|
Какой рейтинг вас больше интересует?
|
Главная /
Каталог блоговCтраница блогера ПроФотошоп/Записи в блоге |
|
ПроФотошоп
Голосов: 2 Адрес блога: http://photux.blogspot.com/ Добавлен: 2012-10-07 16:51:33 блограйдером swatib2885 Принадлежит блограйдеру swatib2885 |
|
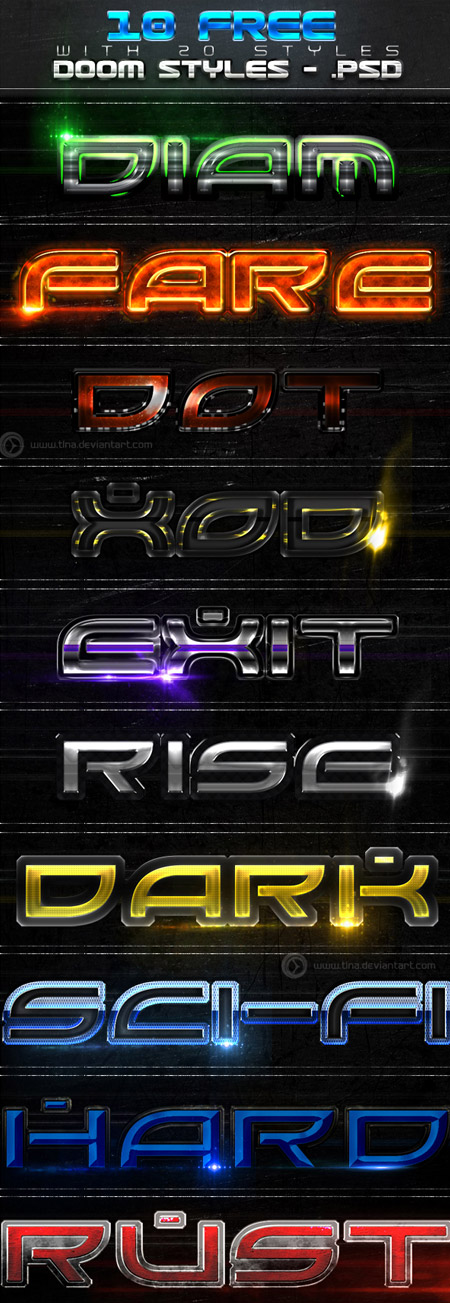
Стили для фотошоп - Яркий эффект
2012-11-02 17:58:00 (читать в оригинале)Яркие красивые стили с различными эффектами для дизайна текста в Ваших работах.
здесь.
Скачать с DepositFiles
Скачать с TurboBit
Скачать с LetitBit
Стили для фотошоп - Яркий эффект 2
2012-11-02 17:56:00 (читать в оригинале)Разноцветные, яркие, красивые стили с различными эффектами для дизайна текста.
здесь.
Скачать с DepositFiles
