|
Какой рейтинг вас больше интересует?
|
Главная /
Каталог блоговCтраница блогера Блог Мэтра/Записи в блоге |
Установка расширений YouTube и Vimeo на движок BlogEngine.net
2014-02-10 09:52:00 (читать в оригинале)Хорошая возможность появилась для блогов на движке BlogEngine.net по внедрению на страницы видео-файлов размещенных на популярных сервисах YouTube и Vimeo. Для начала необходимо скачать эти расширения с сайта разработчика:
YouTubeViewer.zip и VimeoViewer.zip
После скачивания и распаковки файлов, необходимо разместить файлы с расширением .cs в директорию "App_Code/extensions".
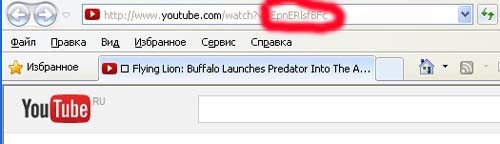
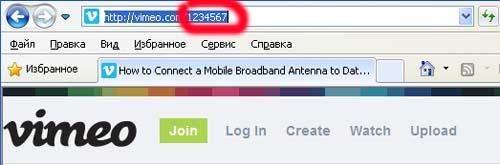
YoutubeViewer и VimeoViewer расширения позволяют очень просто вставлять видео в сообщения блога, для этого необходимо в определенном месте вставить код следующего содержания [youtube:XXXXXXX] либо [vimeo:XXXXXXX] в зависимости от необходимого сервиса. Значение XXXXXX необходимо заменить на соответствующий код, который можно взять из строки браузера. На следующих картинках красным цветов выделены эти коды отображаемые в соответствующих сервисах:


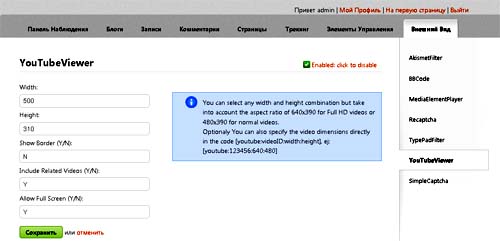
Для настройки расширения необходимо в настройках блога на вкладке "Внешний вид" справа выбрать установленное расширение и произвести необходимые корректировки по-умолчанию:

При неоходимости, настройки размеров окна по-умолчанию можно будет корректировать непосредственно во вставляемом коде, вот так: [vimeo:1234567:640:390]
Как сделать отступы между картинкой и текстом в BlogEngine.net
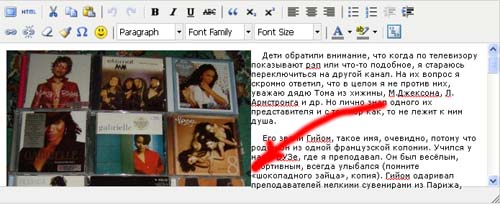
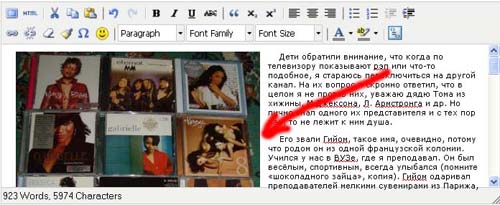
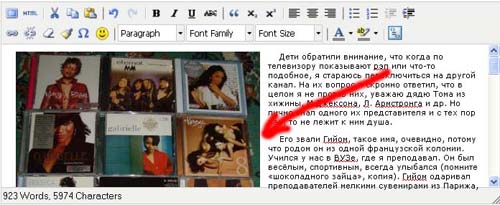
2014-01-15 07:26:00 (читать в оригинале)Зачастую многие пользователи блога на движке BlogEngine.net, вставляя картинки в свои публикации наблюдают, что границы картинок или фотографий подходят вплотную к размещаемому тексту. Вот так:

