|
Какой рейтинг вас больше интересует?
|
Как настроить Woocommerce2017-02-11 21:25:00 (читать в оригинале)Для создания интернет-магазина на Wordpress нужно установить и настроить специальный плагин Woocommerce. Плагин устанавливается стандартно: меню - плагины - добавить новый - ввести в строку поиска название плагина - установить - активировать. После активации плагин создает обязательные страницы:
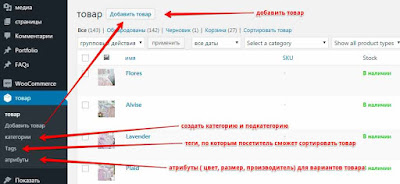
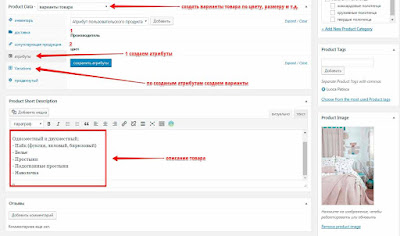
1. Пример, как добавить новый товар на Woocommerce:  2. После нажатия на функцию "добавить товар", открывается форма заполнения карточки товара. Здесь надо заполнить поля с необходимой информацией. УРЛ товара лучше писать на латинице для СЕО-оптимизации интернет магазина. Для этого пригодится плагин Rus-to-lat, он будет автоматически транслитерировать название товара на латиницу, создавать адрес и экономить наше время. Лучше сразу определится, что мы хотим указывать в карточке, чтобы потом сто раз не возвращаться сюда и не переделывать. Также в форме есть два поля для описания товара. Верхнее поле предназначено для детального описания и на сайте будет отображаться под изображением товара. Если нам нужно описание сбоку (левый, правый бок), необходимо заполнить нижнее поле, которое находится под настройками характеристик товара. Также важно не забывать оптимизировать фото товара для Web-просмотра. В интернет-магазинах, где много товара, это особенно важно по двум причинам:
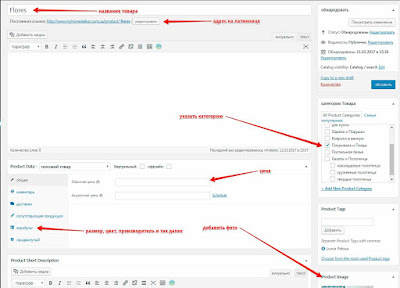
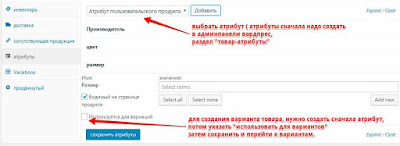
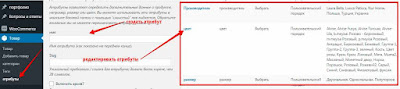
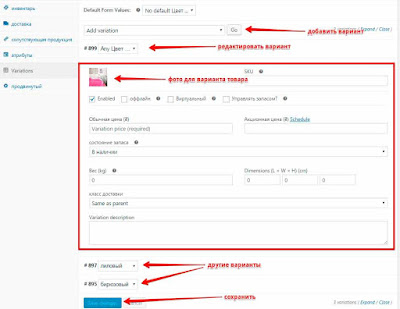
Ниже скриншот: где сделать описание, указать категорию, добавить изображение, поставить цену товара на Woocommerce:  3. Если наш товар имеет несколько вариантов по цвету, размерам, весу, комплектации, - плагин Woocommerce дает возможность добавить все эти "атрибуты", а потом создать варианты товара с отдельной ценой, параметрами, а также изображением. В форме заполнения карточки товара есть опции добавить атрибут и добавить вариант товара. Вариант товара не создастся, пока мы не добавим нужный нам атрибут (цвет, размер и т.д.). В вариантах атрибутов будут указаны те атрибуты, которые мы создали раньше в разделе товар-атрибуты-добавить атрибут-редактировать атрибут.  4. После создания нового атрибута (цвет, размер или другое), надо нажать на редактирование этого атрибута и добавить все его варианты. Только после их добавления, эти атрибуты станут отображаться в атрибутах заполнения карточки товара. Как добавить новый атрибут для вариантов товара: цвет, размер, вес, прочее:  5. При создании нового варианта товара с новыми параметрами, мы выбираем в форме заполнения карточки товара (открывается после нажатия добавить товар) опцию варианты товара, сначала нажимаем атрибуты, добавляем все необходимые, ставим птичку в разделе применять для вариантов товара. Далее кликаем на варианты товара, потом кликаем добавить вариант. Скриншот, как добавить варианты товара на Woocommerce:  6. После добавления нового варианта, нам доступна его детальная настройка. Ниже показано поле, где можно настроить варианты товара на Woocommerce: добавить изображение варианта товара, поставить новую цену, размер и прочее:  7. Для того, чтобы точно настроить Woocommerce, переходим в раздел Woocommerce-настройки. Тут надо выбрать страну продаж, валюту, способы доставки и оплаты, указывать или не указывать НДС. Кроме этого, в разделе настройки-товар - дисплей есть возможность настроить параметры, как будет отображаться на сайте фото товара, особенно на странице "магазин" (показывать только товар, показывать категории и товар, показывать только категории). В самом низу этого раздела находятся параметры обрезки фото, где мы указываем ширину и высоту обрезки файлов после заливки на сайт. Такие параметры размера изображений на сайте действуют только для новых файлов. Старые остаются прежних размеров и после изменения параметров обрезки - они не изменяются. Чтоб подогнать все ранее загруженные файлы под новый заданный размер, надо воспользоваться плагином RegenerateThumbnails. Он перезапишет все файлы под новый параметр, который задан в разделе настройки-товар - дисплей. В пункте настройки-товар - инвентарь можно настроить извещения о наличии товара и частоту таких извещений, а если вы продаете интеллектуальный товар (видео-уроки, электронные книги, лекции, инструкции), тогда есть возможность настроить опции доступа к скачиванию. В разделе оплата указывают формы оплаты ( наличкой при доставке, прямой банковский перевод, PayPal, другое).  Стоит заметить, что плагин Woocommerce функционирует на английском. Для его перевода необходимо также загрузить плагин автоматического перевода Saphali woocommerce russian. Так будет легче разобраться что и где находится. Для перевода на другие языки надо загрузить плагин Loco Translate - более точный, но ручной переводчик. Этот плагин очень важен, поскольку Woocommerce может отображать на сайте много надписей на английском, что не очень приятно и не очень понятно покупателю. Как переводить тексты таким плагином я написал в статье Вариант создания интернет-магазина на WordPress. Хочу заметить, что кнопки под товаром"поделится в социальных сетях" по умолчанию в плагине Woocommerce создаются черными и некрасивыми. Для решения вопроса, можно их отключить и воспользоваться кнопками от плагина Super Socializer.
|
Категория «Экономика»
Взлеты Топ 5
Падения Топ 5
Популярные за сутки
|
Загрузка...
BlogRider.ru не имеет отношения к публикуемым в записях блогов материалам. Все записи
взяты из открытых общедоступных источников и являются собственностью их авторов.
взяты из открытых общедоступных источников и являются собственностью их авторов.