Скачать с TurboBit
Скачать с LetitBit
Стили для фотошоп - Яркий эффект 3
2012-11-02 17:52:00 (читать в оригинале)Светящиеся стили с различными эффектами для дизайна текста в Ваших работах.
здесь.
Скачать с DepositFiles
Скачать с TurboBit
Скачать с LetitBit
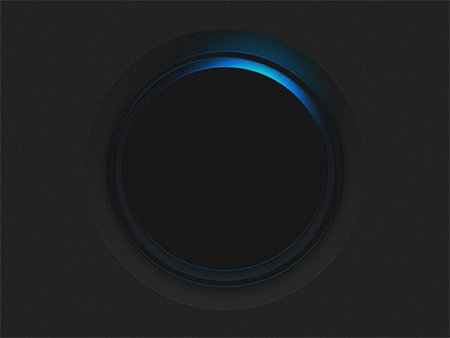
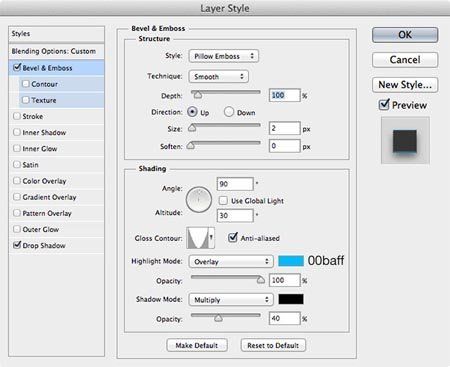
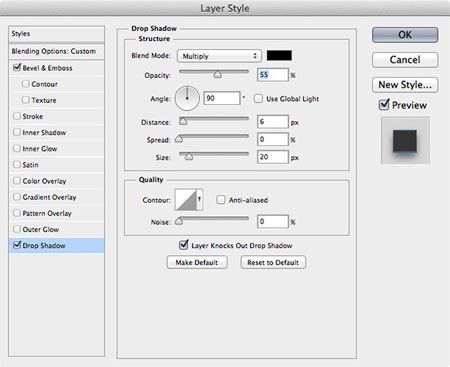
Анимированная кнопка в Photoshop CS6
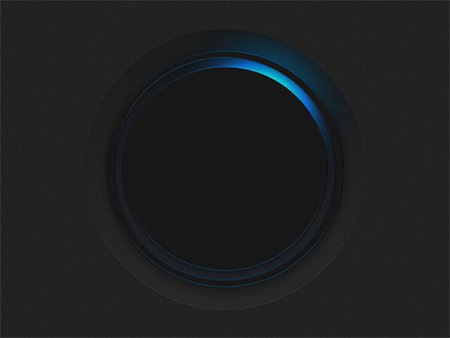
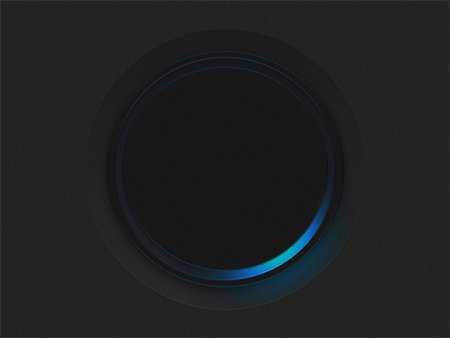
2012-11-01 07:19:00 (читать в оригинале)В этом уроке шаг за шагом вы научитесь создавать с нуля анимированную кнопку с эффектом подсветки.
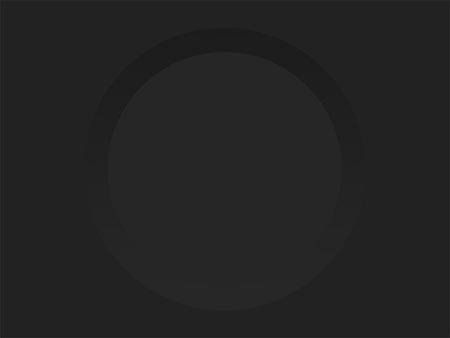
Итоговый результат



