|
Какой рейтинг вас больше интересует?
|
Главная /
Каталог блоговCтраница блогера ПроФотошоп/Записи в блоге |
|
ПроФотошоп
Голосов: 2 Адрес блога: http://photux.blogspot.com/ Добавлен: 2012-10-07 16:51:33 блограйдером swatib2885 Принадлежит блограйдеру swatib2885 |
|
Искусственный свет от фар в Фотошоп
2013-05-06 21:38:00 (читать в оригинале)В этом уроке Вы научитесь превращать дневную фотографию в ночную и создавать яркий свет с синим оттенком от фар машины.
Конечный результат:
 фотографию машины в Фотошопе. Так как она была сделана в дневное время, нам нужно поработать над её затемнением.
фотографию машины в Фотошопе. Так как она была сделана в дневное время, нам нужно поработать над её затемнением.
 Создайте корректирующий слой Уровни (Levels):
Создайте корректирующий слой Уровни (Levels):
 В окне настроек Вы увидите три пипетки. Выберите чёрную пипетку и кликните на фотографии в том месте, которое должно стать полностью чёрным (земля под машиной, лес позади). Затем выберите белую пипетку и кликните на самом светлом участке фотографии.
В окне настроек Вы увидите три пипетки. Выберите чёрную пипетку и кликните на фотографии в том месте, которое должно стать полностью чёрным (земля под машиной, лес позади). Затем выберите белую пипетку и кликните на самом светлом участке фотографии.
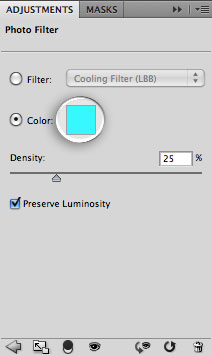
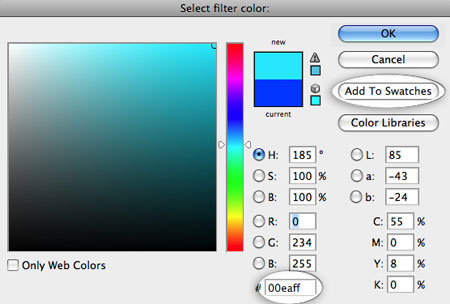
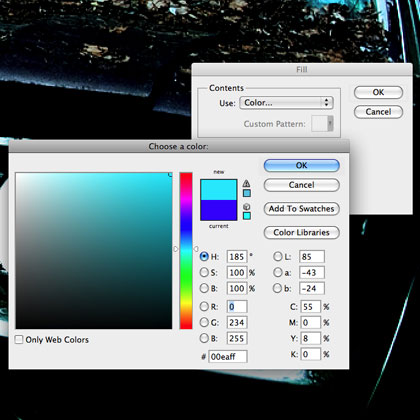
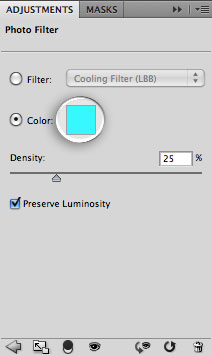
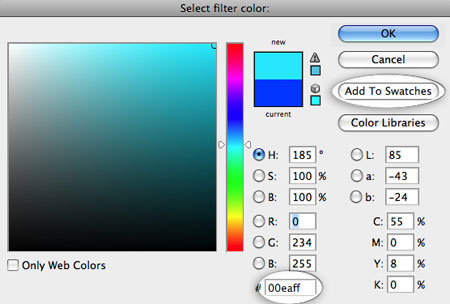
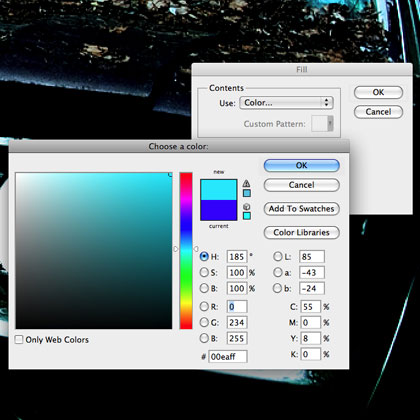
 Создайте корректирующий слой – Фотофильтр (Photo Filter), чтобы добавить голубой оттенок (#00eaff).
Создайте корректирующий слой – Фотофильтр (Photo Filter), чтобы добавить голубой оттенок (#00eaff).
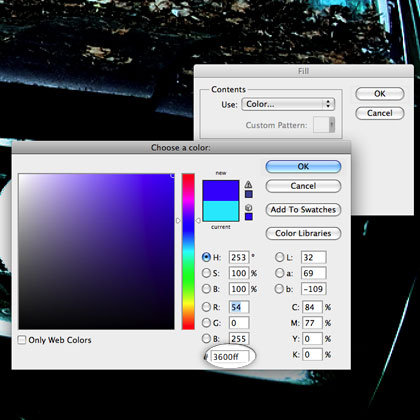
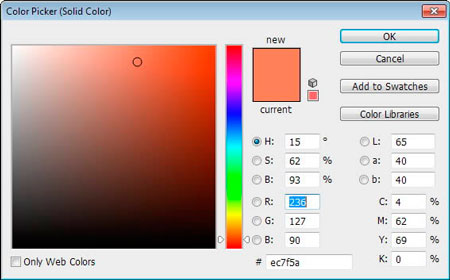
 Этот цвет нам ещё понадобится, поэтому сохраните его, нажав на кнопку Добавить в образцы (Add To Swatches).
Этот цвет нам ещё понадобится, поэтому сохраните его, нажав на кнопку Добавить в образцы (Add To Swatches).
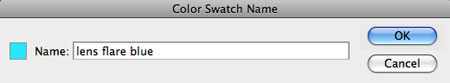
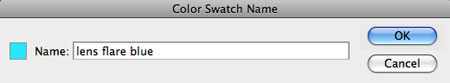
 Дайте имя цвету и нажмите ОК.
Дайте имя цвету и нажмите ОК.
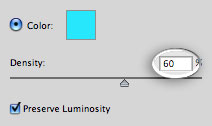
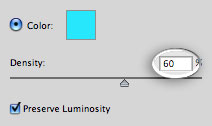
 Увеличьте Плотность (Density) до 60%.
Увеличьте Плотность (Density) до 60%.
 Теперь похоже, что наша фотография была сделана в ночное время.
Теперь похоже, что наша фотография была сделана в ночное время.

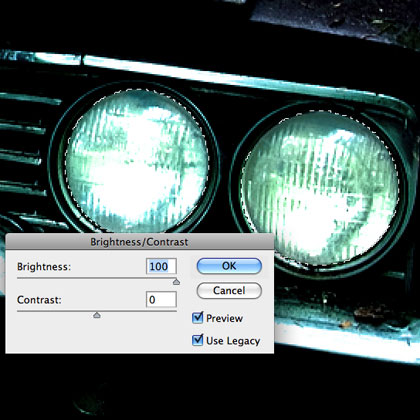
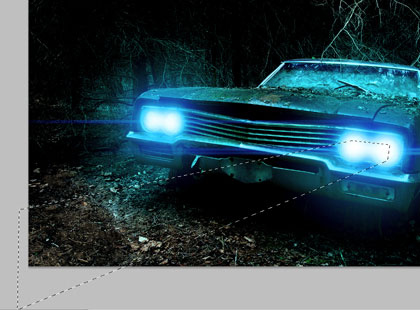
 (Elliptical Marquee Tool) (M) и выделите две фары на правой стороне. Чтобы иметь несколько выделений на холсте, нужно удерживать клавишу Shift при создании следующего.
(Elliptical Marquee Tool) (M) и выделите две фары на правой стороне. Чтобы иметь несколько выделений на холсте, нужно удерживать клавишу Shift при создании следующего.
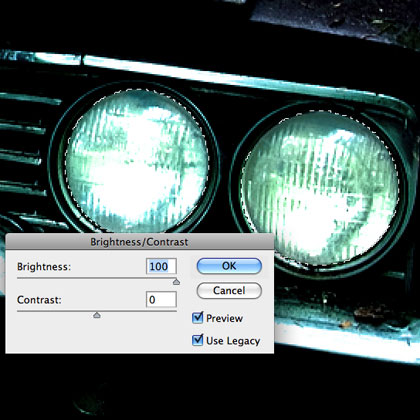
 Перейдите к коррекции Яркость/Контрастность (Изображение > Коррекции > Яркость/Контрастность) (Image > Adjustments > Brightness/Contrast) и увеличьте яркость до максимума.
Перейдите к коррекции Яркость/Контрастность (Изображение > Коррекции > Яркость/Контрастность) (Image > Adjustments > Brightness/Contrast) и увеличьте яркость до максимума.

 Для создания свечения нам потребуется три слоя. Создайте их через эту иконку в нижней части палитры слоёв:
Для создания свечения нам потребуется три слоя. Создайте их через эту иконку в нижней части палитры слоёв:
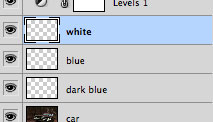
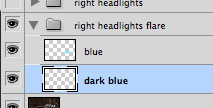
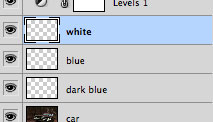
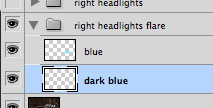
 Назовите слои «white», «blue» и «dark blue».
Назовите слои «white», «blue» и «dark blue».
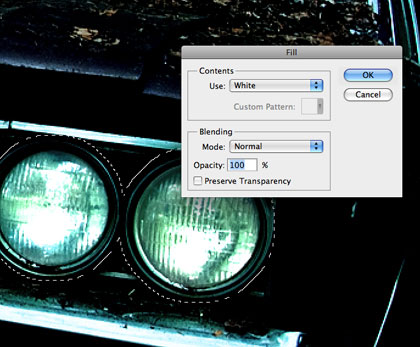
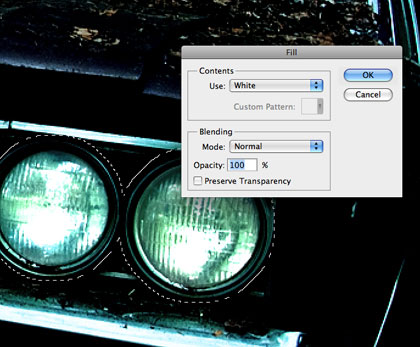
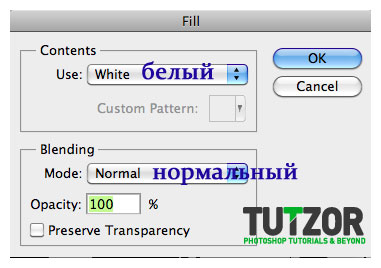
 Выберите слой «white» и перейдите к меню заливки (Редактирование > Заливка / Edit > Fill). Выберите белый цвет и нажмите ОК.
Выберите слой «white» и перейдите к меню заливки (Редактирование > Заливка / Edit > Fill). Выберите белый цвет и нажмите ОК.
 Теперь залейте слой «blue» цветом, который мы сохранили ранее.
Теперь залейте слой «blue» цветом, который мы сохранили ранее.
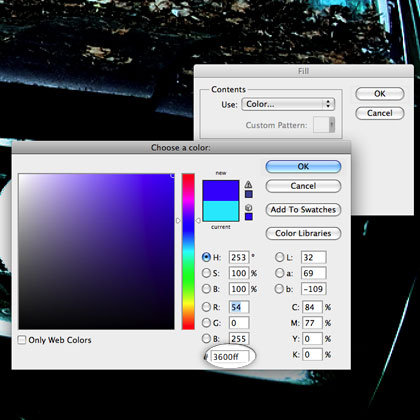
 И в завершении залейте слой «dark blue» цветом #3600ff.
И в завершении залейте слой «dark blue» цветом #3600ff.
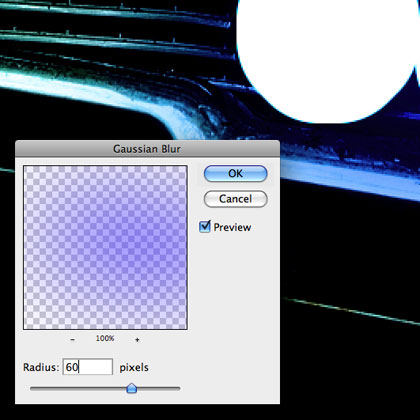
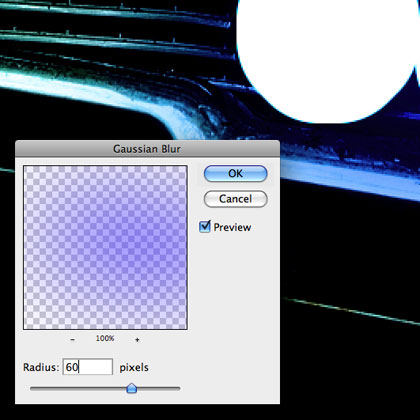
 Каждый из трёх слоёв нужно размыть. Выберите слой «dark blue» и примените фильтр Размытие по Гауссу (Фильтр > Размытие > Размытие по Гауссу / Filter > Blur > Gaussian Blur) со значением 60 пикселей. К слою «blue» примените тот же фильтр, но со значением 40 пикселей, а к слою «white» - со значением 20 пикселей.
Каждый из трёх слоёв нужно размыть. Выберите слой «dark blue» и примените фильтр Размытие по Гауссу (Фильтр > Размытие > Размытие по Гауссу / Filter > Blur > Gaussian Blur) со значением 60 пикселей. К слою «blue» примените тот же фильтр, но со значением 40 пикселей, а к слою «white» - со значением 20 пикселей.
 Результат:
Результат:

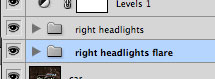
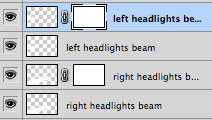
 Назовите группу «right headlights» и создайте её копию при помощи перетаскивания на иконку нового слоя. Назовите копию «right headlights flare».
Назовите группу «right headlights» и создайте её копию при помощи перетаскивания на иконку нового слоя. Назовите копию «right headlights flare».
 Внутри копии группы удалите слой «white».
Внутри копии группы удалите слой «white».
 Выберите слой «dark blue» и активируйте инструмент Свободное трансформирование (Ctrl + T). Сожмите заливку, как показано ниже.
Выберите слой «dark blue» и активируйте инструмент Свободное трансформирование (Ctrl + T). Сожмите заливку, как показано ниже.
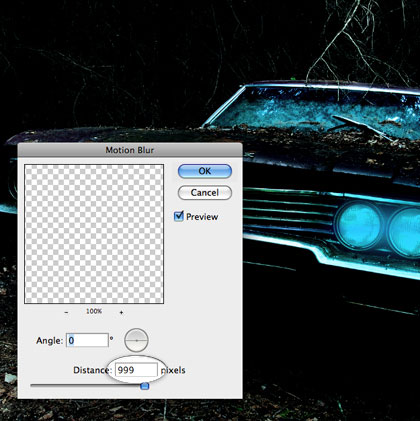
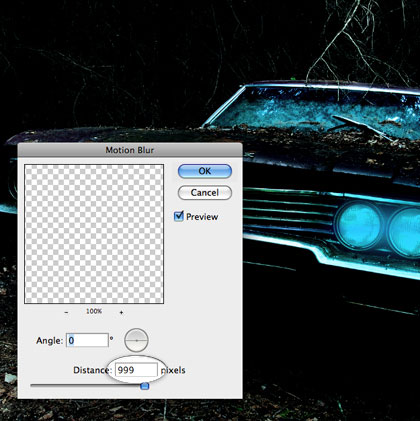
 Примените фильтр Размытие в движении (Фильтр > Размытие > Размытие в движении / Filter > Blur > Motion Blur) с параметрами, указанными ниже.
Примените фильтр Размытие в движении (Фильтр > Размытие > Размытие в движении / Filter > Blur > Motion Blur) с параметрами, указанными ниже.
 Примените этот же фильтр ещё раз (Ctrl + F), чтобы усилить размытие.
Примените этот же фильтр ещё раз (Ctrl + F), чтобы усилить размытие.
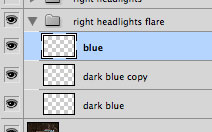
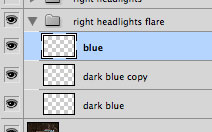
 Создайте копию слоя «dark blue», чтобы сделать сияние более сильным. Выберите слой «blue».
Создайте копию слоя «dark blue», чтобы сделать сияние более сильным. Выберите слой «blue».
 Сделайте то же самое для этого слоя: сожмите по вертикали, дважды примените фильтр размытия и создайте копию.
Сделайте то же самое для этого слоя: сожмите по вертикали, дважды примените фильтр размытия и создайте копию.
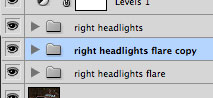
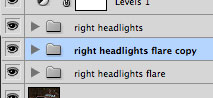
 Создайте копию «right headlights flare», чтобы усилить свечение ещё больше.
Создайте копию «right headlights flare», чтобы усилить свечение ещё больше.

