|
Какой рейтинг вас больше интересует?
|
Главная / Каталог блогов / Cтраница блогера Блог для блогов - создание блога на blogspot / Запись в блоге
Как подтвердить права на блог или сайт2013-06-14 20:39:00 (читать в оригинале)Всем привет! Сегодня у нас важная тема, мы будем учиться подтверждать свои права на наш блог. Тема, как я поняла, горячо обсуждаемая в Интернете. Я Вам расскажу на примере Яндекса, как у меня получилось подтвердить свои права. Скажу сразу, удалось не с первой попытки, и даже не со второй. Читая информацию в Интернете, как подтверждали права другие, у всех всё шло как по маслу, но только не у меня. Куда и как я только его не вставляла, не сохранялся код у меня в шаблоне. А подтверждать то надо ! Что ж ты за вебмастер, если не можешь подтвердить, что это твой созданный блог. Решила я пройтись по информационным сайтам по HTML кодам, чтобы иметь представление, что и где находится у нас на главной странице блога в виде кода. Напишу и вам пример HTML кода страницы:
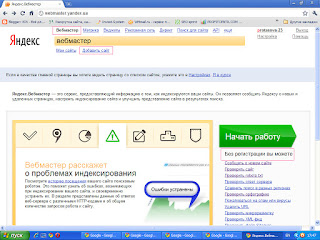
<html> <head> <title>Document name</title> </head> <body> <p>Hello Word!</p> </body> </html> <html> - </html> тэги, определяющие начало и конец документа. <head> - </head> служебная секция, здесь размещаются команды для браузеров, инструкция для поисковых роботов, ссылки на отдаленные файлы, скрипты, предназначен для заголовка страницы. <body> - </body> секция содержит всю видимую часть web-страницы, т.е. размещаем всё, что хочется увидеть на странице. А теперь, когда вы уже имеете хоть какое то представление о кодах, приступим к нашей теме. Заходим в кабинет вебмастера Яндекс. Кто не зарегистрирован, сделайте это. Попадаем вот сюда  нажимаем - Добавить сайт - переходим и вписываем адрес нашего блога без http. нас перекинет на страницу с кодами На этой странице нам предложат четыре метода подтверждения прав. html-файл и txt-файл: нужно создать файл и загрузить в корневой каталог блога. Об этих двух методах забудьте сразу. Корневой каталог блога на blogspot мы не сможем изменить, доступ закрыт. Почитайте об этом в справочном форуме для начинающих вебмастеров: вопросы и ответы. Как туда зайти, я писала в своем посте-индексация блога в поисковой системе Google. Мы будем подтверждать права методом - мета-тэг. Внимательно переписываем данный код для подтверждения, нам рекомендуют вставить его в код главной страницы блога (раздел head). И вот с этого момента я пошла немного другим путем. Как я уже писала, у меня не получилось вставить его сразу, без редактирования, все время выдавало ошибку. И я решила воспользоваться своим любимым редактором сообщений. Переходим в черновик блоггера-создать страницу. Вписываем здесь наш код, нажимаем HTML То что выделено у меня красным удаляем, это код страницы. Выделенное зеленым - отредактированный код для подтверждения прав. Нажимаем правой кнопкой мыши- выделить всё - копируем. И теперь переходим в шаблон - изменить шаблон. Вводим поиск, нажимаем одновременно клавиши Ctrl+F. В правом верхнем углу появляется окно поиска, вводим <head>. В шаблоне смотрите, окрашено в желтый цвет. После этого выделенного цвета мы и вставим наш скопированный код. Ставим курсор, нажимаем правой кнопкой мыши - вставить. Нажимаем - Просмотреть шаблон, и если все нормально, откроется главная страница блога. Внимательно просматриваем, затем нажимаем - сохранить шаблон. Здесь маленькая деталь, но очень важная. Когда нажмете - назад, может всплыть окно - у Вас есть не сохраненные изменения, которые будут потеряны. Нажимаете - остаться на этой странице, переходите в любой раздел -меню-, например статистика, затем снова - шаблон-изменить шаблон, нажимаете - сохранить, и -назад. Всё, код прижился. Хочу добавить, если проверку не пройдете, вставьте код перед закрывающим тэгом: </head> Спуститесь в шаблоне чуть ниже.У меня в одном блоге вставлено после <head>, а в другом перед </head>. Отчего зависит, понять пока не могу. Теперь нам надо просмотреть его в коде главной страницы. Нажимаем просмотреть блог, жмем правой кнопкой мыши, появляется всплывающее меню, нажимаем - просмотреть код страницы. Появляется такой код И здесь находите вставленный Вами код. У меня он на 4 позиции, выделен зеленым. Если вставляете перед тэгом </head> код ищите внизу страницы. А теперь переходим опять в кабинет вебмастера Яндекс Нажимаем - проверить код. Смотрите, чтобы у Вас был выделен метод - мета-тэг. Яндекс должен знать, по какому методу проверять. Если что-то не так, то перейдите снова в шаблон и проверьте, правильно ли Вы записали код. Важна каждая точка, символ.Я, например, постоянно путаюсь, когда пишут-О, непонятно, что писать, букву или цифру, или долго изучаю буквы d-b. Когда проверите код, Вас перекинет на эту страницу Права на управление сайтом успешно подтверждены. Код не удаляйте, робот Яндекса периодически проверяет наличие кода на главной странице. Всё таки напишу Вам, как должен выглядеть код Был: <meta name="yandex-verification"content="ваш код"/> Стал: <meta name="yandex-verification"content="ваш код"/> Я надеюсь, что мои читатели все будут с подтвержденными правами. У д а ч и В а м ! Можно посмотреть Как вставить баннер, изображения в блог, сделать скриншот экрана Как вставить кнопку "наверх",кнопки соцсетей,копирующий код в сообщение Как сделать баннер для своего блога Учимся правильно публиковать сообщения Регистрация блога в поисковиках Индексация блога в поисковой системе Google
|
Категория «Истории»
Взлеты Топ 5
Падения Топ 5
Популярные за сутки
|
Загрузка...
BlogRider.ru не имеет отношения к публикуемым в записях блогов материалам. Все записи
взяты из открытых общедоступных источников и являются собственностью их авторов.
взяты из открытых общедоступных источников и являются собственностью их авторов.