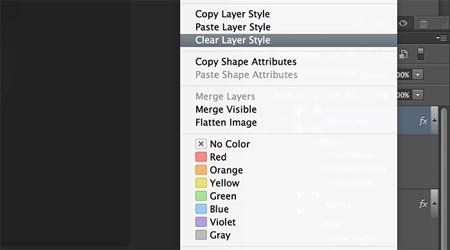
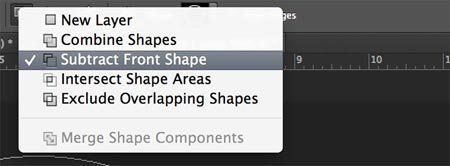
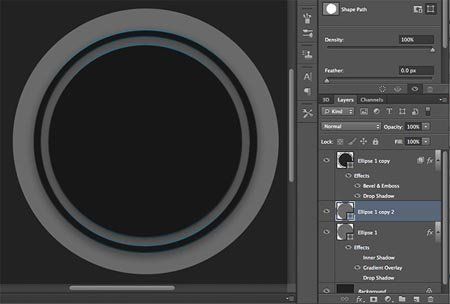
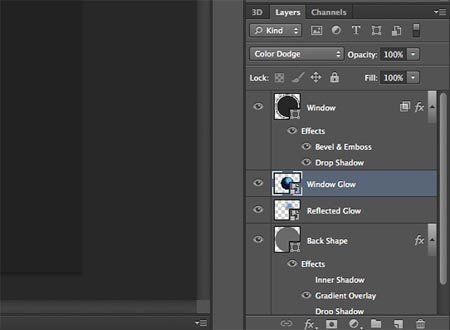
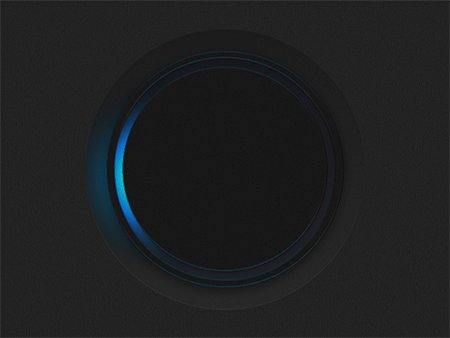
Первая фигура завершена, займёмся второй. Дублируйте круг Ctrl+J и очистите стили слоя на копии, которые скопировались с оригинала. Просто нажмите правой кнопкой мыши и выберите опцию Очистить стиль слоя (Clear Layer Style).