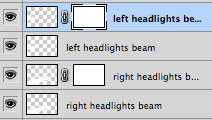
 Чтобы создать свечение на левых фарах, можете повторить процесс или создать копию групп и перенесите их на левую сторону.
Чтобы создать свечение на левых фарах, можете повторить процесс или создать копию групп и перенесите их на левую сторону.

 (Gradient Tool) (G) и в настройках установите Радиальный (Radial) стиль. Градиент – от сохранённого ранее голубого к прозрачному.
(Gradient Tool) (G) и в настройках установите Радиальный (Radial) стиль. Градиент – от сохранённого ранее голубого к прозрачному.
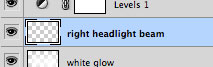
 Над группами имеющихся свечений создайте новый слой. Протяните градиент вверх от фар, как показано на скриншоте.
Над группами имеющихся свечений создайте новый слой. Протяните градиент вверх от фар, как показано на скриншоте.
 На том же слое делайте то же самое для других фар. Понизьте Непрозрачность (Opacity) слоя до 50%. Затем создайте новый слой и повторите градиентные заливки, но на этот раз используйте белый цвет. Установите Режим наложения этого слоя на Перекрытие (Overlay) и понизьте непрозрачность до 50%.
На том же слое делайте то же самое для других фар. Понизьте Непрозрачность (Opacity) слоя до 50%. Затем создайте новый слой и повторите градиентные заливки, но на этот раз используйте белый цвет. Установите Режим наложения этого слоя на Перекрытие (Overlay) и понизьте непрозрачность до 50%.

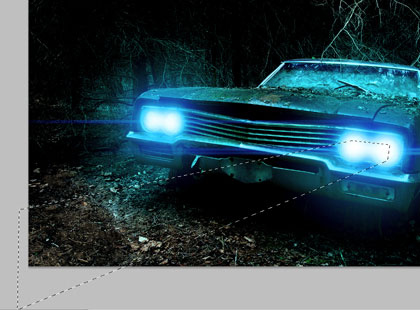
 Инструментом Многоугольное лассо
Инструментом Многоугольное лассо  (Polygonal Lasso Tool) (L) создайте выделение, как показано ниже.
(Polygonal Lasso Tool) (L) создайте выделение, как показано ниже.
 Залейте его белым цветом при помощи инструмента Заливка
Залейте его белым цветом при помощи инструмента Заливка  (Paint Bucket Tool) (G).
(Paint Bucket Tool) (G).
 Примените к лучу фильтр Размытие по Гауссу со значением 25 пикселей.
Примените к лучу фильтр Размытие по Гауссу со значением 25 пикселей.
 Создайте новый слой и сделайте то же самое на левой стороне. Создайте копию обоих лучей, чтобы сделать их ярче.
Создайте новый слой и сделайте то же самое на левой стороне. Создайте копию обоих лучей, чтобы сделать их ярче.
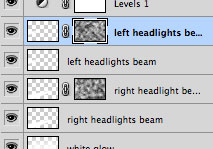
 К каждой копии добавьте пиксельную маску при помощи иконки, показанной на следующем скриншоте.
К каждой копии добавьте пиксельную маску при помощи иконки, показанной на следующем скриншоте.
 На обеих масках примените фильтр Облака (Фильтр > Рендеринг > Облака / Filter > Render > Clouds).
На обеих масках примените фильтр Облака (Фильтр > Рендеринг > Облака / Filter > Render > Clouds).
 Итоговый результат:
Итоговый результат:









































































Длительность урока - 16 мин 02 сек
Если вы впервые получили нашу рассылку, то вам будет полезно узнать о новом видеокурсе Елены Виноградовой "Мастерство создания коллажа в Adobe Photoshop".
Это 100% практический курс, в нем вы увидите пошаговое создание 15-ти сложных коллажей.
Конечный результат:
 фотографию машины в Фотошопе. Так как она была сделана в дневное время, нам нужно поработать над её затемнением.
фотографию машины в Фотошопе. Так как она была сделана в дневное время, нам нужно поработать над её затемнением.







Шаг 2
Можно переходить к созданию света. Выберите инструмент Овальная область

Шаг 3
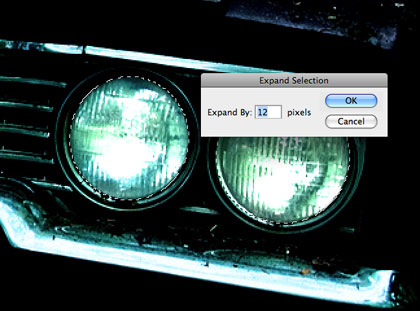
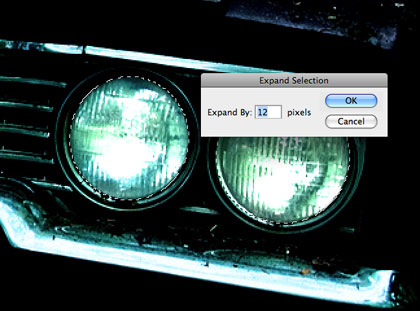
Расширьте выделение через меню Выделение > Модификация > Расширить (Edit > Modify > Expand). Введите значение 12 пикселей и нажмите ОК.






Шаг 4
Выберите все три слоя и перенесите их на иконку группы.









Шаг 5
Сейчас мы создадим внешнее свечение вокруг фар при помощи градиентных заливок. Выберите инструмент Градиент

Шаг 6
Создайте новый слой над белым градиентным и назовите его «right headlight beam».






Подписка на новые материалы!!!! Не проходите мимо!!!
2013-04-02 22:26:00 (читать в оригинале)Здравствуйте дорогие друзья! Хочу вам предложить подписаться на получение новых материалов, комментариев и новостей прямо на вашу электронную почту.
Что это значит?
Это значит то что если вы подпишитесь на мой блог, вы сможете всегда быть в курсе событий которые происходят на блоге!
Каждый раз когда я буду добавлять какой нибудь новый материал, вы сразу же узнаете об этом из своей электронной почты.
Чтобы подписаться на получение новостей на свой электронный ящик вам нужно:
1-Вписать в блок "Подпишись на новинки" свой электронный адрес , который находиться на левой панели блога.
2-Затем кликнуть по кнопке "Subscribe"
Вот и всё!!!
Спасибо за внимание!!!

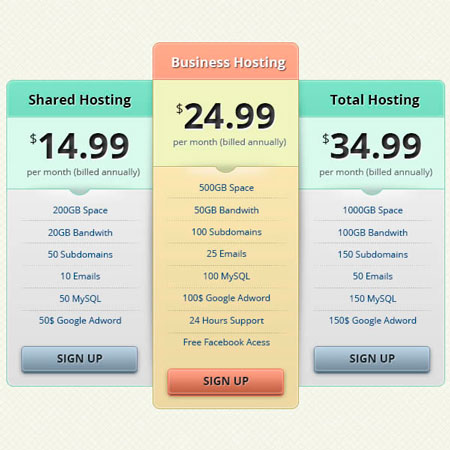
Создаём в Фотошоп элементы для web-страницы
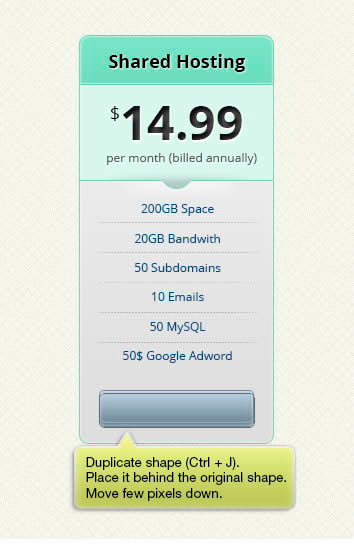
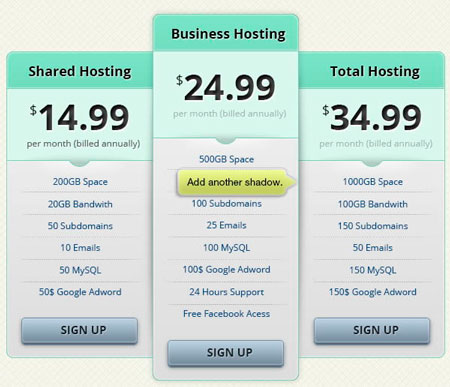
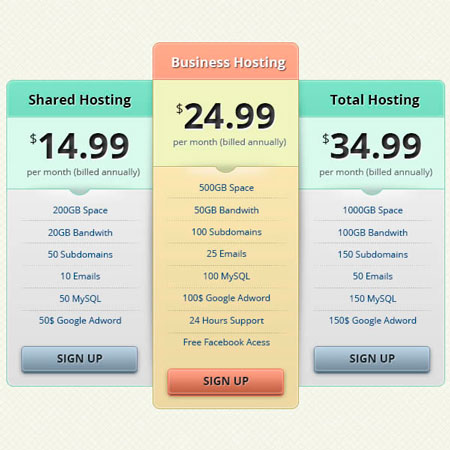
2013-04-02 21:54:00 (читать в оригинале)Adobe Photoshop часто используют для создания веб элементов. Согласитесь, в этом он хорош. Поэтому сегодня мы создадим прайс лист, используя векторные фигуры и стили слоя.
Шаг 1
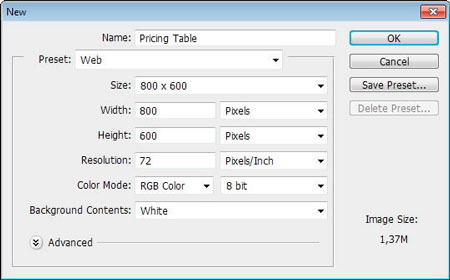
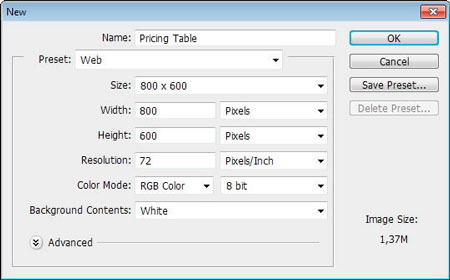
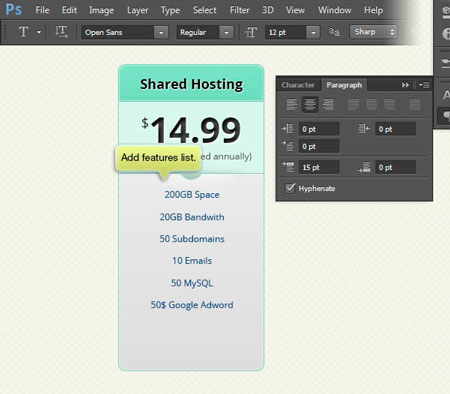
Создайте новый документ с разрешением 800х600 пикселей.

Примечание переводчика: не первый раз пишу об этом, но хочу еще раз напомнить, что даже если в тексте не идет речь о создании групп слоев, то обязательно создавайте их для себя, и переносите в группы слои, связанные по определенной тематике. Например, в данном уроке мы создадим задний фон, далее множество фигур. Для своего же удобства сразу создавайте для каждого элемента свою группу слоев. И не забудьте давать им соответствующие имена.
Шаг 2
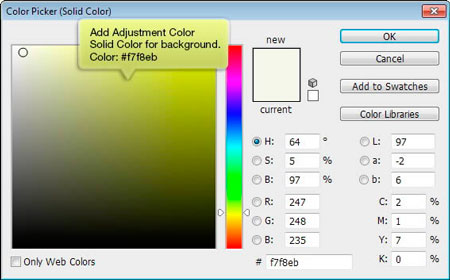
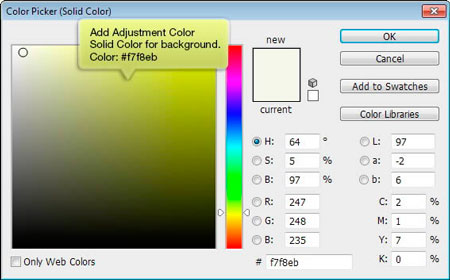
Создайте новый корректирующий слой, нажав на иконку внизу Палитры слоев Create new fill or adjustment layer (Создать новый корректирующий слой или слой-заливку) и выберите Solid Color (Цвет). Выберите #f7f8eb цвет.

Шаг 3
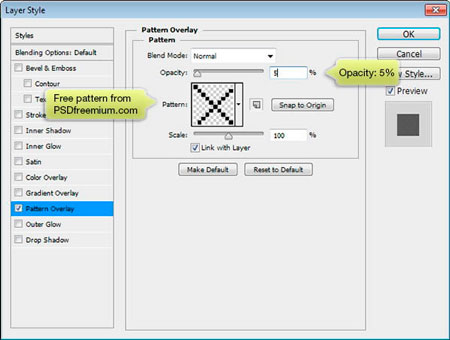
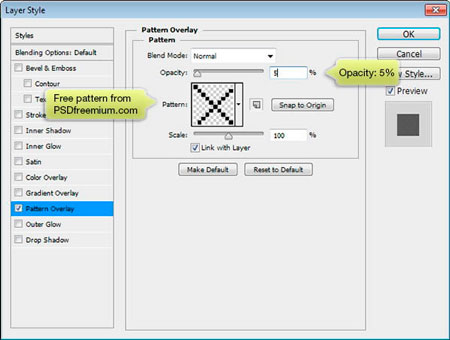
Загрузите из интернета узор http://psdfreemium.com/26-repeatable-pixel-patterns/ . Кликните по корректирующему слою дважды и выберите пункт Pattern Overlay (Наложение узора), выберите новый узор и настройте, как показано на изображении ниже.

