|
Какой рейтинг вас больше интересует?
|
Главная /
Каталог блоговCтраница блогера Хабрахабр: Web-разработка / Блог / Захабренные/Записи в блоге |
|
Хабрахабр: Web-разработка / Блог / Захабренные
Голосов: 1 Адрес блога: http://habrahabr.ru/blog/webdev/ Добавлен: 2008-06-12 19:52:21 блограйдером ZaiSL |
|
[Перевод] Добротный риалтайм на React и Socket.io
2017-07-18 16:12:34 (читать в оригинале)Сегодня поговорим о том, как наладить взаимодействие React-приложения с сервером, используя Socket.io, добившись при этом высокой скорости отклика приложения на события, которые генерирует сервер. Примеры кода рассчитаны на React или React Native. При этом концепции, изложенные здесь, универсальны, их можно применить и при разработке с использованием других фронтенд-фреймворков, таких, как Vue или Angular.

Итак, нам нужно, чтобы клиентское приложение реагировало на события, генерируемые на сервере. Обычно в подобных случаях речь идёт о приложениях реального времени. В таком сценарии сервер передаёт клиенту свежие данные по мере их появления. После того, как между клиентом и сервером будет установлено соединение, сервер, не полагаясь на запросы клиента, самостоятельно инициирует передачу данных.
Читать дальше →
Тэги: javascript, react, reactjs, ruvds.com, socket.io, блог, веб-сайтов, компании, разработка
Постоянная ссылка
[recovery mode] Что нового в ECMAScript 2017 (ES8)
2017-07-18 14:44:38 (читать в оригинале)Алена Батицкая, старший аспирант и методист факультета «Программирование» в «Нетологии», сделала обзор нововведений, которые появились в JavaScript с выходом ECMAScript 2017. Мы все давно этого ждали!

В истории развития JavaScript были периоды застоя и бурного роста. С момента появления языка (1995) и вплоть до 2015 года обновленные спецификации выходили не регулярно.
Хорошо, что вот уже третий год мы точно знаем, когда ждать обновление. В июне 2017 года вышла обновленная спецификация: ES8 или, как правильнее, ES2017. Давайте вместе рассмотрим, какие обновления в языке произошли в этой версии стандарта.
Читать дальше →
Тэги: 2017, ecmascript, es8, javascript, блог, веб-сайтов, компании, нетология, программирование, разработка
Постоянная ссылка
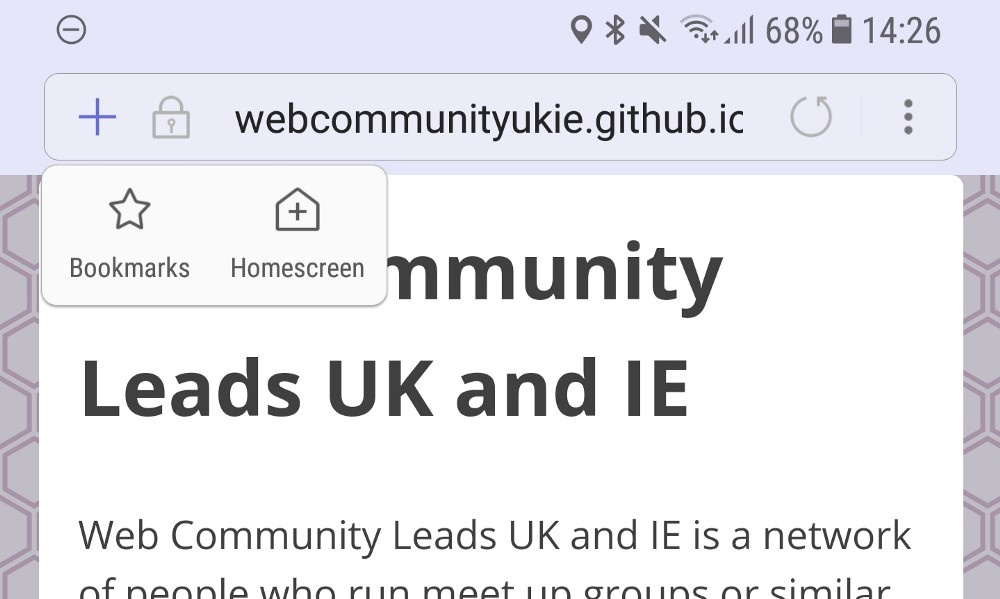
[Перевод] Как сделать Progressive Web Apps: руководство новичка
2017-07-18 12:52:30 (читать в оригинале)Светлана Шаповалова, редактор блога «Нетологии», адаптировала статью пользователя uve, в которой рассказывается, как сделать Progressive Web Apps.
Уверен, вы слышали о Progressive Web Apps, или сокращенно PWA. Не буду вдаваться в подробности о том, что это и как работает. Для наших целей подойдет простое определение PWA — сайт, который можно добавить на главный экран телефона, и он будет работать в автономном режиме.