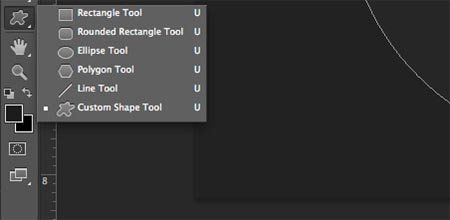
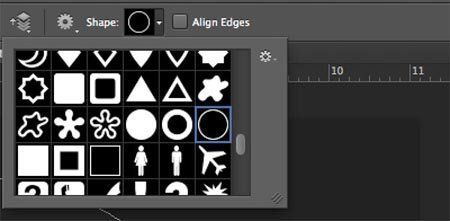
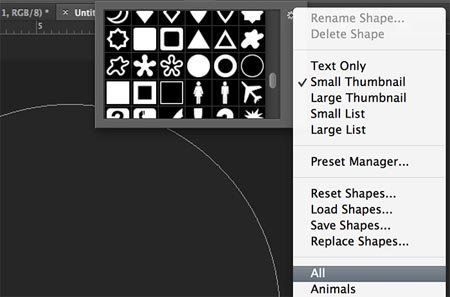
И так, активируйте инструмент Произвольная фигура (Custom shape).









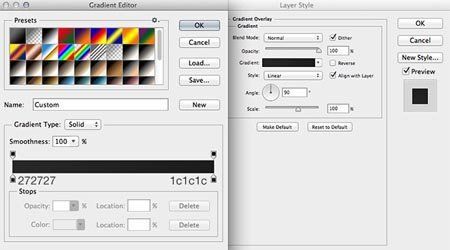
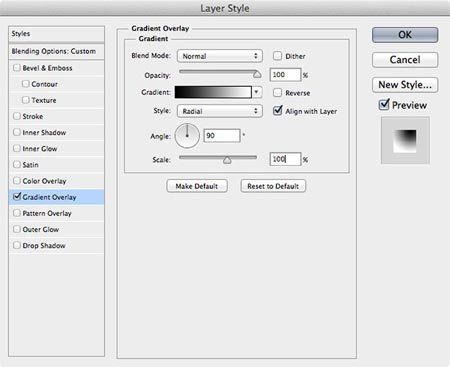
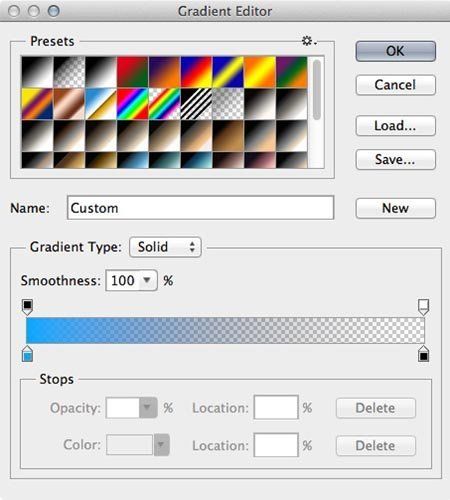
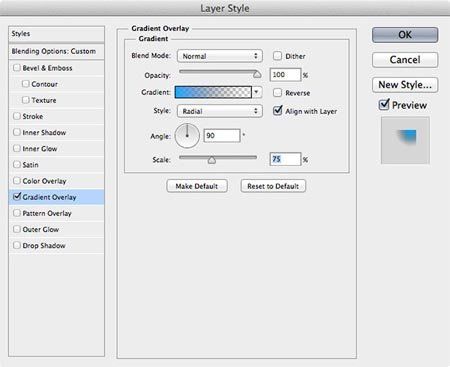
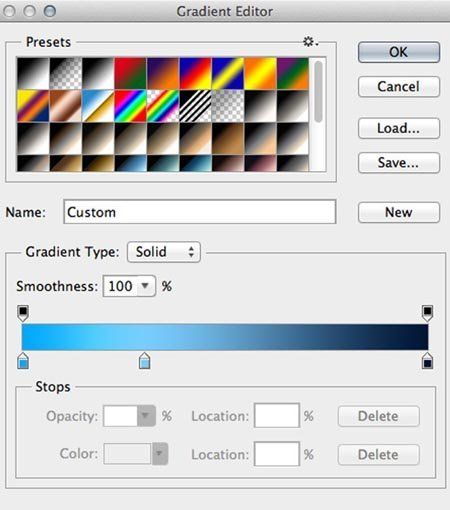
Добавим стиль Наложение градиента (Gradient Overlay).








