|
Каталоги Сервисы Блограйдеры Обратная связь Блогосфера
Какой рейтинг вас больше интересует?
|
Глубина резкости (DoF) в Blender2012-04-09 15:50:00... > визуализации. + развернуть текст сохранённая копия  Глубина резкости может дать красивый эффект, добавив, как эстетический интерес к изображению, так и служить целью привлечения внимания зрителя к какому-либо объекту. Но получить DoF (глубину резкости) используя ноды композиции Блендера может быть сложно, так как есть несколько вещей, которые надо знать о том, как ноды расфокусировки работают, и какие ограничения они имеют. В этом примере показаны некоторые исследования, и надеюсь, они будут полезными для тех, кто в этой теме новичок. Глубина резкости может дать красивый эффект, добавив, как эстетический интерес к изображению, так и служить целью привлечения внимания зрителя к какому-либо объекту. Но получить DoF (глубину резкости) используя ноды композиции Блендера может быть сложно, так как есть несколько вещей, которые надо знать о том, как ноды расфокусировки работают, и какие ограничения они имеют. В этом примере показаны некоторые исследования, и надеюсь, они будут полезными для тех, кто в этой теме новичок. боке. Это позволяет имитировать эффект, как лепестки диафрагмы камеры будут влиять на форму размытия боке. "Angle" (Угол) позволяют изменять форму.
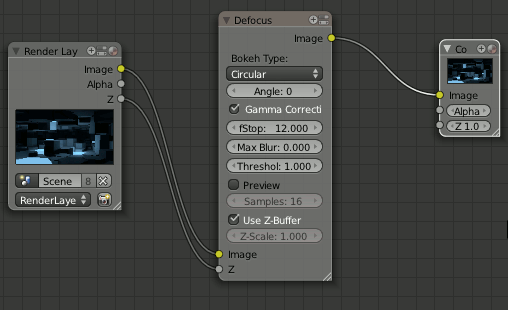
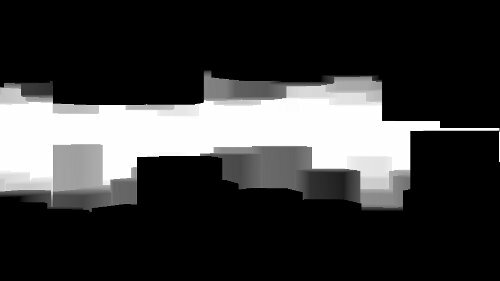
  Первая проблема легко решается, последняя сложнее, но обе требуют разделения на части размытия переднего плана и отдельно заднего фона, и настраивания входного значение "Z"-входа defocus node. Я буду ссылаться на это как на метод на основе "маски". По существу, мы и будем создавать маску ввода для defocus нода, и будем показывать, какие части мы хотим размыть, а какие должны быть в фокусе. 2. Mask Method: В этом методе мы фокусировку переднего плана и размытость заднего фона определяем по отдельности. Во-первых, мы размываем фон:  "Map To" нод имеет Z-Buffer и его маску можно использовать для расфокусировки. Используя смещение мы можем установить расстояние от камеры (с помощью отрицательного значения), значением этой настройки мы можем контролировать скорость спада. Вот ниже результат карты:  А вот его эффект размытия при использовании в качестве входного нода.  Затем мы размываем передний план, при использовании более сложных нодов, которые устраняют артефакты вокруг объектов переднего плана.  