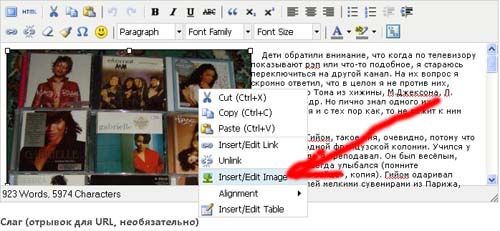
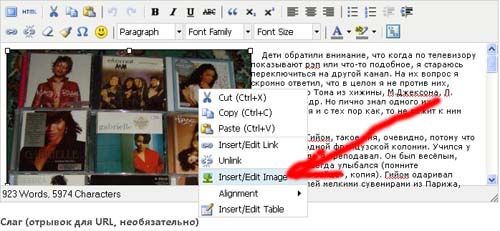
Чтобы исправить ситуацию необходимо проделать ряд несложных действий. А именно, в режиме редактирования навести курсор мышки на саму картинку и нажать правую кнопку, в результате чего откроется контекстное меню:

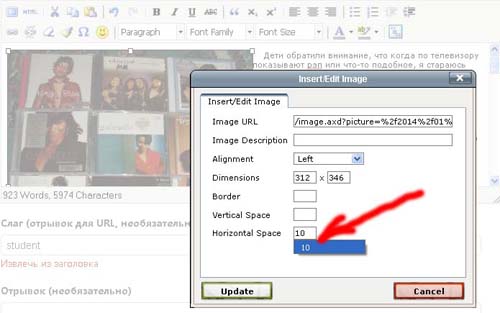
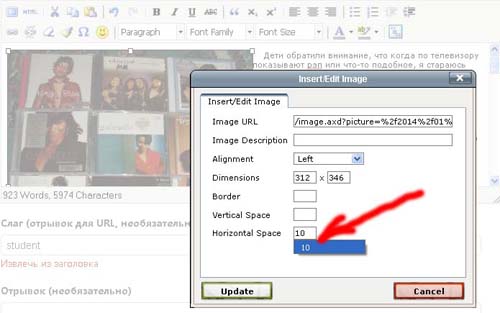
В этом меню выбираем опцию Insert/Edit Image, после чего открывается окно свойств редактируемой картинки:

В этом меню необходимо вписать необходимые значения отступов по горизонтали и вертикали, но как правило требуется указать только горизонтальный отступ т.к. по вертикали за счет переноса строк отступ по-умолчанию получается достаточной величины.
Кроме того, в этом окне свойств картинки можно ввести описание самой картинки, ее расположение относительно листа, толщину окантовочной рамки и отрегулировать размеры, правда размеры гораздо удобнее регулировать "ратягиванием-сжатием" непосредственно мышкой.
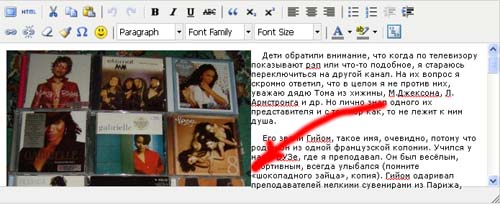
После этих несложных операций устанавливаются необходимые свойства вставляемой в текст картинки.

Как сделать отступы между картинкой и текстом в BlogEngine.net
2014-01-15 06:26:00 (читать в оригинале)Зачастую многие пользователи блога на движке BlogEngine.net, вставляя картинки в свои публикации наблюдают, что границы картинок или фотографий подходят вплотную к размещаемому тексту. Вот так:

Чтобы исправить ситуацию необходимо проделать ряд несложных действий. А именно, в режиме редактирования навести курсор мышки на саму картинку и нажать правую кнопку, в результате чего откроется контекстное меню:

В этом меню выбираем опцию Insert/Edit Image, после чего открывается окно свойств редактируемой картинки:

В этом меню необходимо вписать необходимые значения отступов по горизонтали и вертикали, но как правило требуется указать только горизонтальный отступ т.к. по вертикали за счет переноса строк отступ по-умолчанию получается достаточной величины.
Кроме того, в этом окне свойств картинки можно ввести описание самой картинки, ее расположение относительно листа, толщину окантовочной рамки и отрегулировать размеры, правда размеры гораздо удобнее регулировать "ратягиванием-сжатием" непосредственно мышкой.
После этих несложных операций устанавливаются необходимые свойства вставляемой в текст картинки.

