|
Какой рейтинг вас больше интересует?
|
Главная /
Каталог блоговCтраница блогера Блог для блогов - создание блога на blogspot/Записи в блоге |
|
Блог для блогов - создание блога на blogspot
Голосов: 1 Адрес блога: http://bdblogov.blogspot.com/ Добавлен: 2013-06-02 03:52:18 блограйдером Olga28 |
|
Скрипт для прокрутки заголовков сообщений
2013-08-22 21:01:00 (читать в оригинале)Сегодня Вашему вниманию предлагаю ещё один скрипт-для прокрутки заголовков постов. В принципе, можно воспользоваться не только для прокрутки сообщений, если вы участвуете в партнерских программах, согласитесь, вещь не заменимая. Можете вписать ваши партнерские ссылки, и Вам хорошо, экономия места, всегда на виду, ну и посетителям удобно.Я думаю. что каждый из вас найдет применение такому виджету, тем более вставляется легко: дизайн-добавить гаджет-Html/JavaScript-вставить-сохранить в удобном месте в блоге. Посмотрите в моем блоге, над сообщением, так будет выглядеть прокрутка у Вас, только картинка у меня изменена. Копируем код ниже.
<style type="text/css">
/*Example CSS for the two demo scrollers*/
#pscroller2{
background:url(http://s011.radikal.ru/i317/1201/50/7d6387af2f83.png) no-repeat top left;
width: 430px;
height: 20px;
border: 2px solid #ddd;
padding: 3px 3px 3px 40px;
margin:10px 0;
}
#pscroller2 a{
text-decoration: none;
color:#0080ff;
}
#pscroller2 a:hover{
text-decoration: underline;
}
.someclass{
}
</style>
<script type="text/javascript">
/*Example message arrays for the two demo scrollers*/
var pausecontent2=new Array()
pausecontent2[0]='<a href="URL">TEXT0</a>'
pausecontent2[1]='<a href="URL">TEXT1</a>'
pausecontent2[2]='<a href="URL">TEXT2</a>'
pausecontent2[3]='<a href="URL">TEXT3</a>'
</script>
<script type="text/javascript">
function pausescroller(content, divId, divClass, delay){
this.content=content //message array content
this.tickerid=divId //ID of ticker div to display information
this.delay=delay //Delay between msg change, in miliseconds.
this.mouseoverBol=0 //Boolean to indicate whether mouse is currently over scroller (and pause it if it is)
this.hiddendivpointer=1 //index of message array for hidden div
document.write('<div id="'+divId+'" class="'+divClass+'" style="position: relative; overflow: hidden"><div class="innerDiv" style="position: absolute; width: 100%" id="'+divId+'1">'+content[0]+'</div><div class="innerDiv" style="position: absolute; width: 100%; visibility: hidden" id="'+divId+'2">'+content[1]+'</div></div>')
var scrollerinstance=this
if (window.addEventListener) //run onload in DOM2 browsers
window.addEventListener("load", function(){scrollerinstance.initialize()}, false)
else if (window.attachEvent) //run onload in IE5.5+
window.attachEvent("onload", function(){scrollerinstance.initialize()})
else if (document.getElementById) //if legacy DOM browsers, just start scroller after 0.5 sec
setTimeout(function(){scrollerinstance.initialize()}, 500)
}
// -------------------------------------------------------------------
// initialize()- Initialize scroller method.