Map нод работает так же, как и прежде, на переднем плане изолируется часть изображения (обратите внимание, что на этот раз масштаб имеет отрицательное значение, в результате чего фон черный, а на переднем плане белый). Затем "ColorRamp" нод используется для выравнивания значений глубины (вещественное значение, нечто среднее между 0 и 1). Это связано с тем, что применение глубокого размытия работает правильно, но у него есть побочный эффект, такой, что на переднем плане размытие будет немного более равномерное, чем на заднем плане. Вы всегда можете компенсировать более высокое значение размером defocus нодом, если вам это понадобится. Маска затем получается расширенной и размытой (так, что некоторые пиксели по краям объектов переднего плана станут также расфокусированны, показавшиеся артефакты см. выше). В результате маска выглядит следующим образом:  Эти ноды будут использоваться в качестве "Z"-входа для второго нода Defocus, который выполняет размытие уже размытого изображение. В результате:  Как Вы видите, результат не имеет артефакты, присутствующих в более простой установке расфокусировки. Однако есть еще некоторые вопросы:
 3. Layer Method: Как и предыдущей метод маски, мы начнем с размытия фона таким же образом. Но на этот раз наш передний план может быть удобно разделен на еще один слой. В связи с этим мы можем достаточно легко сделать на переднем плане размытие отдельно и просто добавить его сверху. Таким образом, мы можем применить единую расфокусировку на слое переднего плана (без входа "Z", просто задать значение), и даже не придется беспокоиться об артефактах на границах объектов:  Задний фон (сглаживание происходит после всех других нодов):  Передний план:  Это некоторые мысли по поводу использования глубинв резкости (DoF) в блендере. Некоторые заключительные подсказки:
  Тэги: node, визуализация, уроки Имитация дисперсии в Cycles2012-04-05 11:41:00 Kirado делится своей техникой для моделирования дисперсии в Cycles, на примере, драгоценных камней.
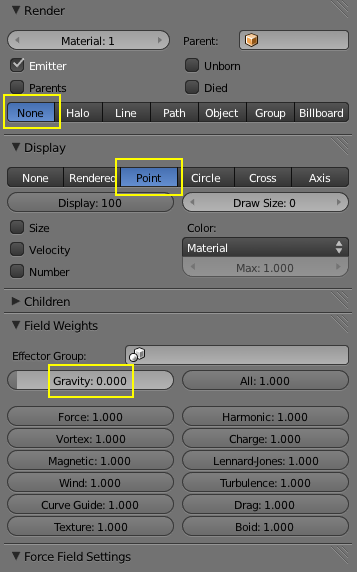
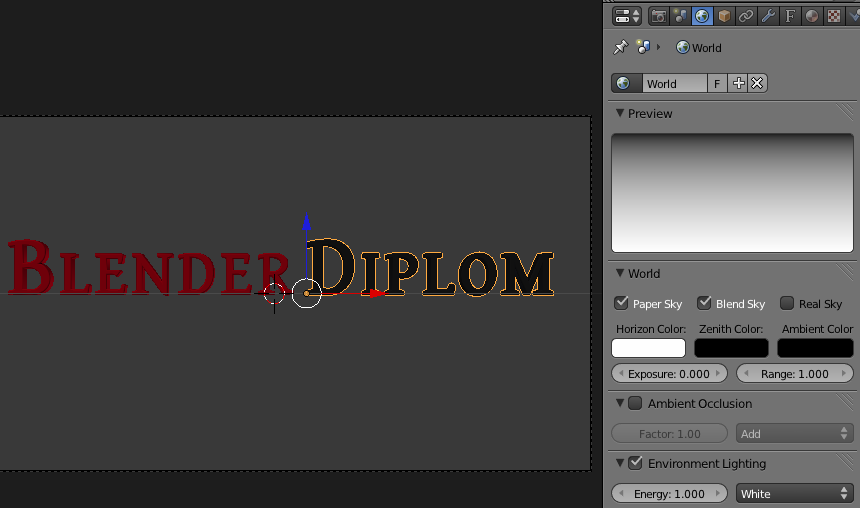
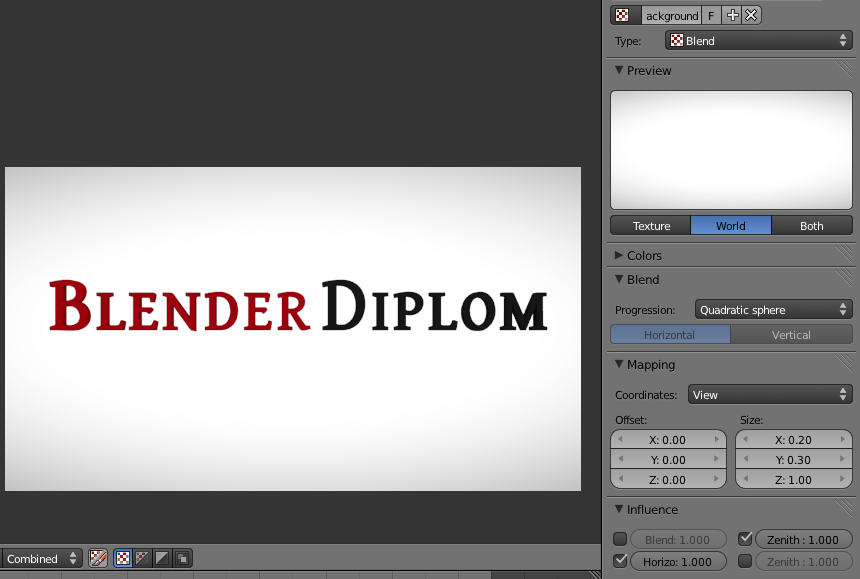
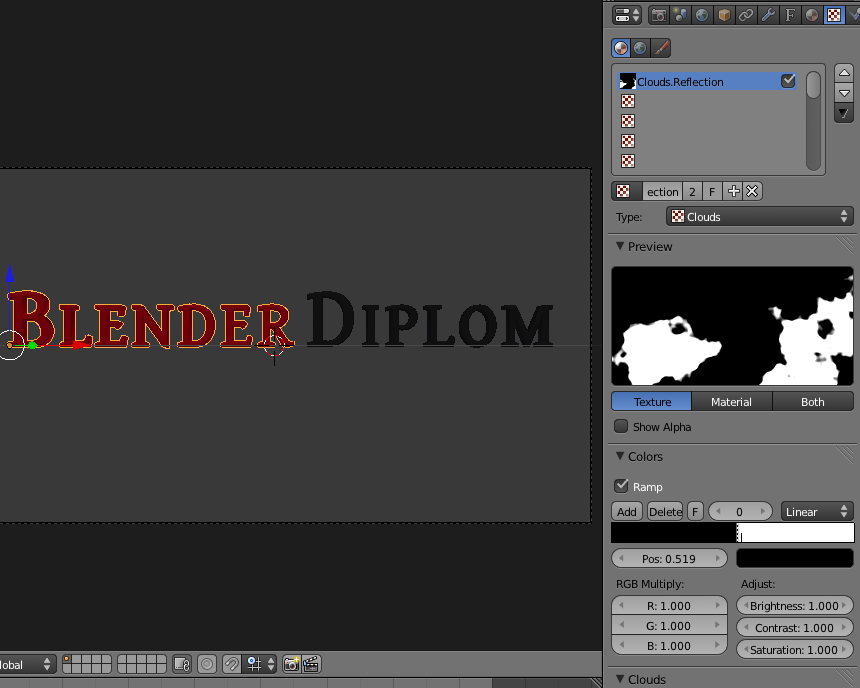
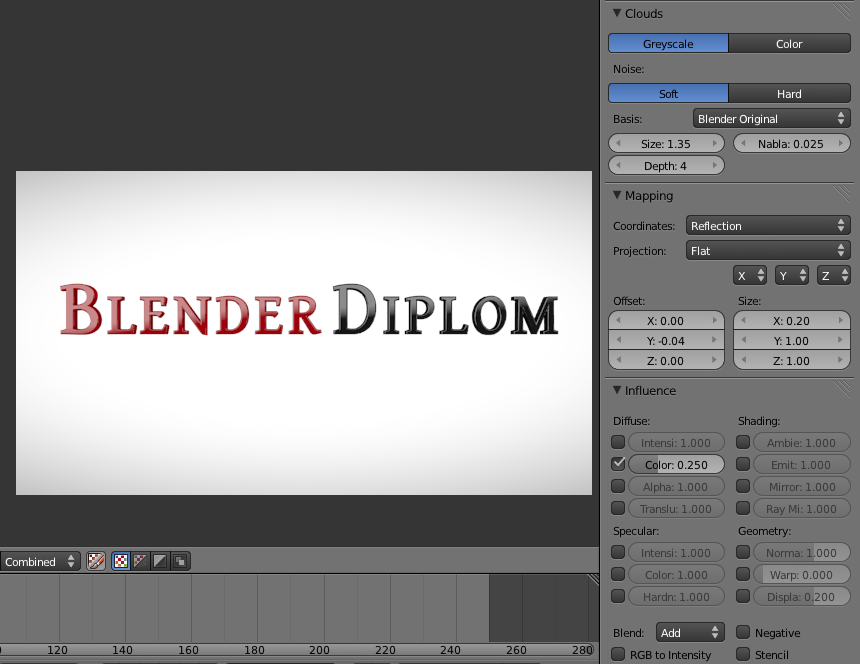
  Тэги: cycles, визуализация, рендеринг, уроки Растворим свой логотип в Blender 2.62 (продолжение)2012-04-04 08:28:00... > визуализации. + развернуть текст сохранённая копия  Чтобы разрезать текст на мелкие кусочки, он должен быть преобразован в сетку. Выделите текст, нажмите 'Alt'+'C' и выберите 'Mesh from Curve/Meta/Surf/Text'. Теперь, когда Вы войдете в режим редактирования, Вы больше не можете редактировать текст, но вы увидите сетку с ужасной топологией. В более ранних версиях блендера вы должны были бы изменять топологию всего текста. Теперь все стало намного проще.  