Шаг 4
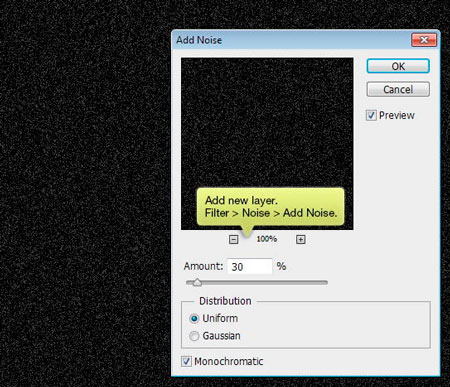
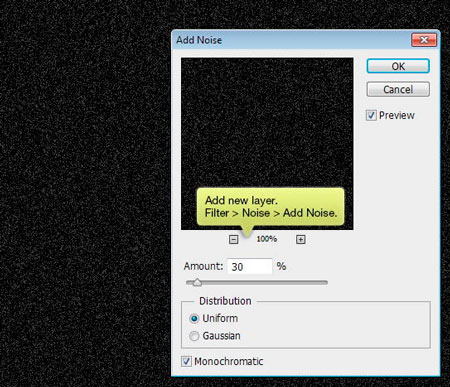
Создайте новый слой и залейте его черным цветом. Примените фильтр Шум Filter - Noise - Add Noise (Фильтр - Шум - Добавить шум).

Шаг 5
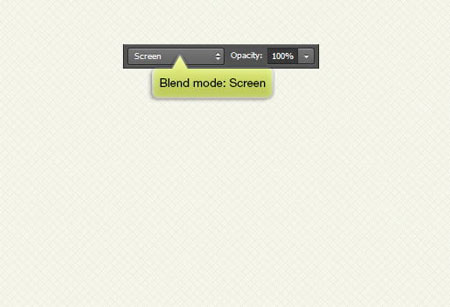
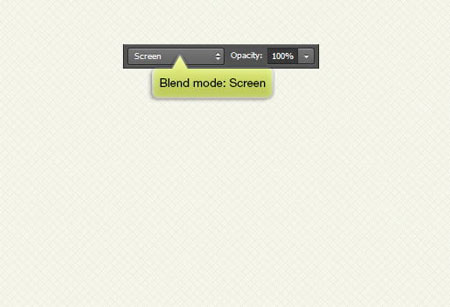
Измените режим наложения слоя на Screen (Осветление).

Шаг 6
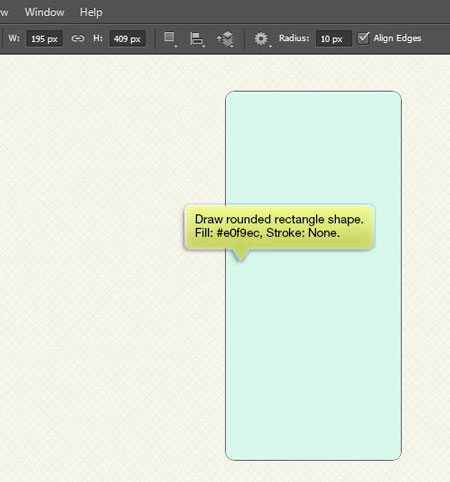
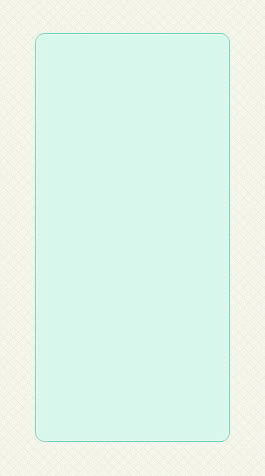
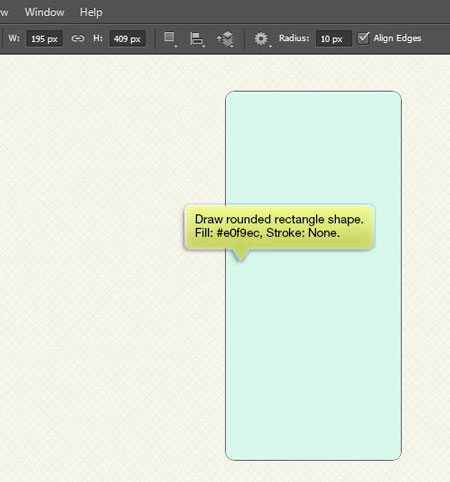
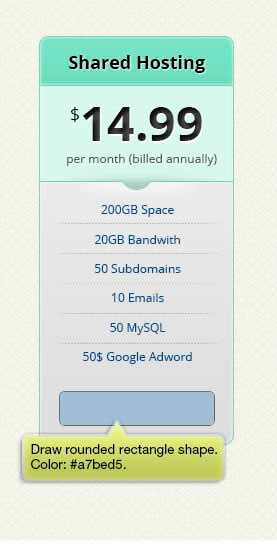
Выберите инструмент Rounded Rectangle Tool  (U) (Инструмент "Прямоугольник со скругленными углами"), радиус 10 пикс. Создайте прямоугольник, как показано ниже, цвет #e0f9ec, без обводки.
(U) (Инструмент "Прямоугольник со скругленными углами"), радиус 10 пикс. Создайте прямоугольник, как показано ниже, цвет #e0f9ec, без обводки.

Шаг 7
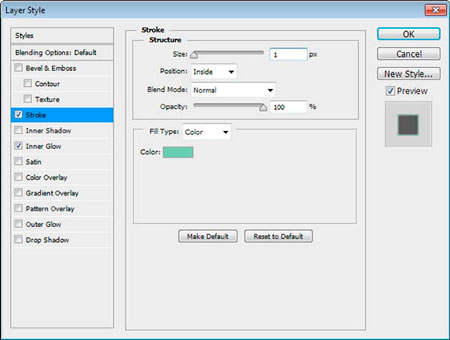
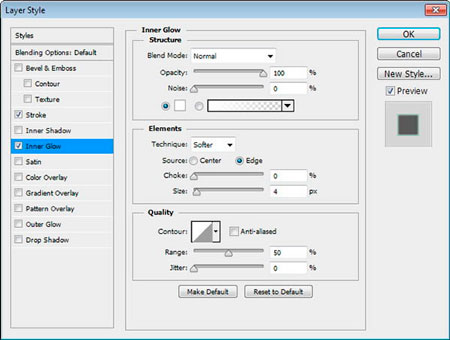
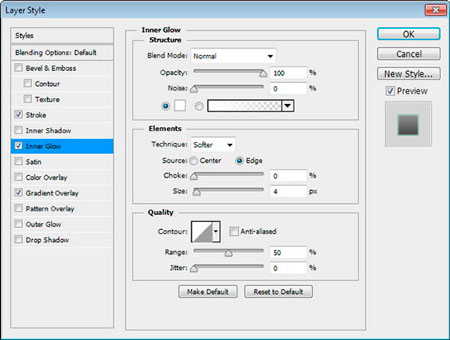
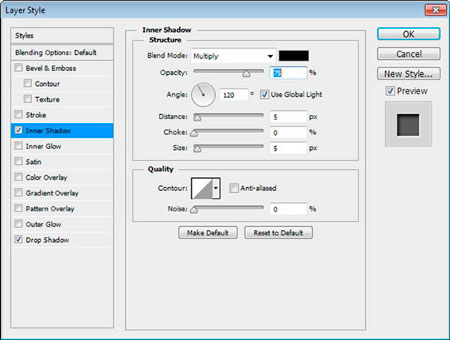
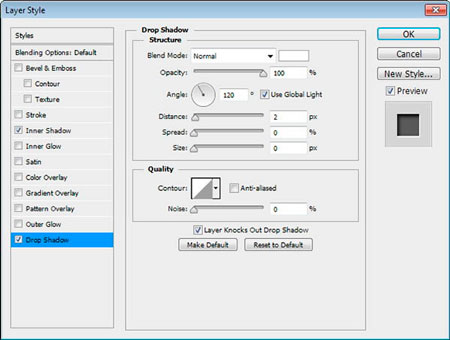
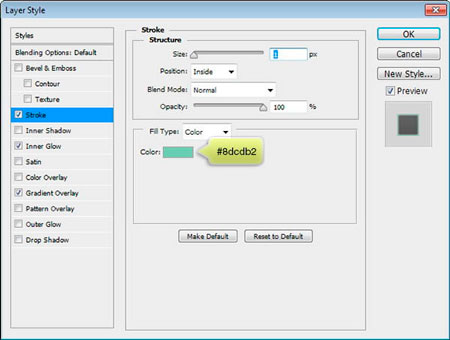
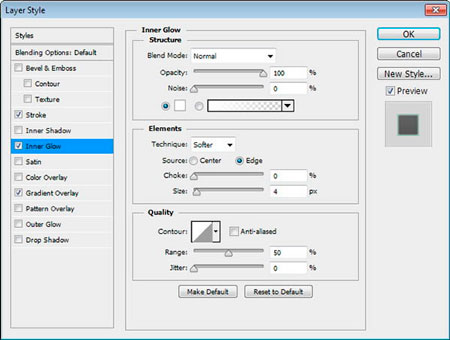
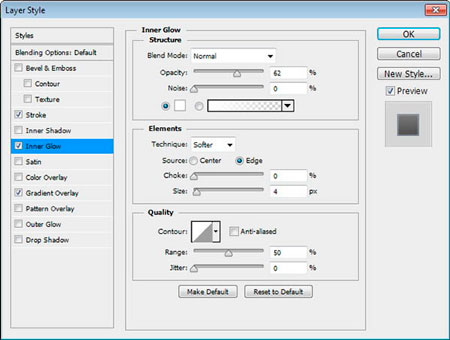
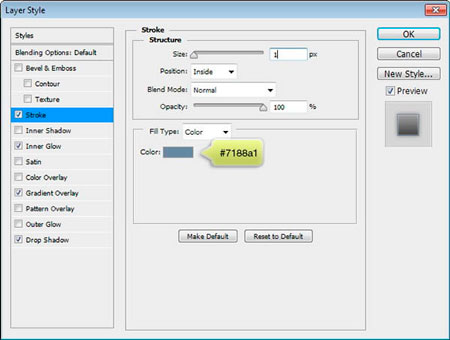
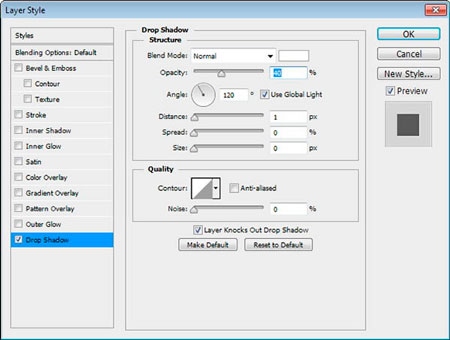
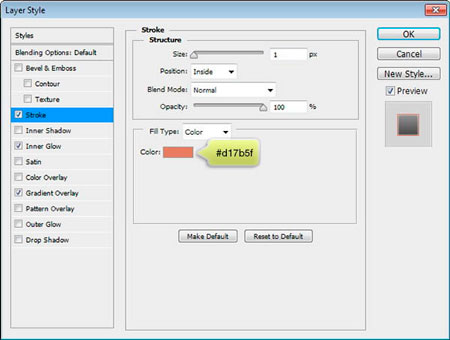
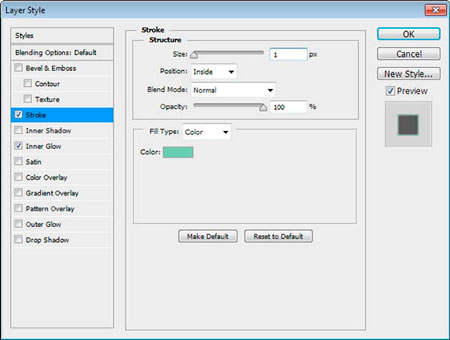
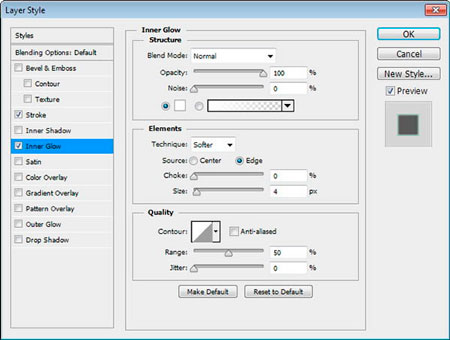
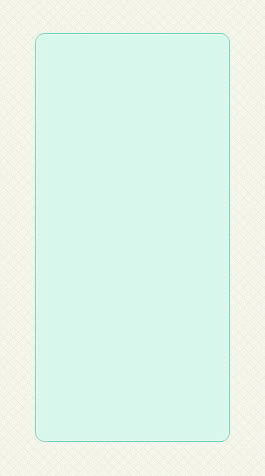
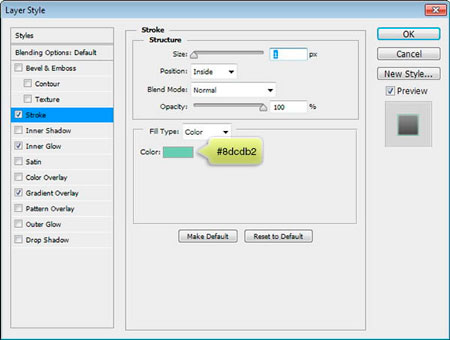
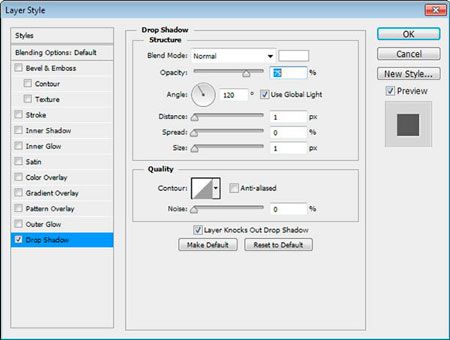
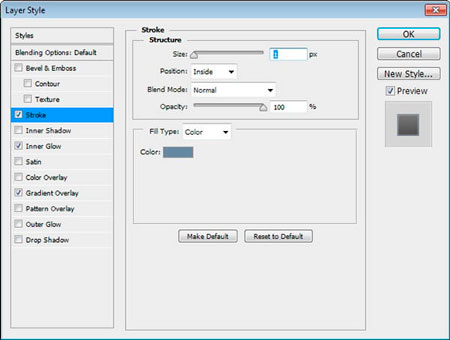
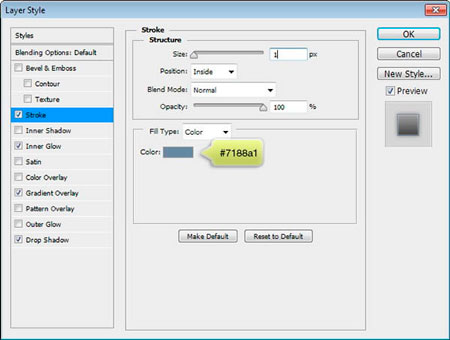
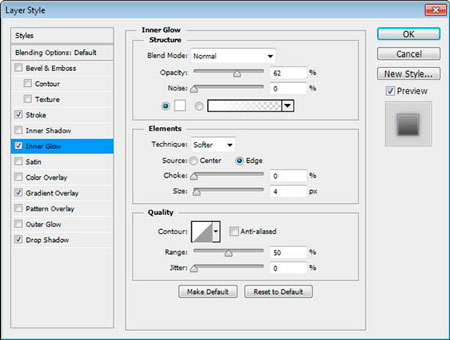
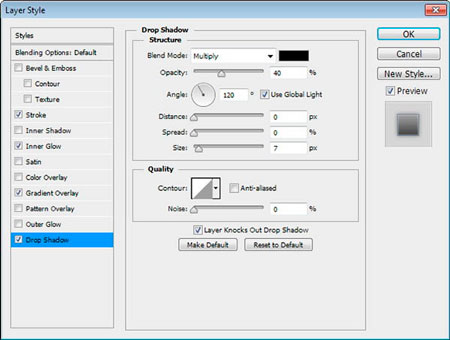
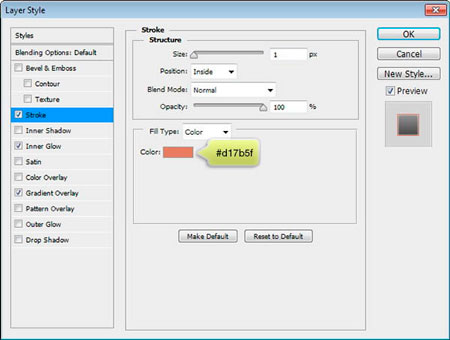
Дважды щелкните по слою с прямоугольником и откройте окно Стиль слоя. Примените Stroke (Обводка) и Inner Shadow (Внутренняя тень), с настройками, указанными ниже.