// -Get div objects, set initial positions, start up down animation
// -------------------------------------------------------------------
pausescroller.prototype.initialize=function(){
this.tickerdiv=document.getElementById(this.tickerid)
this.visiblediv=document.getElementById(this.tickerid+"1")
this.hiddendiv=document.getElementById(this.tickerid+"2")
this.visibledivtop=parseInt(pausescroller.getCSSpadding(this.tickerdiv))
//set width of inner DIVs to outer DIV's width minus padding (padding assumed to be top padding x 2)
this.visiblediv.style.width=this.hiddendiv.style.width=this.tickerdiv.offsetWidth-(this.visibledivtop*2)+"px"
this.getinline(this.visiblediv, this.hiddendiv)
this.hiddendiv.style.visibility="visible"
var scrollerinstance=this
document.getElementById(this.tickerid).onmouseover=function(){scrollerinstance.mouseoverBol=1}
document.getElementById(this.tickerid).onmouseout=function(){scrollerinstance.mouseoverBol=0}
if (window.attachEvent) //Clean up loose references in IE
window.attachEvent("onunload", function(){scrollerinstance.tickerdiv.onmouseover=scrollerinstance.tickerdiv.onmouseout=null})
setTimeout(function(){scrollerinstance.animateup()}, this.delay)
}
// -------------------------------------------------------------------
// animateup()- Move the two inner divs of the scroller up and in sync
// -------------------------------------------------------------------
pausescroller.prototype.animateup=function(){
var scrollerinstance=this
if (parseInt(this.hiddendiv.style.top)>(this.visibledivtop+5)){
this.visiblediv.style.top=parseInt(this.visiblediv.style.top)-5+"px"
this.hiddendiv.style.top=parseInt(this.hiddendiv.style.top)-5+"px"
setTimeout(function(){scrollerinstance.animateup()}, 50)
}
else{
this.getinline(this.hiddendiv, this.visiblediv)
this.swapdivs()
setTimeout(function(){scrollerinstance.setmessage()}, this.delay)
}
}
// -------------------------------------------------------------------
// swapdivs()- Swap between which is the visible and which is the hidden div
// -------------------------------------------------------------------
pausescroller.prototype.swapdivs=function(){
var tempcontainer=this.visiblediv
this.visiblediv=this.hiddendiv
this.hiddendiv=tempcontainer
}
pausescroller.prototype.getinline=function(div1, div2){
div1.style.top=this.visibledivtop+"px"
div2.style.top=Math.max(div1.parentNode.offsetHeight, div1.offsetHeight)+"px"
}
// -------------------------------------------------------------------
// setmessage()- Populate the hidden div with the next message before it's visible
// -------------------------------------------------------------------
pausescroller.prototype.setmessage=function(){
var scrollerinstance=this
if (this.mouseoverBol==1) //if mouse is currently over scoller, do nothing (pause it)
setTimeout(function(){scrollerinstance.setmessage()}, 100)
else{
var i=this.hiddendivpointer
var ceiling=this.content.length
this.hiddendivpointer=(i+1>ceiling-1)? 0 : i+1
this.hiddendiv.innerHTML=this.content[this.hiddendivpointer]
this.animateup()
}
}
pausescroller.getCSSpadding=function(tickerobj){ //get CSS padding value, if any
if (tickerobj.currentStyle)
return tickerobj.currentStyle["paddingTop"]
else if (window.getComputedStyle) //if DOM2
return window.getComputedStyle(tickerobj, "").getPropertyValue("padding-top")
else
return 0
}
</script>
<script type="text/javascript">
//new pausescroller(name_of_message_array, CSS_ID, CSS_classname, pause_in_miliseconds)
new pausescroller(pausecontent2, "pscroller2", "someclass", 3000)
</script>
То, что выделено малиновым цветом-это адрес картинки, можно поменять на адрес своей ;
width: 430 px - ширина виджета;
height: 20 px - высота виджета;
#0080ff - цвет текста заголовка;
URL - адрес ссылки;
TEXT - названия заголовков;
3000 - частота прокрутки заголовков. Желаете быстрее-число нужно уменьшить; медленнее - увеличьте значение.
Меняйте размеры, цвет, частоту прокрутки. Вот и всё, до новых встреч. Пишите комментарии.
Почитайте
Как узнать адрес баннера своего блога;
Как сделать изображение ссылкой;
Делаем ротатор баннеров;
Как скопировать не копируемый код;
Как узнать адрес баннера своего блога
2013-08-21 02:53:00 (читать в оригинале)Здравствуйте гости и читатели моего блога! Давно собиралась написать пост-как получить адрес, ссылку на баннер своего блога. Как раз сегодня мне нужен был адрес баннера, я сделала ротатор баннеров своих блогов, смотрите слева, и решила не откладывать и написать Вам, чтобы также владели этой информацией. В принципе нет ничего сложного, я уже писала в своем посте-как узнать URL адрес ссылки на картинку. Кто ещё не читал, прошу перейти сюда, и ознакомится с информацией. Адрес баннера мы узнем точно также. Правой кнопкой мыши нажимаем на изображение баннера-сохранить картинку как - и сохраняем на компьютер .Затем переходим на сайт radikal, загружаем изображение баннера и получаем ссылку на баннер своего блога. Вот как то так, как видите всё просто.