Обычно модификаторы не должны применяться, если это не так необходимо. Это один из случаев, жмем "Применить" (Apply). Если вы используете две части логотипа, то вы могли заметить, что вся сетка теперь имеет один материал. Чтобы это исправить, идем в режим редактирования и выделяем ту часть, которая должна иметь другой материал. Выделяем наш цвет и жмем Assign, все снова стало прекрасно. Теперь для нашего объекта добавьте сглаживание (левая панель инструментов - Shading - Smooth).  Небольшой летающий мусор будет управляться системой частиц. Выберите логотип в объектном режиме и добавьте систему частиц. Настройки для начала и конца определяют продолжительность процесса растворения (10 и 60). Срок жизни частицы определяем как 50 (это показатель того как долго пыль будет исчезать). В разделе 'Cache' установить размер шага 1. Это займет на просчет больше времени, но сделает моделирование более стабильным. Очень важным параметром является количество частиц. Оно должно быть таким же, как число граней. Вы можете найти число граней отображающиеся в верхней строке в Blender.  Несколько дополнительных настроек, необходимых для системы частиц. На данный момент частицы разлетелись от сетки. В разделе 'Velocity' поворот 'Emitter Geometry - Normal' в 0 и проблема решена. Позже, когда частицы полетят они должны немного вращаться. В разделе 'Rotation' включите 'Dynamic'. Есть одна важная настройка в разделе 'Physics'. Рядом с "Subframes' поставьте галочку. Это позволит сделать симуляцию намного более стабильной и исправить некоторые артефакты которые могут возникнуть при включении Motion Blur. В 'Render' разделе выберите 'None'. Таким образом, частицы не будут видны в визуализации. Позже мы будем использовать модификатор взрыва, чтобы сделать их как осколки. Но чтобы увидеть их в окне, включите 'Point' на вкладке 'Dysplay'. И наконец пойдем во вкладку 'Field Weights' и выставим 'Gravity' в 0. Теперь частицы должны оставаться на своем месте.   Чтобы получить органическое движение частиц добавить два силовых поля (Shift+A -> Force Field). Первое поле Wind (ветра). Поверните его на -90 градусов по оси Y (R | Y | -90). Это будет удар по частицами с правой стороны. Второй поле Turbulence (турбулентность) со следующими параметрами. 'Size' определяет основные размеры турбулентности в единицах Blender 3D. 'Flow' заставит поле вести себя как поток воды. Предварительный просмотр анимации Alt + A.  