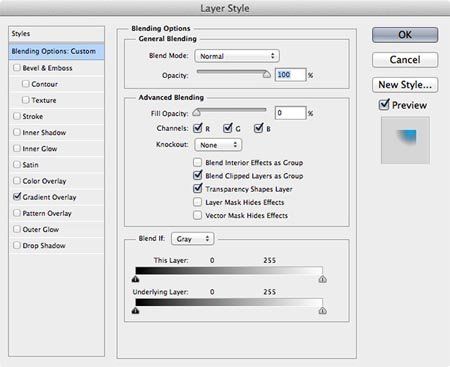
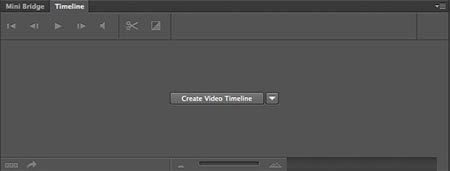
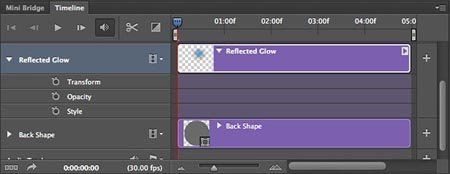
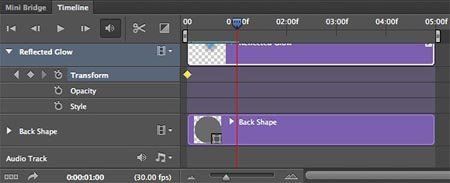
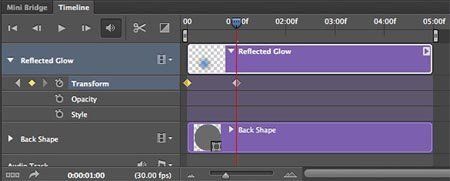
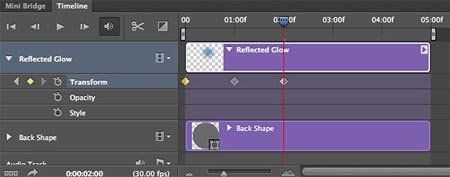
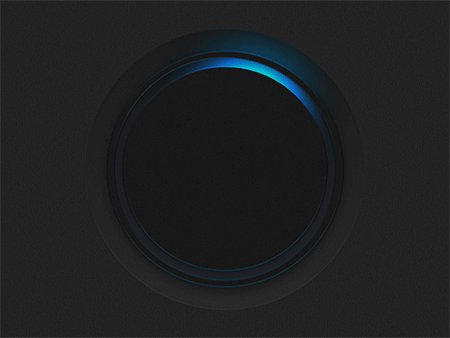
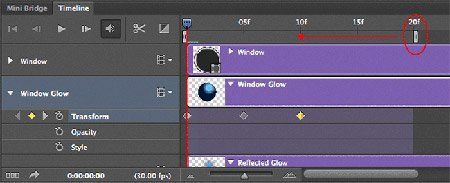
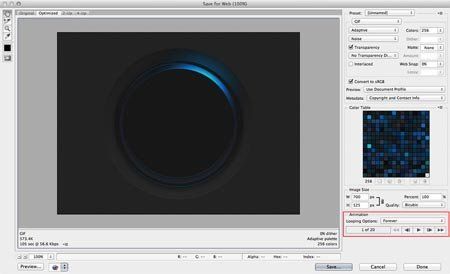
Мы будем анимировать два слоя и каждый по отдельности – главное свечение в «окошке» и его отражение. Было бы проще объединить их в смарт объект, но из-за разных режимов наложения этих слоёв это будет выглядеть не супер. Поэтому преобразуем каждый слой свечения в отдельный Смарт Объект (Smart Object) из которых мы и будем создавать анимацию.
Щёлкните правой кнопкой мыши по первому созданному слою со свечением и выберите в меню опцию Преобразовать в смарт-объект (Convert to Smart Object).














Текстовый эффект в стиле Трон
2012-11-01 07:15:00 (читать в оригинале)
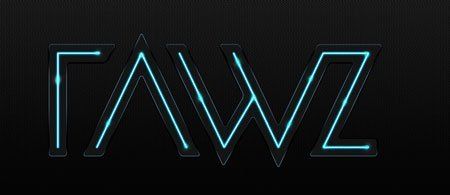
В сегодняшнем уроке мы создадим логотип проекта с потрясающим эффектом в стиле фантастического фильма Трон.
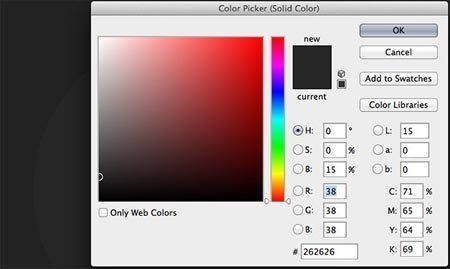
Урок потребует чуть больше начальных знаний программы Adobe Photoshop, займет около 45 минут. Надеемся вам понравится.Шаг 1Создайте новый документ, с помощью Paint Bucket Tool