Шаг 8
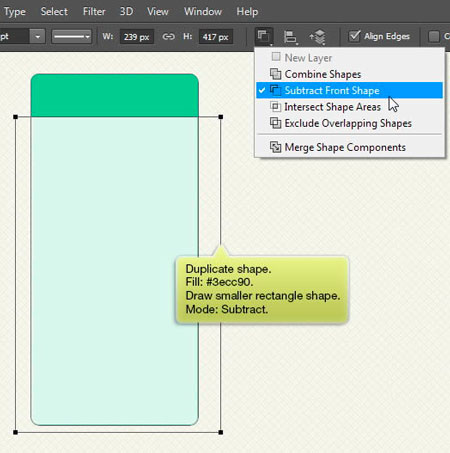
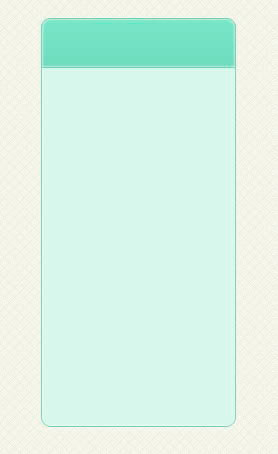
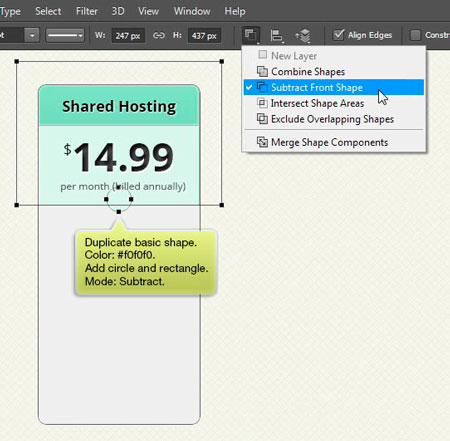
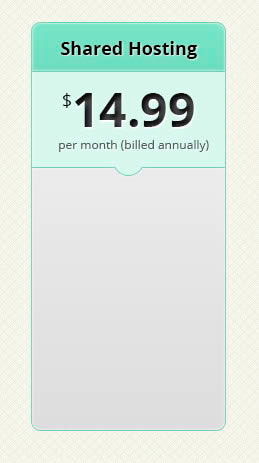
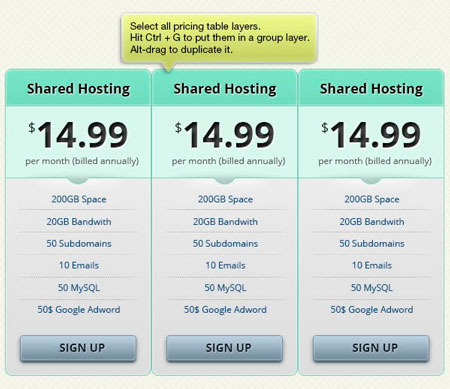
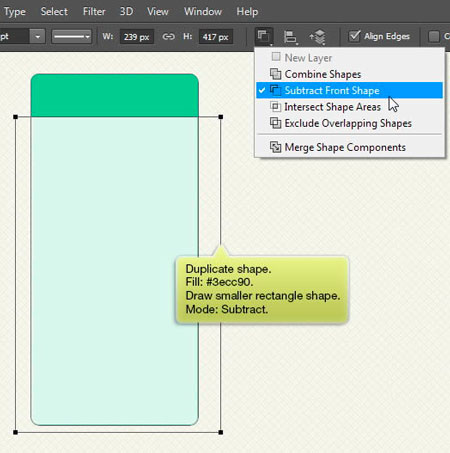
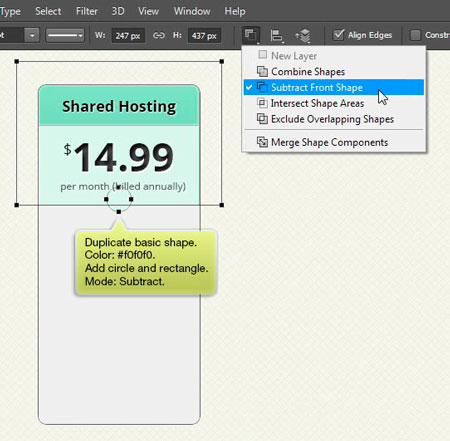
Дублируйте слой с фигурой. Измените цвет на #3ecc90. Добавьте еще один прямоугольник в нижней части фигуры, в режиме Subtract Front Shape (Вычесть из области фигуры). Таким образом мы получим поле для заголовка.

Шаг 9
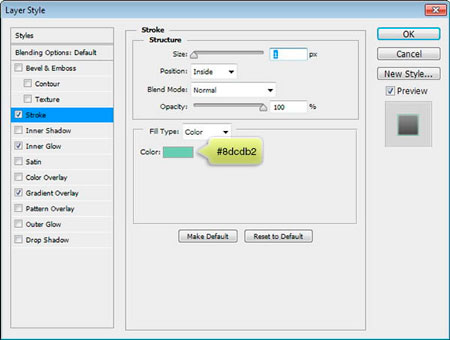
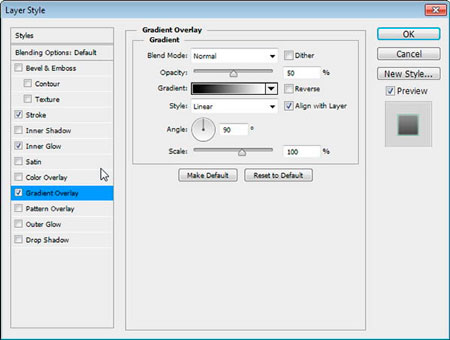
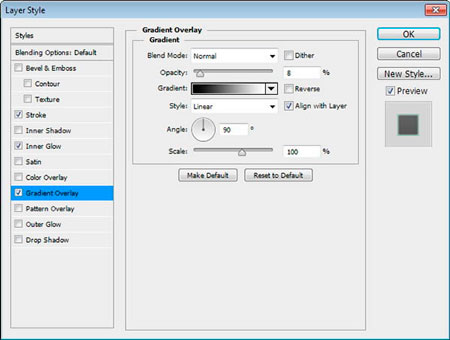
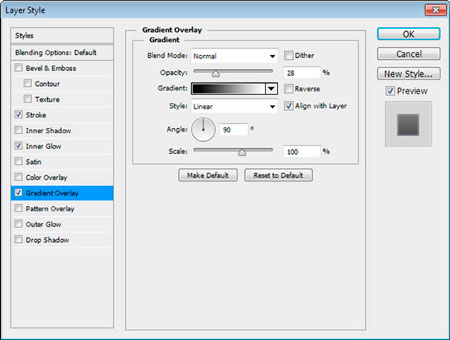
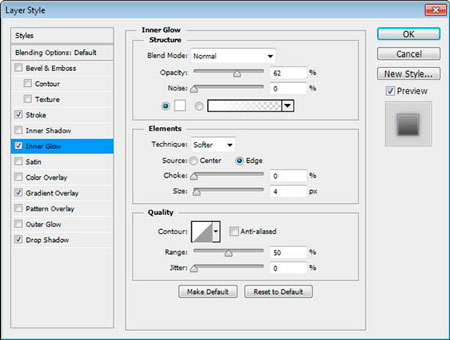
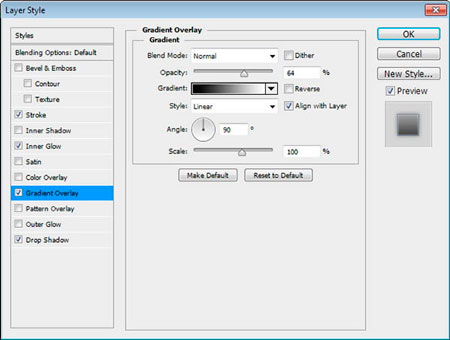
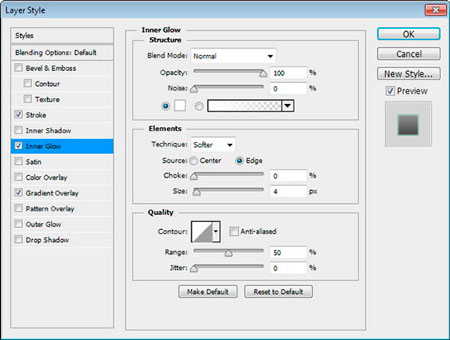
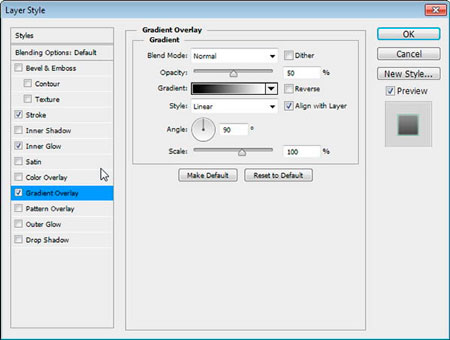
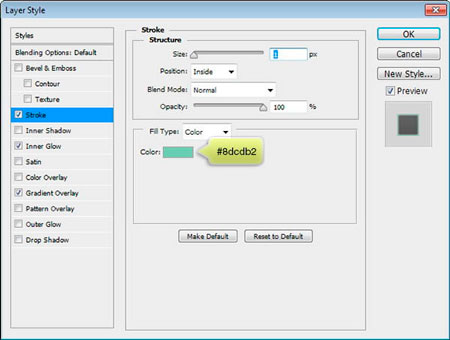
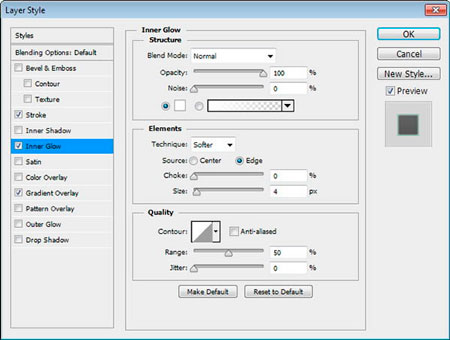
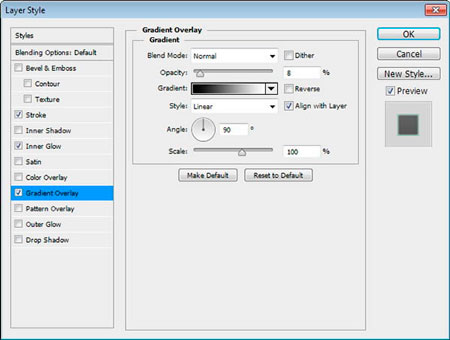
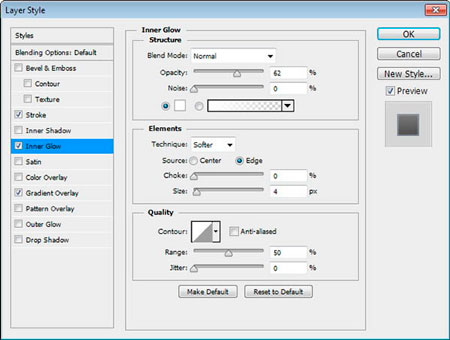
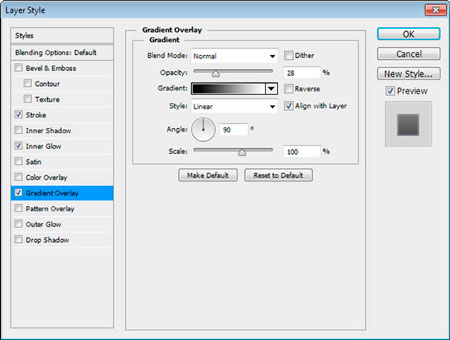
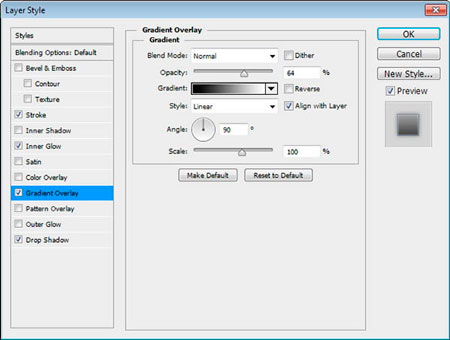
Добавьте Stroke (Обводка), Inner Shadow (Внутренняя тень) и Gradient Overlay (Наложение градиента), с настройками, указанными ниже.



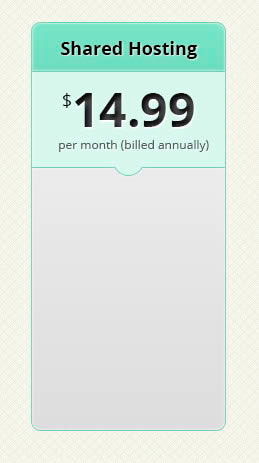
И смотрим что получилось.