Рекомендую почитать
Как узнать адрес Feedbumer блога;
Делаем шапку для блога;
Создаем карту блога на blogspot;
Делаем шапку для блога
2013-08-21 00:15:00 (читать в оригинале)И снова всем привет! Чтобы Ваш блог выделялся в многочисленной армии блогов на blogspot, давайте сделаем простую шапку для нашего блога. Я предлагаю сделать шапку на фоне обычной картинки. В фотошоп пока работать не научилась, поэтому воспользуемся пока тем, что у нас получается. Что нам нужно: первое-это знать ширину и высоту шапки. Заходим в шаблон-изменить шаблон, и ищем код, который Вы видите ниже.
#header-wrapper {
height:138px;
margin:0 auto;
width:950px;
background:#FF0000;
}



height-это высота шапки; width-это ширина шапки.
У кого получится найти такой код в шаблоне, напишите пожалуйста. Я искала полдня во всех своих блогах, и не нашла. Воспользовалась тем, что на мой взгляд и есть размеры шапки.
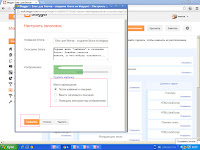
На скриншоте вы видите, что ширина-960 рх; а высота-310 рх. Ширину я оставила неизменной, пробовала больше, но слишком выезжает шапка справа. Высоту пробовала 310 рх, не понравилось, загружается блог, и перед глазами одна картинка, то бишь шапка. Так, нам нужна красивая картинка, можно выбрать на Яндекс фотках, Google, радикал или просто попробовать найти с помощью поиска. Если у Вас имеется своя, ещё лучше. Теперь надо подогнать размеры изображения под шапку. Как и где можно изменить размер, я писала здесь. Напоминаю, что слишком маленький размер изображения при его изменении, будет выглядеть расплывчато. Ну а дальше, когда наша картинка-шапочка будет готова, идем дизайн- изменить заголовок. Здесь нажимаете-выбрать файл и загружаете приготовленную картинку. Дальше нам нужно выбрать место расположения шапки.

1.После названия и описания-будет выглядеть как у меня в блоге. 2.Вместо заголовка и описания-будет одна картинка. Этот вариант выбираем, если вы сделали шапку с заголовком и описанием блога. 3.Помещать описание под изображением-сверху шапка, а снизу описание, без названия блога. Нажимаем-сохранить, перетаскиваем гаджет и любуемся проделанной работой. Всем до свидания, жду комментарии, предложения, пожелания.
Рекомендую почитать: делаем рекламный блок;
Как сделать изображение ссылкой;
Создаем карту блога;
Как сделать изображение ссылкой
2013-08-20 13:03:00 (читать в оригинале)Здравствуйте! В этом коротком посте мы научимся как же сделать изображение ссылкой, понятным языком, если кликнуть по картинке, происходила переадресация на заданный нами адрес. В принципе делается это также просто, в редакторе сообщений блога, как мы делаем кликабельным любое слово, которое хотим сделать ссылкой. Итак мы написали пост, загрузили изображение, теперь нам надо это изображение сделать ссылкой.



Для этого мы должны выделить картинку, нажимаем левой кнопкой мыши по картинке, цвет будет синий
Нажимаем сверху-ссылка и пишем только URL адрес. Проверяем ссылку, открывается ли в новом окне. Если всё нормально нажимаем-ок. Можете кликнуть выше по изображению, Вас перекинет на указанный мной адрес. Вот и всё, как говорят-всё гениальное просто. А я говорю Вам до свидания и жду ваших комментариев.
Можно почитать как создать карту блога;
Выпадающее меню для блога;
Создаем карту блога на blogspot
2013-08-20 03:05:00 (читать в оригинале)Здравствуйте посетители и читатели моего блога. Пришло время создать карту блога, то есть содержание статей нашего блога. Вы и сами понимаете, что создание карты намного облегчит роботам поисковых систем находить нужную информацию и ускорит индексацию сообщений блога. Итак, идем-шаблон-изменить шаблон. С помощью комбинации Ctrl+F вводим поиск и пишем туда вот эту строку ]]></b:skin>. Если не получится поиском, ищем самостоятельно. Я нашла в 585 разделе между тэгами <head> </head>. Вставляем скопированный ниже код сверху строки. Нажимаем-просмотреть шаблон, и если все нормально-сохраняем.