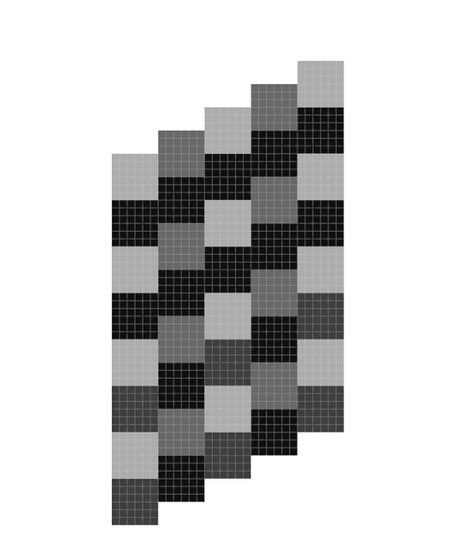
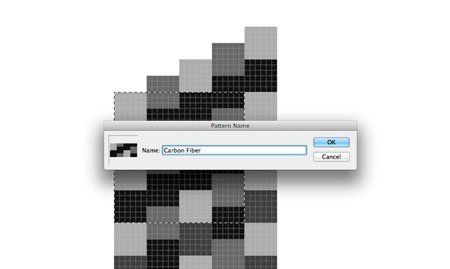
Создаем текстуру карбонового волокна. Создайте новый документ, выберите инструмент Rectangle Tool

С помощью Rectangular Marquee Tool

Создайте новый узор Edit - Define Pattern (Редактирование - Определить узор), назовите Carbon Fiber, например. Создание узора закончили.

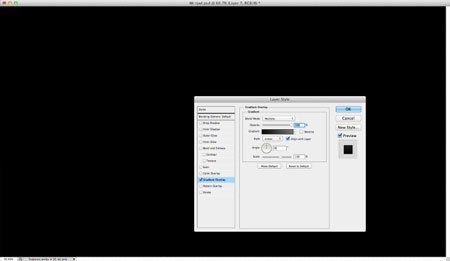
Вернемся в основной документ, создайте новый слой, залейте черным цветом, далее добавьте Стиль слоя Layer - Layer Style - Gradient Overlay (Слой - Стиль слоя - Наложение градиента), от черного (внизу) до темно серого (сверху), режим наложения Multiply (Умножение).

Далее выберите в окне Layer Style (Стиль слоя) Pattern Overlay (Параметры наложения - Наложение узора), в списке узоров выберите ранее созданный Carbon Fiber. Scale (Масштаб) установите на 60%.

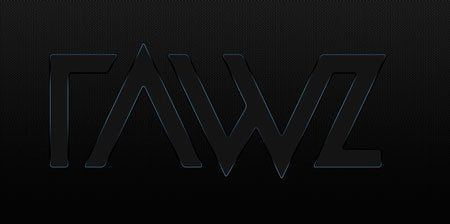
Получился такой эффект.

Примечание переводчика: далее автор разместил логотип, созданный в стороннее программе Adobe Illustrator. Вы можете не идти по данному направлению, а просто подобрать подходящий толщиной шрифт.

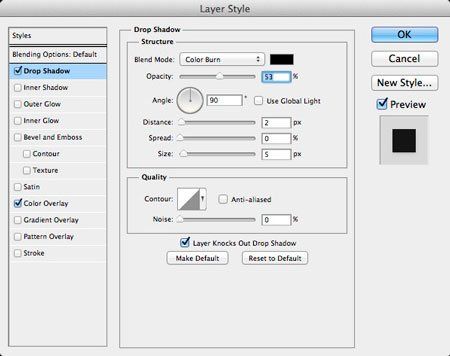
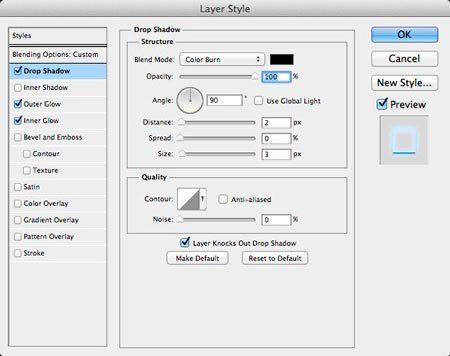
Откройте окно Layer Style (Стиль слоя) и выберите Drop Shadow (Параметры наложения - Тень), настройки следующие: Режим наложения Color Burn (Затемнение основы), Непрозрачность 50%, Угол 90°, Смещение 2 пикселя, Размер 5 пикселей.

