию, затем на третьем. Дальше выбираем-тип сайта, я выбрала-блоги. Задаем географическую привязку, нажимаем-добавить географию. Ищем регион, там все понятно, жмем-выбрать. Теперь надо указать тематический формат сайта и указать ключевые слова через запятую. Укажите несколько самых посещаемых страниц по ярлыкам. Далее шаг 3
Читаем внимательно на странице сверху-в рейтинге TOP100 подсчитывается отдельно статистика главной страницы и всего сайта в целом.Я вписала все свои посты и страницы с адресом html. Для интереса открыла страницу с поиском(в самом верху), и ввела адрес одного из сообщений. В новом окне получила результаты. Исключенных страниц у меня нет, так что этот пункт я пропустила.
Переходим к шагу 4 и настраиваем счетчик
Задаем параметры счетчика: открыть статистику и участвовать в рейтинге. Настраиваем внешний вид логотипа Rambler 100, выбираем-статичный или динамичный. Далее цвет логотипа счетчика. Нажимаем-получить код счетчика и получим вот такой код
Вы видите рекомендуемый код счетчика, который нужно вставить в шаблон-изменить шаблон в блоге. Код просят вставить перед закрывающим тэгом </body>. Нажмите-пример размещения кода счетчика и слева посмотрите, куда необходимо вставить. Код не копируемый, поэтому внимательно переписываем, там нет ничего сложного, и вставляем в шаблон. Если будет выдавать ошибку, строка с ошибкой поменяет цвет, сделайте следующее: слева < меняем на < а справа > меняем на > Нажимаем-просмотреть шаблон, и если все хорошо-сохраняем.
Таким способом код вставляем на сайтах, но нам повезло. В блогах на Blogspot разрешается устанавливать в дизайне-добавить гаджет-HTML/Javascript. Поэтому внимательно переписывайте, устанавливайте и пользуйтесь сервисом. Всё, теперь Ваш блог-участник рейтинга TOP100 Rambler. Всего доброго.
Интересуемся
Вставить поиск Яндекса в блог на Blogspot
Как подтвердить права на блог в Яндексе,Webmoney,Mail.ru
Настройка внешнего вида формы поиска Google
2013-07-28 06:05:00 (читать в оригинале)Теперь давайте настроим внешний вид нашего поиска. Для этого заходим на сайт, где Вы нажимали-мои системы поиска, об этом я писала тут, нажимаем на эту вкладку, перед Вами откроется окно с созданной Вами формой поиска. То есть,увидите название блога. Нажимаем по названию блога и переходим на страницу настроек, где
слева надо нажать-внешний вид



слева надо нажать-внешний вид
Здесь настраиваем форму и результаты поиска, прокручиваем страницу вниз, ставим галочку, чтобы результаты открывались в новом окне, нажимаем-сохранить.
Затем идем в раздел-темы, и настраиваем цвет и шрифт формы поиска
вот здесь
В этом окне настройте цвет, фон, шрифт ссылок. Я думаю дальше разберетесь самостоятельно. Пройдите по всем разделам, смотрите на скриншоте, у меня выделено разными цветами. На этом все. Желаю удачи.
Посмотрите
Как получить пользовательскую постоянную ссылку
Вставить форму поиска Google в блог на Blogspot
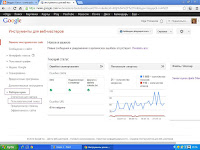
2013-07-28 05:03:00 (читать в оригинале)В черновике Blogger нажимаем-обзор. Спускаемся вниз и нажимаем справа- инструменты для вебмастеров.








Выбираем нужный блог и переходим сюда
Нажимаем на вкладку-лаборатория и в открывшемся меню-пользовательский поиск
Откроется такое окно
Выбираем базовую версию, ставим галочку-я принимаю условия использования, нажимаем-сохранить эту Систему пользования и перейдем
На этой странице сверху написано-используйте возможности Google для создания персонализированной системы поиска для сайта. Нажимаем на серый кружочек.
Вас перекинет на эту страницу
Слева кликаем по вкладке-мои системы поиска и в открывшемся окне жмем-новая поисковая система и переходим вот сюда
Вводим URL адрес блога, выбираем язык и нажимаем-создать
Попадаем сюда
Нажимаем-получить код, и в новом окне Вы получите код формы поиска. Нас просят скопировать и вставить в блок <div> HTML кода своего блога. Копируем код правой кнопкой мышы-выделить все-копировать. Заходим в шаблон-изменить шаблон, клавишами Ctrl+F вызываем поиск, вписываем туда <div>, смотрим, чтобы находился внутри раздела <body> и вставляем код. Нажимаем-просмотреть шаблон, и если все нормально-сохранить шаблон. Честно признаться, я в одном блоге вставила в шаблон, а в этом обычным гаджетом в дизайне-добавить гаджет. Проверила, поиск ищет по блогу, Посмотрю, что будет дальше, а так все нормально пока работает. Вы получили код стандартной формы поиска, теперь нам надо настроить вид, цвет, фон. Об этом читайте дальше
Посмотрите
Вставить поиск Яндекса в блог на Blogspot
Категория «Обзоры»
Взлеты Топ 5
|
| ||
|
+248 |
328 |
Русский Фольклор |
|
+241 |
284 |
Любер |
|
+209 |
319 |
Литературное кафе "ИСКУССТВО" |
|
+208 |
246 |
Kroshka_Strekoza |
|
+194 |
215 |
x_lightcore_x |
Падения Топ 5
|
| ||
|
-1 |
40 |
RichLife.ru |
|
-1 |
63 |
Гламурная Я |
|
-2 |
39 |
Водоочистка, водоподготовка. Самые низкие цены в Сибири! |
|
-3 |
21 |
Sebastian_Valmont |
|
-3 |
51 |
Диахронические мысли |
Популярные за сутки
Загрузка...
BlogRider.ru не имеет отношения к публикуемым в записях блогов материалам. Все записи
взяты из открытых общедоступных источников и являются собственностью их авторов.
взяты из открытых общедоступных источников и являются собственностью их авторов.