Шаг 10
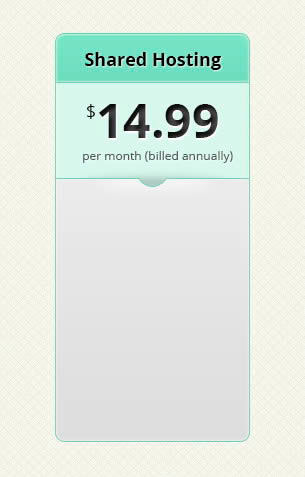
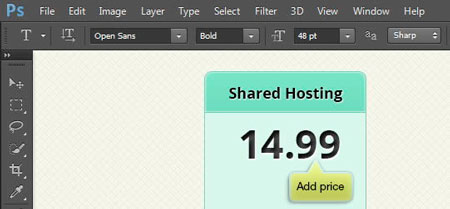
С помощью Type Tool  (T) (Инструмент "Горизонтальный текст") напишите заголовок, откройте окно Стиль слоя и добавьте тексту тень.
(T) (Инструмент "Горизонтальный текст") напишите заголовок, откройте окно Стиль слоя и добавьте тексту тень.


Шаг 11
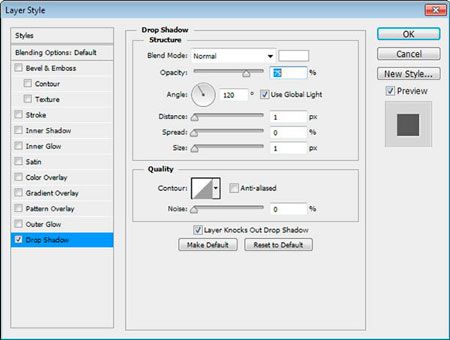
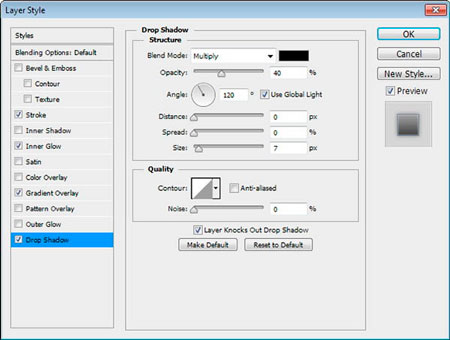
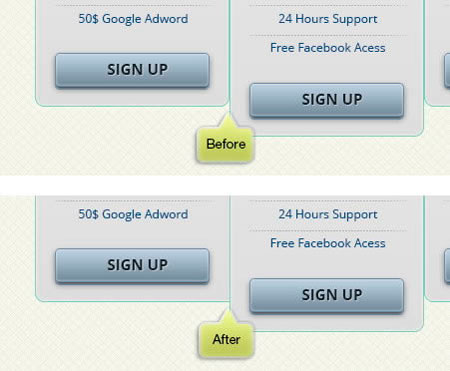
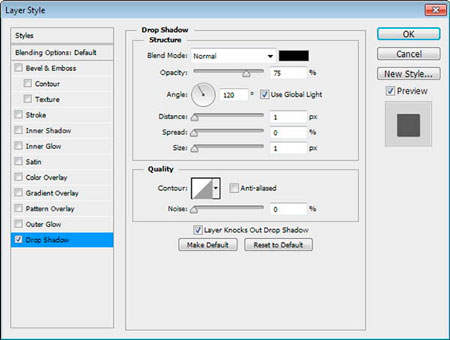
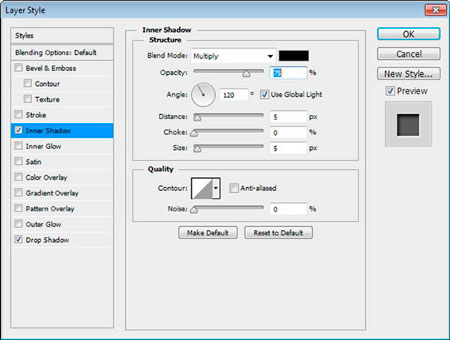
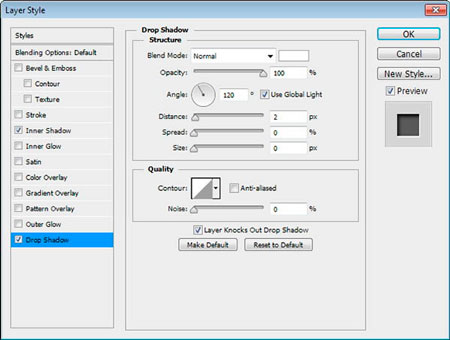
Увеличьте размер текста и напишите ниже цену, цвет темно серый. Добавьте Inner Shadow (Внутренняя тень) и Drop Shadow (Тень), для создания глубины.



Ниже продемонстрирована разница до и после добавления стилей слоя.

Шаг 12
Добавьте дополнительные элементы, такие как эмблема валюты и платежная информация.

Шаг 13
Дублируйте первый прямоугольник, измените цвет на #f0f0f0. Добавьте вверху прямоугольник и круг, режим Subtract Front Shape (Вычесть из области фигуры). Для наглядности смотрите изображение ниже.


Шаг 14
Добавьте такие стили слоя, как Stroke (Обводка), Inner Shadow (Внутренняя тень) и Gradient Overlay (Наложение градиента).




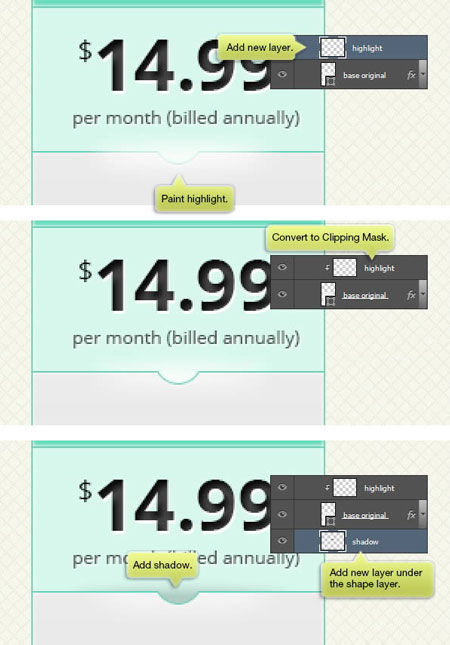
Шаг 15
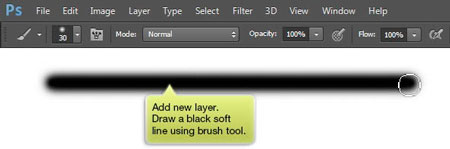
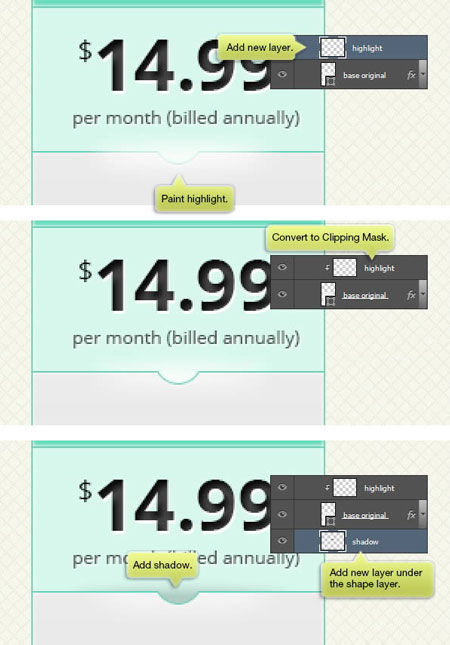
Создайте новый слой поверх фигур. Выберите инструмент Brush Tool  (B) (Инструмент "Кисть"), мягкая кисть, цвет белый, нарисуйте белую линию, как показано на изображении ниже. Создайте обтравочную маску для слоя Ctrl + Alt + G. Создайте новый слой под фигурой. Нарисуйте кистью, черным цветом, темную линию, для тени.
(B) (Инструмент "Кисть"), мягкая кисть, цвет белый, нарисуйте белую линию, как показано на изображении ниже. Создайте обтравочную маску для слоя Ctrl + Alt + G. Создайте новый слой под фигурой. Нарисуйте кистью, черным цветом, темную линию, для тени.

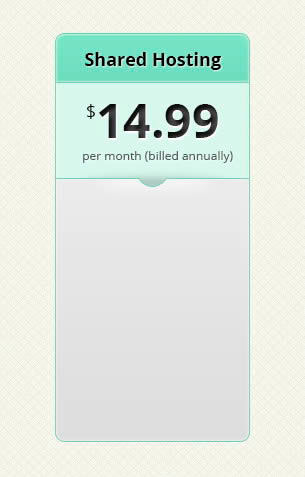
Смотрим что получилось.

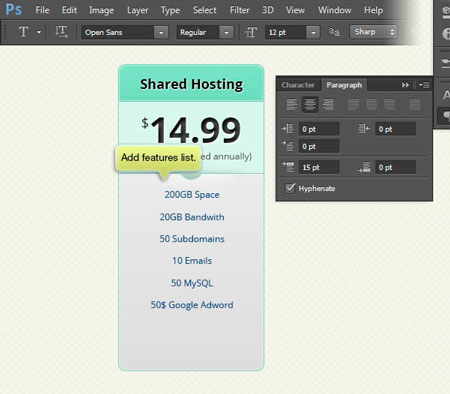
Шаг 16
Добавляем информацию об услугах с помощью инструмента Type Tool  (T) (Инструмент "Горизонтальный текст").
(T) (Инструмент "Горизонтальный текст").

Шаг 17
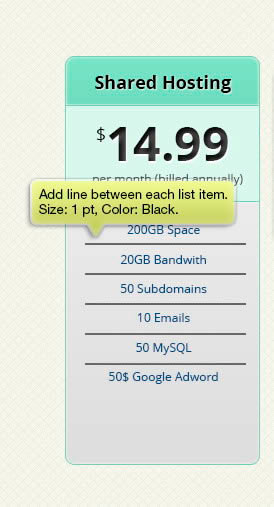
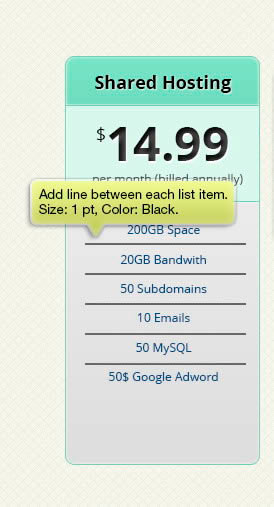
Добавьте между каждыми пунктами черную горизонтальную линию размером в 1 пикс.

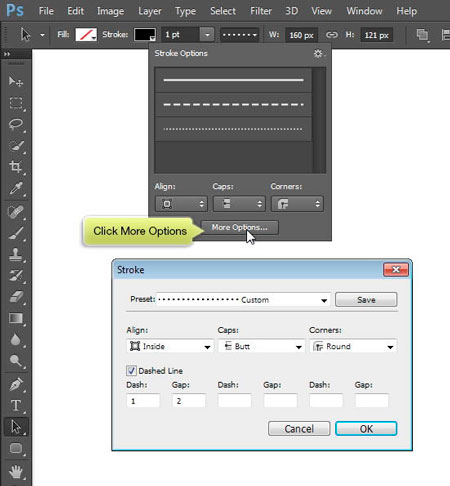
Шаг 18
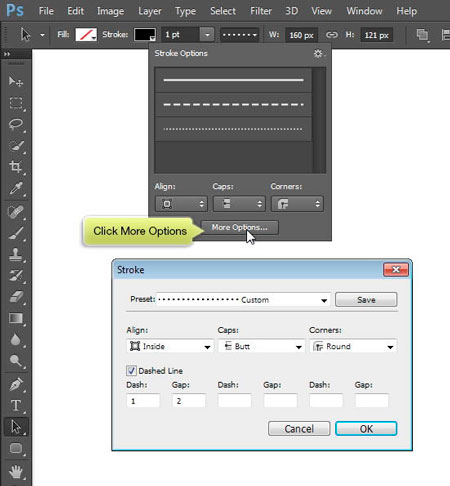
Убедитесь что слой с линиями выделен. Нажмите на Stroke Options (Параметры обводки), затем More Options (Другие параметры). Выберите пунктирную линию, настройки смотрите ниже.

Шаг 19
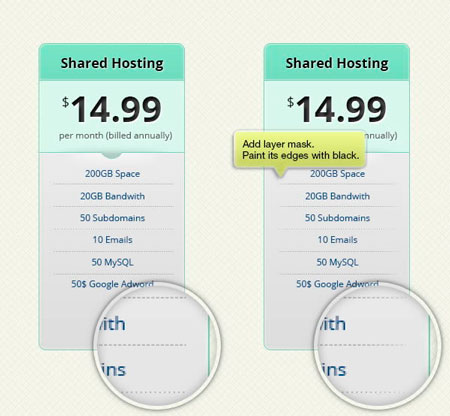
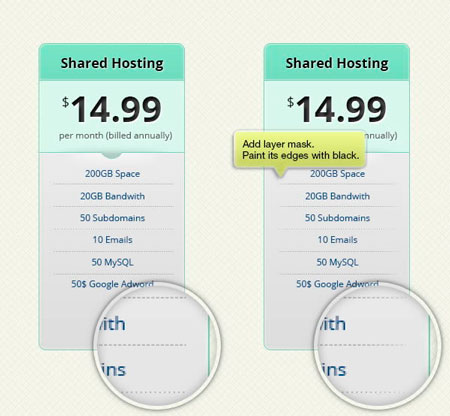
Добавьте маску слоя Layer - Layer Mask - Reveal All (Слой - Слой-маска - Показать все). С помощью мягкой черной кисти кликайте по краям линий, делая их немного прозрачными.

Шаг 20
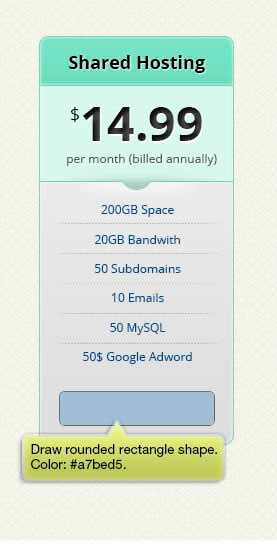
Добавьте новую фигуру, кнопку, с закругленными краями внизу, цвет #a7bed5.

Шаг 21
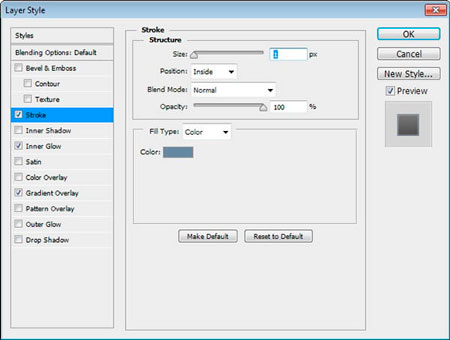
Добавьте все те же стили слоя Stroke (Обводка), Inner Shadow (Внутренняя тень) и Gradient Overlay (Наложение градиента).