Это уже выглядит гладко и органично. Для того, чтобы частицы появляются слева направо выберите логотип и добавьте текстуру частиц. Выберите тип 'Blend' и 'Ramp' для цветов. Эта текстура будет влиять на частицы в зависимости от ее значения серого.  При воспроизведении анимации теперь (Alt + A), лишь часть логотипа будет вести себя правильно.Причина в том, что мы должны изменить отображение. Очень хороший трюк, чтобы изменить отображение без особых хлопот, и с множественным управлением, использовать объект для этой цели. Добавьте плоскость, поверните ее на 90 градусов по оси Х (R | X | 90) и уменьшите ее в объектном режиме по оси Х (S | X), пока она не станет немного шире, чем логотип.  Теперь частицы работают как нам и хотелось. Выключите renderability плоскости и установите ее тип дисплея на 'Wire' в свойствах объекта. Теперь последняя часть - сделать частицы, чтоб разлетались как осколки. Добавить 'Explode Modifier' к логотипу:  Вот это да! Но если сделать анимацию, вы заметите, что частицы просто отмирают. Чтобы сделать их исчезающими красиво с модификатором взрыва можно использовать UV-текстуру. Не нужно ее 'unwrap'-ать. Просто зайдите в 'Object Data' и 'Add' UV Maps.  Перейдите на вкладку текстуры и добавить еще одну текстуру. Измените тип на 'Blend' и включите 'Ramp'. Переверните Ramp (кнопка F (Flip colorband)) и установите интерполяцию 'Ease' для плавного затемнения. В 'Mapping', в 'Coordinates' просто выберите 'UV', а в 'Map' нашу UV-карту и в 'Influence' выберите 'Alpha'. Если вы используете два материала, как я, не забудьте создать текстуру для них обоих.   Перейдите на панель материалов и включите 'Z Transparency' и установить в 0 'diffuse' и 'specularity'. Не забудьте сделать это для обоих материалов. Теперь все сделается немного прозрачным:  Чтобы получить хороший постепенно затухающий эффект, вернемся к модификатору взрыва (Explode) и выберем UVmap и готово:  Вот несколько советов для окончательного рендеринга. Если осколки очень малы, использовать 'Sampled Motion Blur', а не Vector Blur, потому что вектор размытия испытывает трудности с очень мелкими кусочками. Полное 'Sampled Motion Blur' выглядит намного лучше. Если вы используете больше осколков, что дает им некоторую глубину, с помощью 'Solidify Modifier' можно улучшить внешний вид, но добавить время рендера. Надеюсь, вам понравился этот урок. Это доказывает, что блендер 3Д теперь имеет возможности, которыми владели другие пакеты, как например Гудини, в течение длительного времени. Если у вас есть замечания, предложения или просто хотите сказать спасибо, не стесняйтесь делать это в комментариях