Новый хостинг ispserver.com на ASP.NET
2013-10-25 08:53:00 (читать в оригинале) Собственно хостинг не новый, это у меня он новый ;)
Собственно хостинг не новый, это у меня он новый ;)
По счету это у меня уже четвертый хостинг, поскольку на предыдущих постоянно возникали какие-то проблемы. Но одном хостинге все сайты стояли за прокси сервером, в результате чего все пользователи имели у меня най сайтах один и тот же IP-адрес. На другом хостинге все время были какие-то проблемы, постоянные зависания, медленная скорость. В конце концов там потеряли все мои данные без восстановления. Еще один хостинг блокировал IP-Адреса роботов Яндекса, после чего все мои сайты повылетали из индекса.
Ну вообщем намучался я и вот переехал на виртуальный хостинг ispserver.com. Первые впечатления - положительные, но тем не менее уже столкнулся с некоторыми моментами. Так например, одно мое WEB-приложение использует базы данных MS Access через библиотеку Microsoft.Jet 4.0 и как оказалось эта библиотека не предусмотрена на виртуальных серверах, так же оказалось, что на хостинге нет SMTP-сервера, а мои приложения его используют, но тут думаю можно найти какой-нибудь левый сервер. MS SQL базы данных в Management Studio довольно долго открываются, но потом все довольно хорошо работает. Ну вот пока и все недостатки, которые вылезли у меня в первые дни эксплуатации этого хостинга. Но зато какая удобная панель управления, какая оперативная служба поддержки, да и сайты мои пока работают достаточно быстро, ну а в дальнейшем посмотрим.
Вообщем я пока доволен, рекомендую, кстати могу желающим дать мою реферальную ссылку http://ispserver.com/?from=303344 и промокод 345303344
Вам скидка и мне на пиво накапает ;)
Новый хостинг на ASP.NET ispserver.com
2013-10-25 08:53:00 (читать в оригинале) Собственно хостинг не новый, это у меня он новый ;)
Собственно хостинг не новый, это у меня он новый ;)
По счету это у меня уже четвертый хостинг, поскольку на предыдущих постоянно возникали какие-то проблемы. Но одном хостинге все сайты стояли за прокси сервером, в результате чего все пользователи имели у меня на сайтах один и тот же IP-адрес. На другом хостинге все время были какие-то проблемы, постоянные зависания, медленная скорость. В конце концов там потеряли все мои данные без восстановления. Еще один хостинг блокировал IP-Адреса роботов Яндекса, после чего все мои сайты повылетали из индекса. Ну вообщем намучился я и вот переехал на виртуальный хостинг ispserver.com.
Первые впечатления - положительные, но тем не менее уже столкнулся с некоторыми моментами. Так например, одно мое WEB-приложение использует базы данных MS Access через библиотеку Microsoft.Jet 4.0 и как оказалось эта библиотека не предусмотрена на виртуальных серверах, так же оказалось, что на хостинге нет SMTP-сервера, а мои приложения его используют, но тут думаю можно найти какой-нибудь левый сервер. MS SQL базы данных в Management Studio довольно долго открываются, но потом после открытия все хорошо работает. Ну вот пока и все недостатки, которые вылезли у меня в первые дни эксплуатации этого хостинга. Но зато какая удобная панель управления, какая оперативная служба поддержки, да и сайты мои пока работают достаточно быстро, ну а в дальнейшем посмотрим.
Вообщем я пока доволен, рекомендую, кстати могу желающим дать мою реферальную ссылку http://ispserver.com/?from=303344 и промокод 345303344
Вам скидка и мне на пиво накапает ;)
|
| ||
|
+363 |
414 |
Информационный колодец |
|
+341 |
345 |
Yurenzo |
|
+339 |
343 |
CAPTAIN |
|
+331 |
341 |
Alta1r |
|
+322 |
361 |
Vindigo |
|
| ||
|
-2 |
48 |
Illusory_doll |
|
-3 |
252 |
Soft Hedgehog's Journal |
|
-3 |
237 |
|
|
-5 |
27 |
warner four |
|
-5 |
264 |
Смотреть онлайн индийские фильмы. |
Загрузка...
взяты из открытых общедоступных источников и являются собственностью их авторов.