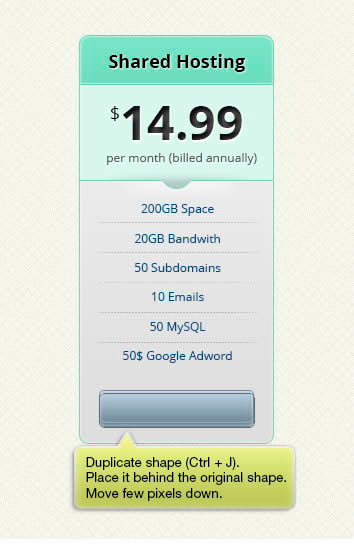
Шаг 22
Дублируйте фигуру, расположите дубликат под слоем с первой фигурой кнопки. Сдвиньте фигуру на несколько пикселей вниз.

Шаг 23
Оставьте те же настройки стилей слоя, за исключением Gradient Overlay (Наложение градиента), для него увеличьте процент Непрозрачности.



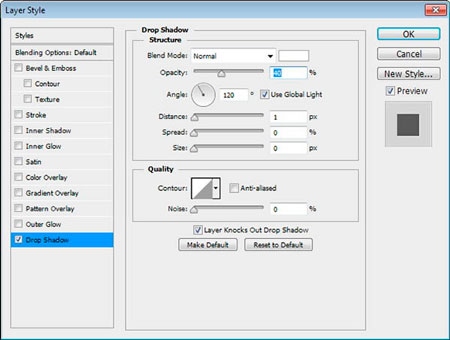
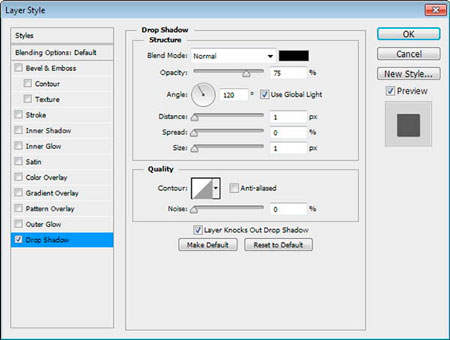
Добавьте Drop Shadow (Тень).

Получилась симпатичная кнопка, что так и тянет нажать.

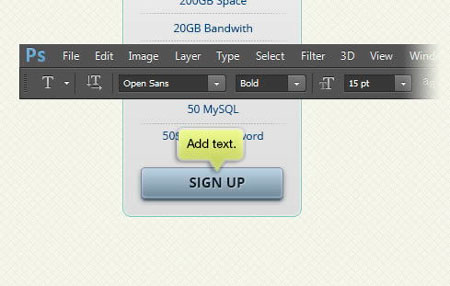
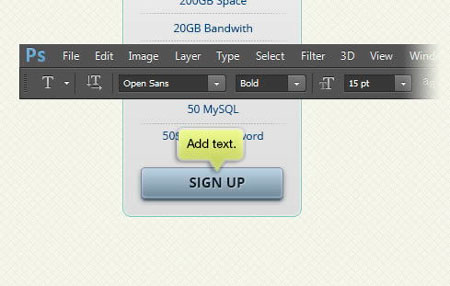
Шаг 24
Добавьте надпись. Так же примените стиль слоя Drop Shadow (Тень) для текста.


Шаг 25
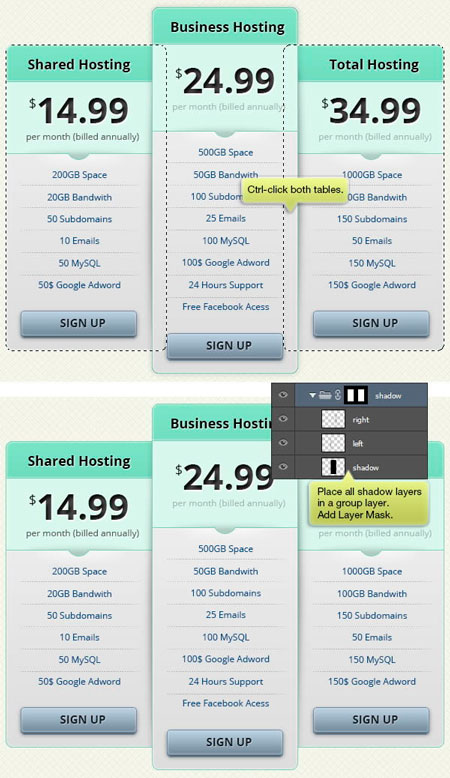
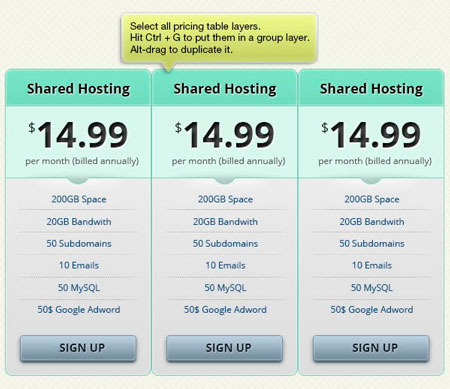
Выделите слои связанные с прайс листом, то есть все, кроме слоев с задним фоном. Создайте группу слоев и переместите все фигуры в нее.
Примечание переводчика: помните в начале я вам рекомендовал сразу создавать группу слоев, перед тем как вы начинаете что то новое. Если вы меня послушали, тогда данный шаг вам ничего нового не расскажет.
Создайте два дубликата групп с прайс листами.

Шаг 26
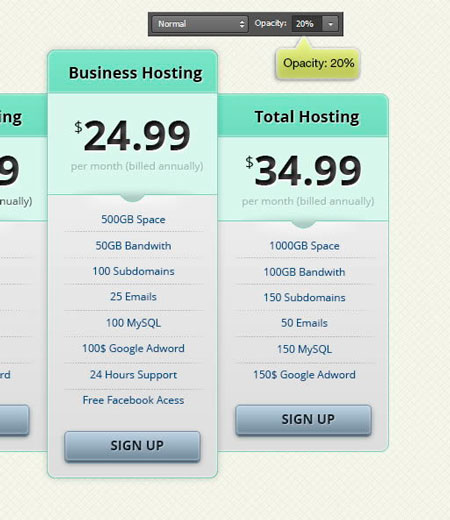
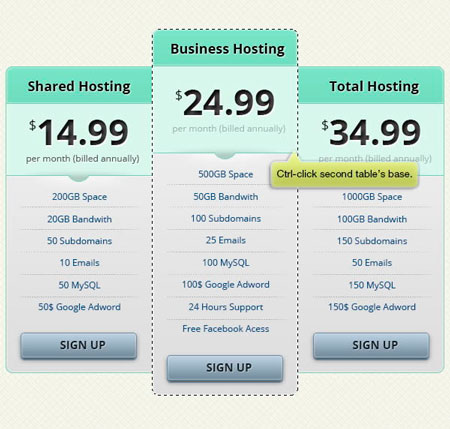
У нас получилось три идентичных прайс листа. Измените текст информации об услугах и ценах.

Шаг 27
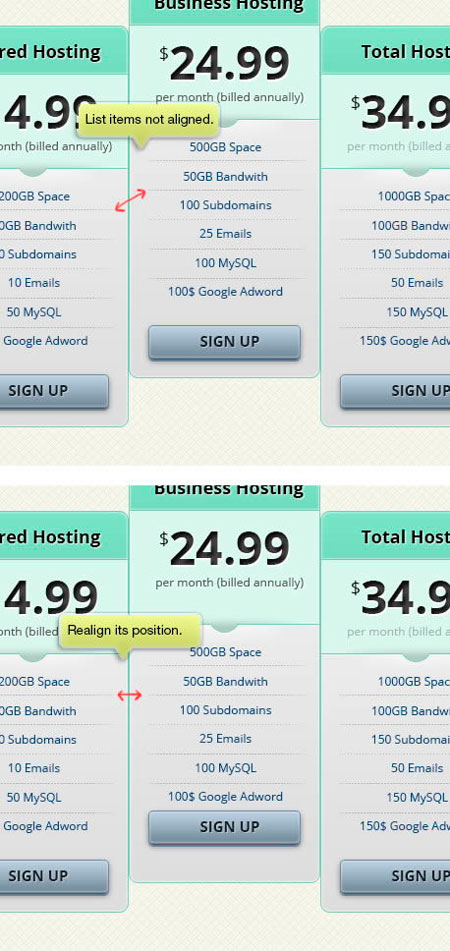
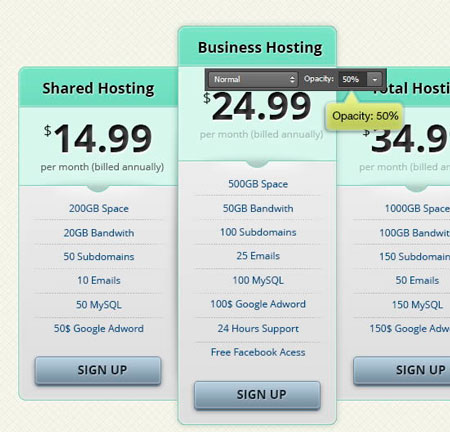
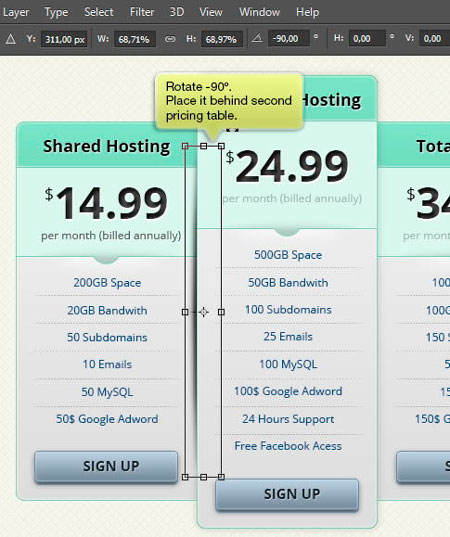
Нам нужно выделить один из прайс листов главным. Поднимите средний лист выше, до края заголовка, как показано на изображении.

Шаг 28
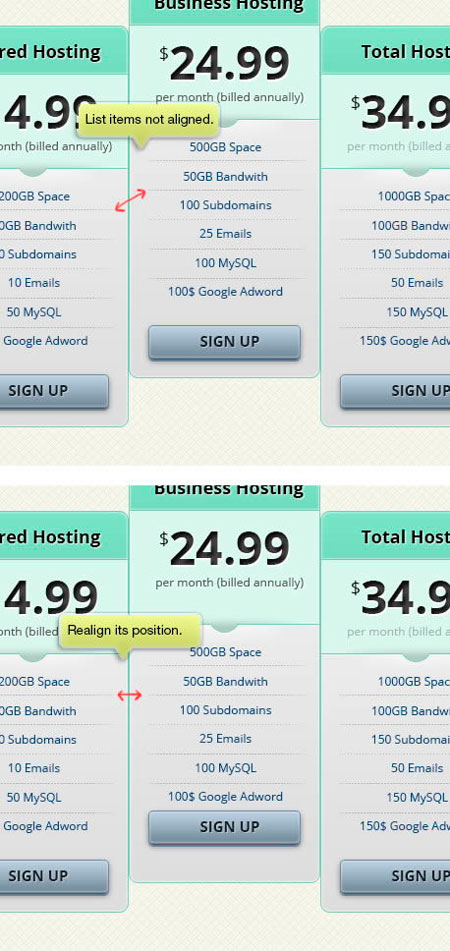
Следующее, что нам предстоит сделать, покажется совсем мелочью, но на деле меняющее многое, это выровнять текст. Выделите текст информации и линии между ними, опустите их вниз.

Шаг 29
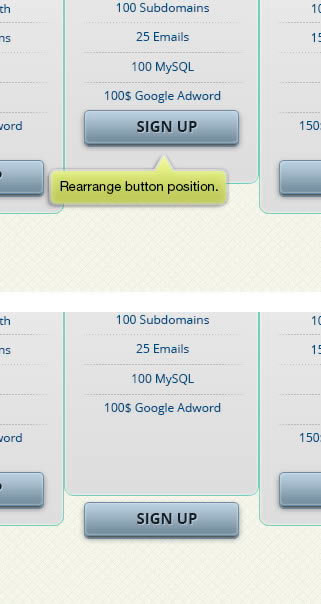
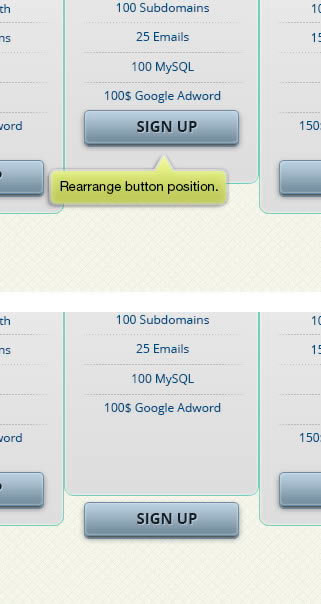
Перенесите кнопку за пределы формы прайс листа.

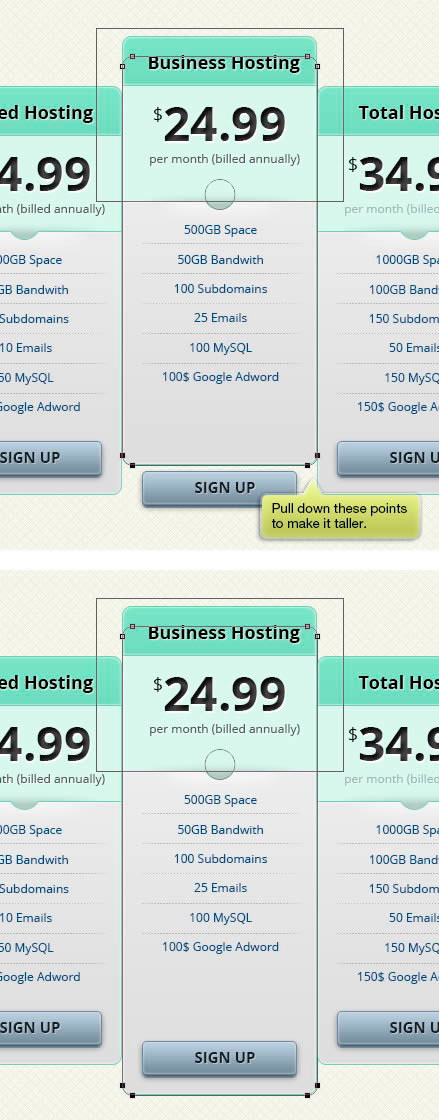
Шаг 30
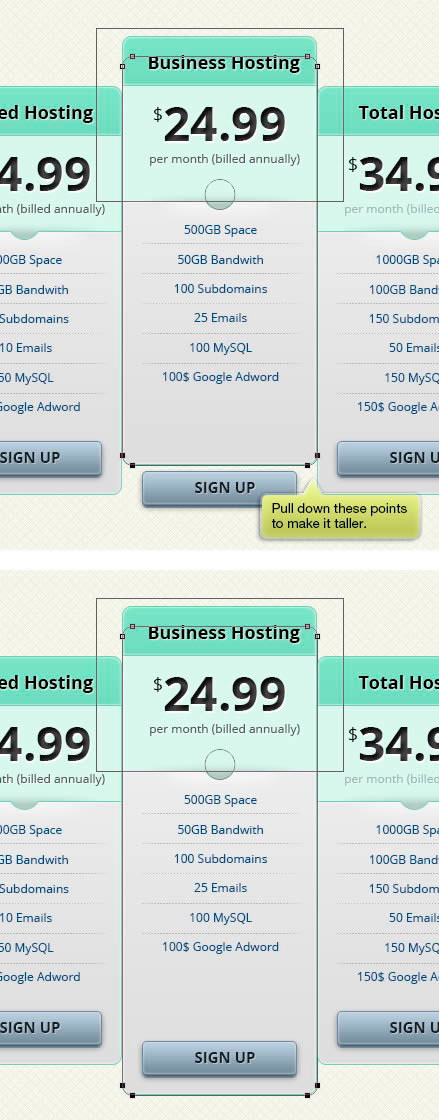
Опустите нижние края формы для удлинения.