Мне знакомы HTML, CSS, JavaScript и я умею пользоваться GitHub. Однако я все еще новичок в веб-разработке и мне не всегда охота глубоко вникать в принципы работы того или иного явления. Чаще всего мне просто нужен понятный способ сделать нужную вещь, не просматривая при этом тонны статей. Поэтому я надеюсь, что этот пост даст вам все необходимое для создания собственного PWA.
Читать дальше →
Тэги: apps, progressive, pwa, web, блог, веб-приложение, веб-сайтов, компании, мобильных, нетология, перевод, приложений, прогрессивное, разработка
Постоянная ссылка
Расширяем экосистему Skyeng, открыв API словаря, — первые участники конкурса
2017-07-18 08:58:18 (читать в оригинале)
Месяц назад мы открыли API нашего словаря, предложили всем желающим использовать его в своих приложениях и сервисах и даже объявили конкурс среди разработчиков. За прошедшее время мы получили 18 конкурсных заявок, среди них несколько готовых решений. Сегодня мы решили в своем блоге дать авторам четырех из них возможность рассказать о своем продукте (а мы прокомментируем).
Читать дальше →Тэги: api, skyeng, блог, веб-сайтов, идея, компании, конкурс, мобильных, переводчик, приложений, разработка, ридер, словарь, стартапа, экосистема
Постоянная ссылка
[Перевод] CSS — это не чёрная магия
2017-07-17 14:49:10 (читать в оригинале)Всем веб-программистам время от времени приходится писать CSS. Впервые с ним столкнувшись, вы, скорее всего, сочтёте, что понять CSS — это ерунда. И правда — тут добавили границы, там поменяли цвет… JavaScript — вот по-настоящему сложная штука. CSS по сравнению с ним — игрушка.

Однако, по мере того, как вы будете совершенствоваться в деле веб-разработки, легкомысленное отношение к CSS останется в прошлом. Столкнувшись с чем-то неописуемо странным, вы поймёте, что попросту не представляете, как именно CSS работает, что делается в его недрах. Что-то похожее было и у меня. Первые пару лет после учёбы я занималась JavaScript-разработкой полного цикла, эпизодически касаясь CSS. Я всегда считала, что мой хлеб — это JavaScript, ему я отдавала всё своё время.
Читать дальше →
Категория «Субкультуры»
Взлеты Топ 5
|
| ||
|
+221 |
238 |
Yurenzo |
|
+213 |
249 |
Идеи подарков. Что и где купить, как сделать своими руками. Инте |
|
+198 |
211 |
Ein_Brennende_Komet |
|
+185 |
208 |
Russian parkour |
|
+139 |
216 |
Портал роллеров Roller-style.ru: Новости |
Падения Топ 5
|
| ||
|
-5 |
6 |
navesele |
|
-21 |
16 |
Субкультура Онлайн |
|
-182 |
3 |
mg5 |
|
|
|
|
|
|
|
|
Популярные за сутки
Загрузка...
BlogRider.ru не имеет отношения к публикуемым в записях блогов материалам. Все записи
взяты из открытых общедоступных источников и являются собственностью их авторов.
взяты из открытых общедоступных источников и являются собственностью их авторов.
