|
Какой рейтинг вас больше интересует?
|
Главная / Каталог блогов / Cтраница блогера Хабрахабр: Web-разработка / Блог / Захабренные / Запись в блоге
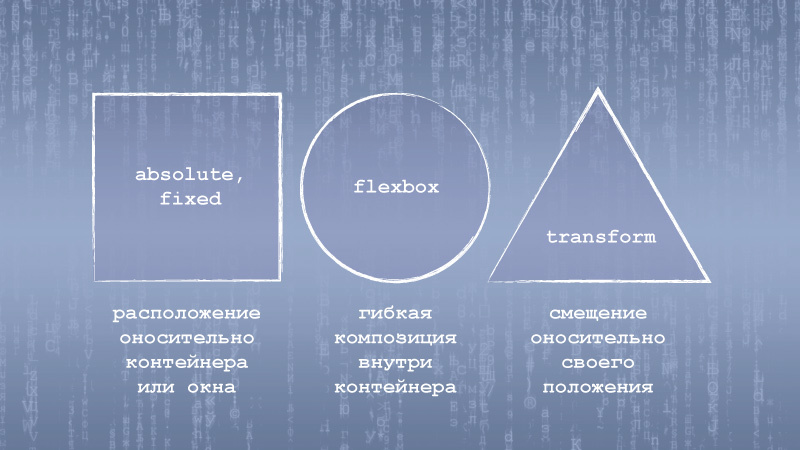
«Flexbox first». Верстка таблиц и текста флексбоксами2017-01-20 17:50:09 (читать в оригинале)Флексбокс уверенно шагает по планете — наступает эпоха комфортной веб-разработки. В этой статье я расскажу о необычном способе верстки всего флексбоксами, и поделюсь готовым кодом для верстки таблиц и текста флексбоксами. Три метода позиционирования: 1) Флексбокс по умолчанию. Вместо обычного классического потока можно использовать флексбокс-форматирование. Результат будет аналогичный, кроме возможности float-обтекания, без которого можно вполне обойтись. 2) Абсолютное или фиксированное расположение относительно родительского контейнера или окна. Для того чтобы в любом контейнере можно было так позиционировать элементы — для каждого элемента по умолчанию position:relative. 3) Смещение относительно своего положения, и трансформации. Смещение через position:relative не анимируется, поэтому лучше использовать translate. Графическая композиция — это комбинация этих трех методов + эффекты и прозрачность. Вот и всё! Это очень простой фреймворк, но он значительно упрощает верстку. Читать дальше → Тэги: design, flexbox, html10, веб-сайтов, верстка, код, ненормальное, программирование, разработка, сайтов, совершенный
|
Категория «Поэты»
Взлеты Топ 5
Падения Топ 5
Популярные за сутки
|
Загрузка...
BlogRider.ru не имеет отношения к публикуемым в записях блогов материалам. Все записи
взяты из открытых общедоступных источников и являются собственностью их авторов.
взяты из открытых общедоступных источников и являются собственностью их авторов.