/*--------MBT TOC-----*/
.judul-label{
background-color:#E5ECF9;
font-weight:bold;
line-height:1.4em;
margin-bottom:5px;
overflow:hidden;
white-space:nowrap;
vertical-align: baseline;
margin: 0 2px;
outline: none;
cursor: pointer;
text-decoration: none;
font: 14px/100% Arial, Helvetica, sans-serif;
padding: .5em 2em .55em;
text-shadow: 0 1px 1px rgba(0,0,0,.3);
-webkit-border-radius: .5em;
-moz-border-radius: .5em;
border-radius: .5em;
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2);
-moz-box-shadow: 1px 1px 4px #AAAAAA;
box-shadow: 0 1px 2px rgba(0,0,0,.2);
color: #e9e9e9;
border: 2px solid white !important;
background: #6e6e6e;
background: -webkit-gradient(linear, left top, left bottom, from(#888), to(#575757));
background: -moz-linear-gradient(top, #888, #575757);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#888888', endColorstr='#575757');
}
.data-list{
line-height:1.5em;
margin-left:5px;
margin-right:5px;
padding-left:15px;
padding-right:5px;
white-space:nowrap;
text-align:left;
font-family:"Arial",sans-serif;
font-size:12px;
}
.list-ganjil{
background-color:#F6F6F6;
}
.headactive{
color: #fef4e9;
border: 2px solid white !important;
background: #1C8DFF;
background: -webkit-gradient(linear, left top, left bottom, from(#9dc2e7), to(#438cd2));
background: -moz-linear-gradient(top, #9dc2e7, #438cd2);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#9dc2e7', endColorstr='#438cd2');
}
Далее в черновике blogger нажимаем-страницы-создать страницу-пустую. В редакторе жмем-Html и вставляем код, который Вы видите ниже.
<script src="http://abu-farhan.com/script/acctoc/daftarisiv2-pack.js"></script>
<script src="http://bdblogov.blogspot.com/feeds/posts/summary?max-results=1000&alt=json-in-script&callback=loadtoc"></script>
<script type="text/javascript">
var accToc=true;
</script>
<script src="http://abu-farhan.com/script/acctoc/accordion-pack.js" type="text/javascript"></script>
Меняете адрес блога на свой и нажимаете создать. Не пугайтесь, на странице вы ничего не увидите. Нажмите-просмотр, и увидите содержание, то есть карту Вашего блога, по категориям. Напротив недавно опубликованных постов Вы увидите отметку New !!. Посетителям и постоянным читателям блога удобно будет найти свежие публикации. Если Вас все устроит, публикуйте эту страницу. Вы можете вместо -карты блога, назвать-все статьи блога или все темы блога, или придумать что-нибудь свое, оригинальное. Посмотрите как выглядит карта у меня, нажмите в меню-карта блога. На этом пока все. Всем привет. Пишите комментарии.

Почитайте как скопировать не копируемый код
Категория «Истории»
Взлеты Топ 5
|
| ||
|
+1120 |
1146 |
не задают вопросов о причинах желания |
|
+1071 |
1156 |
Azizti |
|
+996 |
1206 |
@дневники: ~ Mikeko ~ - Пусть все думают, что было так! :) |
|
+915 |
936 |
bigmir)net :: персональный дневник :: ISE-LADI |
|
+909 |
932 |
Robin_Bad |
Падения Топ 5
|
| ||
|
-1 |
99 |
ClericDade |
|
-2 |
103 |
radulova |
|
-5 |
13 |
_123_ |
|
-6 |
30 |
_Kicker_ |
|
-6 |
22 |
Sebastian_Valmont |
Популярные за сутки
Загрузка...
BlogRider.ru не имеет отношения к публикуемым в записях блогов материалам. Все записи
взяты из открытых общедоступных источников и являются собственностью их авторов.
взяты из открытых общедоступных источников и являются собственностью их авторов.
