|
Какой рейтинг вас больше интересует?
|
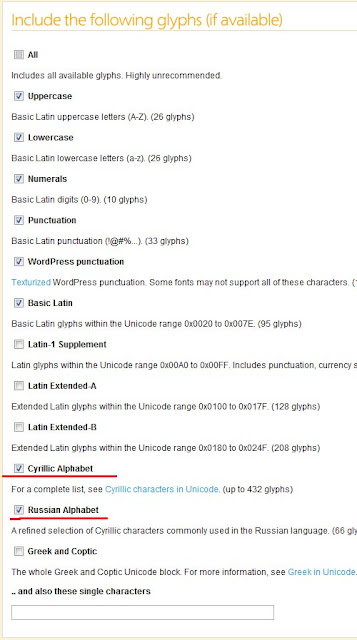
Не отображается русский шрифт в заглавиях на WordPress2015-12-02 01:40:00 (читать в оригинале) Столкнулся с ситуацией, когда на одном из нескольких сайтах на WordPress в тайтлах <h1>, <h2> и тд не отображалась кириллица, а английский текст был виден. Темы были разные, поэтому по логике нужно искать проблему в конкретной теме. Обратился с вопросом к гуглу и, спустя некоторое время, нашёл решение проблемы. Гугл направил меня прямо на русскоязычный сайт разработчиков WordPress. Там говорилось, что проблема распространённая и связана она с использованием в некоторых нерусскоязычных темах для WordPress некоего скрипта под названием Cufon, который предназначен для вывода шрифтов. Если у вас есть доступ к файлам сайта на хостинге, нужно зайти в /public_html/wp-content/themes/[название установленной темы] и найти в файлах php код на подобие этого: и удалить его либо перед этими строками поставить символ #, чтобы код не выполнялся.<script type="text/javascript" src="cufon-yui.js"></script> В моём случае я нашёл в файле functions.php код: На странице генератора шрифтов по адресу "cufon.shoqolate.com/generate/" создать свой (отметив галочку «Russian Alphabet»), загрузить на сервер и подключить, заменив имя файла во второй строке вышеприведенного примера.но мне это не понадобилось.  
|
Категория «Знаменитости»
Взлеты Топ 5
Падения Топ 5
Популярные за сутки
|
Загрузка...
BlogRider.ru не имеет отношения к публикуемым в записях блогов материалам. Все записи
взяты из открытых общедоступных источников и являются собственностью их авторов.
взяты из открытых общедоступных источников и являются собственностью их авторов.