Шаг 31
Добавьте несколько пунктов информации прайс листа.

Шаг 32
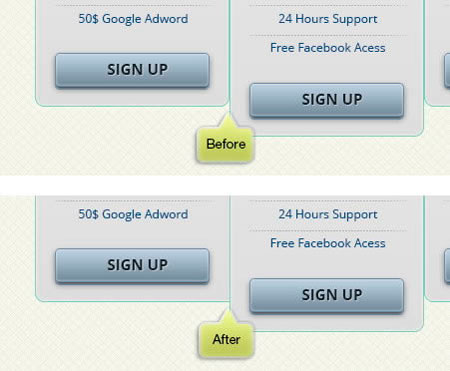
Выделите формы остальных прайс листов и увеличьте их так, чтобы края заходили за форму главного прайс листа, как показано на изображении ниже.

Шаг 33
Ниже представлен результат выполнения предыдущего шага.



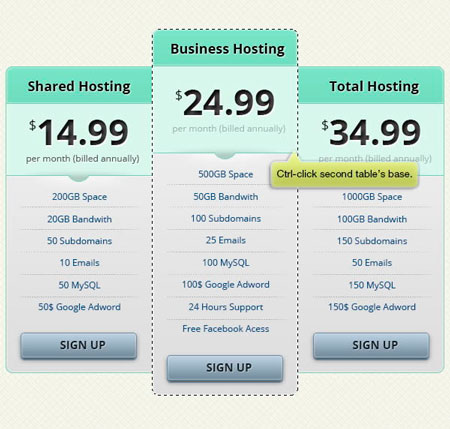
Шаг 34
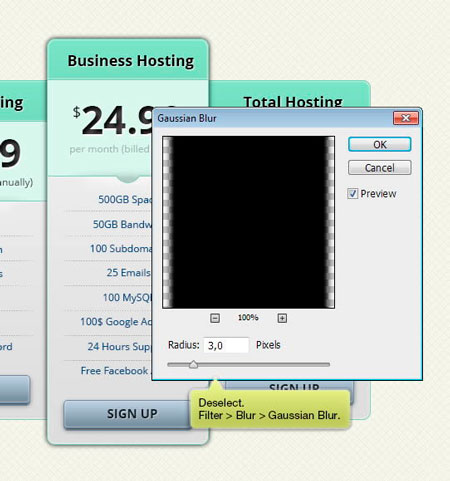
Далее приподнимем главный прайс лист над остальными, добавив тень. Для начала Задержите клавишу Ctrl и кликните по миниатюре слоя с формой главного прайс листа, чтобы образовать выделение, как показано ниже.

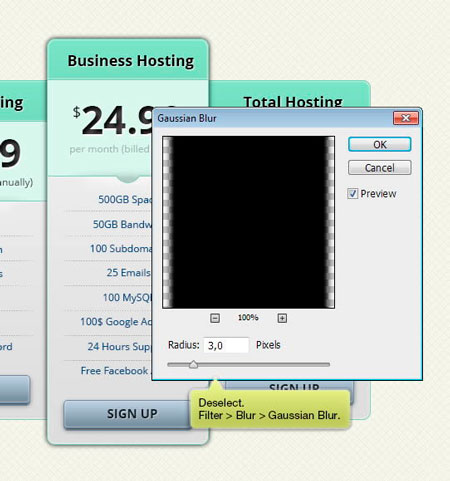
Шаг 35
Создайте новый слой, залейте черным цветом. Размойте получившуюся форму фильтром Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу).

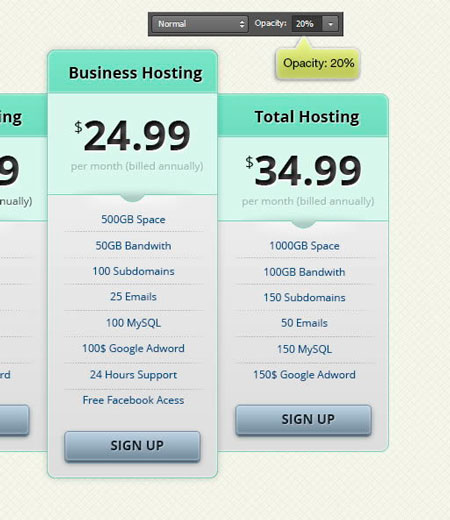
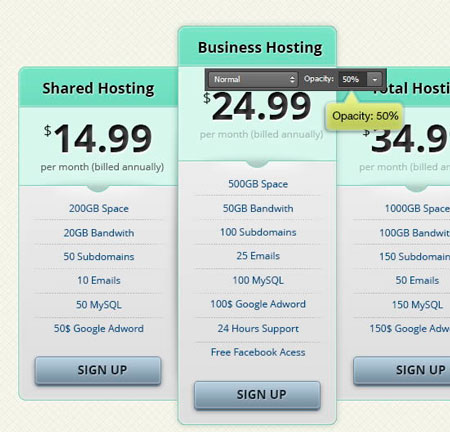
Шаг 36
Измените Непрозрачность слоя с тенью.

Шаг 37
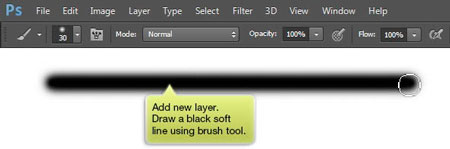
Создайте новый слой. Выберите инструмент Brush Tool  (B) (Инструмент "Кисть"), кисть черного цвета, мягкая, зажмите клавишу Shift. Нарисуйте прямую линию.
(B) (Инструмент "Кисть"), кисть черного цвета, мягкая, зажмите клавишу Shift. Нарисуйте прямую линию.

Шаг 38
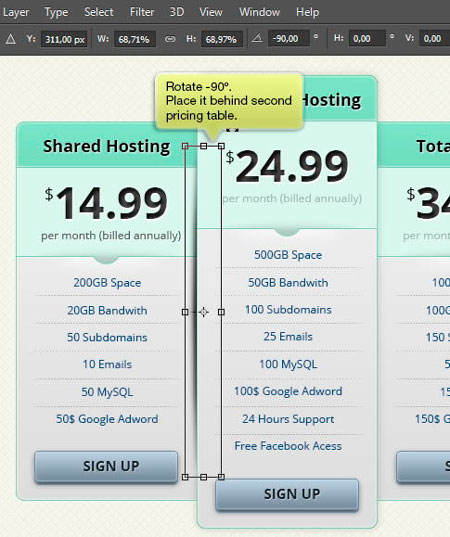
Вызовите Свободное трансформирование Ctrl + T, выберите режим трансформирования Деформация, вид Арка, Изгиб 5%.

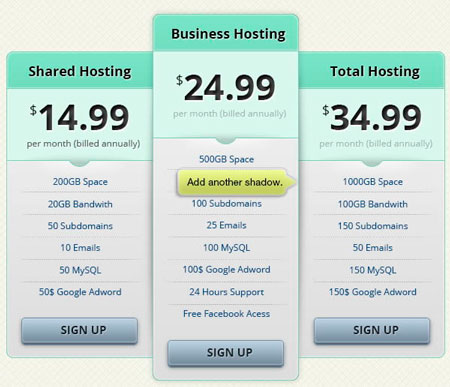
Шаг 39
Разверните изогнутую линию и расположите ее за главным прайс листом.

Шаг 40
Измените Непрозрачность.

Шаг 41
Дублируйте слой с тенью, отразите по горизонтали, расположите с другой стороны формы.

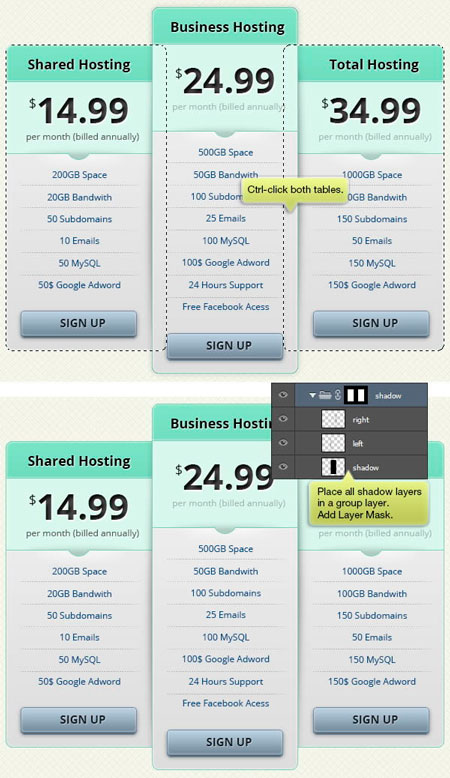
Шаг 42
Создайте выделение кликая по миниатюрам слоев с формами второстепенных прайс листов. В Палитре слоев создайте группу слоев, для нее же создайте маску, кликнув на соответствующую иконку внизу Палитры слоев. Перенесите в данную группу слои созданные в шагах 35, 37 и 41.

Шаг 43
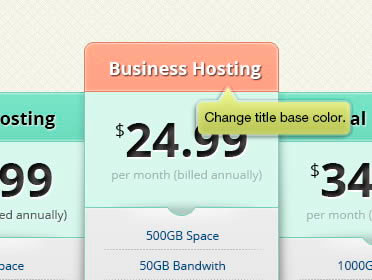
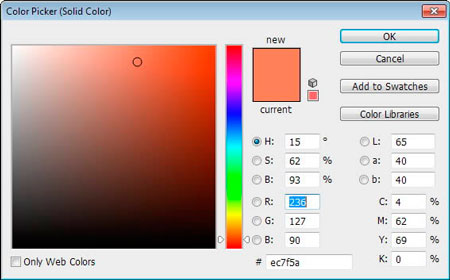
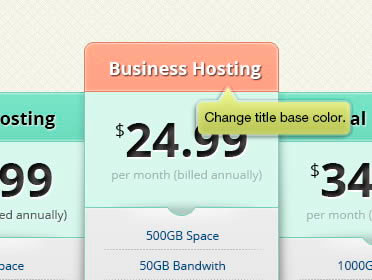
Выделим еще больше наш главный прайс лист, изменив цвет фона заголовка и обводки. Для подробной информации, смотрите изображения ниже.



Шаг 44
Цвет текста заголовка измените на белый. Тень сделайте черной.

Заключительный результат
И по своему усмотрению, можете изменить полностью цвета главного прайс листа.

Текст в лучах света в Фотошоп
2013-03-26 03:55:00 (читать в оригинале) Всем Привет! В этом уроке я собираюсь показать вам, как создать классный эффект текста в лучах света. Что нам нужно: только программное обеспечение Photoshop!
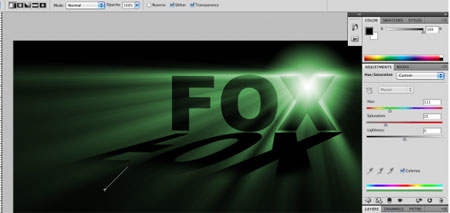
Наш финальный результат:

Начнем!
Шаг 1
В этом уроке мы будем использовать широкий фон. Создадим новый документ RGB. Для этого переходим : "Файл - Создать \ File - New". В окне задайте параметры изображения: 12 х 6 дюймов (ширина х высота); разрешение 100пикс\дюйм. Вы можете использовать любой удобный вам размер. Когда параметры будут заданы - нажмите "OK".
Залейте фон черным цветом ( если ваш изначальный фон не черный). Для этого нажмите "D" (основные цвета станут черный\белый), выберете инструмент "Заливка \ Fill" и залейте фон.
 Шаг 2
Шаг 2
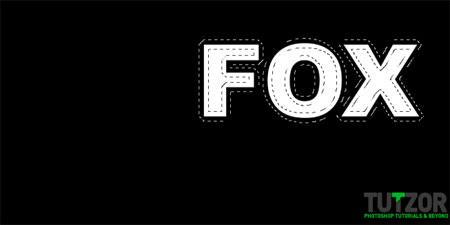
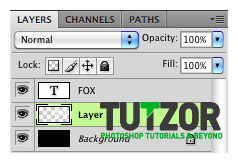
Теперь выбираем инструмент "Горизонтальный текст \ Type Tool" (T) . Я использую стандартный шрифт Arial Black, размером около 190-200px (нажмите X, чтобы установить цвет текста на белый). Введите любое слово, которое вы хотите, я использовал FOX в этом уроке. Разместите текст в верхнем правом углу (как на картинке).
(T) . Я использую стандартный шрифт Arial Black, размером около 190-200px (нажмите X, чтобы установить цвет текста на белый). Введите любое слово, которое вы хотите, я использовал FOX в этом уроке. Разместите текст в верхнем правом углу (как на картинке).

 Шаг 3
Шаг 3
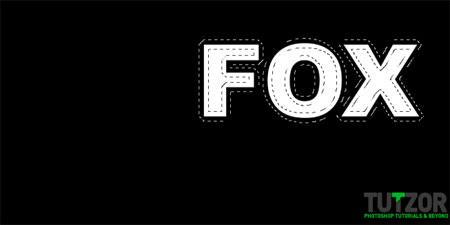
Зажмите Ctrl и кликните по иконке текстового слоя (на иконку миниатюры текста) в панели слоев, чтобы загрузить форму букв. Создайте новый слой ("Слой1\Layer 1"). Затем переходим "Выделение-модификация-граница \ Select - Modify - Border".
Примечание переводчика : установите в диалоговом окне значение 9 - 20.
Перейдите в "Редактирование - выполнить заливку", используйте белый цвет ( white) и режим наложения "Нормальный\ Normal".
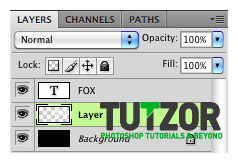
В палитре слоев, перетащите " Слой1\Layer 1" под слой с текстом. Теперь измените режим наложения "Слой 1" на "Затухание \ Dissolve", чтобы получить точечный эффект.