Затем выберите Stroke (Обводка), настройки: Размер 3 пикселя, Положение Внутри, Непрозрачность 95%, Тип обводки Градиент, Цвета #5c7a92, #000000, #5c7a92, #5c7a92, #000000, #5c7a92, Стиль линейная, Угол 90°.

Смотрим, что получилось, и сравниваем результаты.

Примечание переводчика: автор создал и импортировал из Adobe Illustrator тонкие линии внутри логотипа. Такие лини можно создать в Adobe Photoshop с помощью инструмента Line Tool

Для слоя с линиями откройте окно Layer Style (Стиль слоя), выберите Drop Shadow (Параметры наложения - Тень), настройки следующие: Режим наложения Color Burn (Затемнение основы), Непрозрачность 100%, Угол 90°, Смещение 2 пикселя, Размер 3 пикселей.

Далее выберите Outer Glow (Внешнее свечение): Режим наложения Screen (Осветление), Непрозрачность 100%, Цвет #00a2ff, Размах 0%, Размер 9 пикселей.

Последний стиль Inner Glow (Внутреннее свечение): Режим наложения Lighten (Замена светлым), Цвет голубой, Источник На краях, Размер 10 пикселей, Контур Полукруг.

Смотрим результат работы добавления стилей.

Создайте новый слой и поместите его в группу. Измените Режим наложения группы на Color Dodge (Осветление основы), с помощью инструмента Brush Tool

Добавьте в группу новый слой и залейте его новым узором Carbon Fiber. Создайте выделение на основе тонких линий внутри логотипа, зажмите клавишу Ctrl и кликните по миниатюре слоя с линиями. Уберите лишнее Layer - Layer Mask - Reveal Selection (Слой - Слой-маска - Показать выделенную область). Таким образом, у нас получится красивый неоновый эффект.

Смотрим результат предыдущих шагов.

Выделите все слои, затем дублируйте. Объедините дублированные слои в один, и примените фильтр Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу), Радиус 10 пикселя.

Дублируйте предыдущий слой с размытием, затем измените Режим наложения первого на Overlay (Перекрытие) а верхнего слоя на Screen (Осветление).

Объедините оба слоя в общую группу, установите Непрозрачность группы на 50%.

Создайте новый корректирующий слой Layer - New Adjustment Layer - Photo Filter (Слой - Новый корректирующий слой - Фотофильтр), Цвет голубой, Density (Плотность) 50%.

Мы закончили, и как вы заметили, работа получилась не сильно сложная, а метод выполнения универсален, и можно применять в других дизайнерских идеях. Ждем ваших работ, сделайте что-нибудь от себя. Не бойтесь экспериментировать!
Результат переводчика:

Категория «SEO»
Взлеты Топ 5
|
| ||
|
+539 |
551 |
QoSyS |
|
+530 |
550 |
zwerjok |
|
+513 |
620 |
Psd Tutorials |
|
+501 |
549 |
Темы_дня |
|
+464 |
504 |
Я,мой блог и интернет |
Падения Топ 5
|
| ||
|
-1 |
21 |
Блог интернет-разработчика |
|
-2 |
6 |
SeoAdvice |
|
-5 |
3 |
Идеи, которые могут изменить мир |
|
-6 |
152 |
Олимпийский блог |
|
-7 |
2 |
SEO Критик |
Популярные за сутки
Загрузка...
BlogRider.ru не имеет отношения к публикуемым в записях блогов материалам. Все записи
взяты из открытых общедоступных источников и являются собственностью их авторов.
взяты из открытых общедоступных источников и являются собственностью их авторов.