ниже. Удачи! Тэги: particles, анимация, визуализация, текст, уроки Растворим свой логотип в Blender 2.622012-04-04 07:52:00... > визуализации + развернуть текст сохранённая копия Google Web Font Archive. На следующем рисунке показаны настройки, которые я использовал для логотипа BlenderDiplom:  'Offset' контролирует толщину шрифта, 'Bevel' добавляет фаску, но и увеличивает толщину, поэтому вы должны сначала сделать фаску, а затем изменять 'Offset', если потребуется. 'Resolution' определяет, какие будут фаски круглые и гладкие и 'Extrude' добавляет объемность в текст. Помните, что 'Small Caps' в данный момент работает только, когда Вы перешли в режим редактирования и набираете текст. Вы не сможете изменить его впоследствии. Затем добавьте несколько простых материалов к тексту. Установить 'Diffuse' 'Intensity' в 1, а 'Specular Intensity' в 0. Для красного цвета логотипа BlenderDiplom использовал значение '9C000D', а темно-серый '161616 ':  Перейдем в настройки мира ('World') и включим 'Evironment Lighting' с настройками по умолчанию. Это добавит света, который едет практически отовсюду на наш объекта. Включите обе опции 'Paper Sky' и 'Blend Sky' и сделайте на Horizon Color чистый белый цвет, а в Zenith Color чистый черный цвет.  Теперь Вы можете сделать первую пробу визуализации. Линейный градиент на фоне выглядит немного скучно. Перейдите на панель текстур и добавить новые текстуры мира. Небольшой шар-символ должен быть уже выбран. Выберите 'Blend' для типа текстуры и 'Quadratic Sphere' для прогрессии. В 'Ramp' делаем как показано на следующем скриншоте. Установить интерполяци. 'Ease'. Ниже выберите 'World', для предварительный просмотр, чтобы узнать, как текстура будет выглядеть на фоне сцены.  Далее, ниже снимите 'Blend' и выберите 'Horizon' и 'Zenith Up' во вкладке Influence. Вуаля, теперь это не черная точка, а серая. При выборе 'Zenith Up' или 'Zenith Down' цвет в центре становится белым, или остается как есть. Конечно, наша точка слишком маленькая. Чтобы сделать ее значительно больше зайдите в 'Mapping' ==> 'Size' X=0,2 и Y=0,3. В Blender размер текстуры находится по принципу "сколько раз текстура вписывается в поверхность". Таким образом, установив 0.2 для оси 'X' точка на фоне стала в 5 раз шире. То же самое для оси Y.  Отражение на логотип, которое добавляет металлический вид создается в блендер простой текстурой облака. Выберите один из текстовых объектов и добавте текстуру облаков. Измените размер (Size) до 1,35 и глубину (Depth) до 4. Выберите 'Ramp' снова и сделайте примерно так, как на рисунке (добавьте две "стоповых" линии и разместите их в центре, совсем рядом). Левый "стоп" разместите на 0,519, а правый на 0,530 и это даст хороший результат. Таким образом, облака получили вид, напоминающий карту или пятна коровы ))).  