 Шаг 4
Шаг 4
Нажмите Ctrl + D, чтобы снять выделение. Затем выбираем слой с текстом, активируем инструмент "Горизонтальный текст" (Т) и меняем цвет букв на черный.
(Т) и меняем цвет букв на черный.
 Шаг 5
Шаг 5
Создайте новый слой (" Слой2 \ Layer 2") и поместите его под "Слой1 \ Layer 1". Выберите "Слой 1\ Layer 1" и зажав клавишу "Shift" щелкните на " Слой2 \ Layer 2"(получим выделение двух слоев). Далее нажмите комбинацию клавиш " Ctrl + E", чтобы объединить эти два слоя ( получим общий слой " Слой2 \ Layer 2"). Это позволит сохранить эффект "растворения" и вернет слой обратно в режим наложения "Нормальный\ Normal":
 Шаг 6
Шаг 6
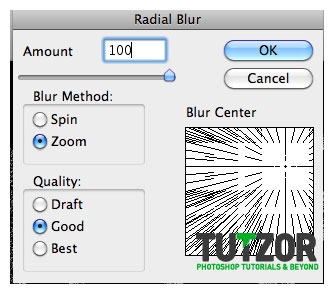
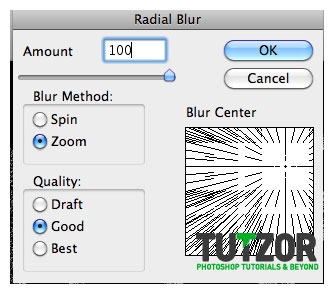
Выберите "Слой2 \ Layer 2", затем используйте "Фильтр - Размытие - Радиальное размытие \ Filter - Blur - Radial". Количество : 100; метод размытия : линейный. Это, пожалуй, самая сложная часть в этом уроке. В диалоговом окне размытия, нажмите на центр и поместить его в непосредственной близости от верхней части буквы "X". Используйте вашу интуицию, у меня ушло две попытки, чтобы успешно разместить центр размытия в нужном месте.

 Шаг 7
Шаг 7
Вы можете изменить размер и форму света, нажав "Ctrl + T" (чтобы вызвать свободную трансформацию и редактировать лучи, как вам нравится). Начинайте следующий шаг, когда достигните желаемого результата.
Шаг 8
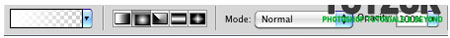
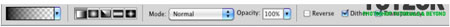
Создайте новый слой ("Слой3 \ Layer 3") и поместите его над всеми слоями. Активируйте инструмент "Градиент \ Gradient Tool" (G)".В настройках градиента (Gradient Editor), выберите цвет переднего плана от белого к прозрачному; тип градиента "Радиальный".
\ Gradient Tool" (G)".В настройках градиента (Gradient Editor), выберите цвет переднего плана от белого к прозрачному; тип градиента "Радиальный".
 Шаг 9
Шаг 9
Стоя на "Слой 3", протащите линию градиента от центра буквы "Х" до центра буквы "О". Это позволит добавить эффект свечения.
 Шаг 10
Шаг 10
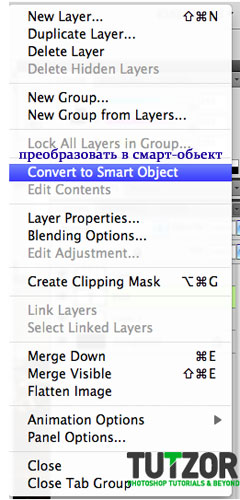
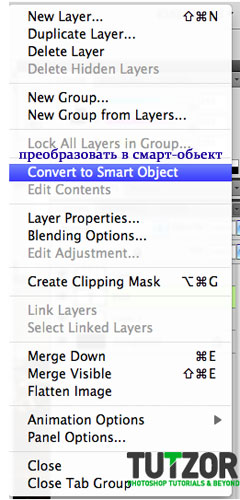
Выберите слой с текстом. Нажмите на значок всплывающего меню (в верхнем правом углу панели слоев) и выберите "Преобразовать в смарт-объект \ Convert to Smart Object".
 Шаг 11
Шаг 11
После того, как вы преобразовали текст в смарт-объект, нажмите комбинацию Ctrl + J, чтобы дублировать слой, называем его "FOX копия". Выберите слой "FOX копия" и перетащите его ниже слоя "FOX" (оригинальный текстовый слой). Далее идем: "Редактирование - Трансформирование - Отобразить по вертикали \ Edit- Transform - Flip Vertical". С помощью инструмента "Перемещение \ Move Tool" (V) расположите "FOX копия" чуть ниже надписи FOX, так, чтобы было похоже на отражение.
\ Move Tool" (V) расположите "FOX копия" чуть ниже надписи FOX, так, чтобы было похоже на отражение.
 Шаг 12
Шаг 12
На данный момент, если вы думаете, что луч света не достаточно сильный, просто примените повторно "Фильтр - Размытие - Радиальное размытие \ Filter - Blur - Radial". Вы можете использовать те же настройки (из шага № 6). Повторите действие с фильтром необходимое, на ваш взгляд, количество раз. Не заполняйте весь объем изображения - оставьте пространство на краях.
Примечание переводчика: перед исполнением этого шага вернитесь на "Слой 2". Размытие достаточно повторить 2-4 раза.
Шаг 13
Перейдите на слой "FOX копия". Затем выберите: "Редактирование - Трансформирование - Деформация \ Edit - Transform - Distort". Исказите отражение как тень вызванную светом. (см. рисунок).
Примечание переводчика: если ваш слой с копией текста отображается как смарт-объект, перед деформацией растрируйте его:
 Шаг 14
Шаг 14
Теперь добавьте маску слоя на "FOX копия". Установите цвет переднего плана на черный и выберите инструмент "Градиент \ Gradient Tool". Я использовал цвет: от черного к прозрачному; тип градиента : линейный.
\ Gradient Tool". Я использовал цвет: от черного к прозрачному; тип градиента : линейный.
 Шаг 15
Шаг 15
Протяните линию градиента на маске слоя из нижней части документа к основанию букв. Вы можете использовать любые-другие удобные методы, для того чтобы сделать края тени мягче и прозрачнее.
 Шаг 16
Шаг 16
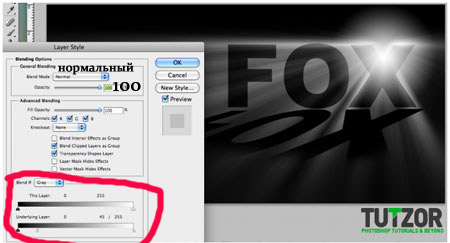
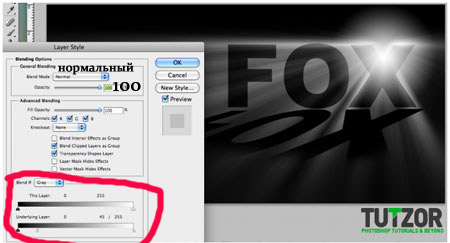
Выберите основной текстовый слой "FOX", и нажмите на иконку "Добавить стиль слоя". В нижней части панели слоев выберите параметр наложения ( "Наложить если"). Использование "Наложить если" позволяет смешивать слои на основе светимости.
Мы хотим, чтобы лучи света проступили перед текстом. Для этого перемещаем белый ползунок немного влево ( на нижней вкладке "Подлежащий слой").
 Шаг 17
Шаг 17
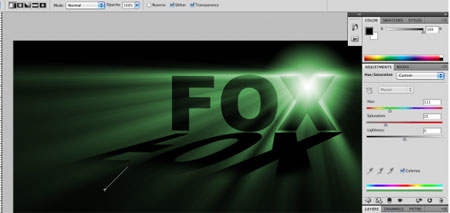
Становимся на "Слой 3 \ Layer 3", затем щелкните значок "Создать новый корректирующий слой \ create new adjustment layer " (в нижней части панели слоев) и выберите "Цветовой тон\насыщенность \ Hue and the saturation". Оттенок и насыщенность подберите по собственному усмотрению. Я использовал зеленые оттенки.
Примечание переводчика: используя корректирующий слой установите галочку "тонирование".
 Шаг 18
Шаг 18
Этот шаг дополнительный. Если Вы хотите, можно сделать излучение немного интереснее. Выберите инструмент "Градиент \ Gradient Tool" и сделайте небольшие линии по краям ( я использую оттенки серого).
\ Gradient Tool" и сделайте небольшие линии по краям ( я использую оттенки серого).

 Мы закончили. Спасибо за внимание!
Мы закончили. Спасибо за внимание!

Наш финальный результат:

Начнем!
Шаг 1
В этом уроке мы будем использовать широкий фон. Создадим новый документ RGB. Для этого переходим : "Файл - Создать \ File - New". В окне задайте параметры изображения: 12 х 6 дюймов (ширина х высота); разрешение 100пикс\дюйм. Вы можете использовать любой удобный вам размер. Когда параметры будут заданы - нажмите "OK".
Залейте фон черным цветом ( если ваш изначальный фон не черный). Для этого нажмите "D" (основные цвета станут черный\белый), выберете инструмент "Заливка \ Fill" и залейте фон.

Теперь выбираем инструмент "Горизонтальный текст \ Type Tool"


Зажмите Ctrl и кликните по иконке текстового слоя (на иконку миниатюры текста) в панели слоев, чтобы загрузить форму букв. Создайте новый слой ("Слой1\Layer 1"). Затем переходим "Выделение-модификация-граница \ Select - Modify - Border".
Примечание переводчика : установите в диалоговом окне значение 9 - 20.
Перейдите в "Редактирование - выполнить заливку", используйте белый цвет ( white) и режим наложения "Нормальный\ Normal".
В палитре слоев, перетащите " Слой1\Layer 1" под слой с текстом. Теперь измените режим наложения "Слой 1" на "Затухание \ Dissolve", чтобы получить точечный эффект.



Нажмите Ctrl + D, чтобы снять выделение. Затем выбираем слой с текстом, активируем инструмент "Горизонтальный текст"

Создайте новый слой (" Слой2 \ Layer 2") и поместите его под "Слой1 \ Layer 1". Выберите "Слой 1\ Layer 1" и зажав клавишу "Shift" щелкните на " Слой2 \ Layer 2"(получим выделение двух слоев). Далее нажмите комбинацию клавиш " Ctrl + E", чтобы объединить эти два слоя ( получим общий слой " Слой2 \ Layer 2"). Это позволит сохранить эффект "растворения" и вернет слой обратно в режим наложения "Нормальный\ Normal":

Выберите "Слой2 \ Layer 2", затем используйте "Фильтр - Размытие - Радиальное размытие \ Filter - Blur - Radial". Количество : 100; метод размытия : линейный. Это, пожалуй, самая сложная часть в этом уроке. В диалоговом окне размытия, нажмите на центр и поместить его в непосредственной близости от верхней части буквы "X". Используйте вашу интуицию, у меня ушло две попытки, чтобы успешно разместить центр размытия в нужном месте.


Вы можете изменить размер и форму света, нажав "Ctrl + T" (чтобы вызвать свободную трансформацию и редактировать лучи, как вам нравится). Начинайте следующий шаг, когда достигните желаемого результата.
Шаг 8
Создайте новый слой ("Слой3 \ Layer 3") и поместите его над всеми слоями. Активируйте инструмент "Градиент
Стоя на "Слой 3", протащите линию градиента от центра буквы "Х" до центра буквы "О". Это позволит добавить эффект свечения.

Выберите слой с текстом. Нажмите на значок всплывающего меню (в верхнем правом углу панели слоев) и выберите "Преобразовать в смарт-объект \ Convert to Smart Object".

После того, как вы преобразовали текст в смарт-объект, нажмите комбинацию Ctrl + J, чтобы дублировать слой, называем его "FOX копия". Выберите слой "FOX копия" и перетащите его ниже слоя "FOX" (оригинальный текстовый слой). Далее идем: "Редактирование - Трансформирование - Отобразить по вертикали \ Edit- Transform - Flip Vertical". С помощью инструмента "Перемещение

На данный момент, если вы думаете, что луч света не достаточно сильный, просто примените повторно "Фильтр - Размытие - Радиальное размытие \ Filter - Blur - Radial". Вы можете использовать те же настройки (из шага № 6). Повторите действие с фильтром необходимое, на ваш взгляд, количество раз. Не заполняйте весь объем изображения - оставьте пространство на краях.
Примечание переводчика: перед исполнением этого шага вернитесь на "Слой 2". Размытие достаточно повторить 2-4 раза.
Шаг 13
Перейдите на слой "FOX копия". Затем выберите: "Редактирование - Трансформирование - Деформация \ Edit - Transform - Distort". Исказите отражение как тень вызванную светом. (см. рисунок).
Примечание переводчика: если ваш слой с копией текста отображается как смарт-объект, перед деформацией растрируйте его:

Теперь добавьте маску слоя на "FOX копия". Установите цвет переднего плана на черный и выберите инструмент "Градиент
Протяните линию градиента на маске слоя из нижней части документа к основанию букв. Вы можете использовать любые-другие удобные методы, для того чтобы сделать края тени мягче и прозрачнее.

Выберите основной текстовый слой "FOX", и нажмите на иконку "Добавить стиль слоя". В нижней части панели слоев выберите параметр наложения ( "Наложить если"). Использование "Наложить если" позволяет смешивать слои на основе светимости.
Мы хотим, чтобы лучи света проступили перед текстом. Для этого перемещаем белый ползунок немного влево ( на нижней вкладке "Подлежащий слой").

Становимся на "Слой 3 \ Layer 3", затем щелкните значок "Создать новый корректирующий слой \ create new adjustment layer " (в нижней части панели слоев) и выберите "Цветовой тон\насыщенность \ Hue and the saturation". Оттенок и насыщенность подберите по собственному усмотрению. Я использовал зеленые оттенки.
Примечание переводчика: используя корректирующий слой установите галочку "тонирование".

Этот шаг дополнительный. Если Вы хотите, можно сделать излучение немного интереснее. Выберите инструмент "Градиент



Видеоурок "Яркая абстрактная иллюстрация"
2013-03-14 23:36:00 (читать в оригинале)Здравствуйте, уважаемые фотошоп-мастера!
Представляем вашему вниманию новый видеоурок от Елены Виноградовой!
В этом уроке вы создадите яркую абстрактную иллюстрацию с девушкой. Елена покажет, как с помощью различных инструментов и методов создать разноцветное свечение и разлетающиеся частицы, похожие на новогоднее конфетти.


Если вы впервые получили нашу рассылку, то вам будет полезно узнать о новом видеокурсе Елены Виноградовой "Мастерство создания коллажа в Adobe Photoshop".
Это 100% практический курс, в нем вы увидите пошаговое создание 15-ти сложных коллажей.
Категория «Архитектура»
Взлеты Топ 5
|
| ||
|
+192 |
194 |
jolly_M |
|
+180 |
206 |
Птица_Печали |
|
+179 |
195 |
Diman1 |
|
+165 |
210 |
история интерьера |
|
+154 |
196 |
Петербуржец |
Падения Топ 5
|
| ||
|
-1 |
128 |
Фотоблог на ТеМу... |
|
-3 |
33 |
Культура Осетии |
|
-4 |
4 |
Стили Интерьера |
|
-5 |
23 |
Неизвестный: скульптор-диссидент |
|
-17 |
67 |
pesca |
Популярные за сутки
Загрузка...
BlogRider.ru не имеет отношения к публикуемым в записях блогов материалам. Все записи
взяты из открытых общедоступных источников и являются собственностью их авторов.
взяты из открытых общедоступных источников и являются собственностью их авторов.