Весь фокус в том, чтобы получить металлический вид, надо установить Coordinates в разделе 'Mapping' на 'Reflection' и размер X поменять на 0,2. В разделе 'Influence' установите 'Color' в 0,250, а тип 'Blend' выберите 'Add'. Обратите внимание, что при использовании двумя объектами разных материалов, можно применить текстуру на другой объект, но нужно установить mapping и influence влияние еще раз. Чтобы отражения наши стали видны уже, мы можем изменить параметры 'Offset' в 'Mapping' (например, для красного объекта Y = -0.04, а для черного -0.03).  Ну вот наш логотип создан. Теперь самое интересное - Тэги: particles, анимация, визуализация, текст, уроки Точка сборки и место без жалости2012-03-28 05:34:19Точка сборки – довольно сложное понятие, которое впервые описал Карлос Кастанеда. Если совсем ... + развернуть текст сохранённая копия Точка сборки – довольно сложное понятие, которое впервые описал Карлос Кастанеда. Если совсем упрощать и пытаться объяснять на пальцах, что такое точка сборки, то можно сказать, что именно её положение у каждого конкретного человека определяет его состояние сознания, уровень способностей, личных возможностей и даже социальный статус… Я не буду здесь вдаваться в подробности описания этого [...] Тэги: биоэнергетика, визуализация, внутренний, диалог, намерение, непознанный, способность
Главная / Главные темы / Тэг «визуализации»
|
Категория «Писатели»
Взлеты Топ 5
Падения Топ 5
Популярные за сутки
300ye 500ye all believable blog cake cardboard charm coat cosmetic currency disclaimer energy finance furniture hollywood house imperial important love lucky made money mood myfxbook new poetry potatoes publish rules salad sculpture seo size trance video vumbilding wardrobe weal zulutrade агрегаторы блог блоги богатство браузерные валюта видео вумбилдинг выводом гаджеты главная денег деньги звёзды игр. игры императорский картинка картон картошка клиентские косметика летящий любить любовь магия мебель мир настроение невероятный новость обзор онлайн партнерские партнерских пирожный программ программы публикация размер реальных рубрика рука сайт салат своми стих страница талисман тонкий удача фен феншуй финансы форекс цитата шкаф шуба шуй энергия юмор 2009 |
Загрузка...
| Copyright © 2007–2025 BlogRider.Ru | Главная | Новости | О проекте | Личный кабинет | Помощь | Контакты |

